Insgesamt10000 bezogener Inhalt gefunden

Detailliertes Beispiel für Mouse-Over-Button-Spezialeffekte basierend auf CSS3-Animation
Artikeleinführung:Hierbei handelt es sich um eine Reihe von Mouseover-Animationseffekten, die mithilfe von CSS3-Animationen erstellt wurden. Dieser Satz von Mouseover-Schaltflächenanimationen verfügt über 13 Endeffekte, die alle durch Pseudoelemente von Schaltflächen und CSS3-Animationen erstellt werden. , HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
1643

CSS3 zum Erstellen von Mouseover-Button-Effekten
Artikeleinführung:Dieser Artikel stellt Ihnen hauptsächlich einen mit CSS3 erstellten Maus-Spezialeffekt vor. Wenn die Maus auf der Schaltfläche platziert wird, verändert sich die Schaltfläche und erzeugt einen dynamischen Effekt, der sehr schön ist. Freunde in Not können sich darauf berufen
2017-05-24
Kommentar 0
1919

Welches Ereignis ist Mousedown?
Artikeleinführung:Mausereignisse. Das Mousedown-Ereignis tritt auf, wenn der Mauszeiger über das Element bewegt und die Maustaste (entweder die linke oder rechte Taste) gedrückt wird. Im Gegensatz zum Click-Ereignis erfordert das Mousedown-Ereignis nur das Drücken der Taste und muss nicht losgelassen werden, damit es auftritt.
2019-06-22
Kommentar 0
10157

Wie schalte ich die Vergrößerungs- und Verkleinerungsfunktion der Tabelle aus?
Artikeleinführung:Heute werden wir Wissen über die automatische Vergrößerung der MacOS-Maus weitergeben und auch das Phänomen erklären, dass die Mac-Maus plötzlich größer und kleiner wird. Wenn Sie auf dieses Problem stoßen, hoffen wir, dass unsere Erklärung hilfreich ist. Vergessen Sie nicht, diese Seite mit einem Lesezeichen zu versehen, und legen Sie los! Wie schließe ich Tabellenwörter, wenn sie mit der Maus vergrößert oder verkleinert werden? Im Folgenden finden Sie die spezifische Methode zum Schließen der Tabellenwörter, wenn die Maus hinein- und herauszoomt: 1. Vergrößern Sie die Schriftart: Bewegen Sie die Maus über die Tabellenwörter, halten Sie die linke Maustaste gedrückt und schieben Sie das Mausrad nach oben, um die Tabelle zu vergrößern Wörter. 2. Schrift verkleinern: Bewegen Sie die Maus über die Tabellenwörter, halten Sie die linke Maustaste gedrückt und schieben Sie das Mausrad nach unten, um die Tabellenwörter zu verkleinern. 3. Schließen Sie die Tabellenwörter: Bewegen Sie die Maus über die Tabellenwörter, klicken Sie mit der rechten Maustaste und wählen Sie die Option „Schließen“, um sie zu schließen.
2024-01-03
Kommentar 0
1756

So verwenden Sie Hover in CSS
Artikeleinführung:Die Hover-Pseudoklasse in CSS ist ein sehr häufig verwendeter Selektor, der es uns ermöglicht, den Stil eines Elements zu ändern, wenn die Maus darüber fährt. In diesem Artikel wird die Verwendung von Hover vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung Um Hover zu verwenden, müssen wir zunächst einen Stil für das Element definieren und dann die Pseudoklasse :hover verwenden, um den entsprechenden Stil anzugeben, wenn die Maus darüber schwebt. Zum Beispiel haben wir ein Schaltflächenelement. Wenn die Maus über die Schaltfläche fährt, soll sich die Hintergrundfarbe der Schaltfläche in Rot und die Textfarbe in Weiß ändern.
2024-02-23
Kommentar 0
1387

So implementieren Sie die Schaltfläche „Senden' in CSS
Artikeleinführung:So implementieren Sie eine Schaltfläche zum Senden in CSS: 1. Definieren Sie eine Schaltfläche über das HTML-Tag <button>. 2. Verwenden Sie den Selektor „:hover“, um den Stil der Maus zu ändern, die über der Schaltfläche schwebt. 3. Verwenden Sie die Schaltfläche „transition; Das Attribut „Dauer“ zum Festlegen des Effekts „Die Geschwindigkeit des Schwebeflugs“ reicht aus.
2023-02-01
Kommentar 0
2073

So entfernen Sie die Bemerkungsspalte unter ppt
Artikeleinführung:So entfernen Sie die Memo-Spalte unter dem PPT: 1. Öffnen Sie ein neues PPT. 2. Bewegen Sie die Maus über die Memo-Spalte, bis sich der Mauspfeil in eine doppelte horizontale Linie verwandelt. 3. Klicken Sie mit der linken Maustaste und ziehen Sie die Gerade Linie bis zum Boden.
2021-04-13
Kommentar 0
63496

jquery ändert Bildeffekte
Artikeleinführung:Mit der Popularität des mobilen Internets sind Bilder zu einem unverzichtbaren Element im Webdesign geworden. Für die Verarbeitung von Bildspezialeffekten ist jQuery zu einem der von Entwicklern am häufigsten verwendeten Tools geworden. In diesem Artikel werden einige Techniken und Methoden für die Verwendung von jQuery zur Verarbeitung von Bildspezialeffekten vorgestellt, damit Sie jQuery im Webdesign optimal nutzen können. 1. Mouse-Over-Spezialeffekte Mouse-Over-Spezialeffekte sind eine gängige Bildverarbeitungsmethode, die einige dynamische Effekte erzeugen kann, wenn die Maus über das Bild fährt, wie z. B. Bildspiegelung, Bildunschärfe usw. Der folgende Code kann Ihnen bei der Implementierung eines einfachen Codes helfen
2023-05-28
Kommentar 0
557

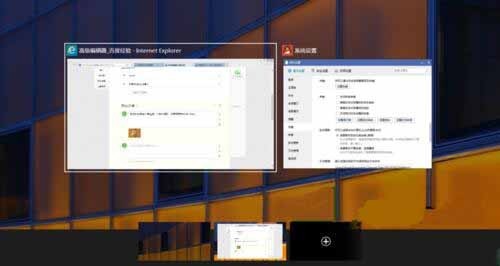
Einfache Methode zum Schließen von Hintergrundprogrammen in WIN10
Artikeleinführung:1. Klicken Sie auf die rechteckige Schaltfläche neben der Startmenüleiste. 2. Klicken Sie, um die Hintergrundansicht aufzurufen. 3. Bewegen Sie die Maus über das Programm, das Sie schließen möchten, und klicken Sie dann auf das angezeigte Kreuz.
2024-03-28
Kommentar 0
1266

CSS implementiert einen dreidimensionalen horizontalen Schaltflächenmenüeffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der CSS-Code zum Implementieren eines horizontalen Schaltflächenmenüeffekts mit dreidimensionalem Effekt vorgestellt, der den Effekt des Drückens der Schaltfläche erzielen kann, wenn die Maus darüber gleitet. Es hat einen starken dreidimensionalen dreidimensionalen Effekt und bezieht den Rand mit ein Rahmeneinstellung von CSS basierend auf dem Hover-Attribut. Freunde in Not können sich darauf beziehen
2018-06-25
Kommentar 0
2197

Eine Einführung in die Verwendung von JavaScript zum Animieren von Farbverläufen für Schaltflächen
Artikeleinführung:Das Beispiel dieses Artikels beschreibt die Methode zum Realisieren des Farbverlaufsanimationseffekts für Schaltflächen in js. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier ist eine Demonstration der JS-Methode zum langsamen Ändern der Farbe einer Schaltfläche. Durch Klicken auf die Schaltfläche wird der angegebene Link geöffnet die Code-Implementierung, um die Farbänderungsmethode der Schaltfläche zu demonstrieren.
2017-09-08
Kommentar 0
1371

Wie ändere ich den Cursor in JavaScript/jQuery in den Wartezustand?
Artikeleinführung:Wir können die Ereignisse onmouseover und onmouseout verwenden, um den Cursor in einen Wartezustand zu versetzen oder zu ändern. In JavaScript gibt es verschiedene Arten von Mausereignissen, die unterschiedliche Funktionen auf der Maus ausführen. Schauen wir uns einige Mausereignisse an. onmousedown – diese Ereignisse treten auf, wenn die Maustaste auf ein HTML-Element gedrückt wird. onmouseenter – treten auf, wenn der Zeiger das Element verlässt. onmousemove – diese Ereignisse treten auf, wenn sich der Zeiger über ein HTML-Element bewegt. onmouseout – treten auf, wenn der Zeiger das Element verlässt. onmouseover – wenn die Maus darüber bewegt wird. Dieses Ereignis tritt auf, wenn es sich um ein HTML-Element handelt. onmouseup-
2023-08-30
Kommentar 0
1345

Ein Beispiel für die Implementierung des Farbverlaufseffekts einer Schaltfläche mithilfe von Javascript
Artikeleinführung:Das Beispiel dieses Artikels beschreibt die Methode zum Realisieren des Farbverlaufsanimationseffekts für Schaltflächen in js. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier ist eine Demonstration der JS-Methode zum langsamen Ändern der Farbe einer Schaltfläche. Durch Klicken auf die Schaltfläche wird der angegebene Link geöffnet die Code-Implementierung, um die Farbänderungsmethode der Schaltfläche zu demonstrieren. Der Screenshot des Laufeffekts sieht wie folgt aus:
2017-08-22
Kommentar 0
1680

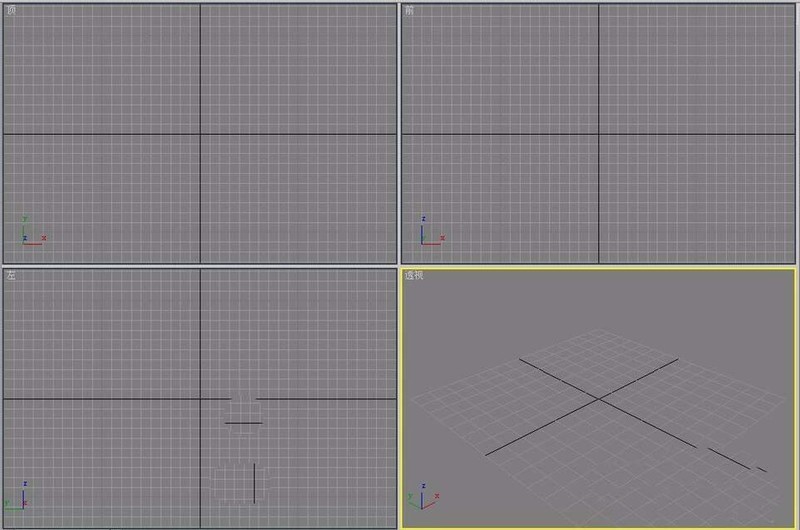
Die spezielle Methode zur Verwendung von Konturen zur Erstellung der Spline-Dicke in 3Ds MAX
Artikeleinführung:1. Öffnen Sie die 3DsMAX-Software und erstellen Sie ein neues leeres Dokument. 2. Zeichnen Sie einen Bogen in der Ansicht [Vorne]. 3. Öffnen Sie das Menü [Modifikator]. 4. Wählen Sie den Befehl [Spline bearbeiten] in der Option [Patch/Spline bearbeiten]. 5. Öffnen Sie die Registerkarte [Ändern] und wählen Sie im Modifikator [Spline bearbeiten] die Ebene [Spline] aus. 6. Klicken Sie, um die Schaltfläche [Umriss] im Rollout [Geometrie] auszuwählen. 7. Bewegen Sie den Mauszeiger über den Bogen, bis der Zeiger die angezeigte Form annimmt. 8. Halten Sie zu diesem Zeitpunkt die Maustaste gedrückt und ziehen Sie die Maus nach oben, bis ein Doppelbogen erscheint (wie im Bild gezeigt). 9. In der [Perspektive]-Ansicht können Sie sehen, dass der Bogen zweischichtig geworden ist.
2024-04-08
Kommentar 0
1265

Wie blende ich die Menüleiste in WPS ein?
Artikeleinführung:So blenden Sie die Menüleiste in WPS ein: 1. Klicken Sie auf die Schaltfläche [Menüband anzeigen/ausblenden] in der oberen rechten Ecke, um die ausgeblendete Menüleiste anzuzeigen. 2. Platzieren Sie die Maus über den Schaltflächen im Menüband, z. B. [Start] und [Einfügen], um die ausgeblendete Menüleiste kurz anzuzeigen. Klicken Sie dann auf die Schaltfläche [Menüband reparieren] in der oberen rechten Ecke, um zu verhindern, dass die Menüleiste angezeigt wird wieder versteckt.
2020-08-26
Kommentar 0
15889