Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert man den Tag-Cloud-Effekt in JavaScript?
Artikeleinführung:Wie erzielt JavaScript den Tag-Cloud-Effekt? Der Tag-Cloud-Effekt ist ein häufiges Webdesign-Element, das die Bedeutung und Beliebtheit verschiedener Tags zeigen kann. Durch die Verwendung von JavaScript können wir einen einfachen, aber effektiven Tag-Cloud-Effekt implementieren. 1. HTML-Struktur Zuerst müssen wir ein Containerelement in HTML erstellen, um die Tag-Cloud zu speichern. Beispielsweise können wir ein div-Element mit der ID „tag-cloud“ erstellen. Fügen Sie dann diesem Containerelement einige Beschriftungselemente hinzu
2023-10-21
Kommentar 0
1057

So erstellen Sie mit CSS einen Tag-Cloud-Effekt
Artikeleinführung:So erstellen Sie mit CSS einen Tag-Cloud-Effekt. Die Tag-Cloud ist ein häufiges Webdesign-Element. Sie besteht aus Tags unterschiedlicher Größe und Farbe und wird verwendet, um die Beliebtheit von Schlüsselwörtern oder Tags anzuzeigen. In diesem Artikel stellen wir die Verwendung von CSS zum Erstellen eines Tag-Cloud-Effekts vor und stellen spezifische Codebeispiele bereit. HTML-Struktur Zuerst müssen wir ein Containerelement in HTML erstellen, um den Inhalt der Tag-Cloud zu umschließen. Sie können eine ungeordnete Liste (ul) oder einen Container mit einer Reihe verknüpfter Elemente (a) verwenden. <ul
2023-10-21
Kommentar 0
1167

So implementieren Sie Tag-Cloud-Effekte mit Vue
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Tag-Cloud-Effekten Einführung: Tag-Cloud ist ein häufiger Webseiteneffekt, der Tags mit unterschiedlichen Schriftgrößen anzeigt, um die Beliebtheit oder Relevanz von Tags anzuzeigen. In diesem Artikel stellen wir vor, wie Sie das Vue-Framework zum Implementieren von Tag-Cloud-Effekten verwenden, und stellen spezifische Codebeispiele bereit. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein grundlegendes Vue-Projekt erstellen. Mit VueCLI können Sie schnell ein Projektgerüst erstellen. Öffnen Sie das Befehlszeilentool und geben Sie den folgenden Befehl ein: vuecreate
2023-09-20
Kommentar 0
765

Tipps und Methoden zum Erzielen eines Floating-Label-Effekts mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zum Implementieren von Floating-Label-Effekten Im Webdesign ist der Floating-Label-Effekt ein häufiger und häufig verwendeter interaktiver Effekt. Es kann mehr Informationen oder Funktionen anzeigen, wenn der Benutzer mit der Maus über ein Element fährt, was für ein besseres Benutzererlebnis sorgt. In diesem Artikel werden einige CSS-Techniken und -Methoden zur Erzielung des Floating-Label-Effekts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegender Floating-Label-Effekt Der grundlegende Floating-Label-Effekt kann durch Festlegen der :hover-Pseudoklasse des Elements erreicht werden. Hier ist ein einfaches Beispiel: HTML-Code: <
2023-10-20
Kommentar 0
2650

Tipps und Methoden zum Erzielen eines Sliding-Tab-Effekts mit CSS
Artikeleinführung:Tipps und Methoden zur Realisierung des Sliding-Tab-Effekts mit CSS In der Website-Entwicklung sind Tabs (Tabs) eine der häufigsten Komponenten, die zur Darstellung unterschiedlicher Inhalte oder Funktionsmodule verwendet werden. Um das Benutzererlebnis zu verbessern, ist der Sliding-Tab-Effekt eine sehr coole Wahl. In diesem Artikel werden einige CSS-Techniken und -Methoden zum Erzielen des Sliding-Tab-Effekts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundidee Die Grundidee zum Erreichen des Sliding-Tab-Effekts besteht darin, das CSS-Transformationsattribut zu verwenden, um den linken und rechten Versatz des Tab-Containers zu steuern und ihn mit dem Übergangseffekt zu kombinieren.
2023-10-19
Kommentar 0
1667
Durch jQuery css_jquery implementierter Seitenwechsel-Tab-Leisteneffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery CSS implementierte Seitenwechsel-Tab-Leisteneffekt vorgestellt und die damit verbundenen Fähigkeiten der dynamischen Bedienung von Seitenelementen durch jQuery zum Erstellen von Seitenwechsel-Tabs behandelt
2016-05-16
Kommentar 0
1468

Teilen Sie Methoden, um dynamische Effekte von jQuery-Tag-Elementen zu erzielen
Artikeleinführung:jQuery ist eine hervorragende JavaScript-Bibliothek, die in der Webentwicklung weit verbreitet ist, insbesondere bei der Realisierung dynamischer interaktiver Effekte von Elementen. Sie ist leistungsstark und einfach zu verwenden. In diesem Artikel werden wir einige Methoden zur Verwendung von jQuery zum Erzielen dynamischer Effekte von Beschriftungselementen vorstellen und spezifische Codebeispiele als Referenz bereitstellen. 1. Beschriftungselemente anzeigen und ausblenden Mit jQuery können Sie Beschriftungselemente einfach anzeigen und ausblenden. Mit den Methoden show() und hide() können Sie Markierungen vornehmen
2024-02-26
Kommentar 0
1028

So erzielen Sie mit Vue und Element-Plus Tab- und Falteffekte
Artikeleinführung:So implementieren Sie Tabs und Falteffekte mit Vue und Element-Plus. In der Frontend-Entwicklung sind Tabs und Falteffekte gängige und praktische Komponenten. Vue ist ein beliebtes JavaScript-Framework und Element-plus ist eine auf Vue basierende UI-Komponentenbibliothek. Sie bieten eine Fülle von Komponenten und Tools, mit denen wir Tabulatoren und Falteffekte einfach implementieren können. In diesem Artikel wird erläutert, wie Sie Vue und Element-plus zum Implementieren dieser beiden Funktionen verwenden, und Codebeispiele als Referenz bereitstellen.
2023-07-17
Kommentar 0
3200


Liste der Tag-Effekte für alle Charaktere in Future Life
Artikeleinführung:Es gibt viele Charakterbezeichnungen in Future Life, und diese Bezeichnungen repräsentieren unterschiedliche Auswirkungen. Beispielsweise führt „Kälte“ zu einer geringeren Erfolgsquote bei Heiratsantrag/Geburt, was Anfänger möglicherweise nicht verstehen. Im Folgenden finden Sie eine Einführung in die Charakter-Tags in Future Life. Werfen Sie bitte einen Blick darauf. Erklärung der Auswirkungen von Charakter-Tags für das zukünftige Leben: 1. Kalt: Die Erfolgsquote von Geständnissen und Heiratsantrag ist gesunken, die Erfolgsquote von Vorschlägen, Kinder zu bekommen, ist gesunken, und Sie werden nicht zum Abendessen eingeladen. 2. Oberflächlich: Die Erfolgsquote Die Zahl der Geständnisse und Heiratsanträge ist gesunken, und die Erfolgsquote von Vorschlägen für Kinder ist unbekannt. 3. List: Sie können die Intelligenz, den Persönlichkeitsindex und das Vermögen der Person nicht erkennen. 4. Egoistisch: Sie können nicht um Geld bitten 5. Selbstlos: Sie sollten mehr Geld und hochwertigere Gegenstände geben, wenn Sie danach fragen. 6. Begeistert: Ein Geständnis erhöht die Erfolgsquote eines Heiratsantrags und die Erfolgsquote eines Kinderantrags. 7. Wie ein bestimmtes Essen:
2024-08-30
Kommentar 0
1041


Amap-API-Tutorial: So implementieren Sie den Aggregationseffekt von Kartenbeschriftungen in PHP
Artikeleinführung:Amap-API-Tutorial: So implementieren Sie den Aggregationseffekt von Kartenbeschriftungen in PHP. Einführung: Mit der Entwicklung des mobilen Internets spielen Kartenanwendungen eine immer wichtigere Rolle in unserem Leben. Amap ist eine der beliebtesten Karten in China. Sie bietet eine umfangreiche API-Schnittstelle, die Entwicklern die Integration von Kartenfunktionen in ihre eigenen Anwendungen erleichtert. In diesem Artikel erfahren Sie, wie Sie die Amap-API verwenden, um die Aggregation von Kartenbezeichnungen in PHP zu implementieren. 1. Vorbereitungsarbeiten Bevor wir mit der Nutzung der Amap Map API beginnen, müssen wir sie zunächst in Amap öffnen.
2023-08-01
Kommentar 0
1328

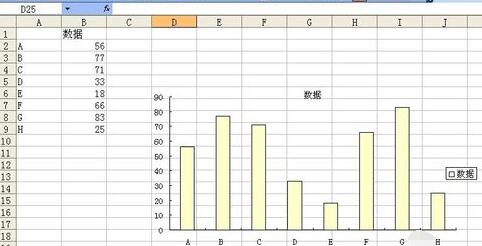
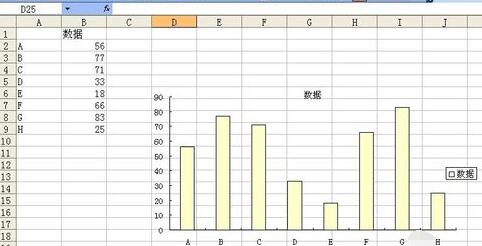
Detaillierte Methode zum Festlegen der Anzeigeposition von Datenmarkierungen in Excel-Diagrammen
Artikeleinführung:Erstellen Sie zur einfacheren Demonstration die folgende Excel-Tabelle und generieren Sie ein eingebettetes Histogramm. Das Datenreihenformat wird angezeigt. Nach der Einstellung wird der Wert angezeigt Klicken Sie doppelt auf die Datenbeschriftung, um das Datenbeschriftungsformat wie folgt anzuzeigen: Die Beschriftung befindet sich innerhalb der Markierung und der Anzeigeeffekt ist wie folgt. Der Beschriftungswert ist eine Zahl und die Markierung bezieht sich auf die Spalte Dies ist der Effekt, wenn die Beschriftung innerhalb der Achse liegt. Beachten Sie, dass sich die Beschriftung auf die Zahl bezieht zur Spalte.
2024-04-17
Kommentar 0
1007

So implementieren Sie mit Layui die Funktion der zusammenklappbaren Tag-Cloud-Komponente
Artikeleinführung:Überblick über die Verwendung von Layui zum Implementieren einer zusammenklappbaren Tag-Cloud-Komponente: Die Tag-Cloud ist ein allgemeines Webelement, das Tags auf der Seite in verschiedenen Stilen darstellen kann, sodass Benutzer schnell nach Tags suchen und diese auswählen können, die sie interessieren. Die Tag-Cloud kann gefaltet werden, um den Platz auf der Seite effektiv zu nutzen und das Benutzererlebnis zu verbessern. In diesem Artikel stellen wir vor, wie Sie das Layui-Framework zum Implementieren der Funktion der zusammenklappbaren Tag-Cloud-Komponente verwenden, und stellen detaillierte Codebeispiele bereit. Schritt 1: Importieren Sie die zugehörigen Ressourcendateien des Layui-Frameworks. Stellen Sie zunächst sicher, dass Sie
2023-10-25
Kommentar 0
1089

Mit welcher Methode konfiguriert Maven das Alibaba-Lager?
Artikeleinführung:So konfigurieren Sie das Alibaba-Warehouse mit Maven: 1. Öffnen Sie das Stammverzeichnis des Maven-Projekts und suchen Sie die Datei pom.xml, die die Kernkonfigurationsdatei des Maven-Projekts darstellt. 2. Suchen Sie in der Datei pom.xml nach „< repositories>“-Tag. Wenn es kein solches Tag gibt, fügen Sie es bitte im „<project>“-Tag hinzu; 3. Fügen Sie ein „<repository>“-Untertag im „<repositories>“-Tag hinzu, um die Konfiguration von Alibaba zu definieren Cloud-Warehouse usw.
2024-01-17
Kommentar 0
1309