Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie Textschatteneffekte in Word-Dokumenten. Tutorial zur Erstellung von Word-Textschatteneffekten
Artikeleinführung:Wie erstelle ich einen Textschatteneffekt in einem Word-Dokument? Viele Benutzer möchten beim Bearbeiten von Dokumentinhalten einen Schatteneffekt hinzufügen, wissen jedoch nicht, wie sie ihn einrichten sollen. Der Herausgeber des heutigen Software-Tutorials wird die spezifischen Schritte erläutern, wenn Sie die Produktion beherrschen möchten Freunde, die sich für Schatteneffekte interessieren, sind herzlich eingeladen, die PHP-Chinese-Website zu besuchen, um relevante Bedienschritte zu erhalten. Die Anweisungen zum Erstellen von Textschatteneffekten in Word-Dokumenten lauten wie folgt: Markieren Sie zunächst den Text innerhalb des Textes mit der Maus. Klicken Sie dann mit der rechten Maustaste und wählen Sie die Schriftart aus, wie in der Abbildung gezeigt. Das Fenster „Schriftoptionen“ wird geöffnet und Sie finden die Registerkarte „Effekte“. Überprüfen Sie das Häkchen vor dem Schatten, wie im Bild gezeigt. OK, wie im Bild gezeigt. Wenn Sie den Schrifteffekt wiederherstellen müssen, entfernen Sie einfach das Häkchen.
2024-08-29
Kommentar 0
812

CSS-Textschatten und -effekte: Fügen Sie Ihrem Text verschiedene Schatten und Spezialeffekte hinzu
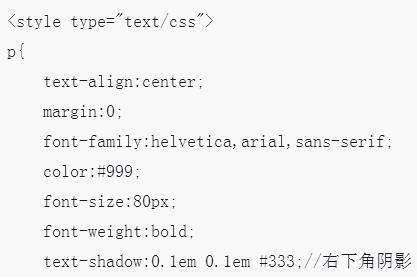
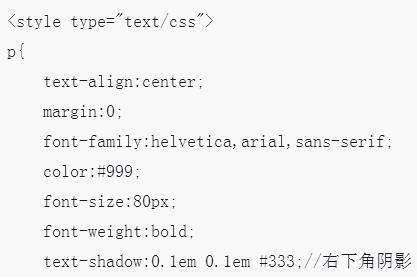
Artikeleinführung:CSS-Textschatten und -Effekte: Fügen Sie dem Text verschiedene Schatten und Spezialeffekte hinzu, was spezifische Codebeispiele erfordert. Im Webdesign ist Text eine der wichtigen Möglichkeiten, Informationen anzuzeigen. Um die Seitenpräsentation lebendiger und attraktiver zu gestalten, können wir dem Text über CSS verschiedene Schatten und Spezialeffekte hinzufügen. In diesem Artikel werden einige gängige Textschatten und Spezialeffekte vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Textschatteneffekt Durch Hinzufügen eines Textschattens kann dem Text über die text-shadow-Eigenschaft von CSS ein Schatteneffekt hinzugefügt werden. T
2023-11-18
Kommentar 0
1670

So fügen Sie einem AE-Text einen inneren Schatten hinzu. So implementieren Sie den AE-Schatteneffekt
Artikeleinführung:1. Öffnen Sie die AE-Software, erstellen Sie ein Projekt und eine Synthese. 2. Verwenden Sie das Textwerkzeug, um Netzwerkerlebnistext in die Szene einzugeben. 3. Wählen Sie die Textebene aus und klicken Sie mit der rechten Maustaste, um den Ebenenstil zu erweitern. 4. Wählen Sie „Inner Shadow“ in der Ebenenstilliste aus. 5. Erweitern Sie die Dropdown-Eigenschaften in der Textebene und ändern Sie die Parameter für den inneren Schatten, um den erforderlichen inneren Schatteneffekt zu erzielen.
2024-04-07
Kommentar 0
881

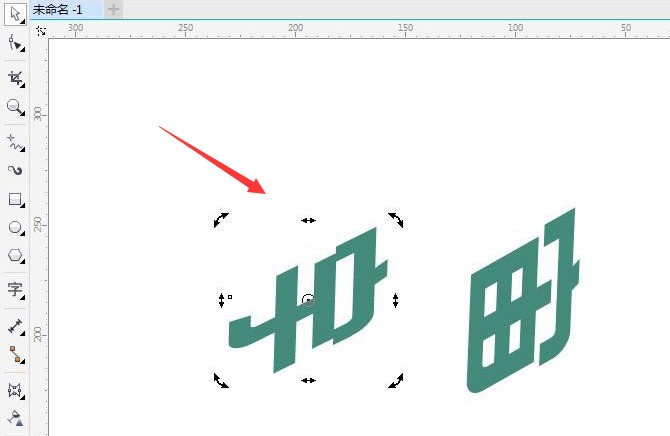
So erstellen Sie einen Nachlaufeffekt für CDR-Schriftarten_Einführung in die Methode zum Hinzufügen dreidimensionaler Farbverlaufsschatten zu CDR-Text
Artikeleinführung:1. Klicken Sie auf das Textwerkzeug, um den Textinhalt einzugeben, wählen Sie den Text mit der Maus aus, um ihn nach rechts zu neigen, und kopieren Sie gleichzeitig eine Kopie des Textes. 2. Öffnen Sie das dreidimensionale Werkzeug und ziehen Sie den Text nach unten. 3 . Ändern Sie dann im Einstellungsfenster den Fluchtpunkt auf „Zurück“. 4. Wählen Sie den gesamten dreidimensionalen Text aus und klicken Sie mit der rechten Maustaste auf die Schaltfläche „Dreidimensionale Gruppe teilen“. 5. Klicken Sie abschließend auf das Transparenzwerkzeug, um einen Verlaufseffekt von oben nach unten zu erstellen. Fügen Sie dem kopierten Text einen weißen Strich hinzu und platzieren Sie ihn direkt über den dreidimensionalen Grafiken
2024-05-08
Kommentar 0
765



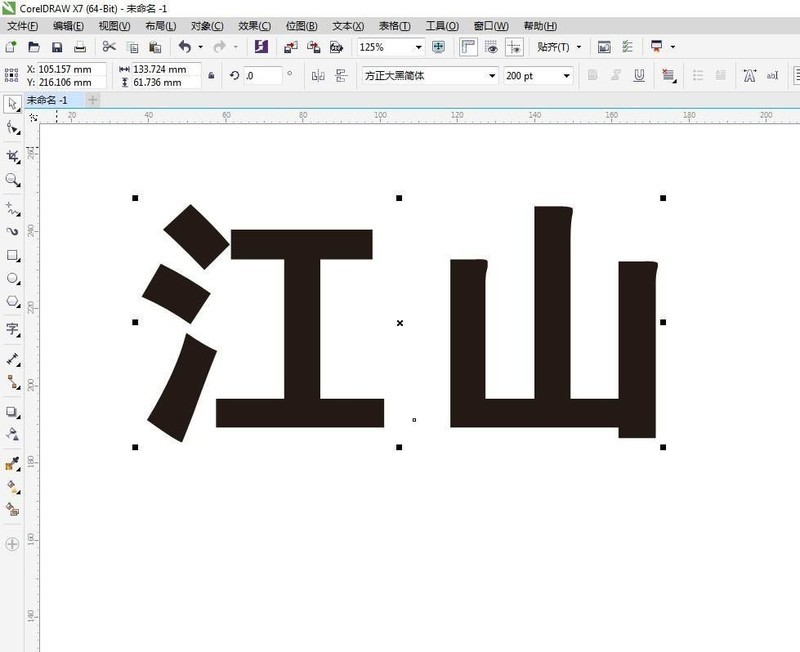
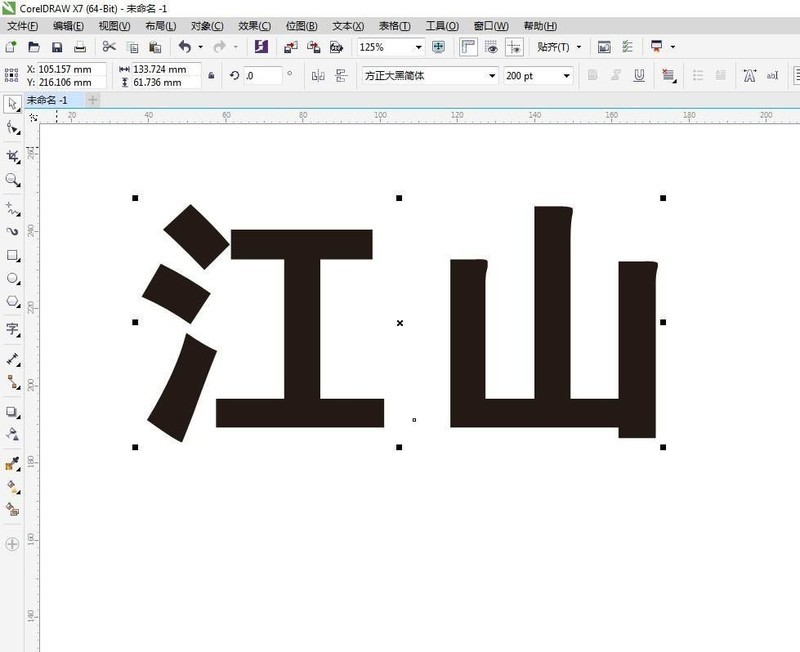
So entwerfen Sie eckigen Text in CorelDRAW. So erzielen Sie einen CDR-abgeschrägten dreidimensionalen Texteffekt
Artikeleinführung:Öffnen Sie die CorelDRAW-Software und rufen Sie das Bearbeitungsfenster auf. Geben Sie den erforderlichen Text ein und stellen Sie die gewünschte Schriftgröße und Schriftart ein. Wählen Sie den Text aus und klicken Sie auf „Effekt-Abschrägung“, um das Einstellungsfenster zu öffnen. Geben Sie im Einstellungsfenster die Distanzparameter ein. Klicken Sie auf „Anwenden“, um den 3D-Abschrägungseffekt zu erhalten. Sie können die Intensitäts-, Richtungs- und Höhenparameter anpassen und erneut auf „Anwenden“ klicken, um die besten Ergebnisse zu erzielen. Fügen Sie ein Rechteck mit einer Füllfarbe für den Hintergrund hinzu. Der Endeffekt ist wie folgt:
2024-06-02
Kommentar 0
1130

So erstellen Sie einen dreidimensionalen Surround-Effekt für CDR-Text. So erstellen Sie einen dreidimensionalen Surround-Effekt für CDR-Text
Artikeleinführung:1. Klicken Sie zunächst in der CDR-Software auf das Textwerkzeug und das Ellipsenwerkzeug auf der linken Seite, geben Sie die Buchstaben ein und zeichnen Sie einen perfekten Kreis. 2. Kopieren Sie dann die Buchstaben, ziehen Sie sie mit der rechten Maustaste über die Ellipse und klicken Sie auf Schaltfläche „Text an Pfad anpassen“ 3. Als nächstes verwenden Sie die gleichen Schritte, um den schwarzen Text unter die Ellipse zu ziehen. 4. Drücken Sie die Alt-Taste, um den Text auszuwählen und den Typ in einen dreidimensionalen Surround-Effekt zu ändern. 5. Drücken Sie abschließend die Tastenkombination Strg+ K-Tasten auf der Tastatur, um den Text vom Kreis zu trennen, fügen Sie dem Text eine graue Farbverlaufsfüllung hinzu und klicken Sie zum Speichern auf OK.
2024-06-12
Kommentar 0
889

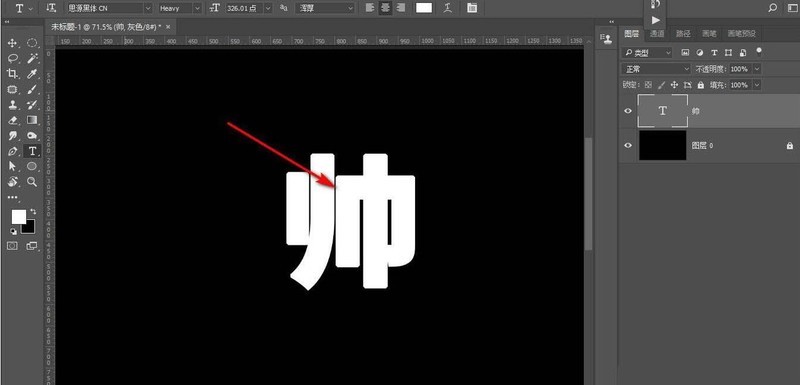
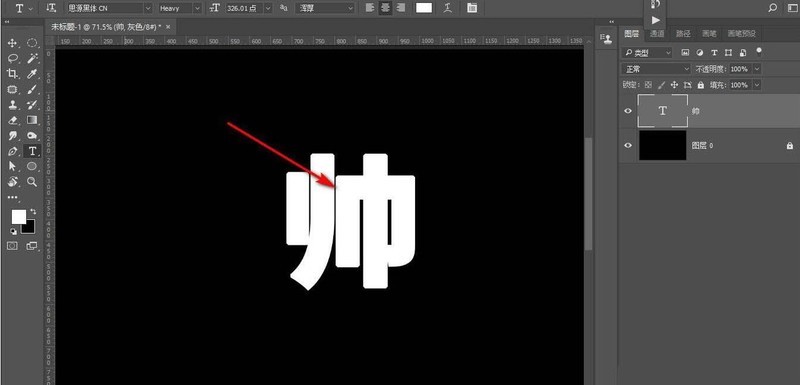
So verwenden Sie Farbblöcke, um Text in Photoshop einen dreidimensionalen Effekt zu verleihen
Artikeleinführung:1. Verwenden Sie das Textwerkzeug in Photoshop, um einen Text einzugeben. 2. Rastern Sie zunächst die Textebene, damit sie bearbeitet werden kann. 3. Halten Sie die Steuertaste gedrückt, markieren Sie den Text und erstellen Sie eine neue leere Ebene. 4. Füllen Sie es dann mit einer Farbe und wählen Sie das Verschieben-Werkzeug. 5. Drücken Sie die Richtungstasten auf der Tastatur, um Feineinstellungen vorzunehmen. Sie können sehen, dass ein dreidimensionales Gefühl entsteht. 6. Wiederholen Sie den Vorgang noch einmal und füllen Sie ihn mit einer anderen Farbe, damit der Effekt deutlicher wird.
2024-04-01
Kommentar 0
1094

Überblick über die neuen Funktionen von CSS3: So verwenden Sie CSS3 zum Ändern von Schriftstilen
Artikeleinführung:Übersicht über die neuen Funktionen von CSS3: So verwenden Sie CSS3 zum Ändern des Schriftstils Mit der Einführung von CSS3 können wir diese neuen Funktionen verwenden, um den Schriftstil der Webseite zu ändern, um die Seite einzigartiger und attraktiver zu machen. In diesem Artikel werden einige neue CSS3-Funktionen vorgestellt und anhand von Codebeispielen gezeigt, wie man sie zum Ändern von Schriftstilen verwendet. Textschatten: Durch das Hinzufügen von Textschatten können wir der Schriftart einen dreidimensionalen Effekt verleihen, um sie stärker hervorzuheben. Verwenden Sie dazu das Attribut text-shadow
2023-09-08
Kommentar 0
1396

Überblick über neue Funktionen von CSS3: So erzielen Sie mit CSS3 Texteffekte
Artikeleinführung:Die neuen Funktionen von CSS3 im Überblick: So erzielen Sie mit CSS3 Texteffekte. Im modernen Webdesign beschränkt sich die Darstellung von Texten nicht nur auf den traditionellen Schriftsatz, sondern es wird mehr Wert auf die Kombination von Designkreativität und Benutzererfahrung gelegt. Als leistungsstarkes Tool für Front-End-Entwickler bietet CSS3 viele neue Funktionen, um reichhaltige und vielfältige Texteffekte zu erzielen und das Webdesign lebendiger und interessanter zu machen. In diesem Artikel werden einige neue Funktionen von CSS3 vorgestellt und Beispiele für die Implementierung von Texteffekten gegeben. Textschatten Verwenden Sie das text-shadow-Attribut, um dem Text einen Schatteneffekt hinzuzufügen.
2023-09-11
Kommentar 0
1512

So erzielen Sie mit CSS Schatteneffekte auf Elementen
Artikeleinführung:Die Methode zur Verwendung von CSS zum Implementieren des Schatteneffekts von Elementen erfordert spezifische Codebeispiele. Im Webdesign kann das Hinzufügen von Schatteneffekten zu Elementen die Seite lebendiger und dreidimensionaler machen. Mit CSS können wir durch einfachen Code verschiedene Schatteneffekte erzielen. In diesem Artikel werden mehrere gängige Methoden zum Erzielen von Elementschatteneffekten vorgestellt und spezifische Codebeispiele gegeben. Box-Shadow-Attribut Das Box-Shadow-Attribut ist ein Attribut, das zum Hinzufügen eines Box-Schatteneffekts in CSS3 verwendet wird. Es kann die Farbe, Position und Größe des Schattens steuern.
2023-11-21
Kommentar 0
1172

So entwerfen Sie mithilfe von KI dreidimensionale Charaktere mit blauen Zeichen und gelben Rändern
Artikeleinführung:Öffnen Sie die AI-Software und rufen Sie die Zeichenoberfläche auf. Klicken Sie auf [Textwerkzeug] und legen Sie die Textparameter wie im Symbol gezeigt fest, um die Textproduktion von [dreidimensionalen Buchstaben mit blauem und gelbem Rand] abzuschließen. Klicken Sie auf [Menü „Grafikstil-Bibliothek“] – [3D-Effekt], um die Symbolleiste für den 3D-Effekt-Grafikstil aufzurufen. Wählen Sie den Text aus und klicken Sie auf [Dreidimensionaler Stil für blauen Text mit gelbem Rand], um die Erstellung des dreidimensionalen Stileffekts für blauen Text mit gelbem Rand abzuschließen.
2024-04-23
Kommentar 0
642

Gängige Entwurfsmethoden für Schatteneffekte in PHP-CMS-Systemen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung des Internets sind Content-Management-Systeme (CMS) für viele Unternehmens- und Privatwebsites zur ersten Wahl geworden. Als gängige Website-Entwicklungssprache erfreut sich PHP auch großer Beliebtheit für das CMS-System, das es entwickelt. Unter diesen sind Schatteneffekte zu einer der am häufigsten von Designern und Entwicklern verwendeten Technologien geworden. In diesem Artikel werden gängige Entwurfsmethoden für Schatteneffekte in PHPCMS-Systemen vorgestellt. 1. Die Bedeutung des Schatteneffekts Der Schatteneffekt bezieht sich auf einen virtuellen dreidimensionalen Effekt, der durch Farbverläufe oder Verdunkelungen oder Vertiefungen erzeugt wird und ein Gefühl von Dreidimensionalität und Tiefe erzeugen kann. existieren
2024-03-27
Kommentar 0
810

So verwenden Sie CSS, um Randschatteneffekte auf Elementen zu erzielen
Artikeleinführung:Die Methode zur Verwendung von CSS zum Erzielen des Randschatteneffekts von Elementen erfordert spezifische Codebeispiele. In den letzten Jahren hat das Webdesign der Benutzererfahrung immer mehr Aufmerksamkeit geschenkt, mit dem Ziel, einen möglichst realistischen und vielschichtigen Seiteneffekt bereitzustellen . Der Elementschatteneffekt ist einer davon. Er kann der Seite ein dreidimensionales Gefühl verleihen und die Elemente hervorgehobener und attraktiver machen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den Randschatteneffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. Um den Randschatteneffekt eines Elements zu erzielen, können Sie die CSS-Eigenschaft box-shadow verwenden. Diese Gattung
2023-11-21
Kommentar 0
2156

Analyse der CSS-Textschatteneigenschaften: Textschatten und Boxschatten
Artikeleinführung:Analyse der CSS-Textschatteneigenschaften: text-shadow und box-shadow Um im Webdesign Texteffekte zu verbessern und reichhaltigere visuelle Effekte zu präsentieren, stellt CSS einige Eigenschaften zum Festlegen von Textschatten bereit. Zwei gängige Textschatteneigenschaften sind text-shadow und box-shadow. Durch die richtige Verwendung dieser beiden Attribute können wir ganz einfach eine Vielzahl cooler Texteffekte erzielen. Text-Shadow-Eigenschaft Text-Shadow-Eigenschaft
2023-10-20
Kommentar 0
1959

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Schatteneffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Implementierung von Schatteneffekten beim Schweben der Maus erfordern spezifische Codebeispiele. Im Webdesign ist der Mouseover-Effekt eine der häufigsten Interaktionsmethoden. Indem Sie Elemente beim Mouseover mit spezifischen Effekten ausstatten, können Sie das Benutzererlebnis und die Attraktivität Ihrer Website steigern. Unter anderem ist die Verwendung von CSS zum Implementieren von Schatteneffekten beim Schweben der Maus eine gängige und einfache Methode. In diesem Artikel wird die Implementierung dieser Technik vorgestellt und spezifische Codebeispiele gegeben. 1. Einfacher Schatteneffekt Zuerst müssen wir CSS verwenden, um einen grundlegenden Stil zu definieren, und dann
2023-10-20
Kommentar 0
1418