Insgesamt10000 bezogener Inhalt gefunden

Super coole CSS3-Ladeanimationseffekte
Artikeleinführung:Dies ist ein supercooler CSS3-Ladeanimationseffekt. Die Ladeanimation wird mithilfe einer CSS3-Animation erstellt. Der Code ist einfach und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
2014

CSS implementiert kreative Animationseffekte beim Laden von Seiten
Artikeleinführung:Freunde, sind Sie beim Durchsuchen der Website jemals auf die Seite „Laden, bitte warten“ gestoßen? Können Sie als Front-End-Ingenieur CSS verwenden, um Animationseffekte zum Laden (Laden) von Seiten zu erstellen? In diesem Artikel wird ein kreativer Animationscode zum Laden von Seiten vorgestellt, der einen gewissen Referenzwert hat. Interessierte Freunde können einen Blick darauf werfen.
2018-10-20
Kommentar 0
3706

Pure CSS3 realisiert spezielle Animationseffekte zum Laden von Seitenkreisen
Artikeleinführung:Wenn die Internetgeschwindigkeit nicht gut ist, wird die Seite beim Öffnen einer Website oder beim Ansehen eines Videos sehr langsam geladen. Zu diesem Zeitpunkt wird der Benutzer normalerweise aufgefordert, „Die Seite wird geladen, bitte warten“ und es wird ein Kreis angezeigt rotiert weiter. Freunde, die HTML und CSS lernen, können Sie CSS3 verwenden, um den Kreislade-Animationseffekt zu erzielen? In diesem Artikel wird ein in reinem CSS3 implementierter Kreis-(Lade-)Animations-Spezialeffekt vorgestellt. Interessierte Freunde können darauf verweisen.
2018-10-27
Kommentar 0
11300

Detaillierte Einführung in 7 wunderschöne HTML5-Ladeanimationseffekte
Artikeleinführung:Wenn wir große Datenmengen übertragen oder auf komplexe Vorgänge warten, ist es am besten, eine kleine Ladeanimation zu haben, um den Benutzer daran zu erinnern. Dieser Artikel wird Ihnen einige superschöne Ladeanimationseffekte vorstellen, die auf HTML5 basieren. Ich hoffe, dass er Ihnen gefällt. 1. HTML5 Canvas implementiert eine sehr coole Ladeanimation. Es ähnelt der in reinem CSS3 implementierten Ladeanimation. Es ist eine Animation ähnlich wie Rotation. Online-Demonstration Quellcode-Download 2. HT..
2017-03-07
Kommentar 0
1990

Empfohlene 10 flache Quellcodes (Sammlung)
Artikeleinführung:Dieser Artikel verwendet CSS3-Flat-Loading-Animations-Spezialeffekte. Der Code lautet wie folgt: <!doctype html><html><head><meta charset="utf-8"><title>css3 rotation Loading effect_He gefragt von</title><style
2017-06-15
Kommentar 0
2308
jQuery implementiert den Animationseffekt für den Wechsel des Seitenübergangs_jquery
Artikeleinführung:Dies ist ein sehr cooles jQuery- und CSS3-Spezialeffekt-Plug-in zum Umschalten von Seitenübergangsanimationen durch AJAX-Aufrufe. Dieser Seitenwechseleffekt verwendet AJAX, um Linkinhalte dynamisch zu laden. Beim Laden der Seite wird CSS3 verwendet, um einen sehr coolen Seitenübergangsanimationseffekt zu erstellen. Die pushState-Methode wird im Plug-in verwendet, um den Browserverlauf zu verwalten. Freunde, die sie benötigen, können darauf zugreifen.
2016-05-16
Kommentar 0
1919

So implementieren Sie einen einfachen Loading-Effekt mit CSS
Artikeleinführung:CSS implementiert Loading. Das Laden ist eine sehr häufige Funktion in der Front-End-Entwicklung. Wenn die Webseitendaten geladen werden, hoffen wir, dem Benutzer während des Wartens ein visuelles Feedback zu geben, um das Benutzererlebnis zu verbessern. In diesem Artikel implementieren wir einen einfachen Ladeeffekt über CSS. 1. Verwenden Sie Animation zur Implementierung von Animationen. LoadingAnimation ist ein neues Modul in CSS3, mit dem sehr komplexe Animationseffekte erstellt werden können. Hier passieren wir Animatio
2023-04-26
Kommentar 0
3496

Verwenden Sie CSS3, um Beispielcode für eine Blind-Focus-Map-Animation zu implementieren
Artikeleinführung:Dies ist eine auf CSS3 basierende Shutter-Fokus-Bildanimation. Es gibt vier verschiedene Shutter-Animationsstile, die jeweils sehr einfach erscheinen, aber recht praktisch sind. Bemerkenswerter ist, dass das Plug-in vier verschiedene Jalousieneffekte bietet, darunter horizontale Jalousien, vertikale Jalousien sowie Ein- und Ausblendjalousien. Darüber hinaus schaltet das Bildumschalt-Plugin für Jalousien in CSS3 sehr reibungslos um und der Effekt ist sehr gut. Online-Download des Demo-Quellcodes Wir haben den Quellcode eines der Verschlussstile aufgelistet. Sie können die Quelldatei herunterladen, um die anderen anzuzeigen. HTML-Code <section class='cr-container'..
2017-03-20
Kommentar 0
1903

Was sind die Animations-KI-Spezialeffekttools?
Artikeleinführung:Animation AI-Spezialeffekttools wurden entwickelt, um Animatoren leistungsstarke Techniken zur Verfügung zu stellen, mit denen sie ihre Kreativität steigern und ansprechende Animationen erstellen können. Zu diesen Tools gehören: 1. DeepMotion (Charakteranimation); 3. Adobe Character Animator (Echtzeit-Charakteranimation); 5. NVIDIA Omniverse Machinima ( (lebensechte Animation); 6. DeepDreamGenerator (abstrakte Animation); 7. RunwayML (benutzerfreundliches KI-Animationstool).
2024-11-28
Kommentar 0
304

Wie erstelle ich mit CSS einen Sternschnuppen-Animationseffekt?
Artikeleinführung:Sternschnuppen scheinen funkelnde Zeichen der Wärme zu sein, die durch diese kleinen Erschütterungen erzeugt werden, wenn sie über den kalten Nachthimmel funkeln. Der Sternschnuppeneffekt ist einer der einzigartigsten Hintergrundeffekte für Websites mit dunklen Themen. Die Sternschnuppen-Animation ist ein großartiges Beispiel für einen Ladebildschirm, der Ihre Aufmerksamkeit lange fesseln kann, während der Rest des Materials auf der Website geladen wird. Dieser Effekt kann in Seitenladern und Benutzeroberflächen ausgenutzt werden. In diesem Artikel besprechen wir Möglichkeiten, mit CSS einen Sternschnuppen-Animationseffekt zu erstellen. Hierzu verwenden wir verschiedene Eigenschaften von CSS wie Animation, Überlauf, Filter, Transformation, n-te Untereigenschaft sowie :before- und :after-Pseudoselektoren. Zu befolgende Schritte Hier sind die Schritte zum Erstellen eines Sternschnuppen-Animationseffekts – Schritt 1 – Erstellen Sie das grundlegende Design des Sterns mit HTML. Erschaffe einen Himmel
2023-09-05
Kommentar 0
1384

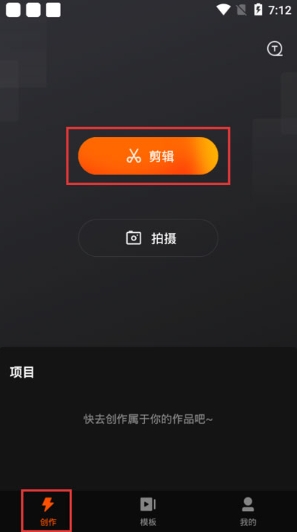
So verwenden Sie denselben Bildschirm als Ausschnitt
Artikeleinführung:Wie bearbeite ich ein Video mit zwei Bildern auf demselben Bildschirm? Derzeit tauchen nach und nach mobile Videobearbeitungs-Apps auf, darunter die Cutout-APP, die aufgrund ihrer leistungsstarken Funktionen und der einfachen Benutzeroberfläche bei Entwicklern sehr beliebt ist. Diese Software ist sehr funktionsreich, insbesondere beim Erstellen kreativer Videos kann der Dual-Picture-Effekt auf demselben Bildschirm zu einem visuell beeindruckenden Erlebnis führen. Wie kann man also in der Software einen Dual-Screen-Effekt erzeugen? In diesem Artikel wird die Produktionsmethode der Doppelbildbearbeitung auf demselben Bildschirm ausführlich vorgestellt, sodass Sie die Fähigkeiten problemlos erlernen und Ihren Videoinhalten weitere kreative Elemente hinzufügen können. Methode 1 zum Erstellen von Dual-Screen-Ausschnitten: 1. Öffnen Sie die Clipping-App auf Ihrem Telefon und klicken Sie, um mit der Erstellung zu beginnen. 2. Nachdem Sie die Bearbeitungsseite aufgerufen haben, wählen Sie die Funktion „Spezialeffekte“ aus. 3. Nachdem Sie zur Seite gesprungen sind, klicken Sie auf die Bildschirmeffekte. 4. Wählen Sie anschließend in der Menüleiste unten die Splitscreen-Funktion aus. 5. Schlusspunkt
2024-03-02
Kommentar 0
1426

Was sind die neuen Funktionen von HTML5 und CSS3?
Artikeleinführung:Neue Funktionen von HTML5: 1. Semantische Tags; 3. Video- und Audio-Unterstützung; 5. Offline-Speicherung; Neue Funktionen von CSS3: 1. Abgerundete Ecken; 3. Animation und Übergang 6. Flexibles Box-Layout; HTML5 und CSS3 führen viele neue Funktionen ein, die es Entwicklern ermöglichen, umfangreichere, dynamischere und interaktivere Webseiten zu erstellen.
2023-12-19
Kommentar 0
993
Erstellen Sie animierte Effektschaltflächen mit reinem CSS
Artikeleinführung:Wir wissen, dass CSS3 eine aktualisierte Version der CSS-Technologie ist und dass sich die Entwicklung der CSS3-Sprache in Richtung Modularität entwickelt. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören: Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw. In diesem Artikel stellt Ihnen der Editor eine sehr gute CSS3-Schaltflächenanimation vor. Diese CSS3-Schaltfläche verfügt über insgesamt 5 Animationsmethoden, von denen jede eine Mouseover-Animation ist Ich glaube nicht, dass die Erweiterung so schwierig ist wie bei anderen Schaltflächen. Wir können den CSS-Code nach Belieben ändern.
2017-11-21
Kommentar 0
2302

Welche Screendesign-Techniken gibt es für Douyins beliebte Inhalte? Wie erstelle ich beliebte Inhalte?
Artikeleinführung:Auf dieser Kurzvideoplattform erregen beliebte Inhalte immer die Aufmerksamkeit und Liebe einer großen Anzahl von Zuschauern. Grafikdesign-Fähigkeiten für beliebte Inhalte sind von großer Bedeutung, um ein Publikum anzulocken und die Qualität der Inhalte zu verbessern. Dieser Artikel konzentriert sich auf die Diskussion von „Designtechniken für die Konnotation und Bildschirmgestaltung beliebter Douyin-Videos“ und analysiert, wie der konnotative Inhalt beliebter Douyin-Videos erstellt wird. 1. Welche Screendesign-Techniken gibt es für Douyins beliebte Inhalte? 1. Heben Sie das Thema hervor: Das Screendesign sollte das Thema des Inhalts genau vermitteln, damit das Publikum die Kernidee des Videos auf einen Blick verstehen kann. 2. Visuelle Effekte: Verwenden Sie Farben, Komposition, Spezialeffekte und andere Techniken, um die visuellen Effekte des Bildes zu verstärken und die Aufmerksamkeit des Publikums zu erregen. 3. Textbeschreibung: Das Hinzufügen prägnanter und aussagekräftiger Textbeschreibungen zum Bild kann dem Publikum helfen, den Inhalt besser zu verstehen und die Attraktivität des Bildes zu steigern. 4. Animationseffekte
2024-06-10
Kommentar 0
700

Was ist das Tutorial zum Erstellen von Douyins beliebtestem Video? Wie haben Sie das beliebte Video mit Waren gedreht?
Artikeleinführung:1. Wählen Sie Themen für Douyins beliebtes Tutorial zur Videoproduktion aus: Wählen Sie Themen aus, die aktuell und aktuell sind oder Probleme lösen, um eine Zielgruppe zu erreichen. Kreative Planung: Entwickeln Sie Kreativität rund um das Thema, stellen Sie sicher, dass der Inhalt interessant, wertvoll und kreativ ist und streben Sie danach, einzigartig und neu zu sein. Drehbuchproduktion: Schreiben Sie ein klares, prägnantes und logisches Videoskript, das Storytelling enthält. Dreharbeiten und Produktion: Arbeiten Sie laut Drehbuch eng mit dem Team zusammen, um qualitativ hochwertige Bilder aufzunehmen und die Tonqualität und Leistungseffekte sicherzustellen. Nachbearbeitung: Fügen Sie Musik, Spezialeffekte, Untertitel und andere Elemente hinzu, um das Erscheinungsbild zu verbessern. Optimierung und Anpassung: Optimieren Sie Videos basierend auf der Datenanalyse, um die Interaktionsrate und die Verbreitungskraft zu erhöhen. 2. So produzieren Sie beliebte Douyin-Videos mit Waren, Produktauswahl und Positionierung: Wählen Sie Produkte aus, die auf dem Markt gefragt, kostengünstig und einfach anzuzeigen sind, und verknüpfen Sie sie mit dem Videoinhalt. Anzeigemethode: Bestanden
2024-06-28
Kommentar 0
376

So erstellen Sie Doppelbilder mit Ausschnitt und demselben Bildschirm
Artikeleinführung:Jianying ist eine von Benutzern geliebte Videobearbeitungssoftware, die viele praktische Funktionen bietet, mit denen Benutzer problemlos hochwertige Videoarbeiten erstellen können. Unter anderem bietet die ausgeschnittene Doppelbildfunktion Benutzern eine kreative Anzeigemethode, die es Benutzern ermöglicht, zwei verschiedene Bilder auf demselben Bildschirm anzuzeigen. Wie erstellt man also Doppelbilder auf dem gleichen Bildschirm? Freunde, die nicht wissen, wie man funktioniert, machen sich keine Sorgen. Als Nächstes bringt Ihnen der Editor eine Anleitung zum Erstellen von Doppelbildern auf demselben Bildschirm. So erstellen Sie Ausschnitte auf zwei Bildschirmen: 1. Starten Sie die Clipping-App auf Ihrem Telefon und klicken Sie auf die Schaltfläche „Erstellung starten“, um die Videobearbeitungsoberfläche aufzurufen. 2. Suchen Sie auf der Bearbeitungsseite die Funktion „Spezialeffekte“ und klicken Sie darauf, um Ihrem Video verschiedene visuelle Effekte hinzuzufügen. 3. Wenn Sie Spezialeffekte eingeben
2024-03-01
Kommentar 0
1648

Das AYANEO Starship-Grafikkartendock AG01 soll Ende dieses Monats auf den Markt kommen: ausgestattet mit unabhängiger AMD RX 7600M XT-Grafik
Artikeleinführung:Diese Website berichtete am 6. Juli, dass AYANEO im Mai dieses Jahres ein Starship-Grafikkartendock AG01 angekündigt, jedoch keine Preisinformationen mitgeteilt habe. Die neuesten Nachrichten zeigen, dass dieses neue Produkt Ende dieses Monats offiziell veröffentlicht werden soll. Berichten zufolge ist das Starship Graphics Dock AG01 „das erste kosmische Erkundungsdesign“ und verfügt über zwei einzigartige Farben: „Nebula Red“ und „Interstellar Grey“. Das Gehäuse verfügt über personalisierte dekorative Elemente, darunter ein exklusives, individuelles Namensschild mit magnetischem Design und Farben RGB-Lichter. Das neue Produkt verfügt über ein einzigartiges Power-Button-Design und dem RGB-Lichtring wurde ein Knopfdesign hinzugefügt. Durch einfaches Drehen können Sie schnell zwischen den Leistungsmodi wechseln. Darüber hinaus verfügt dieses Produkt über ein Hauptgehäuse aus Metall, das über ein großflächiges Wärmeableitungsgitter und einen leistungsstarken Kühlventilator verfügt. Laut offiziellen Angaben ist das neue Produkt mit dem mobilen unabhängigen Display AMD Radeon™ RX7600MXT ausgestattet.
2024-07-11
Kommentar 0
572

Artikeleinführung:Kuaiying ist eine professionelle, benutzerfreundliche Videobearbeitungsanwendung mit umfangreichen und praktischen Funktionen, die Benutzern die einfache Erstellung hochwertiger Videoarbeiten erleichtert. Benutzer können in Quick Video Videobearbeitung, das Hinzufügen von Spezialeffekten, Audiobearbeitung und andere Vorgänge durchführen und außerdem lokale Videoanwendungsvorlagen für die Produktion importieren, was die Videoproduktion vereinfacht. Mit mehr als einem Dutzend exquisiter Filter und äußerst interessanter Objektivbearbeitung, Sprachänderung, Geschwindigkeitsänderung und Rückwärtswiedergabe können Benutzer ihre Videokreationen ganz einfach vervollständigen! Lassen Sie sich als Nächstes vom Redakteur das Kuaiying-Videobearbeitungs-Tutorial und das Kuaiying-Bild-in-Bild-Tutorial vorstellen! 1. Kuaiying-Videobearbeitungs-Tutorial Der erste Schritt besteht darin, Kuaiying zu öffnen und auf „Bearbeitung starten“ zu klicken, das Mobiltelefonalbum aufzurufen, das Video auszuwählen, das Sie bearbeiten möchten, und es der Projektleiste hinzuzufügen. Im zweiten Schritt kann die Menüleiste das Video teilen, beschleunigen und animieren.
2024-03-18
Kommentar 0
740

Leica Leitz Phone 3 Smartphone veröffentlicht: 1-Zoll-Außensohlen-Bildsensor mit magnetischer Linsenabdeckung
Artikeleinführung:Am 11. April kündigte Leica die Einführung des Leitz Phone 3-Smartphones an, das über stärkere Bildgebungsfähigkeiten, einzigartige Funktionen und umfangreiche Kameramodi als die Vorgängergeneration verfügt. Das Bild ist zweifellos das größte Highlight von LeitzPhone3. In Anlehnung an die Leica-Tradition exzellenter Fotografie ist das neue Mobiltelefon mit einem Kameramodul der Spitzenklasse ausgestattet, das mit einem 1-Zoll-CMOS-Bildsensor mit effektiven Pixeln von bis zu 47,2 MP ausgestattet ist. Seine „Acht-Phasen-Erkennungs-Autofokus“-Funktion sorgt für eine präzise Fokussierung beim Fotografieren. Die entsprechende Brennweite beträgt 19 mm, die Blende beträgt F/1,9 und es unterstützt den 6-fachen Digitalzoom, wodurch die Aufnahmedetails reicher werden. Erwähnenswert ist, dass Leica diesem Telefon auch eine klassische magnetische Objektivabdeckung hinzugefügt hat, um der Fotografie einen Hauch von Ritual zu verleihen. nach vorne
2024-04-12
Kommentar 0
417














