Insgesamt10000 bezogener Inhalt gefunden

10 schöne und praktische Textanimationseffekte, um Ihre Seiten attraktiver zu machen!
Artikeleinführung:Bilder und Text sind unverzichtbare Bestandteile von Webseiten. Der richtige Einsatz von Bildern kann Webseiten lebendig machen, gewöhnlicher Text jedoch nicht. Anschließend können Sie dem Text einige Stile hinzufügen, um einen gut aussehenden Texteffekt zu erzielen und die Seite interaktiver und attraktiver zu gestalten. Unten stellt Ihnen die chinesische PHP-Website 6 schöne und praktische Textanimations-Spezialeffekte vor. Kommen Sie und sammeln Sie sie!
2021-08-10
Kommentar 0
18910

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Verwacklungseffekte erzeugen
Artikeleinführung:CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie man Verwacklungseffekte erstellt. Im Webdesign können Animationseffekte der Seite ein lebendiges und interaktives Gefühl verleihen. CSS-Animation ist eine Technologie, die Animationseffekte durch die Anwendung von CSS-Regeln auf Webseiten erzielt. Einer der häufigsten Animationseffekte ist der Shake-Effekt, der Elementen einen zitternden Animationseffekt hinzufügen und der Webseite Lebendigkeit verleihen kann. Dieser Artikel führt Sie von Grund auf durch, zeigt Ihnen Schritt für Schritt, wie Sie einen Schütteleffekt erzeugen, und stellt spezifische Codebeispiele bereit. Schritt 1: Erstellen Sie eine HTML-Struktur. Zuerst müssen wir Folgendes tun
2023-10-18
Kommentar 0
1682

Wo kann Douyin Spark eingerichtet werden?
Artikeleinführung:Schritte zum Einrichten von Douyin Spark: Öffnen Sie die Douyin-App. Rufen Sie die Seite „Ich“ auf. Wählen Sie „Profil bearbeiten“. Suchen Sie die Option „Spark“. Funken ein- oder ausschalten. Sparks sind von Douyin bereitgestellte Texte oder Animationen mit Spezialeffekten, einschließlich Text, Animationen, Emoticons und anderen Arten. Verwenden Sie Glitzer, um die Optik zu verbessern, Aufmerksamkeit zu erregen, Emotionen auszudrücken und die Interaktion zu steigern.
2024-03-31
Kommentar 0
2208

So ändern Sie chinesischen Text in Douyin
Artikeleinführung:Wie ändere ich den chinesischen Douyin-Text? Rufen Sie die Bearbeitungsoberfläche auf -> Video auswählen -> Text hinzufügen oder bearbeiten. Textposition und Animation anpassen -> Änderungen speichern. Stellen Sie sicher, dass Ihr Text lesbar, kurz und prägnant ist, verwenden Sie Animationen und visuelle Elemente, um ihn ansprechender zu gestalten, und überprüfen Sie ihn regelmäßig auf Fehler.
2024-05-04
Kommentar 0
1030

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den blinkenden Texteffekt erzielen
Artikeleinführung:Tutorial zur CSS-Animation: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie blinkende Texteffekte implementieren. CSS (CascadingStyleSheets) ist eine Auszeichnungssprache, die zum Hinzufügen von Stil und Layout zu Webseiten verwendet wird. Mithilfe von CSS können wir HTML-Elementen Animationseffekte hinzufügen, um Webseiten lebendiger und attraktiver zu gestalten. In diesem Tutorial zeige ich Ihnen, wie Sie mit CSS einen einfachen blinkenden Texteffekt implementieren. Sie erfahren, wie Sie CSS-Animationseigenschaften verwenden und Animationen auf Text anwenden, um einen Blinkeffekt zu erzielen. von
2023-10-22
Kommentar 0
1612


So implementieren Sie Textdruckereffekte mit Vue
Artikeleinführung:So implementieren Sie Textdruckereffekte mit Vue Mit der Entwicklung der Webtechnologie benötigen immer mehr Webseiten Animationseffekte, um die Aufmerksamkeit der Benutzer zu erregen. Der Textdruckereffekt ist ein gängiger Animationseffekt, der Text wie ein Drucker Wort für Wort auf der Seite erscheinen lässt und so den Eindruck einer allmählichen Entfaltung vermittelt. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren von Textdruckereffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie eine Vue-Komponente. Erstellen Sie zunächst eine Textdruckerkomponente (Printe
2023-09-20
Kommentar 0
902

Wie stelle ich die Sperrbildschirmzeit bei TikTok ein? Wie kann man den Bildschirm so einstellen, dass er automatisch gesperrt wird, wenn man sich längere Zeit nicht bewegt?
Artikeleinführung:Als eine der beliebtesten Kurzvideoplattformen der Welt müssen Benutzer während der Nutzung von Douyin manchmal ihr Telefon zurücklassen, möchten ihr Telefon aber nicht pausieren und entsperren, um Fehlbedienungen zu verhindern. Zu diesem Zeitpunkt ist es unbedingt erforderlich, die Zeit für den Sperrbildschirm festzulegen. In diesem Artikel erfahren Sie im Detail, wie Sie die Zeit für die Bildschirmsperre bei Douyin einstellen und wie Sie den Bildschirm so einstellen, dass er automatisch gesperrt wird, wenn Sie sich längere Zeit nicht bewegen. In Douyin ist das Einstellen der Sperrbildschirmzeit sehr einfach. Öffnen Sie zunächst die TikTok-App und melden Sie sich bei Ihrem Konto an. Klicken Sie dann auf das „Ich“-Symbol in der unteren rechten Ecke, um Ihre persönliche Homepage aufzurufen. Klicken Sie auf Ihrer persönlichen Homepage auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen. Suchen Sie als Nächstes die Option „Konto und Datenschutz“ auf der Einstellungsseite und klicken Sie zur Eingabe. In „Konto und Datenschutz“
2024-05-30
Kommentar 0
633

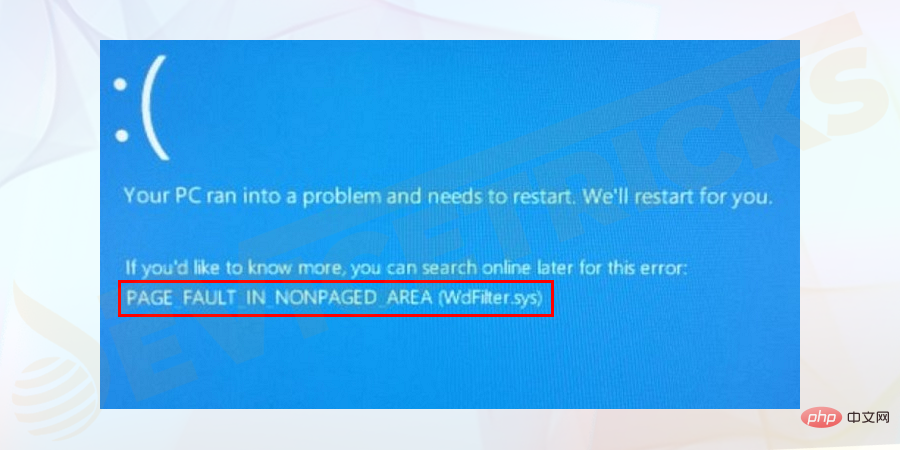
Wie behebe ich den BSoD-Fehler „Seitenfehler im Nicht-Seitenbereich'?
Artikeleinführung:Zeigt Ihr Windows 10-System die Fehlermeldung PAGEFAULTINNONPAGEDAREA und einen Bluescreen an, wenn Sie das System neu starten oder starten? Und Sie fragen sich, wie Sie den Windows 10-Fehler oder Seitenfehler im nicht ausgelagerten Bereich im Stoppcode 0X00000050 beheben können? Dann sind Sie bei uns genau richtig. In diesem Artikel finden Sie vollständige Informationen zu diesem Fehler und mögliche Lösungen zur Behebung von BSOD-Fehlern. Der Bluescreen „Windows10Page_fault_in_nonpaged_area“ ist ein einzigartiger und ärgerlicher Fehler, auf den viele Benutzer in Foren gestoßen sind und über den sie sich beschwert haben. Und wenn Sie einer von ihnen sind und versuchen, das Problem zu beheben
2023-05-09
Kommentar 0
4571

Detaillierte Einführung in die Mausanimation
Artikeleinführung:Heute werden wir einige interessante HTML5-Mausanimationen teilen. Wenn wir die Maus bewegen, werden einige magische Animationseffekte auf der Seite angezeigt. Natürlich werden diese Animationen möglicherweise nicht in tatsächlichen Anwendungen verwendet, aber sie sollten für alle bei der Recherche zu HTML5 und CSS3 sehr hilfreich sein. Die sieben in diesem Artikel vorgestellten HTML5-Mausanimationen bieten alle Quellcode-Downloads, die einige gute Ressourcen darstellen. 1. HTML5-Walanimation Heute habe ich eine Walanimation basierend auf HTML5 gefunden. Der Wal schwimmt, während sich die Maus bewegt. Das Bild ist sehr dreidimensional und der Wal ist super realistisch. Wirklich, HTML...
2017-06-13
Kommentar 0
2035

Welche Screendesign-Techniken gibt es für Douyins beliebte Inhalte? Wie erstelle ich beliebte Inhalte?
Artikeleinführung:Auf dieser Kurzvideoplattform erregen beliebte Inhalte immer die Aufmerksamkeit und Liebe einer großen Anzahl von Zuschauern. Grafikdesign-Fähigkeiten für beliebte Inhalte sind von großer Bedeutung, um ein Publikum anzulocken und die Qualität der Inhalte zu verbessern. Dieser Artikel konzentriert sich auf die Diskussion von „Designtechniken für die Konnotation und Bildschirmgestaltung beliebter Douyin-Videos“ und analysiert, wie der konnotative Inhalt beliebter Douyin-Videos erstellt wird. 1. Welche Screendesign-Techniken gibt es für Douyins beliebte Inhalte? 1. Heben Sie das Thema hervor: Das Screendesign sollte das Thema des Inhalts genau vermitteln, damit das Publikum die Kernidee des Videos auf einen Blick verstehen kann. 2. Visuelle Effekte: Verwenden Sie Farben, Komposition, Spezialeffekte und andere Techniken, um die visuellen Effekte des Bildes zu verstärken und die Aufmerksamkeit des Publikums zu erregen. 3. Textbeschreibung: Das Hinzufügen prägnanter und aussagekräftiger Textbeschreibungen zum Bild kann dem Publikum helfen, den Inhalt besser zu verstehen und die Attraktivität des Bildes zu steigern. 4. Animationseffekte
2024-06-10
Kommentar 0
694

Beispiel für die gemeinsame Nutzung der CSS3-Funktion „font-feature-settings' zur Reduzierung des Zittereffekts bei Schriftartanimationen
Artikeleinführung:Bei der Arbeit am GithubProfile-Projekt habe ich digitale Animationsanzeigeeffekte verwendet, beispielsweise die Anzahl der Commits, Sterne und Follower auf der Seite „Mein GithubProfile“. Bei der tatsächlichen Verwendung kommt es aufgrund der ungleichen Breite der digitalen Schriftarten während der digitalen Wachstumsanimation zu deutlichen Erschütterungen, und das Erlebnis ist sehr schlecht. Font-Feature-Settings ist eine erweiterte Funktion von CSS, mit der Anpassungen an der OpenType-Schriftart und der Grafikanzeige vorgenommen werden. In diesem Artikel wird hauptsächlich die Verwendung der CSS3-Funktion „Font-Feature-Settings“ vorgestellt, um den Zittereffekt von Schriftartanimationen zu reduzieren. Ich hoffe, dass sie allen helfen kann.
2017-12-29
Kommentar 0
2436

7 erstaunliche HTML5-Mausanimationen mit detaillierten Erklärungen
Artikeleinführung:Heute werden wir einige interessante HTML5-Mausanimationen teilen. Wenn wir die Maus bewegen, werden einige magische Animationseffekte auf der Seite angezeigt. Natürlich werden diese Animationen möglicherweise nicht in tatsächlichen Anwendungen verwendet, aber sie sollten für alle bei der Recherche zu HTML5 und CSS3 sehr hilfreich sein. Die 7 in diesem Artikel geteilten HTML5-Mausanimationen bieten alle Quellcode-Downloads, die einige gute Ressourcen darstellen. 1. HTML5-Walanimation Heute habe ich eine Walanimation basierend auf HTML5 gefunden. Der Wal schwimmt, während sich die Maus bewegt. Das Bild ist sehr dreidimensional und der Wal ist super realistisch. Tatsächlich ist HTML5 sehr leistungsfähig und HTML5-Animationen sind absolut in Ordnung ...
2017-03-07
Kommentar 0
2320

Zusammenfassung der Definition und Verwendung von Laserfunktionen
Artikeleinführung:Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere im aktuellen Zeitalter der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte. 1. CSS3-Animation mit leuchtenden Fortschrittsbalken. Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalkenanimation vorstellen, die den Laserschwerteffekten in Star Wars ähnelt. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden, aber wir können auch die unterstützenden Ausreden verwenden, um den Fortschrittsbalken dynamisch zu ändern ...
2017-06-15
Kommentar 0
1968

Wie erstelle ich mit CSS einen Sternschnuppen-Animationseffekt?
Artikeleinführung:Sternschnuppen scheinen funkelnde Zeichen der Wärme zu sein, die durch diese kleinen Erschütterungen erzeugt werden, wenn sie über den kalten Nachthimmel funkeln. Der Sternschnuppeneffekt ist einer der einzigartigsten Hintergrundeffekte für Websites mit dunklen Themen. Die Sternschnuppen-Animation ist ein großartiges Beispiel für einen Ladebildschirm, der Ihre Aufmerksamkeit lange fesseln kann, während der Rest des Materials auf der Website geladen wird. Dieser Effekt kann in Seitenladern und Benutzeroberflächen ausgenutzt werden. In diesem Artikel besprechen wir Möglichkeiten, mit CSS einen Sternschnuppen-Animationseffekt zu erstellen. Hierzu verwenden wir verschiedene Eigenschaften von CSS wie Animation, Überlauf, Filter, Transformation, n-te Untereigenschaft sowie :before- und :after-Pseudoselektoren. Zu befolgende Schritte Hier sind die Schritte zum Erstellen eines Sternschnuppen-Animationseffekts – Schritt 1 – Erstellen Sie das grundlegende Design des Sterns mit HTML. Erschaffe einen Himmel
2023-09-05
Kommentar 0
1367

HTML5-9 bunte Fortschrittsbalken-Animationsbewertung
Artikeleinführung:Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere in der aktuellen Ära der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte. 1. CSS3-Animation mit leuchtenden Fortschrittsbalken. Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalkenanimation vorstellen, die den Laserschwerteffekten in Star Wars ähnelt. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden. Wir können jedoch auch die unterstützende Ausrede verwenden, um den Wert des Fortschrittsbalkens dynamisch zu ändern, was bequemer zu verwenden ist. Darüber hinaus wurde zuvor eingeführt...
2017-03-06
Kommentar 0
2449

CSS-Text wird nicht angezeigt
Artikeleinführung:CSS ist eine Sprache zur Beschreibung von Webseitenstilen. Zu den gängigen Anwendungen gehören Textlayout, Bildlayout, Animationseffekte usw. Aber manchmal stoßen wir auf Probleme, wenn ein Text nicht angezeigt wird, was zu großen Schwierigkeiten bei der Website-Entwicklung und dem Design führt. In diesem Artikel werden einige Gründe und Lösungen dafür vorgestellt, dass CSS-Text nicht angezeigt wird. ## 1. Die Schriftartdatei ist nicht vorhanden oder der Link ist falsch. Wenn die Schriftartdatei nicht vorhanden ist oder der Link falsch ist, wird die Schriftart derzeit nicht korrekt angezeigt Sie müssen sicherstellen, dass die Schriftartdatei vorhanden und der Link korrekt ist.
2023-05-14
Kommentar 0
1596

Wie konvertiere ich Absatztext in CDR in Kunsttext? Gibt es ein Problem?
Artikeleinführung:Warum kann der Absatztext in cdr nicht in künstlerischen Text umgewandelt werden? Löschen Sie einfach das große Leerzeichen nach dem Absatz. Software-Einführung: CorelDRAW Graphics Suite ist eine Grafikdesign-Software der kanadischen Firma Corel. Sie bietet eine Vielzahl von Funktionen, darunter Vektoranimation, Seitendesign, Website-Erstellung, Bitmap-Bearbeitung und Webseitenanimation. Als Software zur Erstellung von Vektorgrafiken wird sie von Designern bevorzugt. Bei dieser Grafiksoftware handelt es sich um eine preisgekrönte Grafik- und Bildbearbeitungssoftware, die zwei Zeichenanwendungen umfasst: eine für Vektorgrafiken und Seitendesign und eine für die Bildbearbeitung. Dieses Zeichensoftwarepaket bietet Benutzern leistungsstarke interaktive Tools, mit denen Benutzer eine Vielzahl dynamischer Spezialeffekte und Echtzeit-Bitmap-Effekte erstellen können.
2024-01-16
Kommentar 0
1521

So aktivieren Sie Texteffekte in QQ QQ-Texteffekte ermöglichen das Teilen von Tutorials
Artikeleinführung:QQ-Texteffekte sind eine Funktion, die das Chat-Erlebnis verbessert. Sie ermöglicht es Benutzern, beim Senden von Nachrichten verschiedene visuelle Effekte hinzuzufügen, wodurch der Chat-Inhalt lebendiger und interessanter wird und der Spaß an der Kommunikation erhöht wird. Freunde, die noch nicht wissen, wie man die QQ-Texteffektfunktion einrichtet, dürfen sich dieses Tutorial nicht entgehen lassen! So aktivieren Sie Texteffekte in QQ 1. Öffnen Sie zunächst die QQ-Software, rufen Sie die Benutzeroberfläche auf und klicken Sie dann auf Ihren QQ-Avatar. 2. Dann erscheint eine neue Funktionsmenüoberfläche. Klicken Sie unten links auf „Einstellungen“. 3. Rufen Sie dann die Einstellungsoberfläche auf, suchen Sie nach „Barrierefreiheit“ und klicken Sie zum Aufrufen. 4. Schließlich finden Sie auf der Seite „Eingabehilfen“ den Schieberegler, um die Schaltfläche zu aktivieren.
2024-07-10
Kommentar 0
481

Fünf Möglichkeiten, den Bluescreen „Thread steckt im Gerätetreiber fest' zu beheben
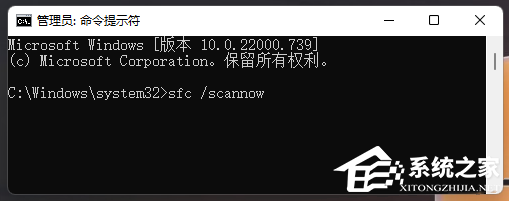
Artikeleinführung:Einige Benutzer berichteten, dass nach der Installation des März-Win11-Update-Patches KB5035853 von Microsoft ein Bluescreen-of-Death-Fehler auftrat und „ThreadStuckinDeviceDriver“ auf der Systemseite angezeigt wurde. Es wird davon ausgegangen, dass dieser Fehler durch Hardware- oder Treiberprobleme verursacht werden kann. Hier sind fünf Lösungen, die Ihr Computer-Bluescreen-Problem hoffentlich schnell lösen werden. Methode 1: Führen Sie eine Systemdateiprüfung durch. Führen Sie den Befehl [sfc/scannow] in der Eingabeaufforderung aus, mit dem Sie Probleme mit der Systemdateiintegrität erkennen und beheben können. Der Zweck dieses Befehls besteht darin, alle fehlenden oder beschädigten Systemdateien zu scannen und zu reparieren und so zur Gewährleistung der Systemstabilität und des normalen Betriebs beizutragen. Methode 2: 1. Laden Sie das „Blue Screen Repair Tool“ herunter und öffnen Sie es.
2024-03-25
Kommentar 0
1149