Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie mit Vue Mehrfachauswahlfelder und Optionsfelder
Artikeleinführung:So implementieren Sie mit Vue Mehrfachauswahlfelder und Optionsfelder. Vue ist ein beliebtes JavaScript-Framework, das in der Webentwicklung weit verbreitet ist. In Vue können wir problemlos verschiedene interaktive Effekte implementieren, darunter Mehrfachauswahlfelder und Optionsfeldfelder. In diesem Artikel wird erläutert, wie Sie mit Vue Mehrfachauswahlfelder und Optionsfelder implementieren, und es werden spezifische Codebeispiele bereitgestellt. Implementieren einer Mehrfachauswahlbox Eine Mehrfachauswahlbox wird verwendet, um dem Benutzer die Auswahl mehrerer Optionen zu ermöglichen. In Vue können wir die V-Model-Direktive verwenden, um eine bidirektionale Datenbindung von Mehrfachauswahlfeldern zu implementieren. Hier ist ein einfaches Beispiel
2023-11-07
Kommentar 0
1106

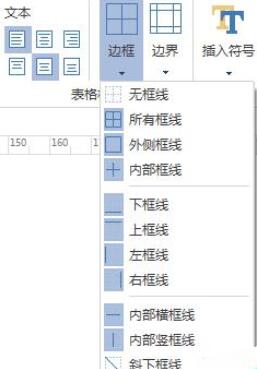
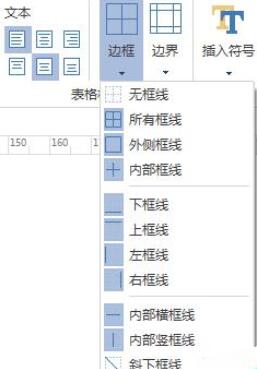
Grafik- und Textoperationsmethode zum Festlegen von Tabellenrändern in der Flussdiagramm-Erstellungssoftware Edraw
Artikeleinführung:1. Wählen Sie die Zellen aus, denen Sie Ränder hinzufügen oder ändern möchten. 2. Klicken Sie in der Spalte „Tabellenstil“ des Menüs „Tabelle“ auf „Rahmen“ und wählen Sie den gewünschten Rahmenstil aus. 3. Um die Farbe des Rahmens zu ändern, klicken Sie im Aufgabenmenü „Format“ auf der rechten Seite des Bildschirms auf den Linienumriss und wählen Sie die gewünschte Farbe aus. Ändern Sie dann die Breite des Rahmens im entsprechenden Menü, wählen Sie den Stil der gepunkteten Linie usw. 4. Machen Sie die Zelle transparent, klicken Sie im Aufgabenmenü „Format“ auf der rechten Seite des Bildschirms auf „Ausfüllen“ und wählen Sie „Keine Füllung“ aus. 5. Wählen Sie die Elementfüllung aus, um die Hintergrundfarbe der Tabelle zu ändern.
2024-04-08
Kommentar 0
1111

So legen Sie die Farbe des Textfeldrandes fest
Artikeleinführung:So legen Sie die Rahmenfarbe eines Textfelds fest: 1. Wählen Sie den Text oder Absatz aus, dem Sie einen Rahmen hinzufügen möchten. 2. Klicken Sie in der Gruppe „Absatz“ oder „Schriftart“ der Registerkarte „Startseite“ auf „Rahmen“. 3. Wählen Sie im Dropdown-Menü einen Rahmenstil aus. 4. Klicken Sie auf die Schaltfläche „Rahmenfarbe“ und wählen Sie im Popup-Menü die gewünschte Farbe aus. 5. Klicken Sie auf die Schaltfläche „OK“, um den Rahmen anzuwenden Stil und Farbe.
2023-07-28
Kommentar 0
5998

CSS Framework Design Guide: Ein vereinfachter Ansatz, der leicht zu erlernen und anwendbar ist
Artikeleinführung:Einfacher und leicht zu erlernender CSS-Framework-Designleitfaden Das CSS-Framework ist ein häufig verwendetes Tool in der Front-End-Entwicklung, mit dem schnell ein einheitliches Seitenlayout und ein einheitlicher Stil erreicht werden können. In diesem Artikel wird ein einfacher und leicht zu erlernender Entwurfsleitfaden für CSS-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern das Erlernen und Verwenden zu erleichtern. Vereinfachen Sie die Struktur Ein gutes CSS-Framework sollte versuchen, die HTML-Struktur zu vereinfachen und redundanten Code zu reduzieren. Verwenden Sie nur eine kleine Anzahl von Klassen und IDs und vermeiden Sie eine zu tiefe Verschachtelung von Selektoren. Verwenden Sie BEM-Namenskonventionen, um Stile effektiv beizubehalten und die Lesbarkeit des Codes zu verbessern
2024-01-05
Kommentar 0
1202

Was sind die PHP-Crawler-Frameworks?
Artikeleinführung:Zu den PHP-Crawler-Frameworks gehören: 1. Goutte, ein einfaches, flexibles und benutzerfreundliches PHP-Crawler-Framework; 2. Simple HTML DOM, ein auf PHP basierender DOM-Parser; 3. Symfony Panther, ein browserbasierter; zu Symfony-Komponenten Serverautomatisierung und Crawler-Framework; 4. PHPCrawl, ein leistungsstarkes PHP-Crawler-Framework; 5. QueryList, ein einfaches und praktisches PHP-Erfassungstool;
2023-07-17
Kommentar 0
2055

So implementieren Sie eine mehrstufige Dropdown-Box-Verknüpfung in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie eine mehrstufige Dropdown-Box-Verknüpfung in der Vue-Formularverarbeitung. Bei der Entwicklung von Front-End-Anwendungen sind Formulare eine der unverzichtbaren Komponenten. In Formularen werden Dropdown-Felder als gängige Auswahleingabemethode häufig verwendet, um eine mehrstufige Auswahl zu implementieren. In diesem Artikel erfahren Sie, wie Sie den Verknüpfungseffekt mehrstufiger Dropdown-Boxen in Vue erzielen. In Vue kann die Verknüpfung von Dropdown-Boxen einfach durch Datenbindung erreicht werden. Schauen wir uns zunächst ein einfaches Beispiel an. Angenommen, wir haben eine Stadtauswahl. Der Benutzer muss zuerst eine Provinz auswählen und diese dann auswählen
2023-08-11
Kommentar 0
2413

HTML-Layout-Leitfaden: So verwenden Sie die Pseudoklassenauswahl zur Steuerung des Formularstils
Artikeleinführung:Leitfaden zum HTML-Layout: Verwendung der Pseudoklassenauswahl zur Steuerung des Formularstils Einführung: Im Webdesign sind Formulare eines der unverzichtbaren Elemente und werden häufig zum Sammeln von Benutzereingabeinformationen verwendet. Um das Benutzererlebnis und die Ästhetik der Benutzeroberfläche zu verbessern, müssen wir den Stil des Formulars kontrollieren. In diesem Artikel wird erläutert, wie Sie mithilfe von Pseudoklassenselektoren Stile für Formulare anpassen. 1. Verstehen Sie den Pseudoklassenselektor: Der Pseudoklassenselektor ist ein CSS-Selektor, der verschiedene dynamische Effekte erzielt, indem er Stileffekte anwendet, um Elemente in einem bestimmten Zustand zu markieren. Im Formular Stilkontrolle I
2023-10-18
Kommentar 0
925

Beispiele zur Erläuterung, wie Laravel das einfache Factory-Muster implementiert
Artikeleinführung:Laravel ist ein bekanntes PHP-Framework mit einer vollständigen MVC-Implementierung und umfangreichen Funktionsmodulen. In diesem Artikel wird die Implementierung des einfachen Factory-Musters in Laravel vorgestellt und die spezifische Implementierung anhand eines Beispiels demonstriert. 1. Was ist das einfache Fabrikmuster? Simple Factory Pattern ist ein grundlegendes Designmuster und ein schöpferisches Muster. Dieses Muster stellt eine Factory-Methode bereit, die basierend auf den übergebenen Parametern Instanzobjekte verschiedener Klassen zurückgibt. Durch die Verwendung des einfachen Fabrikmusters können die Erstellung und Verwendung von Objekten kombiniert werden
2023-04-14
Kommentar 0
1020

So verwenden Sie die Listenfeldsteuerung in WPS
Artikeleinführung:1. Öffnen Sie wps, erstellen Sie eine einfache Tabelle in der Tabelle und geben Sie Daten in die Zellen ein, z. B. eine Klassifizierungstabelle. 2. Klicken Sie mit der linken Maustaste auf [Entwicklungstools] und wählen Sie das Symbol [Listenfeld] aus. 3. Ziehen Sie das Listenfeld-Steuerelement mit der linken Maustaste in die Zelle der Tabelle. 4. Wählen Sie das Listenfeld-Steuerelement mit der linken Maustaste aus und klicken Sie im Kontextmenü unter [Listbox-Objekt] auf [Bearbeiten]. 5. Geben Sie die Listendaten in die Zellen der Tabelle ein. 6. Klicken Sie mit der linken Maustaste, um den Listenfeldbereich auszuwählen, und klicken Sie auf die Schaltfläche [Steuerelementeigenschaften]. 7. Wählen Sie in der Steuereigenschaftentabelle des Listenfelds den Listendatenbereich aus. 8. Blenden Sie abschließend die Datenzellen der Tabelle aus und verlassen Sie den [Entwurfsmodus], damit Sie das erstellte Listenfeld verwenden und es mit der Maus auswählen können.
2024-03-27
Kommentar 0
906

Wo werden Elementselektoren angewendet?
Artikeleinführung:Elementselektoren gelten für globale Stile, spezifische Bereichsstile, Navigationsmenüstile, Tabellenstile, Formularstile, Medienstile usw. Detaillierte Einführung: 1. Globaler Stil: Mit dem Elementselektor können Stile auf bestimmte Elementtypen im gesamten Dokument angewendet werden. 2. Bestimmte Bereichsstile: Mit dem Elementselektor können Elemente in einem bestimmten Bereich ausgewählt und Stile darauf angewendet werden 3. Navigationsmenüstil kann verwendet werden, um Linkelemente im Navigationsmenü auszuwählen und Stile auf sie anzuwenden. 4. Tabellenstile usw.
2023-10-07
Kommentar 0
867

Was bedeutet „geprüft' in CSS?
Artikeleinführung:In CSS wird die aktivierte Pseudoklasse verwendet, um Stile anzuwenden, wenn ein Formulareingabeelement (Kontrollkästchen oder Optionsfeld) ausgewählt wird. Spezifische Anwendungsbereiche und Verwendungszwecke umfassen: Anwendungsbereich: Gilt für Kontrollkästchen (input[type="checkbox"]) und Optionsfelder (input[type="radio"]). Zweck: Legen Sie einen bestimmten Stil für das ausgewählte Element fest, z. B. Ändern der Hintergrundfarbe, Hinzufügen eines Rahmens oder Aktualisieren der Textfarbe.
2024-04-26
Kommentar 0
1330
js implementiert einfache umschaltbare Tab-Effekte_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum Realisieren eines einfachen umschaltbaren Tab-Effekts in js vorgestellt und die Techniken zum Betreiben von CSS-Stilen zum Realisieren von Tab-Umschaltungen vorgestellt. Freunde, die dies benötigen, können sich darauf beziehen.
2016-05-16
Kommentar 0
1303

So verwenden Sie die Vue-Formularverarbeitung, um den Stil von Formularfeldern anzupassen
Artikeleinführung:So verwenden Sie die Vue-Formularverarbeitung, um den Stil von Formularfeldern anzupassen. Bei der Entwicklung von Webanwendungen sind Formulare ein wesentlicher Bestandteil. Die Verwendung von Vue als Front-End-Framework erleichtert die Handhabung der Formulardatenbindung und der Stilanpassung. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung die Stilanpassung von Formularfeldern implementieren, und es werden Codebeispiele bereitgestellt. 1. Grundlegende Anpassung des Formularfeldstils Vue bietet die V-Bind-Anweisung, mit der das Klassenattribut von HTML-Elementen gebunden werden kann, um eine Stilanpassung zu erreichen. Das Folgende ist eine grundlegende Eingabe
2023-08-10
Kommentar 0
1295

Vue Single Page Application Development Guide
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework zum Erstellen von Single-Page-Anwendungen (SPA). Es bietet eine einfache, flexible und effiziente Möglichkeit, moderne Webanwendungen zu entwickeln. Dieser Artikel bietet Ihnen einen Leitfaden für die Entwicklung von Vue-Single-Page-Anwendungen, der Ihnen einen schnellen Einstieg und das Verständnis der wichtigsten Konzepte und Best Practices erleichtert. 1. Einführung in Vue.js Lassen Sie uns zunächst eine kurze Einführung in Vue.js geben. Vue.js ist ein komponentenbasiertes Framework, das Anwendungen aufschlüsselt
2023-11-04
Kommentar 0
1058

So verwenden Sie die Vue-Formularverarbeitung, um die Datumsauswahl in Formularfeldern zu implementieren
Artikeleinführung:So verwenden Sie die Vue-Formularverarbeitung, um die Datumsauswahl in Formularfeldern zu implementieren. Einführung: In der Webentwicklung sind Formulare eines der häufigsten Elemente. Unter diesen ist die Datumsauswahl eines der Probleme, die bei der Formularverarbeitung häufig auftreten. Das Vue-Framework ist ein beliebtes Tool zum Erstellen von Benutzeroberflächen und bietet auch einige einzigartige Vorteile bei der Verarbeitung von Formularinhalten. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung die Datumsauswahl in Formularfeldern implementieren und entsprechende Codebeispiele bereitstellen. 1. Verwenden Sie die V-Model-Direktive von Vue, um Formularfelder zu binden. In Vue können wir verwenden
2023-08-11
Kommentar 0
1061

Zusammenfassung der Entwicklungserfahrungen mit dem Golang-Framework
Artikeleinführung:Das Golang-Framework verbessert die Entwicklung von Webanwendungen: Wählen Sie das richtige Framework wie Gin, Echo oder Gorilla. Befolgen Sie das MVC-Muster, um Ihren Code sauber und leicht zu warten zu halten. Vereinfachen Sie Tests und Wartung mit Abhängigkeitsinjektion. Verwenden Sie anhand praktischer Fälle das Gin-Framework, GORM und Wire, um eine einfache API zu erstellen.
2024-06-03
Kommentar 0
406

Detaillierter Vorgang zum Suchen von Inhalten im Android Studio-Codemodul
Artikeleinführung:1. Um im Code nach einem Modul zu suchen, müssen Sie zunächst die aktuelle Datei auswählen, damit die Suchfunktion verwendet werden kann. Verwenden Sie den Cursor, um den Code in der Datei auszuwählen. 2. Nachdem der Cursor ausgewählt wurde, klicken Sie im Menü von Android Studio auf die Option [Bearbeiten]. 3. Ein Dropdown-Menü wird angezeigt. Wählen Sie im Dropdown-Menü das Optionsmenü [Suchen] aus. 4. Dadurch wird das Menü der nächsten Ebene angezeigt. Wählen Sie im Menü der nächsten Ebene das Optionsmenü [strukturell durchsuchen] aus. 5. Das Optionsfeld „Structural Search“ wird angezeigt. Geben Sie im Eingabefeld „Suchvorlage“ den Suchinhalt ein und klicken Sie auf die Option [Suchen].
2024-04-12
Kommentar 0
541

HTML-Layout-Anleitung: So verwenden Sie Pseudoklassenselektoren für die Stilsteuerung von Formularelementen
Artikeleinführung:HTML-Layout-Leitfaden: So verwenden Sie Pseudoklassenselektoren zur Steuerung des Formularelementstils In der Webentwicklung sind Formularelemente eine der wesentlichen Komponenten. Über Formularelemente können Benutzer Daten eingeben und übermitteln, um mit der Website zu interagieren. Daher ist die Kontrolle des Stils von Formularelementen für die Bereitstellung einer guten Benutzererfahrung von entscheidender Bedeutung. In HTML können wir Pseudoklassenselektoren verwenden, um den spezifischen Zustand von Formularelementen zu steuern und ihre Stile anzupassen. In diesem Artikel wird erläutert, wie Sie Pseudoklassenselektoren verwenden, um die Stilsteuerung von Formularelementen zu implementieren und spezifische bereitzustellen
2023-10-19
Kommentar 0
843