Insgesamt10000 bezogener Inhalt gefunden

6 Wege, wie Fortschrittsbalken Sie anlügen
Artikeleinführung:Fortschrittsbalken sind ein notwendiges Übel. Schließlich brauchen wir eine Art Feedback, um zu wissen, wie viel Arbeit noch übrig ist, bis der Computer fertig ist. Allerdings verbergen sich hinter dem einfachen Fortschrittsbalken in den meisten Fällen viele Täuschungen, aber vielleicht sind diese tatsächlich für uns selbst gedacht
2024-08-26
Kommentar 0
555
Extjs实现进度条的两种便捷方式_extjs
Artikeleinführung:后台程序往往可能要执行一段时间才能得到返回结果,加入进度条可以提高客户体验度,在本文为大家介绍两种便捷的实现方式,感兴趣的朋友可以了解下
2016-05-16
Kommentar 0
1101

Was sind aus der Sicht eines Programmierers die drei Prozesszustände?
Artikeleinführung:Aus der Sicht eines Programmierers hat ein Prozess drei Zustände. In Bearbeitung Der Prozess wird ausgeführt oder wartet auf die Ausführung. Suspend (auch Stopp genannt) Vorübergehende Unterbrechung, z. B. die Ausführung der Funktionen „sleep()“, „wait()“ usw.
2022-07-31
Kommentar 0
3794

So verwenden Sie CSS3, um den Bar-Fortschrittsbalkeneffekt zu erzielen (vollständiger Code im Anhang)
Artikeleinführung:Beim Abspielen von Musik und Videos können Sie nicht nur die Wiedergabezeit direkt überprüfen, sondern auch die Wiedergabezeit anhand des Fortschrittsbalkens überprüfen. Durch das Beobachten des Fortschrittsbalkens wird dem Benutzer intuitiver mitgeteilt, wie lange es bis zum Ende dauern wird, also am Fortschrittsbalken ist ein sehr praktischer Spezialeffekt.
2018-09-27
Kommentar 0
4403

Der Vorgangsinhalt zum Erstellen eines Fortschrittsbalkens in WPS
Artikeleinführung:1. Wählen Sie das Rechteck unter Form einfügen aus. 2. Fügen Sie einen leeren Fortschrittsbalken ein und legen Sie die Farbe fest. 3. Halten Sie Strg+Umschalt gedrückt, um einen vollständigen Fortschrittsbalken nach unten zu kopieren und die Farbe festzulegen. 4. Überlappen Sie die beiden Fortschrittsbalken. 5. Ändern Sie die Breite des vollständigen Fortschrittsbalkens.
2024-03-28
Kommentar 0
1196


So implementieren Sie einen Fortschrittsbalken in CSS
Artikeleinführung:CSS-Implementierung des Fortschrittsbalkens Der Fortschrittsbalken ist eine häufige Komponente, die häufig in verschiedenen Websites und Anwendungen erscheint. Zum Beispiel Download-Fortschritt, Upload-Fortschritt, Fortschritt beim Laden von Webseiten usw. Es ist sehr einfach, einen Fortschrittsbalken mit CSS zu implementieren. In diesem Artikel wird den Lesern die Methode zur Implementierung eines Fortschrittsbalkens im Detail vorgestellt. HTML-Struktur Um einen einfachen Fortschrittsbalken zu implementieren, müssen Sie zunächst die HTML-Struktur definieren. Das Folgende ist die grundlegendste HTML-Struktur:```html<div class="progress"> <div class="progress-ba
2023-04-23
Kommentar 0
4408

So implementieren Sie einen Fortschrittsbalken mithilfe der Fortschrittsbibliothek in Python
Artikeleinführung:Installation und Einführung der Progress-Bibliothek 1. Installieren Sie die Progress-Bibliothek. Progress ist eine Python-Bibliothek eines Drittanbieters. Führen Sie den Befehl pip im Terminal aus, um sie zu installieren. Der Fortschrittsbalkeneffekt von pipinstallprogress2.progress wird auf der offiziellen Website angezeigt. Sie können die verschiedenen Fortschrittsbalkeneffekte sehen, die der Fortschritt erzielen kann, wie in der folgenden Animation gezeigt. progress implementiert den Fortschrittsbalken#coding=utf-8fromprogress.barimportBarimporttime#Erstellen Sie eine Instanz der Bar-Klasse bar=Bar('MyProcess:',max=100)#Schleife, um ein bestimmtes Geschäft zu verarbeiten
2023-04-25
Kommentar 0
2027


Wie komme ich aus Bai Tiao heraus, wie bekomme ich Bargeld ab, wenn Bai Tiao eingeschränkt ist?
Artikeleinführung:Benutzer können die Benutzeroberfläche von Baitiao aufrufen, dort die Quotenverwaltung von Baitiao finden und dann die Bargeldabhebung auswählen und den Systemanweisungen folgen. Wenn der Kunde jedoch die Quote von Baitiao abheben möchte, muss die Bargeldabhebungsfunktion des Kunden unterstützt werden nicht unterstützt. In diesem Fall kann der Kunde das Kreditlimit nicht vom Schuldschein abheben und es nur für den Konsum verwenden. Wenn Sie das Kontingent von Baitiao abheben müssen, müssen Sie einen professionellen Bargeldabhebungshändler finden. Hier gibt es mehrere Methoden: JD Baitiao verfügt derzeit über eine Bargeldabhebungsfunktion, für die jedoch zusätzliche Gebühren anfallen, weshalb sich viele Menschen dafür entscheiden, diese Gebühr zu vermeiden Riegel. Obwohl diese Methode nicht den Vorschriften entspricht, werfen wir einen Blick auf die Funktionsweise von JD Baitiao. Was ist also das Problem? Bezüglich der Prozessbetriebsmethode: Der Händler scannt den QR-Code, um das Ergebnis zu erhalten
2024-05-09
Kommentar 0
1144

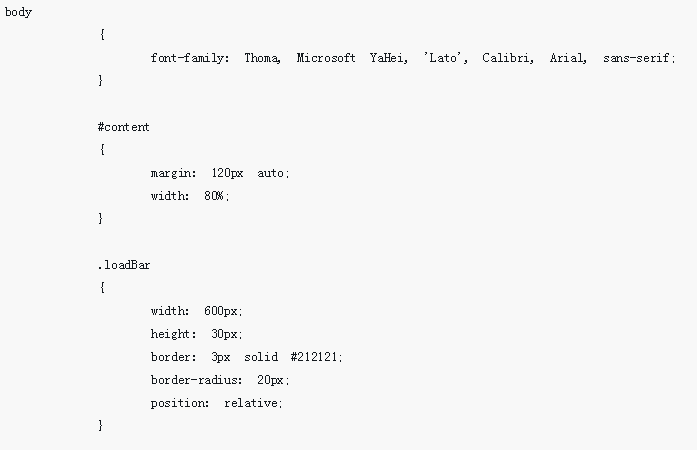
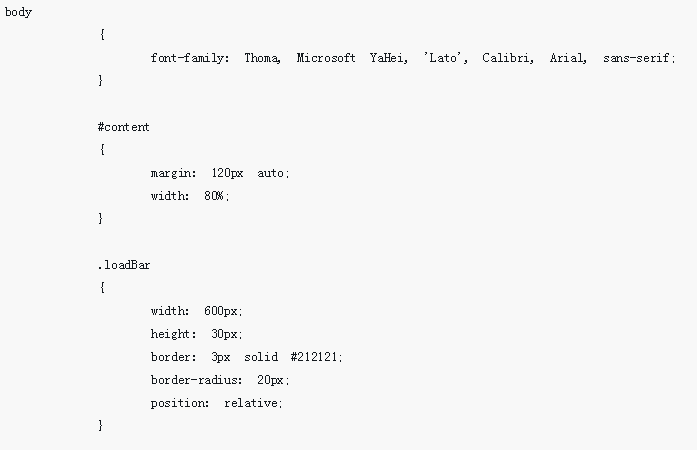
CSS-Fortschrittsbalken-Textverlauf je nach Fortschritt
Artikeleinführung:Dieses Mal zeige ich Ihnen den CSS-Fortschrittsbalkentext, der sich je nach Fortschritt ändert. Was sind die Vorsichtsmaßnahmen für den CSS-Fortschrittsbalkentext, der sich je nach Fortschritt ändert? Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
2018-03-20
Kommentar 0
2859
Beispiele für verschiedene Fortschrittsbalken in Bootstrap
Artikeleinführung:Die vorherigen Worte: Auf Webseiten ist der Effekt von Fortschrittsbalken keine Seltenheit, beispielsweise ein Bewertungssystem, wie z. B. der Ladestatus usw. Durch einfache und flexible Fortschrittsbalken kann Echtzeit-Feedback für den aktuellen Workflow oder die aktuelle Aktion bereitgestellt werden . In diesem Artikel wird der grundlegende Stil des Bootstrap-Fortschrittsbalkens ausführlich vorgestellt. Das Bootstrap-Framework bietet einen grundlegenden Stil für den Fortschrittsbalken, eine Hintergrundfarbe mit 100 % Breite und dann eine hervorgehobene Farbe, um den Abschlussfortschritt anzuzeigen. Tatsächlich ist es sehr einfach, einen solchen Fortschrittsbalken zu erstellen. Im Allgemeinen werden zwei Container verwendet. Der äußere Container hat eine bestimmte Breite
2017-07-18
Kommentar 0
1539

Mehrere mit CSS implementierte Fortschrittsbalken
Artikeleinführung:Der Fortschrittsbalken ist eine sehr häufige Funktion und nicht schwer zu implementieren. Im Allgemeinen verwenden wir div, um ihn zu implementieren. Als solch eine häufige Anforderung stellt whatwg definitiv keine nativen Komponenten bereit (selbst wenn dies der Fall ist, verwenden wir sie möglicherweise nicht unbedingt). Werfen wir also einen Blick auf einige der interessanten Methoden zur Implementierung von Fortschrittsbalken, die in Kangkang verfügbar sind.
2021-01-22
Kommentar 0
3995

Detaillierte Erklärung des HTML5-Fortschrittsbalkens
Artikeleinführung:Detaillierte Erklärung des HTML5-Fortschrittsbalkens. Der Fortschritt des HTML5-Fortschrittselements ist ein neues Element von HTML5, das eine breite Palette von Verwendungsmöglichkeiten bietet. Es kann verwendet werden, um den Fortschritt von Datei-Uploads anzuzeigen Downloads, und kann auch als eine Art Ladestatusleiste verwendet werden. Syntax des HTML5-Fortschrittsbalkens<progress value='70' max='100'></progress>Klicken Sie hier, um zu überprüfen...
2018-06-11
Kommentar 0
5377