Insgesamt10000 bezogener Inhalt gefunden

CSS-Animation zum Laden von Webseiten: Erstellen Sie verschiedene coole Ladeanimationseffekte
Artikeleinführung:Wenn ein Benutzer eine Webseite betritt, wartet er am ungeduldigsten darauf, dass die Seite geladen wird. Um die Ängste der Benutzer zu lindern, haben viele Websites damit begonnen, CSS-Ladeanimationen zu verwenden, um das Laden von Seiten interessanter zu gestalten. In diesem Artikel erfahren Sie, wie Sie mit CSS verschiedene coole Ladeanimationseffekte erstellen und stellen spezifische Codebeispiele bereit, die Ihnen bei der Implementierung helfen. 1. Grundlegende Animationen Lassen Sie uns zunächst einige grundlegende Ladeanimationen erstellen. Wir können die Animationseigenschaft in CSS verwenden, um eine einfache Animation zu erstellen. animiert
2023-11-18
Kommentar 0
1671


Tutorial zur Verwendung des CSS-Ladeanimationseffekts
Artikeleinführung:Dieses Mal werde ich Ihnen ein Tutorial zur Verwendung des CSS-Ladeanimationseffekts vorstellen. Welche Vorsichtsmaßnahmen sind für die Verwendung des CSS-Ladeanimationseffekts zu beachten?
2018-03-20
Kommentar 0
1679

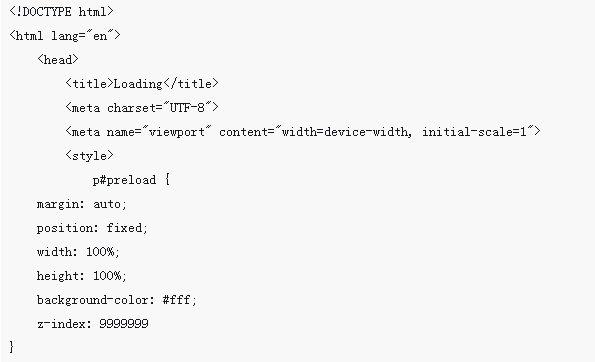
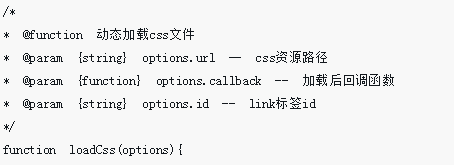
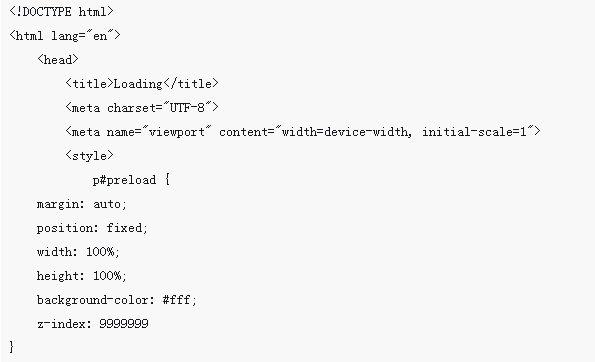
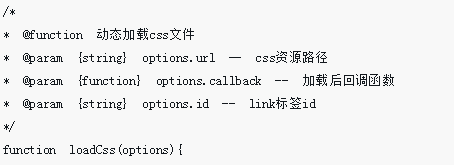
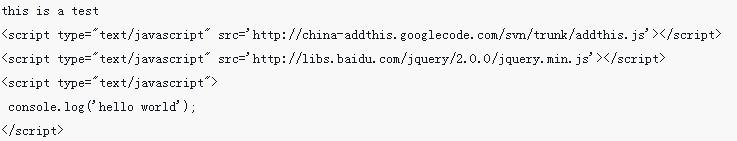
Detaillierte Erläuterung des dynamischen Ladens von CSS
Artikeleinführung:Dieses Mal werde ich Ihnen das dynamische Laden von CSS ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für das dynamische Laden von CSS? Das Folgende ist ein praktischer Fall.
2018-03-22
Kommentar 0
2639

Tipps und Methoden zum Implementieren von Ladeanimationseffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Ladeanimationseffekten Mit der Entwicklung des Internets ist die Ladegeschwindigkeit zu einem wichtigen Indikator für die Benutzererfahrung geworden. Um das Nutzererlebnis beim Laden der Seite zu verbessern, verwenden wir in der Regel Ladeanimationseffekte, um die Interaktivität und Attraktivität der Seite zu erhöhen. Als eine der wichtigsten Technologien in der Front-End-Entwicklung bietet CSS viele Techniken und Methoden, um Ladeanimationseffekte zu erzielen. In diesem Artikel werden mehrere gängige Techniken und Methoden zum Implementieren von CSS-Ladeanimationseffekten vorgestellt und entsprechende Codebeispiele bereitgestellt. Spin-Loading-Animation Spin-Loading-Animation ist eine
2023-10-19
Kommentar 0
1008

Detaillierte Einführung in 7 wunderschöne HTML5-Ladeanimationseffekte
Artikeleinführung:Wenn wir große Datenmengen übertragen oder auf komplexe Vorgänge warten, ist es am besten, eine kleine Ladeanimation zu haben, um den Benutzer daran zu erinnern. Dieser Artikel wird Ihnen einige superschöne Ladeanimationseffekte vorstellen, die auf HTML5 basieren. Ich hoffe, dass er Ihnen gefällt. 1. HTML5 Canvas implementiert eine sehr coole Ladeanimation. Es ähnelt der in reinem CSS3 implementierten Ladeanimation. Es ist eine Animation ähnlich wie Rotation. Online-Demonstration Quellcode-Download 2. HT..
2017-03-07
Kommentar 0
1924

Erfahren Sie mehr über Lazy Loading in JavaScript
Artikeleinführung:In diesem Artikel schauen wir uns an, wie Lazy Loading im Web funktioniert. Wir behandeln die native Lazy-Loading-API – wie Lazy-Loading implementiert wird, die Bedeutung und Vorteile von Lazy-Loading und schließlich einen einfachen Anwendungsfall für Lazy-Loading-Webinhalte.
2020-11-05
Kommentar 0
2558

Ausführliche Erklärung des automatischen Ladens von PHP-Dateien
Artikeleinführung:Dieses Mal werde ich Ihnen das automatische Laden von PHP-Dateien ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für das automatische Laden von PHP-Dateien? Das Folgende ist ein praktischer Fall.
2018-05-19
Kommentar 0
1631

Detaillierte Erläuterung des asynchronen Ladens von JavaScript
Artikeleinführung:Dieses Mal erkläre ich Ihnen ausführlich das asynchrone Laden von JavaScript. Was sind die Vorsichtsmaßnahmen für den Umgang mit dem asynchronen Laden von JavaScript? Das Folgende ist ein praktischer Fall.
2018-03-17
Kommentar 0
2170

Eine kurze Diskussion über 6 Gründe, warum das Laden von CSS fehlschlägt
Artikeleinführung:Beim Layout einer Seite befürwortet jeder die Trennung von Struktur und Stil, aber manchmal kann der CSS-Stil nicht erfolgreich geladen werden. In diesem Artikel geht es hauptsächlich um 6 Gründe, warum das Laden von CSS fehlschlägt. Freunde in Not können darauf verweisen.
2018-09-20
Kommentar 0
2676

Geben Sie ein paar Tipps zur Optimierung des CSS-Ladens weiter
Artikeleinführung:CSS aus CSS entfernen: Mehrere Möglichkeiten zur Optimierung der Frontend-Leistung Im heutigen Internetzeitalter werden Webanwendungen immer komplexer und das Thema Frontend-Leistung wird immer wichtiger. Um ein besseres Benutzererlebnis und höhere Konversionsraten zu bieten, müssen wir die Seitenladezeit so weit wie möglich verkürzen und die Front-End-Leistung optimieren. CSS ist ein wichtiger Bestandteil des Webseitenstils und auch die Ladegeschwindigkeit ist von entscheidender Bedeutung. In diesem Artikel geben wir einige Tipps zur Optimierung des CSS-Ladens, um die Front-End-Leistung besser zu verbessern. 1. CSS-Dateien minimieren Durch das Komprimieren von CSS-Dateien kann die Dateigröße reduziert werden
2023-04-21
Kommentar 0
766

Besprechen Sie die Gründe und Lösungen für CSS-Ladefehler
Artikeleinführung:Bei der Frontend-Entwicklung ist CSS ein integraler Bestandteil. Dadurch kann die Website schöner und die Benutzererfahrung reibungsloser gestaltet werden. Manchmal stoßen wir jedoch auf das Problem, dass CSS nicht geladen werden kann. Wie kann man dieses Problem lösen? Zuerst müssen wir verstehen, wie CSS geladen wird. Im Allgemeinen kann CSS auf zwei Arten geladen werden: interne Referenzen und externe Referenzen. Interne Referenz: Das heißt, CSS-Code direkt in die HTML-Seite schreiben. Zum Beispiel: „<style> .box { width: 200px;
2023-04-13
Kommentar 0
1630
跟着辛星认识一下PHP的自动加载
Artikeleinführung:跟着辛星认识一下PHP的自动加载
2016-06-23
Kommentar 0
872

Wie implementiert man mit Vue Ladeanimationen und Fortschrittsbalkeneffekte?
Artikeleinführung:Vue ist ein beliebtes Front-End-Framework, das die Entwicklung von Websites oder Anwendungen erheblich vereinfacht. Eine der gemeinsamen Funktionen ist das Laden von Animationen und Fortschrittsbalkeneffekten, um die Benutzeroberfläche attraktiver und interaktiver zu gestalten. In diesem Artikel werden wir untersuchen, wie Sie diese Effekte mit Vue erzielen können. Ladeanimationseffekt „Ladeanimationseffekt“ bedeutet, dass während des Wartens auf das Laden von Daten ein Animationseffekt auf der Website oder Anwendung angezeigt wird, um anzuzeigen, dass die Daten geladen werden. Dies trägt dazu bei, dem Benutzer das Konzept der Wartezeit zu vermitteln und so zu verhindern, dass er sich langweilt oder das Interesse verliert. Das Folgende ist die Implementierung der Ladeaktion
2023-06-27
Kommentar 0
6884
JS、CSS加载中的小问题探讨_基础知识
Artikeleinführung:JS,CSS加载中的一些小问题,或许大家早已把它遗忘,下面和大家一起重温下,感兴趣的朋友可以不要错过
2016-05-16
Kommentar 0
1243

28.05.2020 – Wie erstelle ich mit CSS einen Einblendeffekt beim Laden der Seite?
Artikeleinführung:Verwenden Sie Animations- und Übergangseigenschaften, um mithilfe von CSS Einblendeffekte beim Laden von Seiten zu erstellen. Methode 1: CSS-Animationseigenschaften verwenden: Die CSS-Animation wird durch 2 Keyframes definiert. Einer setzt die Deckkraft auf 0 und der andere setzt die Deckkraft auf 1. Wenn der Animationstyp auf „Einfach“ eingestellt ist, wird die Animation auf der Seite sanft ein- und ausgeblendet. Dieses Attribut gilt für das Body-Tag. Immer wenn die Seite geladen wird, wird diese Animation abgespielt und die Seite scheint eingeblendet zu werden. Die Einblendzeit kann im Animationsattribut eingestellt werden. Der Code lautet wie folgt: body { ani...
2020-05-28
Kommentar 0
193