Insgesamt10000 bezogener Inhalt gefunden

Design des CSS-Navigationsleistenmenüs: Entwerfen Sie mehrere Navigationsleistenmenüstile
Artikeleinführung:Design des CSS-Navigationsleistenmenüs: Es sind verschiedene Codebeispiele für die Navigationsleiste erforderlich. Durch verschiedene Stile und Layouts kann es Benutzern prägnante und intuitive Navigationsmethoden bieten. In diesem Artikel werden verschiedene Designstile für CSS-Navigationsleistenmenüs vorgestellt und bereitgestellt sowie entsprechende Codebeispiele gegeben. Vertikales Navigationsleistenmenü: Ein vertikales Navigationsleistenmenü wird normalerweise an der Seite oder oben auf einer Webseite angezeigt und nimmt eine größere Breite ein, um mehr Navigationsoptionen zu ermöglichen. Der Code zum Implementieren des vertikalen Navigationsleistenmenüs lautet wie folgt: HTML
2023-11-18
Kommentar 0
1065

Discuz Anleitung zur Anpassung des Navigationsleistenstils
Artikeleinführung:Discuz Anleitung zur Anpassung des Navigationsleistenstils Mit der Entwicklung des Internets ist Webdesign immer wichtiger geworden, und die Navigationsleiste spielt als eine der wichtigen Komponenten der Webseite eine Schlüsselrolle beim Website-Design. Als beliebtes Forensystem muss auch der Stil der Navigationsleiste von Discuz sorgfältig angepasst werden. In diesem Artikel besprechen wir, wie Sie den Discuz-Navigationsleistenstil anpassen und stellen spezifische Codebeispiele bereit, die Ihnen beim Erstellen einer einzigartigen Navigationsleiste helfen. 1. Grundstil der Navigationsleiste In Discuz besteht die Navigationsleiste normalerweise aus einer Gruppe von Links.
2024-03-02
Kommentar 0
446

So legen Sie die Navigationsleiste mit CSS fest
Artikeleinführung:Mit zunehmender Anzahl von Websites wird die Rolle der Navigationsleiste immer wichtiger. CSS ist ein wichtiger Bestandteil einer Website. Die Beherrschung von CSS zum Festlegen der Navigationsleiste trägt dazu bei, den Seiteneffekt der Website zu optimieren und zu verschönern. In diesem Artikel wird unter folgenden Gesichtspunkten erläutert, wie Sie die Navigationsleiste mit CSS einrichten. 1. Layout der Navigationsleiste Um die Navigationsleiste der Website einzurichten, müssen wir sie zunächst gestalten. Normalerweise können wir ungeordnete Listen (ul) und Listenelemente (li) in HTML verwenden, um unsere Navigationsleiste zu implementieren. Zweitens können wir das Anzeigeattribut in CSS verwenden, um die Listenelemente zu formatieren, beispielsweise um die Spalte zu ändern
2023-04-25
Kommentar 0
4001

Tipps zur Änderung der Discuz-Navigationsleiste enthüllt
Artikeleinführung:Tipps zur Änderung der Discuz-Navigationsleiste enthüllt Discuz ist ein weit verbreitetes Forensystem, und die Navigationsleiste spielt als wichtiger Teil der Website eine entscheidende Rolle, wenn Benutzer im Internet surfen. Wie man die Discuz-Navigationsleiste modifizieren und besser an die Bedürfnisse der Website anpassen kann, ist ein Anliegen vieler Webmaster. In diesem Artikel enthüllen wir die Geheimnisse der Modifizierung der Discuz-Navigationsleiste und stellen spezifische Codebeispiele bereit, die Ihnen dabei helfen, ein personalisiertes Navigationsleistendesign zu erreichen. 1. Um den Stil der Navigationsleiste zu ändern, müssen Sie die Discuz-Anleitung ändern.
2024-03-02
Kommentar 0
1290

Vanakkaaa eyyyy
Artikeleinführung:„
Dies ist die obere Leiste oder sogenannte Navigationsleiste meiner Website.
Aber es ist, was es ist.
Uns wird es gut gehen, oder?
Ul überprüft.
const paymentMethods = [
{
unterstützte Methoden: 'basic-card',
Daten: {
unterstütztNetw
2024-10-01
Kommentar 0
749

CSS-Webnavigationsleistendesign: Erstellen verschiedener Navigationsleistenstile
Artikeleinführung:CSS-Webnavigationsleistendesign: Um verschiedene Navigationsleistenstile zu erstellen, sind spezifische Codebeispiele erforderlich. Die Navigationsleiste ist eine der wichtigsten Komponenten im Webdesign. Sie erleichtert Benutzern nicht nur das Durchsuchen verschiedener Seiten der Website klare Anleitung zur Website-Struktur. Beim Entwerfen einer Navigationsleiste stehen wir häufig vor dem Problem, eine Navigationsleiste zu erstellen, die sowohl schön als auch funktional ist. In diesem Artikel werden einige gängige Entwurfsmethoden für CSS-Navigationsleisten vorgestellt und entsprechende Codebeispiele bereitgestellt, um den Lesern zu helfen, sie besser zu verstehen und anzuwenden. Grundlegende Navigationsleiste Die grundlegende Navigationsleiste ist am gebräuchlichsten
2023-11-18
Kommentar 0
1622

So erstellen Sie mit CSS eine Navigationsleiste mit Slide-Out-Effekt.
Artikeleinführung:Die Implementierungsschritte zur Verwendung von CSS zum Erstellen einer ausziehbaren Navigationsleiste erfordern spezifische Codebeispiele. Die Navigationsleiste ist ein häufiges Element im Webdesign. Sie ermöglicht Benutzern die einfache Navigation zu verschiedenen Seiten der Website. Auf vielen Websites sehen ausziehbare Navigationsleisten moderner und stilvoller aus. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS eine Navigationsleiste mit diesem Slide-Out-Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Die Implementierungsschritte sind wie folgt: HTML-Struktur erstellen Zuerst müssen wir die HTML-Struktur der Navigationsleiste erstellen. Normalerweise besteht eine Navigationsleiste aus einer oberen Navigation
2023-10-21
Kommentar 0
1538

Wie optimiert man das Layout der Discuz-Navigationsleiste?
Artikeleinführung:Wie optimiert man das Layout der Discuz-Navigationsleiste? Discuz ist ein leistungsstarkes Open-Source-Forensystem, das auf verschiedenen Websites weit verbreitet ist. Im Prozess der Website-Erstellung ist die Navigationsleiste ein entscheidender Teil, der sich direkt auf die Benutzererfahrung und den Gesamtlayouteffekt der Website auswirkt. In diesem Artikel erfahren Sie, wie Sie das Layout der Discuz-Navigationsleiste optimieren, und stellen spezifische Codebeispiele bereit, die Ihnen dabei helfen, ein flexibleres und personalisierteres Design der Navigationsleiste zu erreichen. 1. Passen Sie den Stil der Navigationsleiste an und ändern Sie die Hintergrund- und Schriftfarbe der Navigationsleiste: #hd{background-
2024-03-02
Kommentar 0
949

Wie erstelle ich eine vertikale Navigationsleiste mit HTML und CSS?
Artikeleinführung:Eine Navigationsleiste ist eine grafische Funktion, die es Benutzern ermöglicht, auf einer Website oder Anwendung zu navigieren. Es wird normalerweise als Linkliste oben oder an der Seite des Bildschirms angezeigt und hilft Benutzern bei der Navigation zu verschiedenen Bereichen oder Seiten innerhalb der Website. Mit HTML und CSS können horizontale oder vertikale Navigationsleisten erstellt werden. HTML wird verwendet, um die Struktur und den Inhalt der Navigationsleiste festzulegen, während CSS verwendet wird, um die Navigationsleiste zu gestalten und attraktiv aussehen zu lassen. Durch das Hinzufügen einer Navigationsleiste können Sie die allgemeine Benutzererfahrung verbessern und es Benutzern erleichtern, das Gesuchte auf Ihrer Website zu finden. Methoden Es gibt verschiedene Möglichkeiten, eine Navigationsleiste mit HTML und CSS zu erstellen. Einige davon sind wie folgt: Verwenden von Navigations-Tags mithilfe einer ungeordneten Liste (UL) Lassen Sie uns nun jede Methode anhand von Beispielen im Detail verstehen. Ungeordnete Liste (UL) verwenden
2023-09-24
Kommentar 0
1652

So erstellen Sie eine reaktionsfähige feste Navigation mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie eine responsive feste Navigation mit HTML, CSS und jQuery. Im heutigen Webdesign ist responsives Design zu einem Trend geworden. Die feste Navigation ist eine sehr häufige Komponente beim Aufbau einer responsiven Website. Im Folgenden stellen wir vor, wie Sie mithilfe von HTML, CSS und jQuery eine reaktionsfähige feste Navigation erstellen, und geben spezifische Codebeispiele. HTML-Struktur Zuerst müssen wir die HTML-Struktur des Navigationsmenüs definieren. Ein typisches Navigationsmenü enthält eine Navigationsleiste und mehrere
2023-10-25
Kommentar 0
921

CSS inkompatibel
Artikeleinführung:Mit der Entwicklung des Internets werden Website-Design und -Entwicklung immer wichtiger. Als wichtiger Bestandteil des Website-Designs wird CSS häufig verwendet. Während des Entwicklungsprozesses stoßen wir jedoch häufig auf CSS-Inkompatibilitätsprobleme, die nicht nur wertvolle Entwicklungszeit verschwenden, sondern auch zu Anzeigeproblemen der Website auf verschiedenen Browsern und Geräten führen. In diesem Artikel wird das Problem der CSS-Inkompatibilität untersucht und einige Lösungen bereitgestellt. Was ist CSS-Inkompatibilität? CSS-Inkompatibilität bedeutet, dass derselbe CSS-Code auf verschiedenen Browsern oder Geräten unterschiedliche Anzeigeeffekte verursachen kann. das ist möglich
2023-05-27
Kommentar 0
685

So implementieren Sie die linke Navigationsfunktion in PHP
Artikeleinführung:Mit der rasanten Entwicklung von Webanwendungen werden Website-Anwendungen immer komplexer und die Schnittstellen immer unhandlicher. Für Benutzer ist eine einfache und benutzerfreundliche Oberfläche besonders wichtig. Die linke Navigationsleiste ist ein klassisches UI-Design in Webanwendungen und stellt Benutzern die notwendigen Navigations- und Bedienfunktionen zur Verfügung. Im Folgenden stellen wir vor, wie man die linke Navigation in PHP implementiert. 1. HTML Zuerst müssen wir HTML-Code schreiben. In der linken Spalte können wir ul- und li-Elemente verwenden, um eine vertikal angeordnete Navigationsleiste zu implementieren. Zum Beispiel: „<ul> <li><a
2023-04-11
Kommentar 0
831

Fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery, um einen scrollenden Deckeneffekt zu erzielen
Artikeleinführung:Fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery zur Erzielung eines Scrolling-Deckeneffekts Im Prozess des Webdesigns und der Webentwicklung ist der Scrolling-Deckeneffekt eine häufig verwendete Technik, die das Benutzererlebnis verbessern und die Seite schöner machen kann. Der Scrolling-Decke-Effekt bedeutet, dass beim Scrollen der Seite nach unten die obere Navigationsleiste oben auf der Seite fixiert und immer sichtbar ist. In diesem Artikel stellen wir einige fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery vor, um einen Scrolling-Deckeneffekt zu erzielen, und stellen spezifische Codebeispiele bereit. Zuerst brauchen wir eine
2023-10-26
Kommentar 0
1208

Wie ändere ich die Discuz-Navigationsleiste? Detailliertes Tutorial-Sharing!
Artikeleinführung:Wie ändere ich die Discuz-Navigationsleiste? Detailliertes Tutorial-Sharing! Discuz ist ein bekanntes Forensystem, das umfangreiche Funktionen und flexible Anpassungsmöglichkeiten bietet und es Forenadministratoren ermöglicht, die Navigationsleiste an ihre eigenen Bedürfnisse anzupassen. Die Navigationsleiste ist ein wichtiger Teil des Forums und beeinflusst das Navigationserlebnis des Benutzers und den Gesamtstil der Website. In Discuz sind zum Ändern der Navigationsleiste bestimmte Schritte und Vorgänge erforderlich. Im Folgenden wird detailliert beschrieben, wie die Navigationsleiste geändert wird, und es werden spezifische Codebeispiele angehängt. Schritt 1: Melden Sie sich beim Discuz-Backend an
2024-03-11
Kommentar 0
1018

Entdecken Sie schnelle feste Positionierungsstrukturen und ihre Funktionen
Artikeleinführung:Um die schnelle feste Positionierungsstruktur und ihre Rolle zu verstehen, benötigen Sie spezifische Codebeispiele. Fastened Positioning ist eine Technologie, die häufig in der Webentwicklung verwendet wird. Sie kann dazu beitragen, dass Webseitenelemente eine feste Positionierung erreichen und ihre Position beim Scrollen unverändert lassen. Diese Technik basiert hauptsächlich auf der kombinierten Verwendung von CSS-Eigenschaften und JavaScript-Code. Die Rolle einer schnellen festen Positionierungsstruktur ist sehr vielfältig. Beispielsweise ist es im Webdesign häufig erforderlich, die obere Navigationsleiste oben auf der Seite zu fixieren.
2023-12-28
Kommentar 0
876

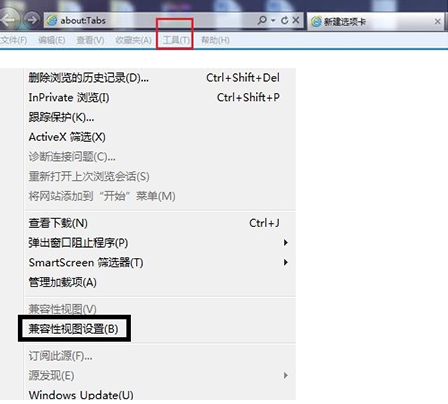
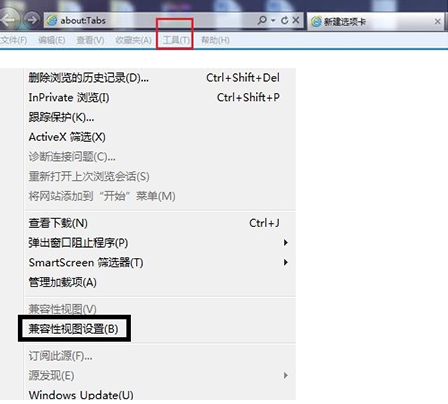
Wie stellt man den IE8-Kompatibilitätsmodus ein und wo? So stellen Sie den ie8-Kompatibilitätsmodus ein
Artikeleinführung:Der IE8-Browser wird von vielen Benutzern geliebt, aber wenn wir uns bei einigen Websites anmelden oder bestimmte Vorgänge ausführen, müssen wir den Kompatibilitätsmodus festlegen. Auf dieser Website wird den Benutzern sorgfältig erklärt, wie der ie8-Kompatibilitätsmodus eingestellt wird. Methode zur Einstellung des IE8-Kompatibilitätsmodus: 1. Wählen Sie nach dem Öffnen des IE8-Browsers in der oberen Menüleiste [Extras] und klicken Sie dann in den Popup-Optionen auf [Einstellungen für die Kompatibilitätsansicht]. 2. Klicken Sie im sich öffnenden Fenster auf [Hinzufügen], um die URL hinzuzufügen, mit der Sie kompatibel sein möchten. 3. Öffnen Sie die eingestellte Webseite erneut und Sie sehen ein Symbol wie ein zerrissenes Stück Papier hinter der Adressleiste, das anzeigt, dass der Kompatibilitätsmodus erfolgreich eingestellt wurde. Sie können den Kompatibilitätsmodus auch im Dropdown-Menü von sehen das Werkzeug.
2024-03-13
Kommentar 0
768

So verwenden Sie CSS zum Immobilisieren von Elementen
Artikeleinführung:CSS ist eine der wichtigsten Technologien in der Frontend-Entwicklung und spielt eine wichtige Rolle bei der Gestaltung von Webseiten. Im eigentlichen Entwicklungsprozess stoßen wir jedoch häufig auf eine Situation, in der wir möchten, dass sich ein Element beim Scrollen der Webseite nicht bewegt, also fixiert wird. Diese Anforderung kommt in vielen Szenarien sehr häufig vor, beispielsweise in der oberen Navigationsleiste der Website, in Werbeflächen, schwebenden Boxen usw. Wie erreicht man also die Immobilität von Elementen in CSS? 1. Um das Positionsattribut zum Immobilisieren eines Elements zu verwenden, ist die Verwendung von posi in CSS der direkteste Weg.
2023-04-13
Kommentar 0
4852

Warum kann Google Chrome auf Mobilgeräten Webseiten nicht übersetzen?
Artikeleinführung:Warum kann Google Chrome auf Mobilgeräten Webseiten nicht übersetzen? Google Chrome ist eine leistungsstarke Browsersoftware, mit der jeder auf eine Vielzahl von Websites zugreifen kann, die die eigene Übersetzungssoftware des Browsers benötigen, um die Seiten zu übersetzen , wie soll dieses Problem also gelöst werden? Als Nächstes zeigt Ihnen der Editor eine Lösung für das Problem, dass Google Chrome auf Mobiltelefonen keine Webseiten übersetzen kann. Vielleicht möchten Sie einen Blick darauf werfen und es herausfinden. Google Chrome für Mobilgeräte kann Webseiten nicht übersetzen. Netzwerkverbindungsprobleme können zu langen Ladezeiten oder Fehlermeldungen führen. Stellen Sie daher sicher, dass Ihr Gerät mit einer stabilen Internetverbindung verbunden ist. Wenn die Netzwerkgeschwindigkeit langsam oder instabil ist, kann Ihr Erlebnis beeinträchtigt werden. 2. Service
2024-03-21
Kommentar 0
1056

Der Microsoft Store erhält im Web ein neues Erscheinungsbild, komplett mit Suchleiste
Artikeleinführung:Microsoft erleichtert das Auffinden von Windows-Apps in der Webversion des Microsoft Store. Das Unternehmen hat in aller Stille ein neu gestaltetes Portal für Windows-Apps im Web eingeführt, das wesentliche Verbesserungen enthält, um das Auffinden der gesuchten Apps zu erleichtern. Dazu gehören eine neue Suchleiste und eine verbesserte Navigation. Zunächst einmal: Ja, diese neue Storefront verfügt jetzt über eine Suchleiste auf der linken Seite des Bildschirms. Um es klarzustellen: Sie können das universelle Suchsymbol oben auf der Microsoft-Website verwenden, um nach Apps zu suchen. Auf diese Weise ist die Suchleiste jedoch kontextbezogener und ausschließlich auf Apps ausgerichtet. Unterhalb der Suchleiste gibt es verschiedene Anwendungskategorien
2023-04-13
Kommentar 0
1206

So heben Sie Geld von der XT.COM-Börse ab
Artikeleinführung:Detaillierte Schritte zum Abheben von Münzen von der XT.COM-Börse. Schritt 1: Melden Sie sich bei Ihrem XT.COM-Konto an. Öffnen Sie die XT.COM-Website und melden Sie sich bei Ihrem Konto an. Schritt 2: Übertragung auf das BitCoin-Konto. Wenn sich das Guthaben, das Sie abheben möchten, nicht auf dem BitCoin-Konto befindet, übertragen Sie es bitte zunächst von anderen Konten (z. B. Fiat-Konto, Vertragskonto) auf das BitCoin-Konto. Schritt 3: Rufen Sie die Währungsabhebungsseite auf. Klicken Sie in der Navigationsleiste oben auf der Seite auf „Vermögenswerte“ > „Münzen abheben“. Schritt 4: Wählen Sie den Vermögenswert aus, den Sie abheben möchten. Wählen Sie im Dropdown-Menü „Vermögenswert abheben“ den Vermögenswert aus, den Sie abheben möchten. Schritt 5: Zahlungsadresse eingeben Geben Sie im Feld „Zahlungsadresse“ die Adresse des externen Wallets oder der Börse ein, an die Sie Ihre Coins abheben möchten. Stellen Sie sicher, dass die Adresse korrekt ist. Schritt 6: Legen Sie den Auszahlungsbetrag fest. Geben Sie im Feld „Auszahlungsbetrag“ den gewünschten Betrag ein
2024-09-09
Kommentar 0
972