Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Einführung in die Grafik- und Texterkennung von 12 HTML5-Animationen mit seltsamen Effekten
Artikeleinführung:In diesem Artikel stellen wir Ihnen 12 HTML5-Animationen mit einzigartigen Effekten vor. Die leistungsstarken Animationsfunktionen von HTML5 können Ihre Webseiten lebendiger und dynamischer machen und die Interaktivität wird weiter verbessert. Werfen wir einen Blick auf die folgenden HTML5-Animationsfälle. Jeder Fall bietet einen Download des Quellcodes. 1. Die HTML5-Canvas-Wasserfallanimation ist superrealistisch. Dieses Mal werden wir eine coole HTML5-Canvas-Wasserfallanimation zeigen. Die gesamte Wasserfallanimation sieht aus wie ein Bach, der aus den Felsspalten fließt und dann die Klippe hinunterfließt. Der Effekt ist sehr gut. Online-Demonstration Quellcode-Download ..
2017-03-06
Kommentar 0
2061

So verwenden Sie PHP, um einen Textwasserfall-Flusseffekt im WeChat-Applet zu erzielen
Artikeleinführung:Mit der Beliebtheit mobiler Geräte sind WeChat-Miniprogramme für immer mehr Unternehmen und Einzelpersonen zur Wahl geworden. Im Entwicklungsprozess kleiner Programme ist es jedoch eine schwierige Aufgabe, den Wasserfalleffekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mit PHP den Textwasserfall-Flusseffekt im WeChat-Applet implementieren. 1. So implementieren Sie den Wasserfall-Flow-Effekt Der Wasserfall-Flow-Effekt bezieht sich auf den visuellen Effekt, bei dem Elemente unterschiedlicher Höhe so angeordnet werden, dass sie wie ein Wasserfall aussehen. Bei der Implementierung des Wasserfall-Flow-Effekts im Web wird häufig das CSS-Spaltenlayout verwendet.
2023-06-01
Kommentar 0
2016

So verwenden Sie Vue, um Wasserfall-Flow-Layout-Effekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Wasserfall-Layouteffekten. Das Wasserfall-Layout ist eine gängige Webseiten-Layout-Methode. Es kann Inhalte automatisch nach unterschiedlichen Höhen anordnen, um einen wasserfallähnlichen Effekt zu erzielen. In der Front-End-Entwicklung können wir das Vue-Framework verwenden, um Wasserfall-Layout-Effekte zu implementieren. Im Folgenden werden die spezifische Implementierungsmethode vorgestellt und Codebeispiele bereitgestellt. Stellen Sie die Vue- und Masonry-Layoutbibliotheken vor. Führen Sie zunächst die CDN-Links der Vue- und Masonry-Layoutbibliotheken in die HTML-Datei ein
2023-09-19
Kommentar 0
885

Verwenden Sie Uniapp, um einen Wasserfall-Flow-Layout-Effekt zu erzielen
Artikeleinführung:Verwenden Sie Uniapp, um einen Wasserfall-Fluss-Layout-Effekt zu erzielen. Das Wasserfall-Fluss-Layout ist eine gängige Form des Webseiten-Layouts. Seine Besonderheit besteht darin, dass der Inhalt in unregelmäßigen Spalten angeordnet ist, um einen Wasserfall-Fluss-ähnlichen Effekt zu erzielen. In der mobilen Entwicklung kann das Uniapp-Framework verwendet werden, um auf einfache Weise Wasserfall-Flow-Layout-Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit Uniapp das Wasserfall-Flow-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie das Uniapp-Projekt. Zuerst müssen wir das HbuilderX-Entwicklungstool auf dem Computer installieren.
2023-11-21
Kommentar 0
1865

Implementierung des Bildwasserfall-Flow-Effekts basierend auf JavaScript
Artikeleinführung:Die Implementierung des Wasserfall-Flusseffekts von Bildern basierend auf dem JavaScript-Wasserfall-Flow-Layout ist eine gängige Methode zur Darstellung von Bildern auf Webseiten. Dadurch können Bilder auf fließende Weise angezeigt werden, was den Menschen einen einzigartigen visuellen Effekt verleiht. In diesem Artikel verwenden wir JavaScript, um einen einfachen Bildwasserfalleffekt zu implementieren. Vorbereitungsarbeiten Zuerst müssen wir einige Bildressourcen vorbereiten. Sie können einige Bilder manuell herunterladen und in einem Ordner ablegen, sodass wir die Pfade dieser Bilder direkt im Code verwenden können. HTML
2023-08-09
Kommentar 0
1145

So implementieren Sie ein Wasserfall-Flow-Layout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zum Implementieren des Wasserfall-Layouts (Wasserfall-Layout). Es kann dazu führen, dass der Inhalt einer Webseite wie ein Wasserfall-Layout aussieht Die Webseite sieht unterhaltsamer und actionreicher aus. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie man HTML und CSS zur Implementierung des Wasserfall-Layouts verwendet. Schauen wir uns zunächst die erforderliche HTML-Struktur an. Um das Wasserfall-Flow-Layout zu implementieren, müssen wir verwenden
2023-10-24
Kommentar 0
711

Tipps zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts mithilfe von CSS
Artikeleinführung:Tipps zur Verwendung von CSS zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts. In der heutigen Zeit der weit verbreiteten Mobilgeräte ist responsives Design zu einem wesentlichen Element moderner Websites geworden. Als beliebte Layoutmethode kann das responsive Wasserfall-Flow-Kartenlayout einen reibungslosen Anzeigeeffekt auf verschiedenen Bildschirmgrößen erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein responsives Wasserfall-Flow-Kartenlayout implementieren und spezifische Codebeispiele anhängen. Zunächst müssen wir die Merkmale des Wasserfall-Flow-Kartenlayouts klären. Das Wasserfall-Layout unterteilt und ordnet die Karten entsprechend der Anzahl der Spalten
2023-11-21
Kommentar 0
1417

Windows 11 22H2: Microsoft testet heimlich mehrere neue Taskleistenanimationen
Artikeleinführung:Microsoft neigt dazu, viele verschiedene Animationen und Designs gleichzeitig zu testen, und es sieht so aus, als würde das Unternehmen heimlich an einer neuen „Animation“ für die Taskleiste arbeiten. In Windows 11 Version 22H2 und höher testet Microsoft offenbar eine andere neue Ladeanimation für die Taskleiste. Die Designs der neuen Animationen variieren, sind aber gleich. Während Sie darauf warten, dass das Symbol geladen wird, wird auf dem Desktop eine Animation angezeigt. Wie im GIF unten gezeigt, verfügt die neue Animation über einen neuen „Vergrößerungseffekt“. Der Vergrößerungseffekt wird verwendet, um die Größe von Symbolen in der Taskleiste zu vergrößern. Diese neue Animation ersetzt die bestehende Fluganimation, bei der Taskleistensymbole von unten herausfliegen. Es ist erwähnenswert, dass es sich hierbei um eine subtile Änderung handelt, die jedoch auffällt, wenn man die alte und die neue Variante sorgfältig vergleicht. Wir wissen nicht, welche Art von Animation Microsoft verwenden wird
2023-05-20
Kommentar 0
1321

Detaillierte Einführung in 7 coole HTML5 Canvas-Animationseffekte
Artikeleinführung:HTML5 ist wirklich eine hervorragende Webtechnologie, mit der Sie nicht nur Seitenelemente bequemer bearbeiten, sondern auch mehr Animationseffekte über Canvas erzielen können. Nach der Einführung des HTML5-Standards kann CSS3 eine größere Rolle spielen. In diesem Artikel werden hauptsächlich einige auf HTML5 Canvas basierende Animationsspezialeffekte vorgestellt und ich hoffe, sie gefallen Ihnen. 1. HTML5-Canvas-Wasserfallanimation, superrealistisch Dies ist eine sehr realistische HTML5-Wasserfallanimation, die auf Canvas basiert, und der Effekt ist ziemlich cool. Online-Demo-Quellcode-Download 2. HTML5 Canvas-Farbe.
2017-03-08
Kommentar 0
2343

So verwenden Sie Layui, um einen Bildwasserfall-Flow-Anzeigeeffekt zu erzielen
Artikeleinführung:So verwenden Sie Layui, um den Wasserfall-Fluss-Anzeigeeffekt von Bildern zu erzielen. Das Wasserfall-Fluss-Layout ist ein gängiges Webseiten-Layout, das bei der Anzeige einer Liste von Bildern oder einer Produktliste sehr häufig vorkommt. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework den Wasserfall-Flow-Anzeigeeffekt von Bildern erzielen. 1. Einführung des Layui-Frameworks Zuerst müssen wir die CSS- und JS-Dateien des Layui-Frameworks in die HTML-Seite einführen. Es kann über CDN importiert oder lokal heruntergeladen werden. Angenommen, wir legen die Layui-Framework-Datei im Layui-Ordner des Projekts Code ab
2023-10-26
Kommentar 0
1295

Wie implementiert man mit Vue Ladeanimationen und Fortschrittsbalkeneffekte?
Artikeleinführung:Vue ist ein beliebtes Front-End-Framework, das die Entwicklung von Websites oder Anwendungen erheblich vereinfacht. Eine der gemeinsamen Funktionen ist das Laden von Animationen und Fortschrittsbalkeneffekten, um die Benutzeroberfläche attraktiver und interaktiver zu gestalten. In diesem Artikel werden wir untersuchen, wie Sie diese Effekte mit Vue erzielen können. Ladeanimationseffekt „Ladeanimationseffekt“ bedeutet, dass während des Wartens auf das Laden von Daten ein Animationseffekt auf der Website oder Anwendung angezeigt wird, um anzuzeigen, dass die Daten geladen werden. Dies trägt dazu bei, dem Benutzer das Konzept der Wartezeit zu vermitteln und so zu verhindern, dass er sich langweilt oder das Interesse verliert. Das Folgende ist die Implementierung der Ladeaktion
2023-06-27
Kommentar 0
6987
jQuery implementiert dynamische Ladeeffekte von list content_jquery
Artikeleinführung:Was ich hier mit Ihnen teile, ist der besondere Effekt der Verwendung von jQuery zum Realisieren des dynamischen Ladens von Listeninhalten. Die Implementierungsideen und Schlüsselcodes des Wasserfallflusses finden Sie am Ende .
2016-05-16
Kommentar 0
1278

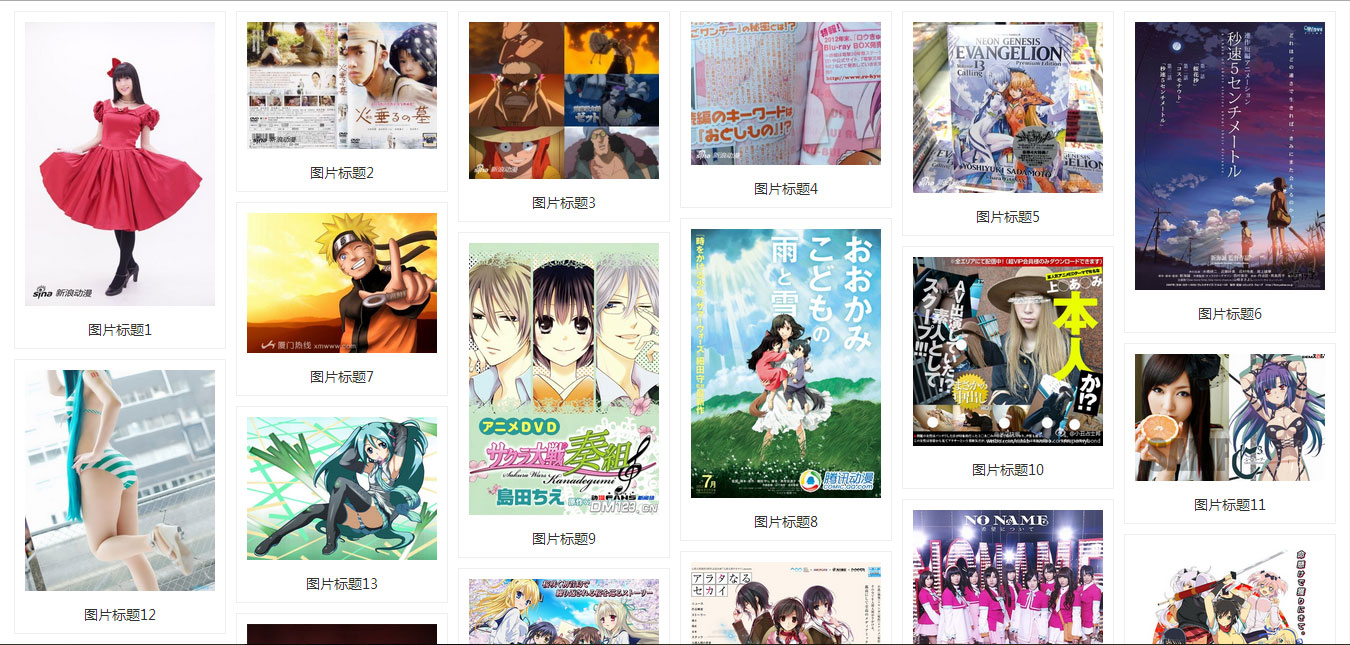
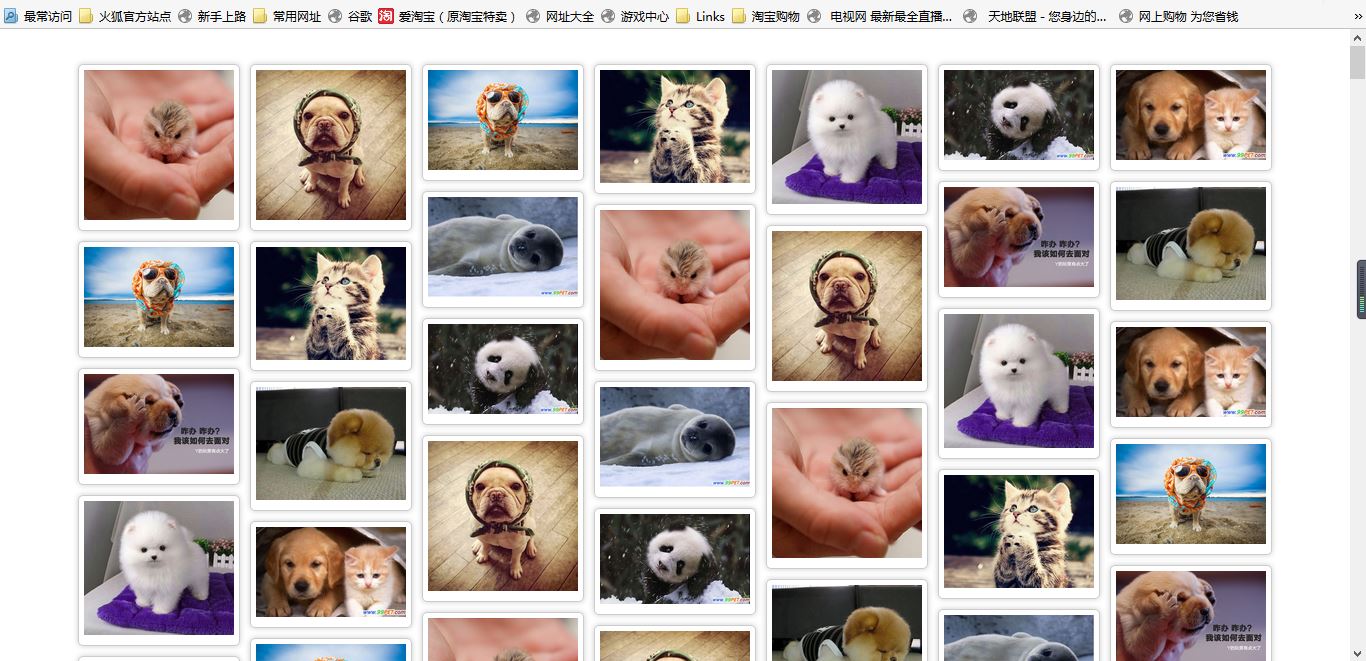
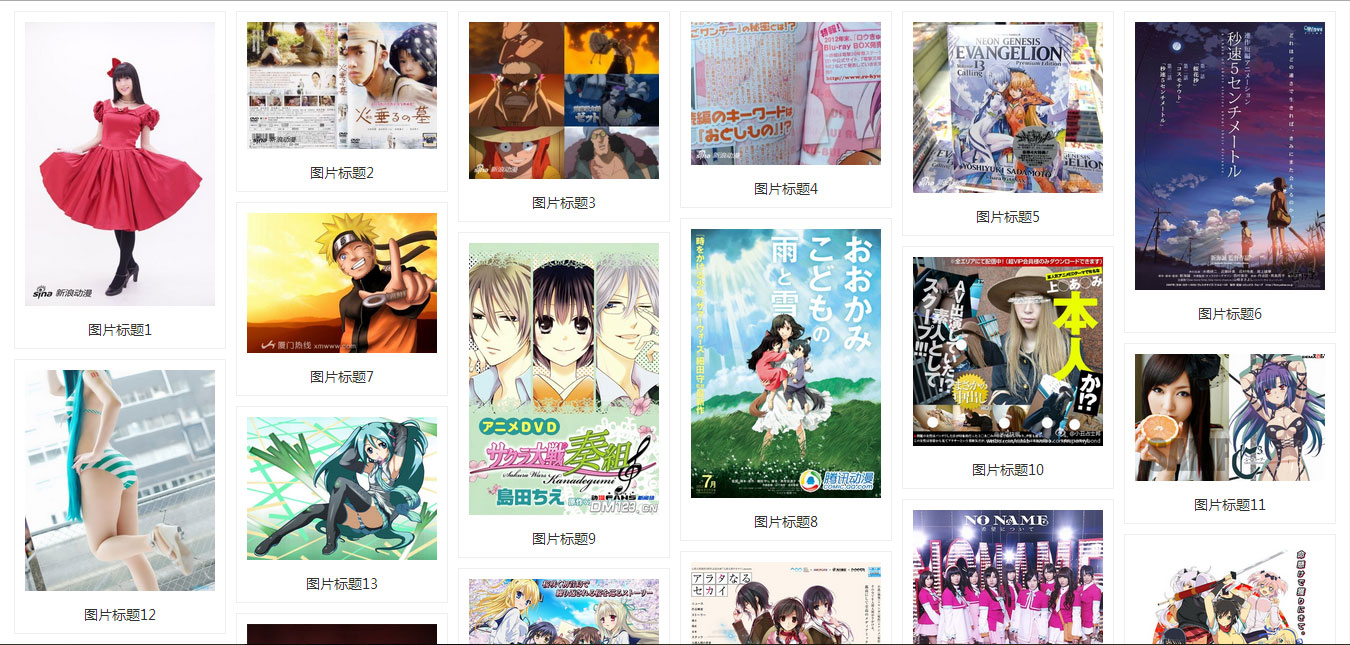
Die heutige Empfehlung: Zehn gängige Website-Wasserfalleffekte
Artikeleinführung:Wasserfallfluss, auch Wasserfallflusslayout genannt. Es handelt sich um ein beliebtes Seitenlayout für Websites. Die visuelle Leistung ist ein gezacktes mehrspaltiges Layout. Wenn die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an. Die erste Website, die dieses Layout übernahm, war Pinterest, das in China nach und nach populär wurde. Die meisten inländischen Fresh-Websites haben grundsätzlich diesen Stil, wie z. B. Huaban.com, Mogujie, Meilishuo usw. Heute wird Ihnen die chinesische PHP-Website zehn gängige Wasserfall-Flow-Effekte für Websites empfehlen. Ich hoffe, dass sie für das Studium und die Arbeit aller hilfreich sein werden.
2017-03-27
Kommentar 0
5796

Wie verwende ich JavaScript, um das Bildwasserfall-Flusslayout zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um das Bildwasserfall-Flusslayout zu implementieren? Einleitung: Mit der Popularität sozialer Medien steigt die Nachfrage der Menschen nach Bildern immer weiter. Das Bildwasserfall-Layout ist eine beliebte Methode zum Anzeigen von Bildern, die es ermöglicht, Bilder adaptiv in unterschiedlichen Höhen und Breiten anzuordnen und so einen schöneren und interessanteren Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript ein einfaches Bild-Wasserfall-Flusslayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Layout-Prinzip Das Grundprinzip des Wasserfall-Flow-Layouts in Bildern ist das in
2023-10-20
Kommentar 0
877

Wie erstelle ich mit CSS einen Sternschnuppen-Animationseffekt?
Artikeleinführung:Sternschnuppen scheinen funkelnde Zeichen der Wärme zu sein, die durch diese kleinen Erschütterungen erzeugt werden, wenn sie über den kalten Nachthimmel funkeln. Der Sternschnuppeneffekt ist einer der einzigartigsten Hintergrundeffekte für Websites mit dunklen Themen. Die Sternschnuppen-Animation ist ein großartiges Beispiel für einen Ladebildschirm, der Ihre Aufmerksamkeit lange fesseln kann, während der Rest des Materials auf der Website geladen wird. Dieser Effekt kann in Seitenladern und Benutzeroberflächen ausgenutzt werden. In diesem Artikel besprechen wir Möglichkeiten, mit CSS einen Sternschnuppen-Animationseffekt zu erstellen. Hierzu verwenden wir verschiedene Eigenschaften von CSS wie Animation, Überlauf, Filter, Transformation, n-te Untereigenschaft sowie :before- und :after-Pseudoselektoren. Zu befolgende Schritte Hier sind die Schritte zum Erstellen eines Sternschnuppen-Animationseffekts – Schritt 1 – Erstellen Sie das grundlegende Design des Sterns mit HTML. Erschaffe einen Himmel
2023-09-05
Kommentar 0
1372

So verwenden Sie HTML und CSS, um das Wasserfall-Flow-Bildlayout zu implementieren
Artikeleinführung:Verwendung von HTML und CSS zur Implementierung des Wasserfall-Bildlayouts. Das Wasserfall-Bildlayout ist eine gängige Webdesign-Methode. Es präsentiert Bilder auf der Webseite durch unregelmäßiges Spaltenlayout und erzeugt einen natürlichen, fließenden visuellen Effekt. In diesem Artikel stellen wir die Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Bildlayouts vor und stellen spezifische Codebeispiele bereit. HTML-Struktur Zuerst müssen wir die Grundstruktur des Wasserfall-Bildlayouts in HTML erstellen. Wir verwenden ungeordnete Listen (ul) und Listenelemente (li), um Container für Bilder zu erstellen
2023-10-24
Kommentar 0
1900

javascript自适应宽度的瀑布流实现思路_javascript技巧
Artikeleinführung:这里主要介绍瀑布流的一种实现方法:绝对定位(css)+javascript+ajax+json。简单一点如果不做滚动加载的话就是绝对定位(css)+javascript了,ajax和json是滚动加载更多内容的时候用到的,感兴趣的你可以参考下哦
2016-05-16
Kommentar 0
1088
Natives JS-Seitenscrollen verzögerte das Laden von Bildern_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zum Scrollen von nativen js-Seiten und zum verzögerten Laden von Bildern vorgestellt. Heutzutage ist der Wasserfall-Flow-Effekt auf verschiedenen Websites, insbesondere auf professionellen Websites vom Typ Bild, angewendet worden
2016-05-16
Kommentar 0
1184