Insgesamt10000 bezogener Inhalt gefunden

Bestätigungsfeld mit dem JQuery-Boxy-Plug-in in AspNet_jquery
Artikeleinführung:Boxy ist ein auf JQuery basierendes Popup-Layer-Plugin. Es hat ein relativ schönes Erscheinungsbild, vollständige Funktionen, unterstützt Iframe und unterstützt modale Fenster. Im Vergleich zum gleichen Popup-Layer-Plugin BlockUI ist es jedoch offensichtlich sperrig und weniger praktisch zu verwenden. Kompatible Browser: IE6/Firefox/Google Chrome
2016-05-16
Kommentar 0
2236

12 Plugins zur Lead-Generierung für WordPress
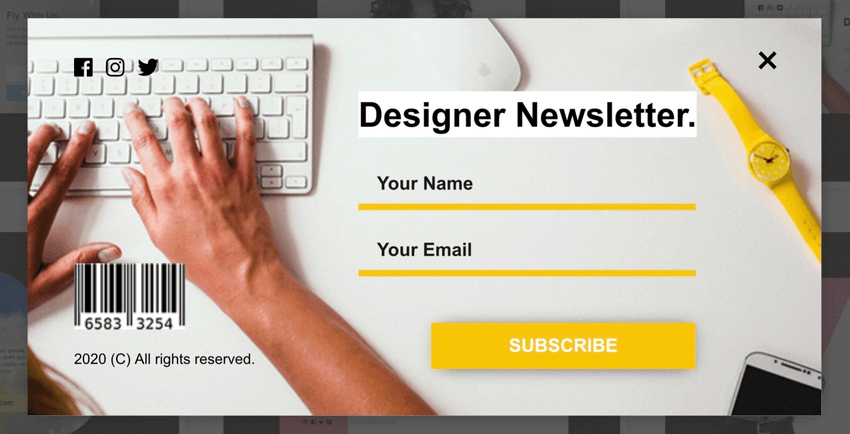
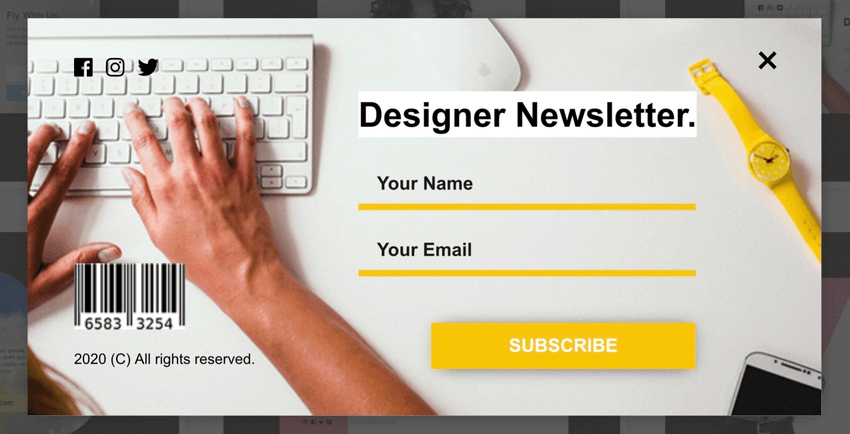
Artikeleinführung:Möchten Sie mehr Leads generieren, Besucher in Abonnenten umwandeln, eine lebendige E-Mail-Abonnentenliste erstellen und den Umsatz steigern? Mit einem Plugin zur Lead-Generierung für WordPress können Sie eine größere, schnellere und zielgerichtetere E-Mail-Liste als je zuvor erstellen. Was ist WordPress-Lead-Generierung? Sie können mehr Leads generieren, indem Sie effektive Marketingkampagnen durchführen, die Website-Besucher in E-Mail-Listen-Abonnenten umwandeln. Ich werde einen Blick auf WordPress-Plugins werfen, die Ihnen auf dieser Reise helfen werden. E-Mail-Marketing- und Newsletter-Plugin, Popup-Plugin, Social Locker-Plugin, Abandoned Cart-Plugin, Green Popup, eines der Plugin-Beispiele auf CodeCanyon
2023-09-01
Kommentar 0
885

Wozu dient Popover im Bootstrap?
Artikeleinführung:Im Bootstrap wird das Popover-Plugin verwendet, um ein Popup-Feld mit angegebenen Inhalten und Tags zu generieren. Sie können das Datenattribut und JavaScript verwenden, um ein Popup-Feld hinzuzufügen. " bzw. "$(element).popover(options)" bzw. ".
2021-12-29
Kommentar 0
2812

Gibt es eine Popup-Ebene im Bootstrap?
Artikeleinführung:Es gibt eine Popup-Ebene in Bootstrap; Sie können das Popover-Plugin verwenden, um die Popup-Ebene zu implementieren. Das Plug-in kann bestimmte Inhalte und Tags entsprechend den Anforderungen generieren und die generierten Inhalte im Popup platzieren Box, die durch das angegebene Element ausgelöst wird. Die Syntax zum Aktivieren der Popup-Box lautet „Elementobjekt“ .popover(optionen)“.
2022-06-16
Kommentar 0
1926
jquery simuliert das Alarm-Popup-Fenster plug-in_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zum Popup-Plugin von jquery vorgestellt, das eine Warnung simuliert. Freunde, die es benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1338

Welche js-Bibliotheken können für Bootstrap verwendet werden?
Artikeleinführung:Verfügbare js-Plugin-Bibliotheken: 1. Animationsübergang „transition.js“; 2. Modales Popup-Fenster „modal.js“ 4. Tab „tab.js“; 5. Eingabeaufforderungsfeld „tooltop.js“; 6. Warnfeld „alert.js“ und so weiter.
2021-12-30
Kommentar 0
2639

So installieren Sie das Mango-Plug-in
Artikeleinführung:Installationsmethode für das Mango-Plugin: 1. Öffnen Sie den Webshop im Browser, suchen Sie nach dem Mango-Plugin und klicken Sie auf „Installieren“. 2. Nach Abschluss der Installation wird ein Popup-Fenster oder eine Meldung angezeigt, dass die Installation abgeschlossen ist erfolgreich; 3. Starten Sie den Browser neu, um die Installation abzuschließen.
2023-07-12
Kommentar 0
3022

Modale JQuery-Methode
Artikeleinführung:Die jQuery-Modal-Methode ist ein Popup-Plugin, das zum Rendern jeder Art von Inhalt verwendet werden kann. Mit diesem leistungsstarken Plugin können wir modale Fenster erstellen, um domänenspezifische Interaktivität auf jeder Webseite einzurichten. Der modale Ansatz ist bei Entwicklern und Designern beliebt, da er die einfache Erstellung einer Vielzahl von Popups ermöglicht und die Möglichkeit bietet, das Erscheinungsbild und Verhalten der Benutzeroberfläche auf verschiedene Weise anzupassen. Das Popup-Fenster in der jQuery-Modal-Methode kann alle Arten von Inhalten wie Bilder, Videos, Tabellen, Formulare usw. enthalten. wie
2023-05-09
Kommentar 0
1510

So öffnen Sie ein Eingabeaufforderungsfeld und springen in PHP
Artikeleinführung:So implementieren Sie das Popup-Eingabeaufforderungsfeld und springen in PHP: Laden Sie zuerst das Layer-Popup-Plugin herunter und führen Sie das Plug-In ein. Anschließend wird PHP aufgefordert, Geschäftsvorgänge im JS-Code auszuführen Die von der Anfrage zurückgegebene Eingabeaufforderung wird mit „layer.msg()“ angezeigt. Nachdem die endgültige Einstellungsaufforderung abgeschlossen ist, springen Sie einfach zur Seite.
2020-05-09
Kommentar 0
5011

JQuery-Popup schließen
Artikeleinführung:Wenn wir das jQuery-Popup-Box-Plugin auf einer Webseite verwenden, müssen wir normalerweise eine Schließfunktion bereitstellen, damit Benutzer das Popup-Box bei Bedarf schließen können. In diesem Artikel wird erläutert, wie Sie mit jQuery die Funktion zum Schließen von Popup-Boxen implementieren. Schritt 1: Fügen Sie der Popup-Seite eine Schaltfläche zum Schließen hinzu. Dabei handelt es sich um ein HTML-Element, beispielsweise eine Schaltfläche oder einen Link. Zum Beispiel: „html<a href="#" class="close-btn">Close</a>```Hier verwenden wir ein Linkelement, den Klassennamen
2023-05-28
Kommentar 0
1051

So erstellen Sie ein benutzerdefiniertes WordPress-Login-Popup-Modal ohne Plugin.
Artikeleinführung:Anmelden Schritt 1:
Erstellen Sie einen Shortcode für das benutzerdefinierte Anmeldeformular:
// benutzerdefiniertes Anmelde-Popup-Formular shortcod
Funktion custom_login_form() {
// Anmeldeformular anzeigen
ob_start();
?>
Anmelden Schritt 2:
Anmeldeformular-Handle fu erstellen
2024-12-09
Kommentar 0
762