Insgesamt10000 bezogener Inhalt gefunden

Fallvergleich von Angular-Eingabekomponenten und deklarativen Komponenten
Artikeleinführung:Dieses Mal werde ich Ihnen einen Vergleich zwischen Angular-Eingabekomponenten und deklarativen Komponentenfällen vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Angular-Eingabekomponenten und deklarativen Komponentenfällen?
2018-05-25
Kommentar 0
1475

Eine grundlegende Anleitung zum Verständnis von Komponenten in Angular
Artikeleinführung:Angular-Komponenten bilden die Grundlage von Angular-Anwendungen und bieten eine Möglichkeit, modulare, wiederverwendbare Teile der Benutzeroberfläche zu erstellen. In diesem Leitfaden behandeln wir die Grundlagen von Angular-Komponenten, von ihrer Struktur bis hin zu Best Practices. Ob Sie es sind
2024-11-08
Kommentar 0
935

Miracle UI – React-Komponentenbibliothek
Artikeleinführung:Hallo zusammen, ich möchte euch mein Projekt Miracle UI vorstellen, eine vollständig mit CSS erstellte Komponentenbibliothek. Dadurch ist die Bibliothek superleicht und benutzerfreundlich. Viele der Komponenten verfügen über zahlreiche Eigenschaften, sodass Sie sie anpassen können
2024-09-07
Kommentar 0
518

Was ist eine Komponentenbibliothek und sollten Sie eine eigene erstellen?
Artikeleinführung:Bevor wir uns an den Aufbau Ihrer eigenen Komponentenbibliothek von Grund auf machen, werfen wir einen Blick auf die verschiedenen Arten von Komponentenbibliotheken und die Vor- und Nachteile ihrer Verwendung.
? Ein besonderes Lob möchte ich an stephband (Mastod) richten
2024-08-06
Kommentar 0
397

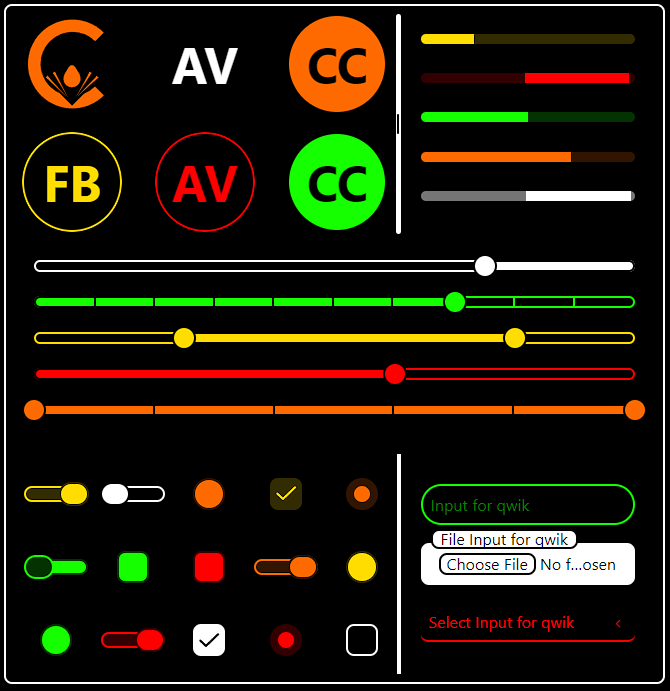
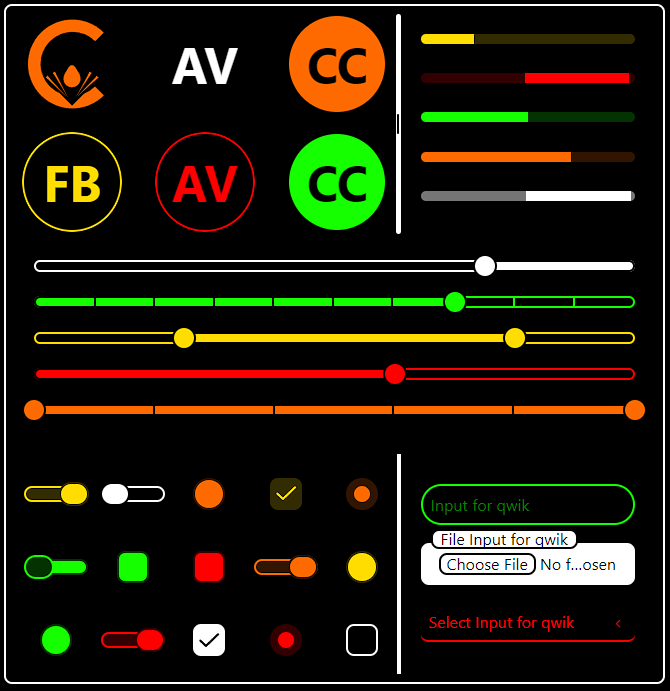
Korrosive Komponenten: Eine neue Komponentenbibliothek für qwik
Artikeleinführung:Warum korrosive Komponenten
Als Webentwickler mit Leidenschaft für Leistung wollte ich eine Reihe von Komponenten, die die Wiederverwendbarkeit von Qwik voll ausnutzen. Aus diesem Grund habe ich Corrosive Components erstellt, eine Bibliothek, die speziell auf Qwik zugeschnitten ist
2024-10-19
Kommentar 0
200


Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Artikeleinführung:CSS-Framework und Komponentenbibliothek sind zwei verschiedene Konzepte, es besteht jedoch eine gewisse Beziehung zwischen ihnen: 1. Das CSS-Framework ist ein Tool, das einen vollständigen Satz von Stilen, Layouts und Komponenten bereitstellt, während die Komponentenbibliothek für eine bestimmte Bibliothek zum Entwerfen und Bereitstellen ist 2. Das CSS-Framework wird zum schnellen Erstellen von Webseiten und Anwendungen verwendet, und die Komponentenbibliothek stellt eine Reihe wiederverwendbarer UI-Komponenten bereit. 3. Das Framework enthält normalerweise eine Reihe vordefinierter CSS-Klassen und -Stile, während jede Komponente in der Komponentenbibliothek verfügt über unabhängige Stile und Verhaltensweisen.
2023-12-26
Kommentar 0
1079

Ich habe eine Komponentenbibliothek erstellt!
Artikeleinführung:Nachdem ich mich jahrelang gefragt habe, was ich in meinem Leben tun soll, bin ich endlich zu dem bemerkenswerten Schluss gekommen, dass ich eine React-Komponentenbibliothek erstellen möchte, aber wie?
Die Reise beginnt heute mit dem Verständnis, was eine Komponentenbibliothek von unschätzbarem Wert macht
2024-10-20
Kommentar 0
854


So verwenden Sie die Komponentenbibliothek, um schnell Seiten in Uniapp zu erstellen
Artikeleinführung:So verwenden Sie Komponentenbibliotheken zum schnellen Erstellen von Seiten in Uniapp. Bei der Entwicklung mobiler Anwendungen müssen wir häufig Komponentenbibliotheken verwenden, um Seiten schnell zu erstellen. Die Komponentenbibliothek stellt eine Reihe gekapselter Komponenten bereit. Entwickler müssen diese nur gemäß den Spezifikationen der Komponentenbibliothek verwenden, was die Entwicklungseffizienz erheblich verbessert. In diesem Artikel wird erläutert, wie Sie mit der Komponentenbibliothek schnell Seiten in uniapp erstellen und spezifische Codebeispiele bereitstellen. 1. Wählen Sie eine Komponentenbibliothek aus. Zuerst müssen wir eine geeignete Komponentenbibliothek zur Verwendung auswählen. Zu den in Uniapp häufig verwendeten Komponentenbibliotheken gehört uVi
2023-10-21
Kommentar 0
1382

Entwicklungshandbuch für die React-Komponentenbibliothek: So erstellen Sie wiederverwendbare UI-Komponenten
Artikeleinführung:Entwicklungshandbuch für die React-Komponentenbibliothek: So erstellen Sie wiederverwendbare UI-Komponenten Mit der schnellen Entwicklung und weit verbreiteten Anwendung von React beginnen immer mehr Entwickler zu erkennen, wie wichtig es ist, wiederverwendbare UI-Komponenten zu erstellen. Eine gute UI-Komponentenbibliothek kann die Entwicklungseffizienz effektiv verbessern, die Projektkonsistenz aufrechterhalten und kann von anderen Entwicklern leicht referenziert und verwendet werden. Dieser Artikel enthält einige Richtlinien und spezifische Codebeispiele, die Entwicklern beim Aufbau ihrer eigenen React-Komponentenbibliothek helfen sollen. Entwerfen Sie eine gute Komponentenstruktur, bevor Sie mit dem Schreiben spezifischer UI-Komponenten beginnen.
2023-09-28
Kommentar 0
1034

Empfehlung für die Vue-Komponentenbibliothek: Ausführliche Analyse von Element Plus
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das nicht nur einfach zu erlernen und zu verwenden, sondern auch flexibel und erweiterbar ist. Die Komponentenbibliothek ElementPlus ist eine auf Vue3 basierende UI-Komponentenbibliothek mit umfangreichen Komponenten und Funktionen. Dieser Artikel bietet eine detaillierte Analyse von ElementPlus und stellt spezifische Codebeispiele bereit. 1. Was ist ElementPlus? ElementPlus ist eine Komponentenbibliothek, die auf Vue3 basiert, also ElementUI
2023-11-24
Kommentar 0
2450


Empfehlung der Vue-Komponentenbibliothek: Eingehende Analyse der Mint-Benutzeroberfläche
Artikeleinführung:Empfehlung der Vue-Komponentenbibliothek: Detaillierte MintUI-Analyse Vue.js wird als modernes JavaScript-Framework häufig zur Entwicklung verschiedener Webanwendungen verwendet. Um Entwicklern die schnelle Erstellung hochwertiger Benutzeroberflächen zu erleichtern, entstehen weiterhin verschiedene Vue-Komponentenbibliotheken. Unter diesen Komponentenbibliotheken kann MintUI als eine der angesehensten Komponentenbibliotheken bezeichnet werden. In diesem Artikel werden die Funktionen, Installationsmethoden und die Verwendung gängiger Komponenten von MintUI ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. eins,
2023-11-24
Kommentar 0
1049

Empfehlung für die Vue-Komponentenbibliothek: Eingehende Analyse der Element-Benutzeroberfläche
Artikeleinführung:Empfohlene Vue-Komponentenbibliothek: Eingehende Analyse von ElementUI Einführung: In der Vue-Entwicklung kann die Verwendung von Komponentenbibliotheken die Entwicklungseffizienz erheblich verbessern und den Umfang sich wiederholender Arbeiten reduzieren. ElementUI wird als hervorragende Vue-Komponentenbibliothek häufig in verschiedenen Projekten verwendet. Dieser Artikel bietet eine detaillierte Analyse von ElementUI und stellt Entwicklern detaillierte Nutzungsanweisungen und spezifische Codebeispiele zur Verfügung. Einführung in ElementUI ElementUI ist eine Desktop-Komponentenbibliothek basierend auf Vue.js, entwickelt von
2023-11-24
Kommentar 0
1441

Vue-Entwicklungspraxis: Aufbau einer wiederverwendbaren Komponentenbibliothek
Artikeleinführung:Vue-Entwicklungspraxis: Aufbau einer wiederverwendbaren Komponentenbibliothek Einführung: Vue wurde als beliebtes JavaScript-Framework in vielen Projekten häufig verwendet. Während des Vue-Entwicklungsprozesses kann eine gute Komponentenbibliothek die Entwicklungseffizienz verbessern und die Codekonsistenz aufrechterhalten. In diesem Artikel erfahren Sie, wie Sie eine wiederverwendbare Komponentenbibliothek zur Wiederverwendung in verschiedenen Projekten erstellen und die Entwicklungseffizienz verbessern. 1. Anforderungen und Ziele der Komponentenbibliothek Bevor wir eine Komponentenbibliothek erstellen, müssen wir zunächst unsere eigenen Bedürfnisse und Ziele klären. Eine gute Komponentenbibliothek sollte
2023-11-02
Kommentar 0
568

Empfehlung der Vue-Komponentenbibliothek: ausführliche iView-Analyse
Artikeleinführung:Empfehlung für die Vue-Komponentenbibliothek: Detaillierte iView-Analyse Als Vue-Entwickler wissen wir alle, dass die Auswahl einer guten Komponentenbibliothek unsere Entwicklungseffizienz und Codequalität erheblich verbessern kann. In der Welt von Vue stehen viele hervorragende Komponentenbibliotheken zur Auswahl, darunter iView eine Komponentenbibliothek, die ich persönlich wärmstens empfehlen kann. In diesem Artikel werden die Eigenschaften und die Verwendung von iView eingehend analysiert und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass es für die Vue-Entwicklung aller hilfreich sein kann. 1. Die Funktionen von iView sind in hohem Maße anpassbar: iView bietet
2023-11-24
Kommentar 0
1771

Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Artikeleinführung:Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
2024-03-15
Kommentar 0
782

Empfohlene Vue-Komponentenbibliothek: Eingehende Analyse von Vue-Material
Artikeleinführung:Empfohlene Vue-Komponentenbibliothek: Eingehende Analyse von VueMaterial. VueMaterial ist eine hervorragende Komponentenbibliothek, die auf Vue.js basiert. Bei der Entwicklung von Vue-Projekten bietet sie eine Reihe schöner und benutzerfreundlicher Komponenten, die uns dabei helfen, schnell ein qualitativ hochwertiges Produkt zu erstellen Benutzeroberfläche. Dieser Artikel bietet eine ausführliche Analyse von VueMaterial und kombiniert sie mit spezifischen Codebeispielen, um Ihnen zu helfen, diese leistungsstarke Komponentenbibliothek besser zu verstehen und zu verwenden. Beginnen wir zunächst mit der Installation von VueMaterial. wir können bestehen
2023-11-24
Kommentar 0
987