Insgesamt10000 bezogener Inhalt gefunden

JS realisiert den Animationseffekt von Sternschnuppen
Artikeleinführung:Dieses Mal bringe ich Ihnen JS, um den Sternschnuppen-Animationseffekt zu realisieren. Was sind die Vorsichtsmaßnahmen für JS, um den Sternschnuppen-Animationseffekt zu realisieren?
2018-04-19
Kommentar 0
2472

jQuery-Animationseffekt-Bildkarussell-Implementierung (mit Code)
Artikeleinführung:Dieses Mal werde ich Ihnen die Implementierung des jQuery-Animationseffekt-Bildkarussells vorstellen (mit Code). Was sind die Vorsichtsmaßnahmen für die Implementierung des jQuery-Animationseffekt-Bildkarussells? 1. Anforderungsanalyse
2018-04-24
Kommentar 0
3505

CSS-Abwärtssprung-Animationseffekt
Artikeleinführung:Um den BounceInDown-Animationseffekt mithilfe von CSS zu erzielen, können Sie versuchen, den folgenden Code auszuführen: Beispiel-Live-Demo <html> <head> <style> .animated{
2023-08-25
Kommentar 0
1248

Wie implementiert man den Animationseffekt des Mausantwortpuffers?
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Animationseffekt des Mausreaktionspuffers erzielen. Was sind die Vorsichtsmaßnahmen, um den Animationseffekt des Mausreaktionspuffers zu realisieren? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-14
Kommentar 0
1656

Was ist zu verwenden, um einen CSS3-Animationseffekt zu erzielen?
Artikeleinführung:So erzielen Sie einen CSS3-Animationseffekt: 1. Verwenden Sie die Regel „@keyframes“ und das Animationsattribut, um den Animationseffekt zu erzielen. 2. Verwenden Sie das Übergangsattribut, um den Animationseffekt zu erzielen. Die Syntax lautet „Element {Übergang: Attributname, Zeitgeschwindigkeitskurve“. Verzögerung}".
2022-06-07
Kommentar 0
2381

So brechen Sie den Animationseffekt in CSS3 ab
Artikeleinführung:In CSS können Sie das Attribut „animation-play-state“ verwenden, um den Animationseffekt abzubrechen. Wenn der Wert des Attributs „pausiert“ ist, wird die Animation angehalten. das heißt, der Animationseffekt wird abgebrochen. Die Syntax „element {animation-play-state:paused}“.
2021-12-16
Kommentar 0
8047

So erzielen Sie den Animationseffekt der Bilddrehung in HTML5
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Animationseffekt beim Drehen von Bildern in HTML5 erzielen. Was sind die Vorsichtsmaßnahmen, um den Animationseffekt beim Drehen von Bildern in HTML5 zu erzielen?
2018-03-27
Kommentar 1
5740

Animationseffekt mit CSS einblenden
Artikeleinführung:Um mithilfe von CSS einen Fade-Animationseffekt für ein Bild zu erzielen, können Sie versuchen, den folgenden Code auszuführen: Beispiel-Live-Demo <html> <head> <style> .animated{ backgr
2023-08-26
Kommentar 0
1540

Animationseffekt mit CSS ausblenden
Artikeleinführung:Um mit CSS einen großen Einblend-Animationseffekt auf einem Bild zu erzielen, können Sie versuchen, den folgenden Code auszuführen: Beispiel-Live-Demo <html> <head> <style> .animated{ backg
2023-08-30
Kommentar 0
1264

CSS-Animationseffekt zum Ausblenden
Artikeleinführung:Um mithilfe von CSS einen Fade-Animationseffekt für ein Bild zu erzielen, können Sie versuchen, den folgenden Code auszuführen: Beispiel-Live-Demo <html> <head> <style> .animated{ backgr
2023-09-16
Kommentar 0
762

So implementieren Sie den Seitensprung-Animationseffekt in Uniapp
Artikeleinführung:So implementieren Sie den Seitensprung-Animationseffekt in Uniapp. In Uniapp kann der Seitensprung-Animationseffekt mithilfe der integrierten Methoden „navigateTo“ und „redirectTo“ in Kombination mit CSS-Animationen erreicht werden. In diesem Artikel wird detailliert beschrieben, wie der Seitensprung-Animationseffekt in Uniapp implementiert wird, und es werden spezifische Codebeispiele angehängt. Es gibt zwei Möglichkeiten, Seiten in uniapp zu überspringen: „navigateTo“ und „redirectTo“. Der Unterschied zwischen ihnen besteht darin, dass erstere eine neue Seite auf der aktuellen Seite öffnet
2023-12-17
Kommentar 0
1992

Bounce-Links-Animationseffekt mit CSS
Artikeleinführung:Verwenden Sie CSS, um den Animationseffekt zu realisieren, der von links angezeigt wird. Sie können versuchen, den folgenden Code auszuführen: <html>
2023-08-25
Kommentar 0
588

CSS-Bounce-Animationseffekt
Artikeleinführung:Der Sprunganimationseffekt wird verwendet, um ein Element nach dem Auftreffen schnell nach oben, rückwärts oder von einer Oberfläche weg zu bewegen. Beispiel Sie können versuchen, den folgenden Code auszuführen, um den springenden Animationseffekt zu erzielen – Live-Demonstration <html> <head> <style> .animated{ &nbs
2023-08-30
Kommentar 0
694

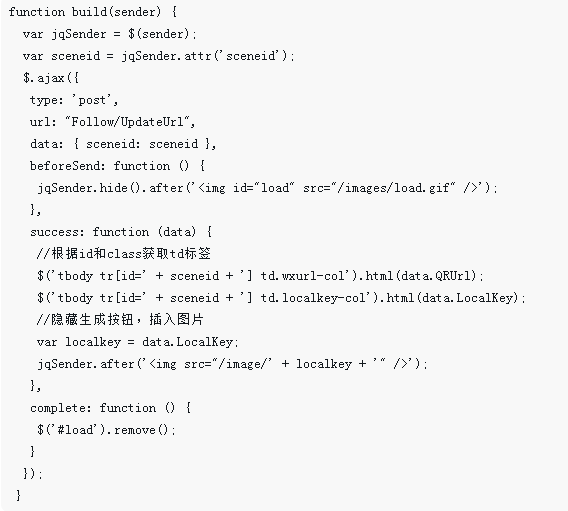
Schneeflocken-Animationseffekt, implementiert durch natives JS
Artikeleinführung:In diesem Artikel wird hauptsächlich der von nativem JS implementierte Schneeflocken-Animationseffekt vorgestellt, der Implementierungstechniken im Zusammenhang mit numerischen Javascript-Operationen und dynamischen Operationen von Seitenelementattributen umfasst
2018-05-05
Kommentar 0
1986

So entwickeln Sie mit Layui einen Scroll-Animationseffekt im Vollbildmodus
Artikeleinführung:So entwickeln Sie mit Layui einen Scroll-Animationseffekt im Vollbildmodus. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework. Es bietet eine Reihe einfacher CSS- und JavaScript-Komponenten, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. Unter anderem ist der Vollbild-Scroll-Animationseffekt ein häufiger Effekt in vielen Webdesigns. Im Folgenden werde ich detailliert vorstellen, wie man mit Layui einen Vollbild-Scroll-Animationseffekt implementiert, und spezifische Codebeispiele bereitstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir sicherstellen, dass die relevanten Dateien von Layui eingeführt wurden.
2023-10-27
Kommentar 0
931

Hat der CSS3-Animationseffekt eine Verformung?
Artikeleinführung:Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.
2022-04-28
Kommentar 0
1575