Insgesamt10000 bezogener Inhalt gefunden

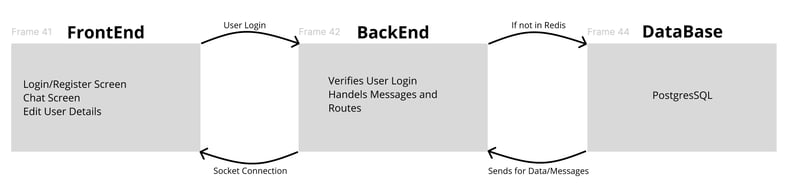
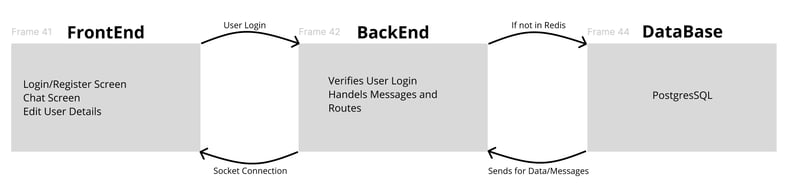
End-to-End-verschlüsselte Messaging-App: Design und Architektur auf höchstem Niveau
Artikeleinführung:Eine kurze Vorstellung zu meiner Person: Ich bin seit ca. 1,5 Jahren freiberuflicher Webentwickler. Ich habe nie darüber nachgedacht, ein HLD oder ein LLD zu schreiben. Stattdessen habe ich mich auf die Entwicklung von Anwendungen konzentriert, die auf den spezifischen Anforderungen meiner Kunden basieren. Als
2025-01-01
Kommentar 0
1023



Website zur Identifizierung/Kennzeichnung von Emotionen
Artikeleinführung:Hallo zusammen, ich habe kürzlich eine kostenlose Website zur Emotionserkennung und Annotation entwickelt, die auf dem Prinzip des Emotionsroulettes basiert: www.whatfeeling.com.
Ich bin ein Back-End-Ingenieur mit begrenzter Erfahrung in der Front-End-UI-Entwicklung. Ich habe v0.dev verwendet, um die UI-Komponenten für diese Anwendung zu erstellen, die sich noch in der Entwicklung befindet. Feedback zu Design, Funktionalität oder anderen Vorschlägen ist uns sehr willkommen.
Technische Details:
Backend – Java
Frontend – Next.js
Hosting – DigitalOcean und Vercel
KI-Integration – PerplexityAI
Vielen Dank fürs Lesen. Persönlich fühle ich mich sehr ermutigt, an diesem Projekt beteiligt zu sein und hoffe, dass es hilft
2025-01-17
Kommentar 0
423

Moderne Webentwicklung mit React: Ein vollständiger Leitfaden
Artikeleinführung:Das Erstellen eleganter und effizienter Webanwendungen ist wie das Erstellen exquisiter Legosteine. Das ist der Charme von React JS. Es verwendet wiederverwendbare Komponenten, um dynamische interaktive Benutzeroberflächen zu erstellen.
React JS hat zweifellos die Webentwicklungslandschaft verändert, aber es ist nicht einfach, sein Wesen zu meistern. Während des Entwicklungsprozesses stehen oft viele Herausforderungen an:
Rätsel um die Staatsverwaltung: Die Organisation der Anwendungsdaten ist wie ein Spiel mit dem Wurfmesser.
Herausforderung beim Styling-Design: Das Erstellen einer schönen und reaktionsfähigen Benutzeroberfläche erfordert oft einen langen Kampf mit CSS.
Dilemma der API-Integration: Die Verbindung von Front-End- und Back-End-APIs ist wie die Navigation durch ein Labyrinth.
Frustrierender leerer Bildschirm: Das Debuggen kryptischer Fehlermeldungen kann frustrierend sein.
Unser neues E-Book, Froala
2025-01-17
Kommentar 0
947

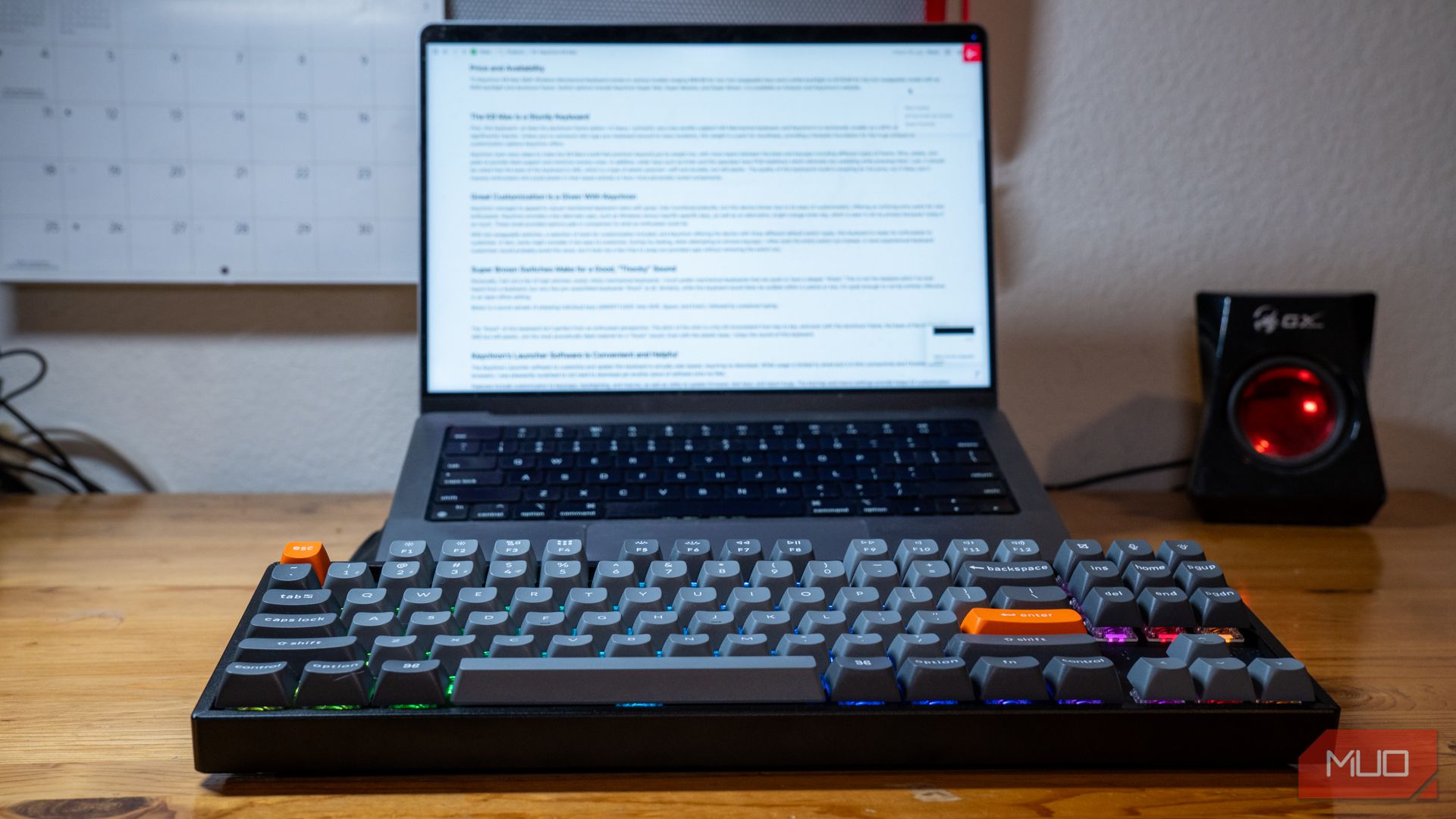
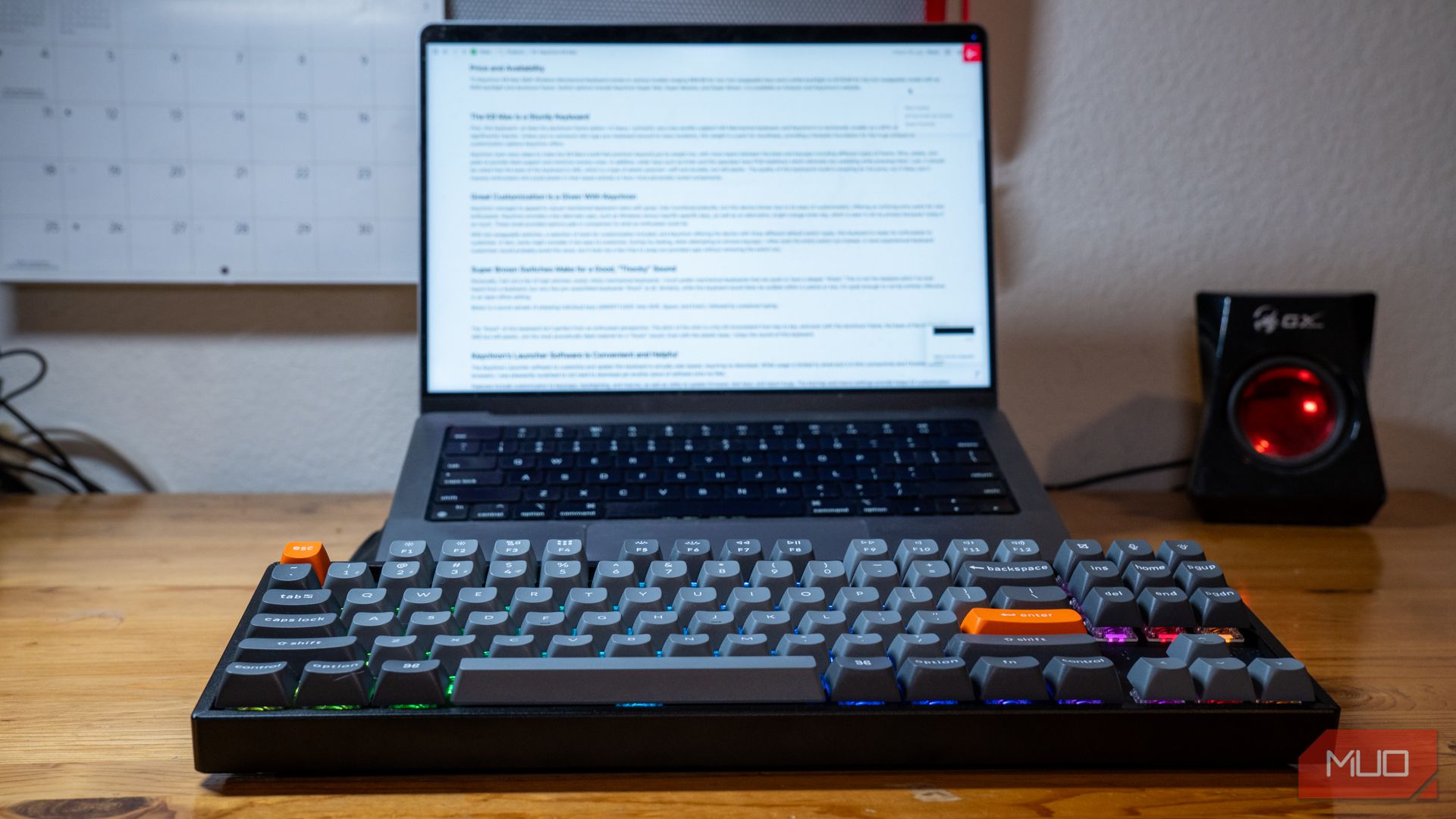
Keychron K8 Max Review: Die perfekte mechanische Tastatur für die Gelegenheitsanpassung
Artikeleinführung:Keychron K8 Max MAX MECHANISCHE Tastaturübersicht: Unter Berücksichtigung der Qualität und Anpassung
Der Keychron K8 Max ist eine hochpassbare mechanische Tastatur mit einem Premium-Rahmen mit seinen High-End-Modellen mit Hot-Swap-Schalter und einem Aluminiumrahmen. Diese Tastatur ist eine attraktive Option für Benutzer, die nach einer vollständigen vorinstallierten Tastatur suchen oder an der Tastaturanpassung interessiert sind.
Bewertung: 9/10
Diese Tastatur hat ein ausgezeichnetes Gleichgewicht zwischen Preis und Qualität und spricht sowohl für Einsteiger- als auch für erfahrene Spieler an. Das Hot-Swap-Design, die reichhaltigen Anpassungsoptionen und die benutzerfreundliche Software machen es zu einem hervorragenden Starter für mechanische Tastaturen.
Für und Wider:
Vorteil:
Hervorragende Gesamtkosteneffizienz.
Brauner Schaft bringt Komfort in die "th
2025-02-06
Kommentar 0
448


Wie kann ich C-Code (DLL) aus C# aufrufen?
Artikeleinführung:Aufrufen von C-Code aus C#In einem typischen Szenario kann die Verbindung mit externen Bibliotheken und Code, der in verschiedenen Programmiersprachen geschrieben ist, eine Herausforderung darstellen.
2025-01-14
Kommentar 0
883

Entwicklung einer einfachen RESTful-API mit Gin, Ginvalidator und Validatorgo
Artikeleinführung:Dieses Tutorial führt Sie durch die Erstellung einer grundlegenden RESTful-API mit Go, dem Gin-Framework und den Open-Source-Bibliotheken Ginvalidator und Validatorgo. Diese Bibliotheken vereinfachen die Eingabevalidierung und machen Ihre API robuster. Wir erstellen eine API zur Verwaltung des Produktinventars. Die API unterstützt Sie
2025-01-14
Kommentar 0
700