Insgesamt10000 bezogener Inhalt gefunden


So ändern Sie das Frontend der PHP-Vorlage
Artikeleinführung:Mit der zunehmenden Entwicklung der Web-Frontend-Technologie beginnen immer mehr Webanwendungen, Template-Engines zur Verarbeitung dynamischer Vorlagen zu verwenden. Template-Engines können Entwicklern helfen, sich das mühsame Schreiben von HTML-Code und die Pflege der Seitenlogik zu ersparen und die Effizienz der Webanwendungsentwicklung zu verbessern. PHP ist eine sehr beliebte Web-Programmiersprache und die PHP-Template-Engine ist ein sehr wichtiges Werkzeug für die Entwicklung von PHP-Webanwendungen. In diesem Artikel wird erläutert, wie Sie das PHP-Vorlagen-Frontend verbessern können, um die Leistung von Webanwendungen zu verbessern. 1. Wählen Sie zunächst eine effiziente Template-Engine
2023-04-10
Kommentar 0
877

Teilen Sie einen Beispielcode der NodeJS-EJS-Frontend-Vorlage
Artikeleinführung:Keine weiteren Details zur Verwendung von EJS, schauen Sie sich einfach online um. Eines ist EJS, das auf der nodeJS-Plattform ausgeführt wird, und das andere ist EJS, das im Browser ausgeführt wird. Worüber ich hier sprechen möchte, ist ein Punkt, der bei der unabhängigen Einführung von ejs.min.js durch HTML beachtet werden muss.
Zum Beispiel: in index.html eingeführt
<script type="text/javascript" src="../lib/ejs.min.js?1.1.11"></script>
Das erste, was zu beachten ist, ist: Diese EJS-Bibliothek unterstützt nicht
2017-06-29
Kommentar 0
2123

Die Frontend-Herausforderung: Cricket League
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge v24.07.24, Glam Up My Markup: Recreation
Was ich gebaut habe
Ich habe eine einfache HTML-Vorlage für die New York Recreational Cricket League in eine optisch ansprechende und interaktive Webseite umgewandelt. Mein Fokus
2024-07-27
Kommentar 0
413

Glam Up My Markup: Cricket League!
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge v24.07.24, Glam Up My Markup: Recreation
Was ich gebaut habe
Hier habe ich eine Landingpage für die New York Recreational Cricket League erstellt, indem ich eine einfache HTML-Vorlage in etwas umgewandelt habe, das v
2024-08-06
Kommentar 0
392

Verwenden Sie ecshop, um Felder zur Hintergrundwarentabelle hinzuzufügen
Artikeleinführung:Schritt 1: Gehen Sie zur Datenbank, um Felder hinzuzufügen. Schritt 2: Ändern Sie die Backend-Vorlagendatei admin/templates/goods_info.htm. Schritt 4: Fügen Sie die entsprechende Position in der Frontend-Vorlage hinzu waren.dwt. Aufruffeld {$goods.flower_lang} Schritt 5: Testen Sie, ob die Datenbank Daten speichern kann und ob die Rezeption sie aufrufen kann
2017-08-04
Kommentar 0
1961
javascript - Gibt es ein Plug-In für Gulp, um die TPL von Smarty-Vorlagen in HTML auszugeben?
Artikeleinführung:Kann gulp ein Plug-in haben, das die TPL der Smarty-Vorlage in HTML ausgibt? Entwicklungsumgebung: Ein altes Projekt muss nun ein neues Modul entwickeln. Der bisherige Entwicklungsprozess bestand darin, .html im Frontend zu schreiben und es im Backend mithilfe der Smarty-Template-Engine in .tpl zu ändern, um es synchron zu rendern. Aufgetretene Probleme: Es gibt viele for-Schleifen in statischen Seiten, die verwendet werden können ...
2016-12-01
Kommentar 0
1396

Techniken zur Implementierung von Animationseffekten in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Frontend-Framework, das zahlreiche Komponenten und Funktionen bietet, einschließlich Animationseffekten. Vue bietet verschiedene Möglichkeiten, Animationseffekte zu erzielen. Im Folgenden werden einige Implementierungstechniken vorgestellt. Verwenden der Übergangskomponente von Vue Die Übergangskomponente von Vue ist eine der integrierten Komponenten von Vue und wird zum Hinzufügen von Übergangseffekten verwendet. Sie können die Übergangskomponente in die Vorlage einfügen und ihre dynamischen Eigenschaften festlegen, z
2023-06-25
Kommentar 0
1321

Was soll ich tun, wenn die Imperial CMS-Datenbanktabelle nicht mit dem Frontend übereinstimmt?
Artikeleinführung:Um das Inkonsistenzproblem zwischen der Imperial CMS-Datenbank und dem Frontend zu lösen, führen Sie die folgenden Schritte aus: 1. Überprüfen Sie den Feldnamen und die Werteübertragung der Vorlage. 2. Überprüfen Sie die Cache-Einstellungen. 4. Setzen Sie die Datenbank zurück (nach der Sicherung); 5. Wenden Sie sich an den technischen Support. Zu den Vorsichtsmaßnahmen gehören regelmäßige Backups und die sorgfältige Verwendung von Plugins.
2024-04-16
Kommentar 0
891

Was sind die am häufigsten verwendeten Filter in Vue?
Artikeleinführung:Vue.js ist ein beliebtes Framework in der Frontend-Entwicklung. Es bietet viele praktische Funktionen, darunter Filter. Filter ist ein von Vue.js bereitgestelltes Datenverarbeitungstool, mit dem die Daten in der Vorlage gefiltert und formatiert werden können, um sie für die Seitenanzeige besser geeignet zu machen. Mithilfe der Filterfunktion von Vue.js können Entwickler problemlos einige erweiterte Textkonvertierungs- und Formatierungsfunktionen in Vorlagen verwenden. Im Folgenden werden einige häufig verwendete Vue.js-Filter vorgestellt. ## 1. Großschreibung
2023-05-24
Kommentar 0
480

So verbergen Sie bestimmte Informationen an der Rezeption im Imperial CMS
Artikeleinführung:Sie können im Empire CMS-Frontend angegebene Informationen ausblenden, indem Sie die Vorlagendatei ändern oder Plug-Ins/benutzerdefinierte Felder konfigurieren, einschließlich Löschen oder Kommentieren des Codes in der Vorlage oder indem Sie ihn in der Plug-In-Konfiguration ausblenden. Blenden Sie beispielsweise die Artikelzusammenfassung aus, indem Sie den Code <p>[!--newstext--]</p> löschen oder auskommentieren. Blenden Sie das benutzerdefinierte Feld „Quelle“ aus, indem Sie seine Anzeigeeinstellung in der Feldkonfiguration auf „Ausblenden“ setzen .
2024-04-17
Kommentar 0
337

Kann Xcode JavaScript schreiben?
Artikeleinführung:Xcode ist eine von Apple eingeführte integrierte Entwicklungsumgebung (IDE), die hauptsächlich zur Entwicklung von macOS-, iOS-, watchOS- und tvOS-Anwendungen verwendet wird. JavaScript ist eine Skriptsprache, die hauptsächlich für die Web-Frontend-Entwicklung und serverseitige Entwicklung verwendet wird. In Xcode können Sie JavaScript verwenden, um einige Entwicklungsarbeiten durchzuführen. Die spezifischen Methoden werden im Folgenden vorgestellt. Öffnen Sie zunächst ein neues Projekt in Xcode, wählen Sie die macOS-Anwendungsvorlage und dann die Vorlage „Befehlszeilentools“ aus. Befehlszeilen-Tool-Vorlagen ermöglichen
2023-05-09
Kommentar 0
829

So verwenden Sie die Formularvalidierungsfunktion in der Vue-Dokumentation
Artikeleinführung:Vue ist ein fortschrittliches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Der Fokus von Vue liegt auf seiner Einfachheit und Flexibilität, die in nahezu jedem Projekt eingesetzt werden kann. Als Frontend-Entwickler müssen wir häufig Funktionen zur Formularvalidierung verwenden. Die Vue-Dokumentation bietet einige Formularvalidierungsfunktionen, die sehr praktisch sind und Entwicklern dabei helfen können, die Formularvalidierung effizienter durchzuführen. In diesem Artikel wird die Verwendung der Formularvalidierungsfunktion im Vue-Dokument vorgestellt. Zuerst müssen wir v-mod in der Vue-Vorlage verwenden
2023-06-20
Kommentar 0
1859

So verwenden Sie die Vue-Komponentisierung
Artikeleinführung:Mit der Entwicklung der Frontend-Technologie ist Vue zu einem unverzichtbaren Bestandteil der modernen Webentwicklung geworden. Als MVVM-Framework erstellt Vue hauptsächlich Benutzeroberflächen durch Datenbindung und Komponentensysteme. Das komponentenbasierte System von Vue ermöglicht es Entwicklern, Webanwendungen modularer und wiederverwendbarer zu entwickeln, was bei großen Anwendungen noch wichtiger ist. In diesem Artikel wird die Vue-Komponentisierung vorgestellt und gezeigt, wie Komponenten in Vue-Anwendungen verwendet werden. 1. Grundlagen der Vue-Komponentisierung In Vue besteht eine Komponente aus drei Teilen: - Vorlage -
2023-04-17
Kommentar 0
504

Entdecken Sie die Gründe und Lösungen dafür, dass Vue-Platzhalter nicht funktionieren
Artikeleinführung:Vue ist ein beliebtes Frontend-Framework zum Erstellen moderner Webanwendungen. Es bietet verschiedene Funktionen wie Datenbindung, Komponentisierung, Routing, Statusverwaltung und Build-Tools. In Vue sind Platzhalter eine gängige Technik zur Darstellung von Daten oder Komponenten in einer Vorlage, die jedoch manchmal nicht funktioniert. In diesem Artikel werden wir die Gründe untersuchen, warum Vue-Platzhalter nicht funktionieren, und wie wir sie beheben können. 1. Die Verwendung von Vue-Platzhaltern In Vue sind Platzhalter eine spezielle Syntax, ausgedrückt durch doppelte geschweifte Klammern ({{ Ausdruck }}).
2023-04-12
Kommentar 0
1836

So importieren Sie Vue-Musik
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung und Popularisierung der Internet-Technologie ist Musik zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Vue, ein beliebtes Frontend-Framework, erleichtert auch die Entwicklung von Musik-Websites. Wenn Sie jedoch Vue zum Entwickeln einer Musik-Website verwenden, muss darauf geachtet werden, wie Musikdateien importiert werden. In diesem Artikel werden verschiedene gängige Methoden zum Importieren von Musik vorgestellt. 1. Audiodateien über src einführen In der Vue-Komponente können Sie auch die Tags img und video in der Vorlage verwenden, um Bild- und Videodateien einzuführen
2023-05-25
Kommentar 0
475

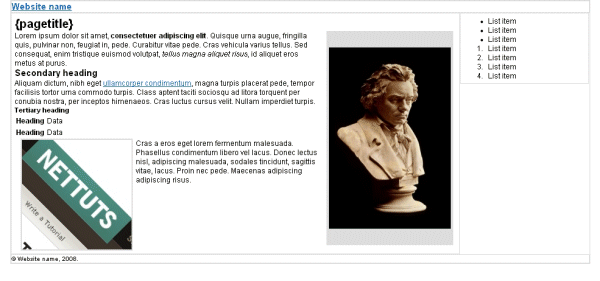
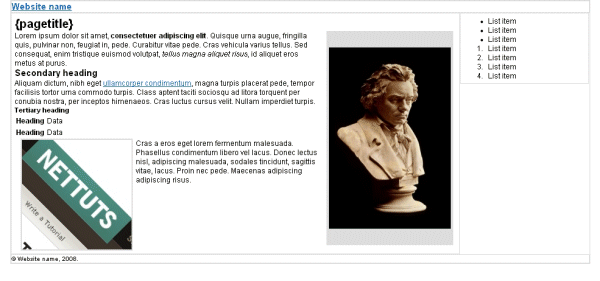
Erstellen eines PHP5-Frameworks: Teil 3
Artikeleinführung:Nachdem wir nun über ein grundlegendes Framework verfügen (siehe Teil 1 und Teil 2 dieser Serie), können wir darüber nachdenken, das Design in ein PHP-Framework zu integrieren. Jetzt konzentrieren wir uns auf das Front-End-Design und darauf, wie wir unser neues Framework einfach „skinnen“ können. Wie alles zusammenpasst Bisher haben wir einen Kernsatz von Dateien in einer logischen Struktur und einen Kernsatz von Objekten, auf die die Registrierung zugreift. Eines dieser Objekte ist unser Template-Handler, mit dem wir problemlos HTML-Ausgaben erstellen und generieren können. Die Ausgabe besteht aus einer Reihe von Dateien, einschließlich Bildern, CSS und Vorlagen, die den „Skin“ bilden. Schritt 1: Welche Vorlagen werden für das Frontend-Design unseres Frameworks benötigt? Es kann schwierig sein, ein generisches Frontend-Design richtig zu durchdenken. Wenn die entworfene grundlegende HTML-Vorlage Ihre enthält
2023-09-03
Kommentar 0
1032