Insgesamt10000 bezogener Inhalt gefunden
So binden Sie Ereignisse und Werte im Auswahl-Dropdown-Feld von vue.js
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie die Zeit und den Wert des Auswahl-Dropdown-Felds von vue.js binden. Was sind die Vorsichtsmaßnahmen zum Binden des Ereignisses und des Werts des Auswahl-Dropdown-Felds? Fall, werfen wir einen Blick darauf.
2018-03-27
Kommentar 0
5090

Dropdown-Auswahl in JQuery löschen
Artikeleinführung:In der Frontend-Entwicklung ist die Dropdown-Auswahl eine häufig verwendete Komponente. Es ermöglicht Benutzern, eine oder mehrere Optionen aus einer Optionsliste auszuwählen, um den Benutzeranforderungen gerecht zu werden. In einigen Fällen müssen wir jedoch die Dropdown-Auswahl löschen. Beispielsweise benötigt der Benutzer bestimmte Optionen zu einem bestimmten Zeitpunkt nicht mehr oder die Änderungen des Formularinhalts müssen über Code usw. gesteuert werden. Lassen Sie uns nun darüber sprechen, wie Sie mit jQuery den Löschvorgang der Dropdown-Auswahl implementieren. Zunächst müssen wir die Struktur der Dropdown-Auswahl verstehen. Dropdown-Auswahlen bestehen normalerweise aus Auswahlelementen und Optionselementen. sel
2023-05-14
Kommentar 0
840

Das Auswahl-Dropdown-Feld ist standardmäßig ausgewählt
Artikeleinführung:Dieses Mal werde ich Ihnen die Standardauswahl des Auswahl-Dropdown-Felds vorstellen. Was sind die Vorsichtsmaßnahmen für die Standardauswahl des Auswahl-Dropdown-Felds? Das Folgende ist ein praktischer Fall.
2018-03-14
Kommentar 0
5731

Beispiel für die Implementierung einer Auswahl-Dropdown-Liste in Vue.js
Artikeleinführung:Ziel: Verwenden Sie das ul-li-Tag in Kombination mit Vue.js Wissen, um eine Dropdown-Optionsliste zu erstellen, die das select-Tag imitiert. In diesem Artikel wird hauptsächlich ein Beispiel für die Erstellung einer Auswahl-Dropdown-Liste mit Vue.js vorgestellt (das ul-li-Tag imitiert das Auswahl-Tag).
2018-03-03
Kommentar 0
3958

So fügen Sie rechts neben dem Auswahl-Dropdown-Feld ein Eingabeaufforderungssymbol hinzu
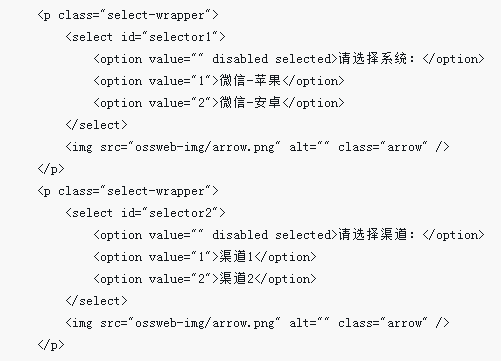
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie ein Eingabeaufforderungssymbol auf der rechten Seite des Auswahl-Dropdown-Felds hinzufügen. Welche Vorsichtsmaßnahmen sind beim Hinzufügen eines Eingabeaufforderungssymbols auf der rechten Seite des Auswahl-Dropdown-Felds zu beachten? , lass uns einen Blick darauf werfen.
2018-03-27
Kommentar 0
3781

So implementieren Sie die Auswahl eines Dropdown-Felds in js
Artikeleinführung:In diesem Artikel wird die Methode zur Implementierung der Auswahl von Dropdown-Feldern in js vorgestellt. Sie hat einen bestimmten Referenzwert und ich hoffe, dass sie jedem helfen kann. Methode zum Klicken auf den Dropdown-Pfeil: [selectImg.onclick = function () {}].
2020-03-21
Kommentar 0
3616

Wie fülle ich ein Dropdown-Menü basierend auf der Auswahl ohne Datenbankabfragen dynamisch aus?
Artikeleinführung:Dropdown-Listen basierend auf der Auswahl dynamisch füllen Wenn Sie vor der Aufgabe stehen, den Inhalt einer Dropdown-Liste basierend auf der in einer anderen Auswahl getroffenen Auswahl zu ändern, ist es von entscheidender Bedeutung, zu verstehen, wie diese Funktionalität mit JavaScript implementiert wird. Im Gegensatz zu Situationen, in denen das der Fall ist
2024-10-18
Kommentar 0
1076


jQuery implementiert einen sehr praktischen und schönen Auswahl-Dropdown-Menü-Auswahleffekt_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen sehr praktischen und schönen Auswahleffekt für das Dropdown-Menü zu implementieren. Er simuliert den Auswahleffekt für das Auswahl-Dropdown-Menü über jQuery und verfügt über die Funktion, durch Klicken das Dropdown-Element auszuwählen, um das Eingabefeld aufzurufen . Es ist sehr schön und praktisch. Freunde, die es brauchen, können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1740