Insgesamt10000 bezogener Inhalt gefunden



So optimieren Sie den Popup-Box-Animationseffekt in der Vue-Entwicklung
Artikeleinführung:So optimieren Sie den Popup-Box-Animationseffekt in der Vue-Entwicklung. Einführung: Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie wird Vue als beliebtes Front-End-Framework in verschiedenen Projekten häufig verwendet. In Vue ist die Popup-Box (Modal) eine der am häufigsten verwendeten Komponenten. Aufgrund der Existenz von Animationseffekten haben jedoch die Leistungs- und Benutzererfahrungsprobleme von Popup-Boxen allmählich Aufmerksamkeit erregt. In diesem Artikel werden verschiedene Methoden zur Optimierung des Popup-Box-Animationseffekts in der Vue-Entwicklung vorgestellt, mit dem Ziel, die Leistung und Benutzererfahrung des Popup-Boxs zu verbessern. Das Neuzeichnen und Neufließen wird durch Neuzeichnen und Neufließen reduziert
2023-06-29
Kommentar 0
1324

Bestätigungsfeld mit dem JQuery-Boxy-Plug-in in AspNet_jquery
Artikeleinführung:Boxy ist ein auf JQuery basierendes Popup-Layer-Plugin. Es hat ein relativ schönes Erscheinungsbild, vollständige Funktionen, unterstützt Iframe und unterstützt modale Fenster. Im Vergleich zum gleichen Popup-Layer-Plugin BlockUI ist es jedoch offensichtlich sperrig und weniger praktisch zu verwenden. Kompatible Browser: IE6/Firefox/Google Chrome
2016-05-16
Kommentar 0
2257

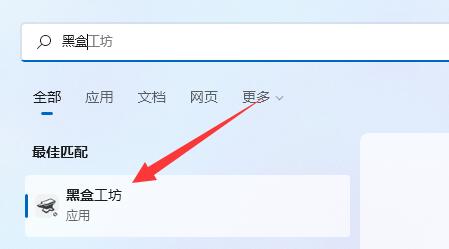
Artikeleinführung:Black Box Workshop ist ein sehr nützliches Plug-in-Management-Tool. Es enthält einen vollständigen und umfangreichen Satz an Plug-ins, die sich selbst erkennen und mit verschiedenen Versionen kompatibel sind. Wie installiert man Plug-Ins in Black Box Workshop? Wie verwende ich Black Box Workshop? Lassen Sie sich vom Redakteur unten die Antwort geben! Wie installiere ich Plug-Ins in Black Box Workshop? 1. Zuerst müssen Sie die Installationsdatei von Black Box Workshop herunterladen und auf „Black Box Workshop“ klicken. 2. Klicken Sie dann auf „Plug-in-Bibliothek“ 3. Wählen Sie dann die Plug-ins aus, die je nach Verwendung installiert werden müssen und installieren Sie sie; 4. Klicken Sie ganz rechts auf „Plug-in installieren“ und die Installation ist abgeschlossen. Wie verwende ich Black Box Workshop? 1. Öffnen Sie die Software und klicken Sie auf das Avatar-Feld in der oberen rechten Ecke, um sich bei Ihrem Konto anzumelden. 2. Klicken Sie nach der Anmeldung oben rechts auf „Einstellungen“. 3. Dann entsprechend der Verwendung
2024-03-18
Kommentar 0
823
Das Datepicker-Plugin überwacht das Eingabefeld
Artikeleinführung:Dieses Mal bringe ich Ihnen das Datepicker-Plugin zur Überwachung des Eingabefelds. Was sind die Vorsichtsmaßnahmen für das Datepicker-Plugin zur Überwachung des Eingabefelds?
2018-03-23
Kommentar 0
1978

So implementieren Sie eine modale Popup-Box in React
Artikeleinführung:So implementieren Sie eine modale Popup-Box in React: 1. Verwenden Sie createPortal, um das Element direkt unter „document.body“ zu rendern. 2. Verwenden Sie „modelShow“ und „modelShowAync“, um die Anzeige und das Ausblenden des Popup-Fensters zu steuern 3. Verwenden Sie einen Controller controlShow, um die Aktualisierungsaufgabe reibungslos durchzuführen.
2023-01-19
Kommentar 0
1302

Das JQuery-Popup-Fenster verschwindet nach ein paar Sekunden
Artikeleinführung:Beim Webdesign und der Webentwicklung werden Popup-Boxen normalerweise verwendet, um Informationen abzufragen oder zu bestätigen. Wenn das Popup-Fenster jedoch zu lange angezeigt wird, beeinträchtigt dies die Benutzererfahrung und führt sogar zu ungültigen Benutzervorgängen. Daher ist es eine sehr wichtige Frage, wie das Popup-Fenster innerhalb weniger Sekunden ausgeblendet werden kann. jQuery bietet eine einfache Lösung. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Popup-Fenster erstellen, das in wenigen Sekunden verschwindet. 1. Erstellen Sie eine Popup-Box. Bevor Sie beginnen, müssen Sie eine einfache Popup-Box erstellen. Sie können CSS und HTML verwenden, um eine einfache Popup-Box zu erstellen
2023-05-08
Kommentar 0
1124

Wo werden die Plug-ins von Black Box Workshop heruntergeladen? Einführung in den Speicherort heruntergeladener Plug-ins von Black Box Workshop.
Artikeleinführung:Black Box Workshop ist ein Gaming-Tool, das von vielen World of Warcraft-Spielern verwendet wird. Spieler laden verschiedene Arten von Plug-Ins auf die Plattform herunter, aber viele Leute wissen nicht, wo diese heruntergeladenen Plug-Ins gespeichert sind Dieses Problem wird Ihnen den Speicherort des Black Box Workshop-Download-Plugins mitteilen. Freunde, die es verwendet haben, möchten möglicherweise die vollständige Einführung auf der chinesischen PHP-Website einsehen. Wo werden die Plug-Ins vom Black Box Workshop heruntergeladen: 1. Zuerst öffnen wir den Black Box Workshop. 2. Klicken Sie nach dem Öffnen auf das Zahnrad in der oberen rechten Ecke, um die Einstellungen zu öffnen. 3. Nach dem Öffnen können Sie überprüfen, wo sich die vom Black Box Workshop heruntergeladenen Plug-Ins im Cache-Speicherort der Plug-In-Datei befinden. 4. Darüber hinaus befindet sich das heruntergeladene Plug-in auch im Ordner „interfaceAddOns“ im Installationsverzeichnis des Spiels.
2024-09-09
Kommentar 0
684

So löschen Sie das Black Box Workshop-Plug-in_So löschen Sie das Black Box Workshop-Plug-in
Artikeleinführung:1. Zuerst öffnen wir den Black Box Workshop und geben oben links [Local Plugins] ein. 2. Klicken Sie dann auf den [kleinen Pfeil] auf der rechten Seite des Plug-Ins, das Sie löschen möchten, um es zu löschen. 3. Wenn es immer noch nicht funktioniert, klicken Sie oben rechts auf [Einstellungen]. 4. Bereinigen Sie abschließend den Plug-in-Cache.
2024-06-09
Kommentar 0
1134








