Insgesamt10000 bezogener Inhalt gefunden

CSS3-Rotationseffekt
Artikeleinführung:CSS3-Rotationseffekt Mit der kontinuierlichen Weiterentwicklung der Internettechnologie konzentrieren sich immer mehr Webseiten auf interaktive Effekte und Benutzererfahrung im Design. Einer der häufigsten interaktiven Effekte ist die Verwendung von CSS3, um den Rotationseffekt von Elementen zu erzielen. In diesem Artikel stellen wir die Implementierungsmethoden und Anwendungsszenarien des CSS3-Rotationseffekts vor. 1. Grundlagen der CSS3-Rotation 1. Rotationswinkel Der Wertebereich des Rotationswinkels in CSS3 liegt zwischen 0 und 360 Grad. Unter diesen ist 0 Grad der Standardzustand des Elements und wird in horizontaler Richtung angezeigt. Positive Werte stehen für eine Drehung im Uhrzeigersinn, negative Werte für eine Drehung gegen den Uhrzeigersinn. Zum Beispiel der folgende CSS-Code
2023-05-21
Kommentar 0
1703

So erzielen Sie den Rotationseffekt von div mit jquery
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internet-Technologie werden Webdesign-Effekte immer cooler, wobei der Rotationseffekt derzeit zu den beliebtesten Designs zählt. In diesem Artikel erfahren Sie, wie Sie mit jQuery einen Div-Rotationseffekt erzielen. jQuery ist eine sehr beliebte JavaScript-Bibliothek, die eine umfangreiche API bereitstellt, um die JavaScript-Programmierung bequemer und einfacher zu machen. In diesem Artikel verwenden wir die Funktion „Rotate ()“ von jQuery, um den Rotationseffekt von Divs zu erzielen. Erstellen Sie zunächst ein DI in HTML
2023-04-10
Kommentar 0
818
jquery implementiert einen einfachen Rotationseffekt example_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich Jquery vorgestellt, um einen einfachen Rotationseffekt zu erzielen. Dabei werden die mit JQuery verbundenen Fähigkeiten zum Wechseln des Bildstils berücksichtigt. Freunde, die ihn benötigen, können sich darauf beziehen.
2016-05-16
Kommentar 0
1389

HTML5 realisiert den 3D-Rotationseffekt von Bildern
Artikeleinführung:h5: Dieser Artikel teilt den Quellcode von HTML5, um den 3D-Rotationseffekt von Bildern zu erzielen. Er hat einen gewissen Referenzwert und ich hoffe, er kann jedem helfen.
2020-11-26
Kommentar 0
6665

js und css3, um einen Rotationseffekt zu erzielen
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von js+css3 vorgestellt, um einen Rotationseffekt zu erzielen. Es hat einen bestimmten Referenzwert. Werfen wir einen Blick darauf.
2018-06-25
Kommentar 0
1495

CSS-Rotationseffekt
Artikeleinführung:Der CSS-Rotationseffekt ist ein häufig verwendeter Effekt in der Webentwicklung, der Webseiten Dynamik und Schönheit verleihen kann. In diesem Artikel werden die relevanten Kenntnisse zur Verwendung des Transformationsattributs in CSS zum Erzielen von Rotationseffekten vorgestellt. 1. Überblick über das Transformationsattribut Das Transformationsattribut in CSS3 wird zum Transformieren von HTML-Elementen verwendet, einschließlich Vorgängen wie Verschieben, Skalieren, Drehen und Abschrägen. Durch die Kombination verschiedener Parameter können verschiedene Transformationseffekte erzielt werden. Dem Transformationsattribut muss ein Präfix vorangestellt werden, damit es mit allen Browsern kompatibel ist, z. B.: -webk
2023-05-27
Kommentar 0
1540

CSS-Transformation: So erzielen Sie den Rotationseffekt von Elementen
Artikeleinführung:CSS-Transformation: Um den Rotationseffekt von Elementen zu erzielen, sind spezifische Codebeispiele erforderlich. Im Webdesign sind Animationseffekte eine der wichtigen Möglichkeiten, die Benutzererfahrung zu verbessern und die Aufmerksamkeit des Benutzers zu erregen, und Rotationsanimationen sind eine der klassischeren Methoden. In CSS können Sie das Attribut „transform“ verwenden, um verschiedene Verformungseffekte von Elementen zu erzielen, einschließlich Rotation. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der CSS-Transformation den Rotationseffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwendung von CSSs „transf
2023-11-21
Kommentar 0
1373

CSS3-Implementierung der Beispielfreigabe für den Avatar-Rotationseffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich CSS3 vorgestellt, um den Avatar-Rotationseffekt zu erzielen. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-19
Kommentar 0
2861




CSS-Übergangseffekt: So erzielen Sie den Ein- und Ausblend-Rotationseffekt von Elementen
Artikeleinführung:CSS-Übergangseffekt: So erzielen Sie den Ein- und Ausblendungsrotationseffekt von Elementen. Der CSS-Übergangseffekt ist ein Animationseffekt, der zur Steuerung des Zustands eines Elements bei Änderungen verwendet wird und einen reibungslosen Übergang von Elementen erzielen kann. In diesem Artikel werde ich vorstellen, wie man mit CSS den Fade-Rotationseffekt von Elementen erzielt, und spezifische Codebeispiele bereitstellen. Zuerst müssen wir eine HTML-Seite erstellen, die die Elemente enthält, auf die wir den Übergangseffekt anwenden möchten. Hier ist ein Beispielcode: <!DOCTYPEhtml><html
2023-11-21
Kommentar 0
1205

CSS-Übergangseffekt: So erzielen Sie den Übersetzungs-, Zoom- und Rotationseffekt von Elementen
Artikeleinführung:CSS-Übergangseffekt: So erzielen Sie den Übersetzungs-, Zoom- und Rotationseffekt von Elementen. Der CSS-Übergangseffekt ist eine der am häufigsten verwendeten Technologien in der Webentwicklung. Die Übergangseigenschaft von CSS kann den Effekt eines reibungslosen Übergangs von einem Stil zum anderen erzielen. In diesem Artikel erfahren Sie, wie Sie CSS-Übergangseffekte verwenden, um Übersetzungs-, Skalierungs- und Rotationseffekte von Elementen zu erzielen, und stellen entsprechende Codebeispiele bereit. Übersetzungseffekt von Elementen Um den Übersetzungseffekt von Elementen zu erzielen, können wir das Transformationsattribut von CSS mit trans verwenden
2023-11-21
Kommentar 0
794

So fügen Sie CorelDRAW_Usage-Tipps einen Rotationseffekt hinzu
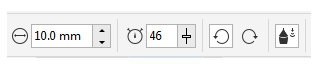
Artikeleinführung:1. Um den Radius des Rotationseffekts festzulegen (die Spitzengröße zu ändern), geben Sie einen Wert in das Feld „Spitzengröße“ in der Eigenschaftsleiste ein und drücken Sie die Eingabetaste. 2. Legen Sie die Rate fest, mit der der Rotationseffekt angewendet wird. Geben Sie in das Feld „Rate“ in der Eigenschaftsleiste einen Wert zwischen 1 und 100 ein und drücken Sie dann die Eingabetaste. 3. Um die Richtung des Rotationseffekts festzulegen, klicken Sie in der Eigenschaftsleiste auf die Schaltfläche Drehung gegen den Uhrzeigersinn oder die Schaltfläche Drehung im Uhrzeigersinn. 4. Um die Intensität des Rotationseffekts über den Druck des Digitalstifts zu steuern, klicken Sie in der Eigenschaftsleiste auf die Schaltfläche „Stiftdruck“. Diese Methode kann direkt auf Vektorbilder oder Bitmaps angewendet werden. Nachdem Sie die Transparenz angepasst haben, können Sie einen besseren Effekt für das Bild einstellen.
2024-04-22
Kommentar 0
1083

Methoden und Techniken, um den 3D-Rotationseffekt von Bildern durch reines CSS zu erzielen
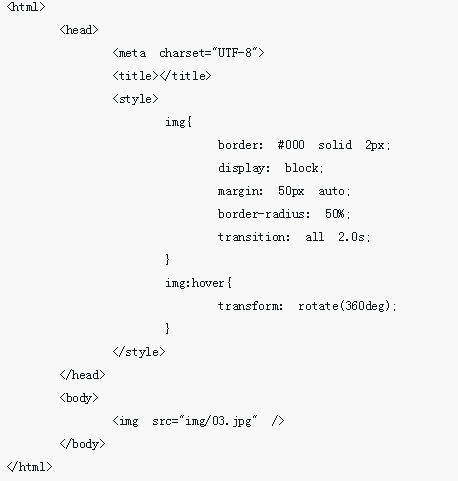
Artikeleinführung:Methoden und Techniken zur Erzielung des 3D-Rotationseffekts von Bildern durch reines CSS erfordern spezifische Codebeispiele. Mit der Entwicklung der Web-Technologie können wir durch CSS verschiedene erstaunliche Effekte erzielen, einschließlich des 3D-Rotationseffekts von Bildern. In diesem Artikel wird erläutert, wie ein solcher Effekt durch reines CSS erzielt werden kann, und es werden spezifische Codebeispiele bereitgestellt, die den Lesern dabei helfen sollen, die Technik leicht zu erlernen. Um den 3D-Rotationseffekt des Bildes zu erzielen, müssen wir die Transformations- und Übergangseigenschaften von CSS sowie einige grundlegende Funktionen verwenden
2023-10-24
Kommentar 0
1578

So erzielen Sie den Rotationseffekt von Webfotos mithilfe der Front-End-Technologie
Artikeleinführung:Mit der Entwicklung des mobilen Internets wird der visuellen Wirkung von Websites immer mehr Aufmerksamkeit geschenkt und die Darstellungsmethoden von Fotos werden immer vielfältiger. Unter diesen ist die Fotodrehung ein sehr häufiger Effekt, der es Benutzern ermöglicht, Fotos intuitiver anzuzeigen. In diesem Artikel wird erläutert, wie Sie mithilfe der Front-End-Technologie den Rotationseffekt von Webfotos erzielen. 1. CSS3 zur Realisierung der Fotorotation CSS3 ist eine unverzichtbare Technologie in der Front-End-Entwicklung, und seine leistungsstarken Animationseffekte bieten auch eine Möglichkeit, die Fotorotation zu realisieren. Der Implementierungsprozess ist wie folgt: 1. Fotos vorbereiten Zuerst müssen Sie die Bilder vorbereiten, die gedreht werden müssen, und sie dem HTM hinzufügen.
2023-04-17
Kommentar 0
2737

Methoden und Techniken, um den Zoom- und Rotationseffekt von Bildern durch reines CSS zu erreichen
Artikeleinführung:Methoden und Techniken zum Erzielen des Zoom- und Rotationseffekts von Bildern durch reines CSS CSS ist eine Stilsprache, die häufig in der Frontend-Entwicklung verwendet wird. Sie kann zum Definieren des Layouts, der Farben, Schriftarten und anderer Stile von Webseiten verwendet werden. Zusätzlich zu diesen Grundfunktionen können mit CSS auch einige erstaunliche Effekte erzielt werden, beispielsweise das Zoomen und Drehen von Bildern. In diesem Artikel wird erläutert, wie Sie den Zoom- und Rotationseffekt von Bildern mithilfe von reinem CSS erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Bild vorbereiten. Nehmen wir an, wir haben ein Bild namens „image.jpg“ und ich
2023-10-26
Kommentar 0
1168