Insgesamt10000 bezogener Inhalt gefunden

Was beinhaltet der CSS-Hintergrundstil?
Artikeleinführung:Der CSS-Hintergrundstil umfasst: Hintergrundfarbe „Hintergrundfarbe“, Hintergrundbild „Hintergrundbild“, Hintergrundpositionierung „Hintergrundposition“, Hintergrundwiederholung „Hintergrundwiederholung“, „Hintergrund“ usw.
2021-12-09
Kommentar 0
3851


So ändern Sie den Hintergrundstil der Xiaohongshu-Homepage. Teilen Sie Tipps zum Ändern des Hintergrundstils der Xiaohongshu-Homepage.
Artikeleinführung:Die Hintergrundstile der Xiaohongshu-Homepage sind vielfältig und zeigen den persönlichen, einzigartigen Geschmack, von einfach und frisch bis hin zu wunderschön und elegant, und erfüllen die ästhetischen Bedürfnisse verschiedener Benutzer. Viele Xiaohongshu-Benutzer möchten wissen, wie sie den Hintergrundstil der Xiaohongshu-Homepage ändern können. Lassen Sie es uns mit dem Editor lernen! So ändern Sie den Hintergrundstil der Xiaohongshu-Homepage 1. Zuerst öffnen wir Xiaohongshu auf dem Mobiltelefon und klicken in der unteren rechten Ecke der Homepage auf „Mein“. 2. Klicken Sie dann auf die Option Profil bearbeiten, um die persönliche Profilseite aufzurufen. 3. Anschließend klicken wir auf das Hintergrundbild. 4. Wählen Sie dann das Bild aus. 5. Klicken Sie abschließend auf die Schaltfläche „Fertig“, um anzuzeigen, dass der Austausch erfolgreich war.
2024-07-02
Kommentar 0
967

So ändern Sie den Hintergrundstil in Google Chrome
Artikeleinführung:Wie ändere ich den Hintergrundstil von Google Chrome? Google Chrome unterstützt Benutzer bei der Erstellung personalisierter Schnittstellen und bietet Benutzern Funktionen zum Ändern persönlicher Avatare, Ändern von Hintergrundfarben, Ändern von Schriftgrößen usw. Heute möchte ich Ihnen ein Tutorial zum Ändern des Hintergrunds von Google Chrome zeigen. Wenn Ihnen der Standardhintergrund von Google Chrome nicht gefällt, können Sie Ihren bevorzugten Stil auswählen, indem Sie ihn anpassen. Benutzer, die den Hintergrund von Google Chrome ändern müssen, können gerne den folgenden Inhalt lesen. Anleitung zum Ändern der Hintergrundgrafiken und -texte von Google Chrome 1. Klicken Sie zunächst auf „Google“, wie im Bild gezeigt. 2. Klicken Sie dann im Fenster „Google“ auf „Menü“, wie in der Abbildung gezeigt. 3. Klicken Sie in der Popup-Dropdown-Leiste auf „Einstellungen“, wie in der Abbildung gezeigt. 4. Anschließend im Fenster „Einstellungen“.
2024-01-30
Kommentar 0
1155



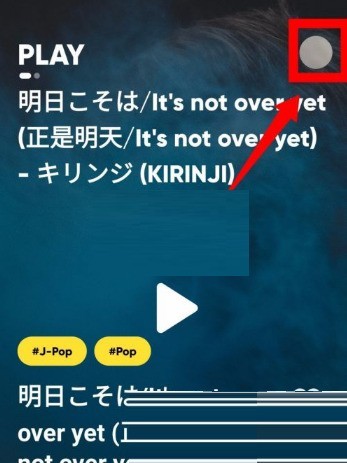
So ändern Sie den Hintergrundstil der Muh-Musik_So ändern Sie den Hintergrundstil der Muh-Musik
Artikeleinführung:Schritt 1: Zuerst öffnen wir MOO Music, rufen die Musikoberfläche auf und klicken auf den Avatar in der oberen rechten Ecke (wie im Bild gezeigt). Schritt 2: Rufen Sie dann die Benutzeroberfläche „Meine Musik“ auf und klicken Sie oben rechts auf „Einstellungen“ (wie im Bild gezeigt). Schritt 3: Dann können Sie in den Einstellungen die Stiloption sehen, die Standardeinstellung ist Schwarz (wie im Bild gezeigt). Schritt 4: Klicken Sie abschließend auf den Stil, um zur weißen Oberfläche zu wechseln. Es gibt nur zwei Stile, Schwarz und Weiß (wie im Bild gezeigt).
2024-06-06
Kommentar 0
367

Spezifische Analyse des Hintergrundattributs in CSS
Artikeleinführung:1. Das Hintergrundattribut kann den Hintergrundstil eines Elements festlegen. Voraussetzung ist natürlich, dass das Element einen bestimmten Breiten- und Höhenwert hat.
2017-07-21
Kommentar 0
1982

So wechseln Sie die Master-Grundplatte in ppt
Artikeleinführung:So ändern Sie die Masterplatte in ppt: Klicken Sie zuerst auf „Menü anzeigen->Folienmaster“, dann auf „Hintergrundstil“ und dann auf „Alle anwenden“. Wählen Sie in der Dropdown-Liste Ihr Lieblingsthema aus.
2020-03-04
Kommentar 0
9969

So entfernen Sie den Hintergrund von div mit jquery
Artikeleinführung:Zwei Methoden: 1. Verwenden Sie css(), um das Hintergrundattribut festzulegen. Die Syntax lautet "$("div").css('background','none')" 2. Verwenden Sie attr(), um einen neuen Hintergrundstil hinzuzufügen , die Syntax lautet „$( „div“).attr(‘style‘,‘background:none‘)“.
2022-05-24
Kommentar 0
2097

Detaillierte Einführung in das Festlegen des Hintergrunds von PHP-Tabellen
Artikeleinführung:Beim Schreiben eines PHP-Programms zur Ausgabe einer Tabelle ist das Festlegen des Tabellenhintergrunds eine sehr grundlegende Fähigkeit. In diesem Artikel wird detailliert beschrieben, wie der PHP-Tabellenhintergrund festgelegt wird. In HTML können Sie das <table>-Tag verwenden, um eine Tabelle zu erstellen. Wir können den Hintergrundstil der Tabelle steuern, indem wir die Attribute des <table>-Tags festlegen. In PHP können Sie die Echo-Funktion verwenden, um HTML-Code auszugeben, um eine Tabelle zu erstellen, und während der Ausgabe der Tabelle den Hintergrundstil der Tabelle festlegen. Die spezifische Implementierungsmethode lautet wie folgt: 1. Verwenden Sie CS
2023-04-21
Kommentar 0
1240

So erhöhen Sie die Hintergrundfarbe des Jquery-Ul-Li-Werts
Artikeleinführung:Zwei Methoden: 1. Verwenden Sie CSS (), um das Hintergrundattribut festzulegen. Die Syntax lautet „$(„ul li“).css(„Hintergrund“, „Farbwert“)“. 2. Verwenden Sie attr(), um einen Hintergrundstil hinzuzufügen. Die Syntax lautet "$("ul li").attr("style","background:color value")".
2022-05-23
Kommentar 0
2704

So fügen Sie in React ein Hintergrundbild hinzu
Artikeleinführung:So fügen Sie in React ein Hintergrundbild hinzu: Geben Sie zunächst den benötigten Bildpfad ein, z. B. [import Background from '../../../images/xxx.jpg'], und definieren Sie dann den Hintergrundstil, z. B. [ width: "100%"]; schließlich die Seite rendern.
2020-11-27
Kommentar 0
8297

So ändern Sie die Hintergrundfarbe von td mit jquery
Artikeleinführung:In jquery können Sie die css()-Methode verwenden, um die Hintergrundfarbe von td-Zellen zu ändern. Sie müssen nur die css()-Methode verwenden, um dem td-Element einen Hintergrundstil hinzuzufügen. Die Syntax lautet „td object.css(“. Hintergrund','Farbwert');".
2021-11-16
Kommentar 0
3334

So verwenden Sie JQuery, um die Hintergrundfarbe zu ändern, wenn die Maus vorbeifährt
Artikeleinführung:Implementierungsmethode: 1. Verwenden Sie die Methode hover(), um das Mauspassereignis an das Element zu binden und die Ereignisverarbeitungsfunktion anzugeben. 2. Verwenden Sie in der Ereignisverarbeitungsfunktion die Methode css(), um den Hintergrundstil zu ändern Farbe. Die Syntax lautet „element node. css(„background“,„color value“);“.
2022-03-23
Kommentar 0
2950

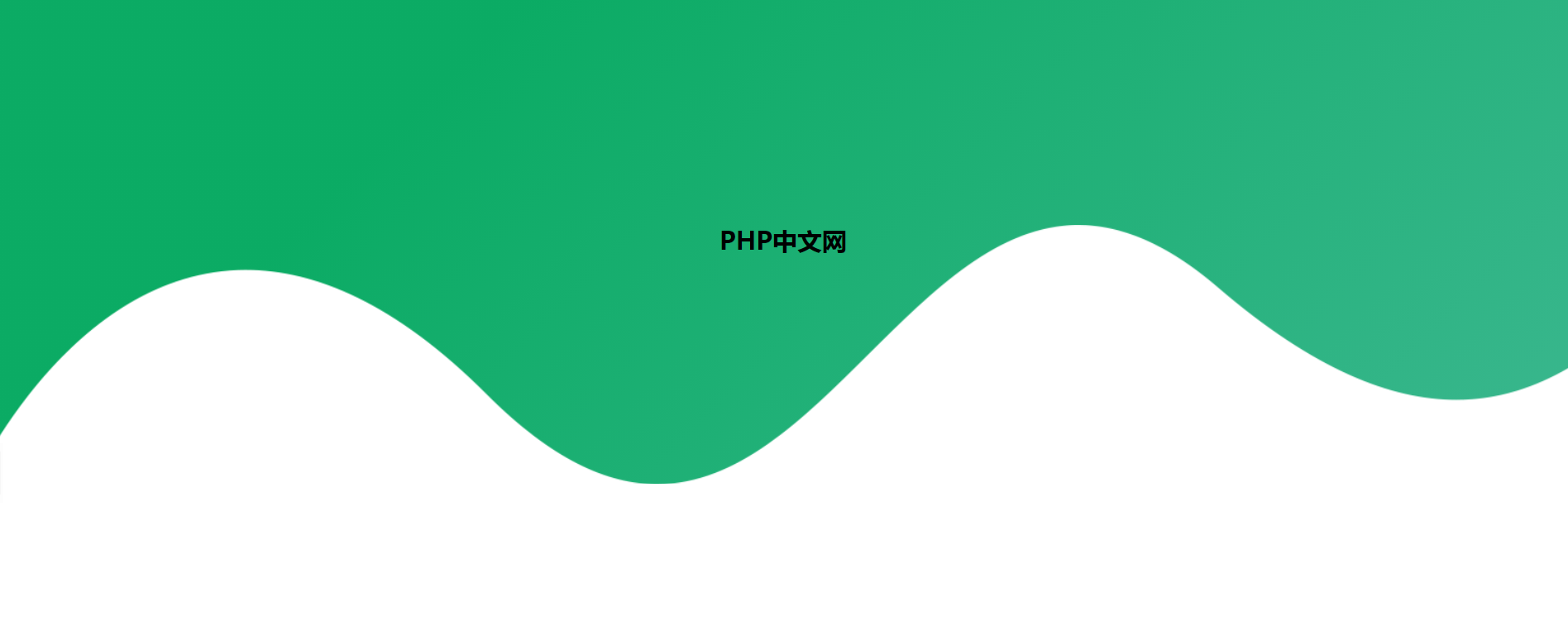
Wie erstelle ich mit CSS einen wellenförmigen Hintergrund?
Artikeleinführung:In diesem Artikel stellen wir Ihnen eine Methode vor, mit der Sie mithilfe von CSS schnell einen wellenförmigen Hintergrund implementieren können, um sicherzustellen, dass Ihre Seite einen personalisierten Hintergrund hat. Wenn Sie einen Hintergrundstil erreichen möchten, können Sie ihn mir natürlich in den Kommentaren mitteilen !
2021-08-20
Kommentar 0
2856

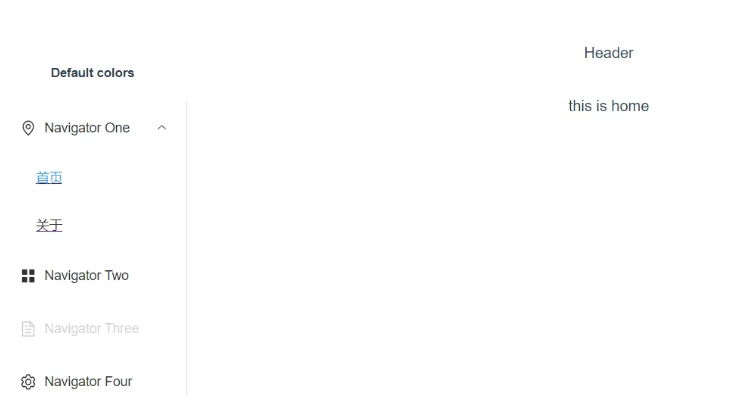
So implementieren Sie das Vue3-Containerlayout und das Navigationsrouting
Artikeleinführung:Das Containerlayout kommentiert oder löscht den HelloWorld-bezogenen Inhalt in App.vue, kopiert dann das von element-plus bereitgestellte Layout und platziert es in App.vue. Das Layout ist die linke Menüleiste, der rechte Inhaltsbereich und der obere rechte oben. Typischer Management-Hintergrundstil Header//importHelloWorldfrom'./components/HelloWorld.vue'importMenufrom'./components/Menu.vue'exportdefault{name:&
2023-05-28
Kommentar 0
1269

So fügen Sie Hintergrund in vscode hinzu
Artikeleinführung:Die Methode zum Hinzufügen eines Hintergrunds zu vscode ist: 1. Öffnen Sie zuerst die Erweiterung, geben Sie [Hintergrund] ein, installieren Sie das Plug-In und starten Sie die Software neu. 2. Klicken Sie auf [Datei], [Einstellungen], geben Sie [ ein; Hintergrund], klicken Sie auf Bearbeiten 3 und legen Sie schließlich den Hintergrundstil fest.
2019-12-31
Kommentar 0
2768

So stellen Sie in CSS ein, dass der Hintergrund zentriert und nicht gekachelt wird
Artikeleinführung:In CSS können Sie „background:url(path) no-repeat center;“ verwenden, um den Hintergrund so festzulegen, dass er zentriert und nicht gekachelt wird. Das Hintergrundattribut wird verwendet, um den Hintergrundstil des Elements festzulegen Wird verwendet, um anzuzeigen, dass der Hintergrund nicht gekachelt ist. „Mitte“ wird verwendet, um anzuzeigen, dass der Hintergrund zentriert ist.
2022-04-20
Kommentar 0
2823