Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie ein Vue2.0+Boostrap-Projekt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie ein Vue2.0+Boostrap-Projekt erstellen und welche Vorsichtsmaßnahmen beim Erstellen eines Vue2.0+Boostrap-Projekts gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-25
Kommentar 0
1761

Verwenden Sie in diesem Fall vue2.0+boostrap
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung von vue2.0+boostrap in diesem Fall und die Vorsichtsmaßnahmen für die Verwendung von vue2.0+boostrap vorstellen. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
2018-06-09
Kommentar 0
1974
Erstellen Sie Tabelleninstanzen mit Boostrap
Artikeleinführung:Wie bereits erwähnt, bietet uns Bootstrap sehr schöne und benutzerfreundliche Tabellenstile. In diesem Artikel wird die Boosttrap-Tabelle im Detail vorgestellt der Tabelle <table> wie folgt: table { background -color: transparent; border-spacing: 0;
2017-06-23
Kommentar 0
2172
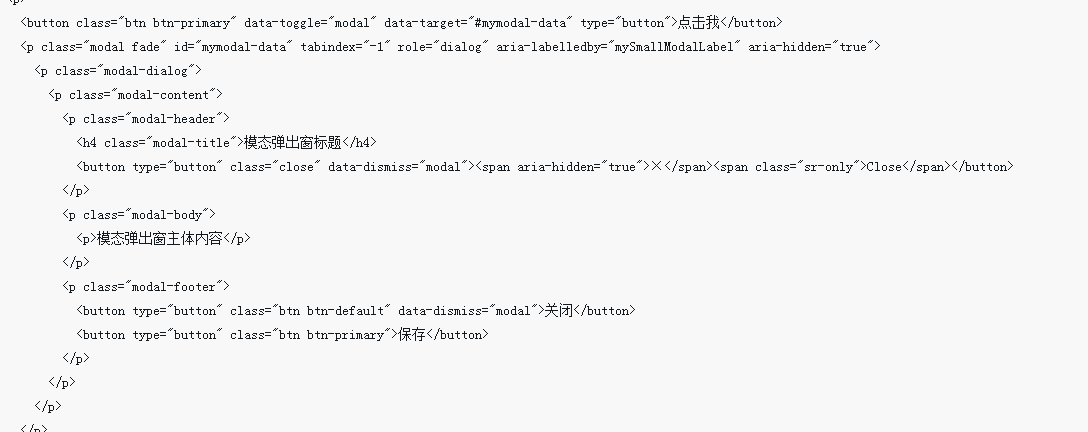
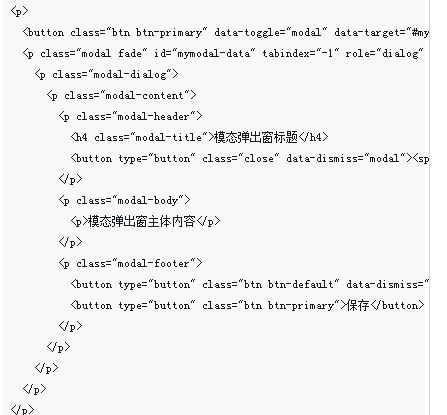
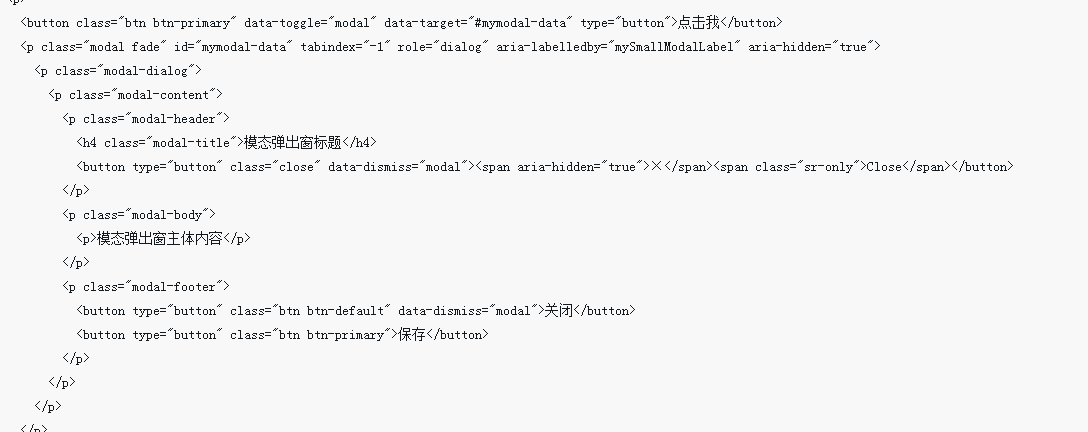
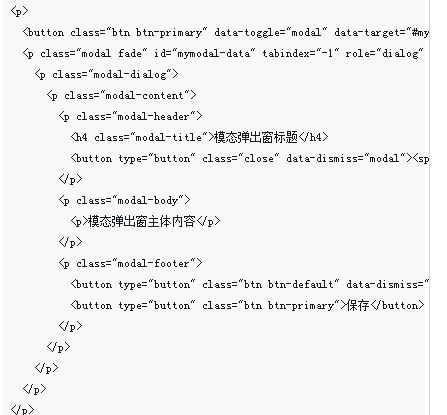
Boostrap-Eintragsvorbereitungsrahmen_Javascript-Kenntnisse
Artikeleinführung:Beim Erlernen von Bootstrap bin ich zuvor auf alle möglichen seltsamen Fallstricke gestoßen. Wenn Sie die Vorbereitungen treffen, bevor Sie Bootstrap lernen, können Sie einige Fallstricke mehr oder weniger vermeiden. Als nächstes beginnt der Editor, Ihnen das Wissen über das Border-Box-Attribut näher zu bringen. Interessierte Freunde, lasst uns gemeinsam lernen
2016-05-16
Kommentar 0
2029