Insgesamt10000 bezogener Inhalt gefunden

Was ist Bootstrap Ace?
Artikeleinführung:Bootstrap ace ist eine leichte, funktionsreiche, responsive HTML5-Management-Backend-Vorlage, die das Surfen auf Mobiltelefonen und Tablets unterstützt. Sie basiert auf dem CSS-Framework Bootstrap.
2020-12-07
Kommentar 0
2842

Was nützt Bootstrap?
Artikeleinführung:Bootstrap ist ein Frontend-Framework für die schnelle Entwicklung von Webanwendungen und Websites. Mobile-First: Ab Bootstrap 3 umfasst das Framework in der gesamten Bibliothek Mobile-First-Stile. Das responsive CSS von Bootstrap passt sich an Desktops, Tablets und Mobiltelefone an
2019-07-10
Kommentar 0
3586

Django+Bootstrap baut ein reaktionsfähiges Management-Backend-System auf
Artikeleinführung:Mit der rasanten Entwicklung der Internet-Technologie und der kontinuierlichen Ausweitung des Unternehmensgeschäfts müssen immer mehr Unternehmen ihre eigenen Management-Backend-Systeme einrichten, um Geschäfte und Daten besser zu verwalten. Nun wird der Trend, das Django-Framework und die Bootstrap-Front-End-Bibliothek zum Aufbau reaktionsfähiger Management-Back-End-Systeme zu verwenden, immer offensichtlicher. In diesem Artikel wird erläutert, wie Sie mit Django und Bootstrap ein reaktionsfähiges Management-Backend-System erstellen. Django ist ein Web-Framework, das auf der Python-Sprache basiert und umfangreiche Funktionen bietet
2023-06-17
Kommentar 0
1568

Unterstützt Bootstrap Mobiltelefone?
Artikeleinführung:Bootstrap unterstützt Mobilgeräte; das responsive CSS von Bootstrap kann an Desktops, Tablets und Mobiltelefone angepasst werden, und seit Bootstrap 3 umfasst das Framework in der gesamten Bibliothek mobile Stile.
2020-12-07
Kommentar 0
3259

Reagiert Bootstrap?
Artikeleinführung:Bootstrap reagiert. Bootstrap bietet ein reaktionsfähiges, mobiles Geräte-First-Fluid-Grid-System, das unterschiedliche Klassenattribute für verschiedene Bildschirme verwendet. Während der Entwicklung können Sie nur einen Satz Code schreiben, um ihn auf Mobiltelefonen, Tablets und PCs zu verwenden, ohne die Verwendung berücksichtigen zu müssen Medienanfragen.
2021-01-20
Kommentar 0
2318

Kann Bootstrap mobile Endgeräte entwickeln?
Artikeleinführung:Bootstrap kann mobile Endgeräte entwickeln. Bootstrap ist ein Front-End-Toolkit, das für die schnelle Entwicklung von Webanwendungen entwickelt wurde. Es handelt sich um ein reaktionsfähiges Entwicklungsframework, das sowohl PCs als auch mobile Geräte gleichzeitig entwickeln kann. Es besteht darauf, mobilen Geräten nach der Bootstrap3-Version Vorrang einzuräumen.
2021-01-07
Kommentar 0
4457

Verstehen Sie die Bedeutung und Prinzipien des responsiven Layouts
Artikeleinführung:Verstehen Sie die Bedeutung und Prinzipien eines responsiven Layouts. Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets nutzen Menschen zunehmend Mobiltelefone, Tablets und andere mobile Geräte, um Webseiten zu durchsuchen und Anwendungen zu verwenden. Das traditionelle feste Layout kann den Browsing-Bedürfnissen der Menschen auf verschiedenen Geräten nicht mehr gerecht werden, daher ist das responsive Layout nach und nach zu einem wichtigen Trend im Internet-Design und in der Entwicklung geworden. Die Bedeutung des responsiven Layouts spiegelt sich vor allem in den folgenden Aspekten wider: Anpassung an mehrere Geräte: Das responsive Layout kann sich automatisch an Bildschirme unterschiedlicher Auflösung anpassen, egal ob auf Mobiltelefonen, Tablets oder Desktops
2024-01-27
Kommentar 0
693

Was ist das Bootstrap-Löschsystem?
Artikeleinführung:Das Bootstrap-Grid-System bezieht sich auf ein reaktionsfähiges, mobiles Gerät-First-Fluid-Grid-System, das in Bootstrap integriert ist. Wenn die Größe des Bildschirmgeräts oder des Ansichtsfensters zunimmt, wird das System automatisch in bis zu 12 Spalten unterteilt Teilen Sie den Container in 12 gleiche Teile, passen Sie dann die inneren und äußeren Ränder an und implementieren Sie schließlich das Rastersystem durch die Kombination von Medienabfragen.
2020-11-25
Kommentar 0
2408

Prinzipien und Methoden zur Implementierung eines responsiven Layouts
Artikeleinführung:Prinzipien und Implementierungsmethoden des responsiven Seitenlayouts Mit der Popularisierung mobiler Geräte und der rasanten Entwicklung des Internets beginnen immer mehr Benutzer, Mobiltelefone, Tablets und andere mobile Geräte zum Surfen im Internet zu verwenden. Das traditionelle feste Layout lässt sich oft nicht an Geräte mit unterschiedlichen Bildschirmgrößen anpassen, was zu einer schlechten Benutzererfahrung führt. Um dieses Problem zu lösen, wurde ein responsives Layout entwickelt. Das Hauptprinzip des responsiven Layouts besteht darin, das Layout der Webseite automatisch an die Bildschirmgröße des Benutzers anzupassen, um es an verschiedene Geräte anzupassen. Konkret übernimmt das responsive Layout hauptsächlich Folgendes
2024-01-27
Kommentar 0
1107

Jingyue h97m-vh Motherboard-BIOS-Einstellungen?
Artikeleinführung:Jingyue h97m-vh Motherboard-BIOS-Einstellungen? Die BIOS-Einstellungen des H97M-VH-Motherboards umfassen hauptsächlich die Startsequenz des Motherboards, CPU- und Speichereinstellungen, Energieverwaltung sowie die Konfiguration von Festplatte und anderen Peripheriegeräten. Sie können beim Einschalten des Motherboards die angegebene Taste drücken, um die BIOS-Schnittstelle aufzurufen, und dann die entsprechenden Einstellungen nach Bedarf anpassen, z. B. die Startreihenfolge festlegen, um von einem bestimmten Gerät zu starten, oder die Frequenz und Spannung der CPU und des Speichers anpassen usw. Sie können auch eine Energieverwaltung durchführen und den Energiesparmodus sowie Weckereignisse festlegen. Schließlich können Sie den Arbeitsmodus und den Verbindungsmodus der Festplatte und anderer Peripheriegeräte konfigurieren. Drücken Sie nach der Anpassung auf „Speichern und beenden“, um die BIOS-Einstellungen auf das System anzuwenden. BIOS-Einstellungen des Jingyue B760i Motherboards? Für BI des Jingyue B760i Motherboards
2024-02-15
Kommentar 0
1593

So ändern Sie CSS in dedecms
Artikeleinführung:Zuerst müssen Sie den Standard-CSS-Dateispeicherort der Vorlage in DedeCMS finden, den Hintergrund > Vorlage > Standardvorlagenverwaltung > index.htm öffnen und den CSS-Dateispeicherort templets\style\dedecms.css in der Header-Datei dieser Seite suchen , und gehen Sie dann zur Website. Öffnen Sie das Stammverzeichnis und nehmen Sie die entsprechenden Änderungen vor.
2019-05-28
Kommentar 0
4826

Was bedeutet Laui?
Artikeleinführung:Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
2024-04-04
Kommentar 0
711

Welche Sprache ist das Laui-Framework?
Artikeleinführung:Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.
2024-04-04
Kommentar 0
1147

Welche Vorteile bietet das Bootstrap-Framework?
Artikeleinführung:Bootstrap ist ein Frontend-Framework, das auf HTML, CSS und JavaScript basiert. Sie können es zum schnellen Erstellen einer Website verwenden. Geräte- und browserübergreifend; Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Grid-System. CSS-Modularität; integriertes JavaScript-Plugin; umfangreiche Komponenten.
2019-07-13
Kommentar 0
4669

Welche Funktionen hat der Empire CMS-Vorlagenentwickler?
Artikeleinführung:Empire CMS Template Developer ist ein umfassendes Tool, das Benutzern umfassende Vorlagenverwaltungs- und Designfunktionen bietet: Vorlagenverwaltung: Vorlagen erstellen, bearbeiten, in der Vorschau anzeigen, importieren und exportieren. Designfunktionen: visueller Editor, Drag-and-Drop-Elemente, erweiterte Styling-Optionen und mobile Reaktionsfähigkeit. Weitere Features: Datenbankanbindung, Plug-in-Unterstützung, SEO-Optimierung und Teamzusammenarbeit.
2024-04-17
Kommentar 0
782

Erstellen Sie reaktionsfähige Seiten mit PHP und Bootstrap
Artikeleinführung:Mit der Popularität mobiler Geräte ist Responsive Design zu einer wesentlichen Fähigkeit für die moderne Website-Entwicklung geworden. Responsive Seiten können einfach mit PHP und dem Bootstrap-Framework erstellt werden, um ein hervorragendes Benutzererlebnis zu bieten. In diesem Artikel werden reaktionsfähige Webentwicklungsmethoden basierend auf PHP und Bootstrap vorgestellt. 1. Was ist Responsive Design? Unter Responsive Design versteht man eine Designmethode, die sich automatisch an unterschiedliche Bildschirmgrößen anpassen kann. Da Menschen zunehmend Mobiltelefone und Tablets verwenden, um auf Websites zuzugreifen, ist Responsive Design zu einem wichtigen Aspekt der modernen Webentwicklung geworden.
2023-05-11
Kommentar 0
833

Eingehende Analyse der Nachteile und Lösungen des responsiven Layouts
Artikeleinführung:Responsive Layout ist eine Designtechnik, mit der Websites auf einer Vielzahl von Geräten, einschließlich Desktop-Computern, Tablets und mobilen Geräten wie Telefonen, elegant aussehen sollen. Mit der Beliebtheit mobiler Geräte und veränderten Internetnutzungsgewohnheiten ist responsives Layout zu einem wichtigen Faktor im modernen Webdesign geworden. Obwohl sich ein responsives Layout dadurch auszeichnet, dass es ein konsistentes Benutzererlebnis bietet, weist es auch einige Nachteile auf, die sich manchmal auf die Leistung und das Benutzererlebnis einer Website auswirken können. Erstens können responsive Layouts Probleme mit der Ladegeschwindigkeit haben. Weil responsive Webseiten
2024-02-18
Kommentar 0
1315

Machen Sie sich mit den wichtigsten Punkten des responsiven HTML5-Layouts vertraut
Artikeleinführung:Um die Kernkonzepte des responsiven HTML5-Layouts zu verstehen, sind spezifische Codebeispiele erforderlich. Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets nutzen immer mehr Menschen Mobiltelefone und Tablets zum Surfen im Internet. Um ein besseres Benutzererlebnis zu bieten, begannen Webdesigner und Entwickler, dem Konzept des responsiven Layouts Aufmerksamkeit zu schenken. Das responsive HTML5-Layout ist eine adaptive Webdesign-Methode, die es Webseiten ermöglicht, das Layout und die Inhaltsanzeige automatisch an das Gerät und die Bildschirmgröße anzupassen. Einfach ausgedrückt kann ein responsives Layout das Problem der unvollständigen Webseitenanzeige auf verschiedenen Geräten lösen.
2024-01-27
Kommentar 0
918

Was soll ich tun, wenn in der reinen Version des Win7-Systems kein USB-Treiber vorhanden ist?
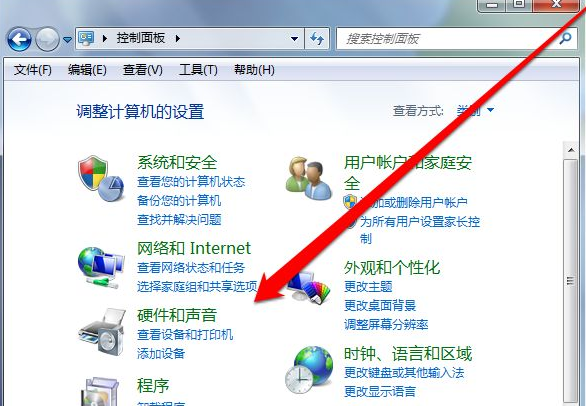
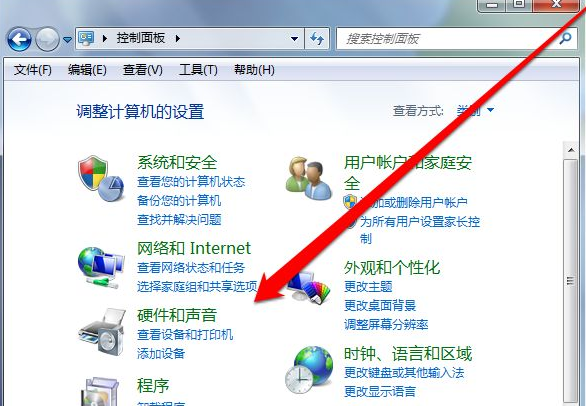
Artikeleinführung:Die neu installierte reine Version des Win7-Systems verfügt nicht über einen USB-Treiber. Was sollen wir tun? Wir können den Geräte-Manager aufrufen, um den Treiber zu aktualisieren, oder die Treiberverwaltungssoftware verwenden, um den Treiber zu installieren. Schauen wir uns an, wie die reine Version des Win7-System-USB-Treibers installiert wird. 1. Wir verwenden zuerst die Treiberverwaltungssoftware, um den Treiber zu scannen und zu installieren. Wenn es nach der Installation immer noch nicht funktioniert, müssen wir die Systemsteuerung aufrufen. 2. Klicken Sie in der Systemsteuerung auf Hardware-Sound und wählen Sie Geräte-Manager. 3. Rufen Sie die Seite des Gerätemanagers auf und suchen Sie die Option „USB-Steuerung“. 4. Nachdem Sie auf die Option „USB“ geklickt haben, suchen Sie den USB-Treiber, der ein Ausrufezeichen und ein Fragezeichen anzeigt. 5. Klicken Sie dann mit der rechten Maustaste auf Treiber aktualisieren. 6. Wenn der Computer bereits mit dem Internet verbunden ist, können wir online gehen
2023-07-07
Kommentar 0
1957

Welche Technologien gibt es im Vue-Framework?
Artikeleinführung:Zu den Haupttechnologien des Vue.js-Frameworks gehören: Vorlagensyntax: Wird zum Definieren der Benutzeroberfläche verwendet. Reaktives System: Synchronisiert automatisch Datenänderungen in Modellen und Ansichten. Einzeldateikomponenten: Kapseln Sie den Komponentencode, um die Entwicklung zu vereinfachen. Lebenszyklus-Hooks: Führen Sie bestimmte Vorgänge während des Komponentenlebenszyklus aus. Statusverwaltung (Vuex): Anwendungsstatus zentral verwalten. Routing (Vue Router): Implementiert die Navigation von Single-Page-Anwendungen. Internationalisierung (Vue-i18n): Mehrsprachige Unterstützung hinzugefügt.
2024-04-06
Kommentar 0
403