Insgesamt10000 bezogener Inhalt gefunden

Was bedeutet Spiel-UI-Design?
Artikeleinführung:Spiel-UI-Design bezieht sich auf das Gesamtdesign der Mensch-Computer-Interaktion, der Betriebslogik und der schönen Benutzeroberfläche in Spielesoftware. Es konzentriert sich hauptsächlich auf Spieloberflächen, Spiel-Requisiten, Symboldesign, Anmeldeschnittstelle usw. Die Spieloberfläche umfasst auch Webspiele. Client-Schnittstellen usw. .
2019-03-08
Kommentar 0
29446

Der Unterschied zwischen Java und UI
Artikeleinführung:Der Unterschied zwischen Java und UI: 1. UI ist die Benutzeroberfläche, was ein relativ weit gefasster Begriff ist. Grundsätzlich kann die Schnittstelle, die dem Benutzer von der Software angezeigt wird, als UI bezeichnet werden. End-Service-Systeme, aber die meisten Niederlassungen verfügen alle über Java-Back-End-Systeme und die Web-Front-End-Schnittstelle liegt in der Verantwortung eines Projektteams als Gesamtprojekt.
2020-04-07
Kommentar 0
6771

Was bedeutet UI-Design?
Artikeleinführung:Benutzeroberflächendesign (UI-Design) bezieht sich auf das Gesamtdesign der Mensch-Computer-Interaktion, der Betriebslogik und der schönen Benutzeroberfläche von Software. Ziel ist es, das Benutzererlebnis durch eine intuitive, einfache und attraktive Benutzeroberfläche zu verbessern. Durch ein gutes UI-Design können sich Benutzer bei der Nutzung einer Website, einer mobilen Anwendung oder eines Softwareprogramms wohl, bequem und glücklich fühlen.
2024-03-14
Kommentar 0
1011

Was ist der Unterschied zwischen UI und PHP?
Artikeleinführung:Der Unterschied zwischen UI und PHP: 1. UI bezieht sich auf das Gesamtdesign der Mensch-Computer-Interaktion, die Betriebslogik und die schöne Benutzeroberfläche der Software, während PHP eine allgemeine Open-Source-Skriptsprache ist. 2. UI kann sich mit dem UI-Design befassen. Webdesign, App-Schnittstellendesign oder Produktdesign und andere Branchen. PHP beschäftigt sich hauptsächlich mit der Entwicklung von Internetanwendungen mit PHP-Sprache 3. PHP kann am Schreiben und der Wartung des zugrunde liegenden MVC-Frameworks teilnehmen und die Benutzeroberfläche verschönern und gestalten Frontend-Seite.
2022-10-19
Kommentar 0
1490

Was ist Website-UI-Design?
Artikeleinführung:UI ist die Abkürzung für User Interface; UI-Design bezieht sich auf das Gesamtdesign der Mensch-Computer-Interaktion, die Betriebslogik und die schöne Benutzeroberfläche der Software. Ein gutes UI-Design macht die Software nicht nur persönlicher und geschmackvoller geschmackvoll Die Bedienung wird komfortabel, einfach und frei und spiegelt die Positionierung und Eigenschaften der Software vollständig wider.
2019-05-16
Kommentar 0
11037

So passen Sie die Größe der Benutzeroberfläche von CorelDRAW an
Artikeleinführung:CorelDRAW ist eine sehr praktische Designsoftware. Benutzer können die Größe der Benutzeroberfläche entsprechend ihren persönlichen Nutzungsgewohnheiten genau an ihre Arbeitsumgebung anpassen. Diese Anpassung betrifft nur die Software selbst und führt weder zu Änderungen am gesamten System noch zu Beeinträchtigungen anderer normaler Computervorgänge. Im Folgenden sind die spezifischen Bedienschritte aufgeführt: Der spezifische Vorgang ist wie folgt: 1. Öffnen Sie die CorelDRAW-Software (am Beispiel von CorelDRAWX8), klicken Sie oben auf [Extras-Optionen] oder drücken Sie direkt [Strg+J]. 2. Klicken Sie in der Popup-Oberfläche auf [Arbeitsbereich-Darstellung]. 3. Bewegen Sie im Bereich „Größe“ den Schieberegler nach rechts, um die Benutzeroberfläche zu vergrößern, oder bewegen Sie den Schieberegler nach links, um die Benutzeroberfläche zu verkleinern. Alle Vorgänge können durch Vorschau bestätigt werden
2024-01-15
Kommentar 0
957

Verständnis des MVC-Frameworks
Artikeleinführung:In den Anfängen der Softwareentwicklung waren Anwendungen komplexe Einheiten, bei denen Logik und Benutzeroberfläche unweigerlich miteinander verflochten waren. In den späten 1970er Jahren entwickelten die Designer der Programmiersprache Smalltalk einen anderen Ansatz zum Erstellen von Anwendungen – einen, der die „Geschäftslogik“ der Software von den Elementen trennte, die dem Benutzer eine Schnittstelle bereitstellten und seine Anweisungen akzeptierten.
2019-04-16
Kommentar 0
3155

Was passiert, nachdem React Setstate aufgerufen hat?
Artikeleinführung:Was geschieht nach dem React-Aufruf „setstate“: 1. Das eingehende Parameterobjekt mit dem aktuellen Status der Komponente zusammenführen, um den Abgleichsprozess auszulösen. 2. Den React-Elementbaum basierend auf dem neuen Status erstellen und die gesamte UI-Schnittstelle neu rendern. Nachdem der Elementbaum abgerufen wurde, berechnet React die Knotendifferenz zwischen dem neuen Baum und dem alten Baum, minimiert ihn und rendert ihn erneut.
2022-04-27
Kommentar 0
3442

Honor 4c-Systemversion (Parameterkonfiguration für Honor 2c8-Mobiltelefone)
Artikeleinführung:Ich glaube, jeder kennt das System der Mobiltelefone. Denn auch die Erlebniseffekte verschiedener Nutzer des „Systems“ sind sehr unterschiedlich. Was sind also die Funktionen des Honor 3C? Was die Benutzeroberfläche betrifft, ist das neueste Honor 3C-System in Bezug auf die Funktionserweiterung lohnenswert andere Aspekte? Schauen wir uns unten um. Honor 3C hat auch die Glätte der Benutzeroberfläche erheblich verbessert. Zusätzlich zu den Desktop-Symbolen und dem System unterstützt Honor 3C mit der neuen MagicUI5 auch Super-Ordner, was die Gesamtsystemflüssigkeit des Telefons erheblich verbessert und die Bereinigung und andere Vorgänge mit einem Klick ermöglicht. Benutzer können unabhängig Optimierungslösungen, Netzwerkbeschleunigung auf Systemebene und andere Funktionen auswählen, um Informationslecks und Datenschutzlecks zu verhindern.
2024-04-16
Kommentar 0
1275

Wie implementiert man Popup-Ebenen und modale Boxen in Vue?
Artikeleinführung:Vue ist ein JavaScript-basiertes Front-End-Framework, das viele praktische Tools und Komponenten zum Erstellen von Single-Page-Application-Schnittstellen (SPA) und Benutzerinteraktionen bereitstellt. Darunter sind die Popup-Ebene (modal) und die modale Box (Popover) gängige UI-Komponenten, die auch problemlos in Vue implementiert werden können. In diesem Artikel wird erläutert, wie Popup-Ebenen und modale Boxen in Vue implementiert werden. 1. Popup-Ebene Die Popup-Ebene wird im Allgemeinen zum Auffordern von Nachrichten, zum Anzeigen von Menüs oder Bedienfeldern verwendet und muss normalerweise die gesamte Seite oder einen Teil des Bereichs abdecken. Vue
2023-06-25
Kommentar 0
1388

Methoden und Beispiele für die Verwendung der Vue.component-Funktion zum Implementieren globaler Komponenten
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es bietet ein datengesteuertes Komponentensystem, das es Entwicklern ermöglicht, UI-Komponenten einfacher zu verwalten und wiederzuverwenden. In Vue können wir globale Komponenten definieren und sie mithilfe der Vue.component-Funktion überall in der Anwendung verwenden. In diesem Artikel wird die Verwendung der Vue.component-Funktion zum Implementieren globaler Komponenten vorgestellt und einige Beispiele bereitgestellt. Globale Komponenten werden nicht nur in der gesamten Anwendung verwendet
2023-07-24
Kommentar 0
1196

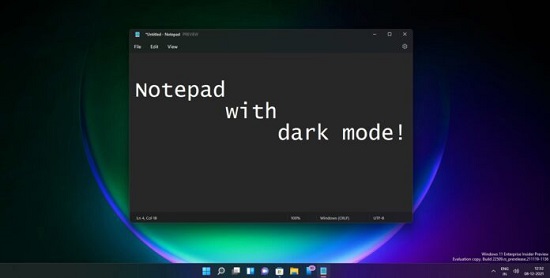
Erleben Sie den neuen UI-Notizblock in der Vorschauversion von Microsoft Win11: Aktualisieren Sie das Dropdown-Menü und begrüßen Sie die Einführung des Dunkelmodus
Artikeleinführung:Viele Benutzer des Microsoft Win11-Systems haben bereits ein Update durchgeführt und damit begonnen, es zu verwenden, aber viele Benutzer haben sich darüber beschwert, dass das Fehlen des Dunkelmodus sie fast geblendet hat. Heute präsentiere ich Ihnen eine praktische Erfahrung mit der Microsoft Win11-Vorschauversion des neuen UI-Notizblocks: Upgrade Das Dropdown-Menü und die Neuigkeiten über die endgültige Einführung des Dunkelmodus. Wenn Sie mehr wissen möchten, kommen Sie und erfahren Sie mehr. Microsoft Win11-Vorschauversion, neue UI-Notepad-Erfahrung: aktualisiertes Dropdown-Menü, dunkler Modus endlich da: 1. Am 9. Dezember 2021 begann Microsoft damit, allen WindowsInsidern in Dev die neueste Win11-Version von Notepad zur Verfügung zu stellen. Hier ist eine vollständig aktualisierte Benutzeroberfläche zu sehen, die dem neuen visuellen Design von Windows 11 entspricht, einschließlich abgerundeter Ecken.
2023-12-30
Kommentar 0
654

So stellen Sie den dunklen Nachtmodus im Quark Browser ein. So stellen Sie den dunklen Nachtmodus ein
Artikeleinführung:Quark Browser versteht die Bedürfnisse der Benutzer nach komfortablem Seherlebnis und gesundem Augenschutz und hat speziell die Funktion für den dunklen Nachtmodus eingeführt. Nach dem Einschalten dieses Modus ändert sich die gesamte Benutzeroberfläche des Browsers in einen dunklen Farbton. Der Hintergrund, die Textfarbe und verschiedene Elemente der Benutzeroberfläche werden an einen Stil angepasst, der für die Verwendung bei Nacht oder in Umgebungen mit wenig Licht geeignet ist, um Irritationen zu reduzieren der Bildschirmhelligkeit auf die Augen, Reduzieren Sie mögliche Schäden durch blaue Lichtstrahlung. So aktivieren Sie den dunklen Nachtmodus im Quark Browser. Der erste Schritt: Zuerst öffnen wir den Quark Browser und klicken auf die drei allmählich kürzer werdenden horizontalen Balken in der unteren rechten Ecke, um die persönliche mittlere Benutzeroberfläche aufzurufen, wie in der Abbildung unten gezeigt ; Der zweite Schritt: In der persönlichen Center-Oberfläche haben wir die Funktionen „Dunkle Nacht“ in den Optionen, wie im Bild unten gezeigt Wählen Sie den dunklen Nachtmodus.
2024-06-12
Kommentar 0
692

Ist Win11 einfach zu bedienen?
Artikeleinführung:Das Win11-System ist immer noch sehr einfach zu bedienen, die Gesamtleistung wurde erheblich verbessert und dieses Win11-Update weist viele Fehler auf, daher sollten Sie es beim Aktualisieren sorgfältig berücksichtigen. Ist das Win11-System einfach zu bedienen? Antwort: Einfach zu bedienen Das Win11-System ist im Allgemeinen sehr einfach zu bedienen, obwohl es in einigen Aspekten nicht so gut ist wie Win10. Die Gesamtleistung ist jedoch immer noch besser als bei Win10, die Stabilität ist jedoch relativ schlecht. Einführung in die Highlights von Win11: 1. Unterstützt 64-Bit-Prozessoren und das Installationspaket ist kleiner, wodurch das Gesamtsystem energiesparender wird. 2. Die Benutzeroberfläche wurde erheblich verbessert und die Fenster haben abgerundete Ecken. 3. Es wurden große Verbesserungen in Bezug auf den Spielbildschirm und die Spielbildrate vorgenommen.
2023-12-25
Kommentar 0
4507

Samsung Bixby erhält eine visuelle Auffrischung mit einer verfeinerten Benutzeroberfläche und Animationen
Artikeleinführung:Laut Nachrichten vom 29. Januar wurde Samsung Bixby kürzlich stillschweigend aktualisiert, mit einer neuen Benutzeroberfläche, die besser mit der OneUI-Designsprache übereinstimmt. Die neueste Version von Bixby, 3.3.53.16, führt neue Animationen und exquisite Farbschemata ein und macht den Gesamtstil modischer. Die aktualisierte Bixby-Benutzeroberfläche verwendet ein Farbschema aus gemischtem Dunkel- und Hellblau und Lila, das eleganter aussieht. Auch Bixbys ikonische Kugel-Ikone hat jetzt ein neues Aussehen: Die Kugel erscheint jetzt so elegant wie eine Welle, wenn sie herbeigerufen wird. Obwohl es früher Gerüchte gab, dass Bixby aufgegeben werden könnte, zeigt dieses Update, dass Samsung es immer noch verbessert. Die aktualisierte Bixby-Benutzeroberfläche wird jetzt nur wenige Wochen nach der Einführung des Samsung Galaxy S24 eingeführt
2024-02-01
Kommentar 0
529

Die neue Version von „Start Over' von CFHD verfügt über ein völlig neues Design der Spieloberfläche!
Artikeleinführung:Hallo zusammen, FireWire Intelligence CFler! Das Thema der kommenden neuen Version von CFHD lautet „Start Over“, und die Lobby, die Sie als Erstes sehen, wenn Sie sich beim Spiel anmelden, wurde stark verändert, um ein besseres visuelles Erlebnis zu bieten. Schauen wir uns die verschiedenen Details der Benutzeroberfläche mit Bruder Lei Bao an! Die Benutzeroberfläche der Spieloberfläche der Lobby wurde komplett überarbeitet. Es ist effizienter, Informationen auf den ersten Blick nach dem Betreten zu erhalten. Die Gesamtoberfläche ist übersichtlicher und CFer kann das Spiel schneller starten. Der Hintergrund der Lobby wird in ein dynamisches Video geändert, das die neuen Inhalte der aktuellen Version anzeigt und es Ihnen ermöglicht, die neuesten Spielinformationen zu erhalten. Auf den ersten Blick wurde die visuelle Qualität von Text und Bildern erheblich verbessert. Benutzerdefinierte Räume, Rekrutierungsleitfäden und Plot-Herausforderungsmodi sind in einem kleinen Bereich unten rechts integriert, und Informationen zur neuen Version sind ebenfalls in einem kleinen Bereich unten links platziert.
2024-06-01
Kommentar 0
954

Ausführliche Erklärung, ob Win11 kostenlos aktualisiert werden kann
Artikeleinführung:Microsoft hat eine neue Version des Betriebssystems Win11 veröffentlicht. Ich glaube, dass die Frage, die viele Benutzer am meisten beschäftigt, darin besteht, ob sie die Vorzugsdienste kostenloser Upgrades genießen können. Deshalb möchte ich Ihnen heute ausführlich erklären, ob Win11 kostenlos aktualisiert werden kann. Antwort: Im Juni hat Microsoft erklärt, dass es kostenlose Upgrades anbieten kann an Benutzer. Das größte Merkmal des win11-Gesamtsystems ist das neue Schnittstellendesign. Gleichzeitig wurden viele Aspekte und Projekte optimiert. Win11-Details werden im Detail vorgestellt: 1. Die neue Version des SunValley-Systems wird ein neu gestaltetes Startmenü, Betriebszentrum, Taskleiste, Kontextmenü und Popup-Fenster-UI-Schnittstellendesign starten. 2. Es enthält auch
2024-01-05
Kommentar 0
1047

Beta-Update für den Steam-Desktop-Client: neue Notizen, Funktion zum Anheften von Fenstern im Spiel
Artikeleinführung:Aktuellen Nachrichten zufolge wurde eine neue Version des Steam-Clients für alle veröffentlicht. Dieses Update enthält neue Funktionen des Steam-Desktop-Clients, die im Beta-Zweig getestet und verbessert wurden. Dieses Update verbessert die Benutzeroberfläche, Benachrichtigungen und die In-Game-Oberfläche des Steam-Clients und fügt außerdem eine Notizfunktion hinzu, die es Spielern ermöglicht, sich Notizen zu den Spielen zu machen, die sie spielen. Darüber hinaus wurde die Möglichkeit hinzugefügt, Fenster über die Steam-Benutzeroberfläche anzuheften, sodass sie während des Spiels oben im Spiel angezeigt werden können. Update-Hinweise: Neues Framework, neue Grundlage Einige der wirkungsvollsten Änderungen in diesem Update sind nicht sofort sichtbar; es wurde viel Aufwand in die Änderung der Art und Weise gesteckt, wie wir Code im Steam-Desktop-Client, im Großbildmodus und im SteamDeck-Superior teilen. Diese Veränderungen
2024-03-04
Kommentar 0
1300

Wie kann man die Android-Version 2021 von Maxthon Browser bewerten?
Artikeleinführung:Wie wäre es mit der Android-Version von Maxthon Browser 2021? Maxthon Browser ist derzeit der am weitesten verbreitete, einfachste und bequemste mobile Suchbrowser der Welt, mit der schnellsten Ladegeschwindigkeit, dem besten Indexierungseffekt, dem benutzerfreundlichsten UI-Design, dem intelligentesten, umweltfreundlichsten und verkehrssparendsten Browser . Die mobile Android-Version von Maxthon Browser wurde bisher von Hunderten Millionen Nutzern auf der ganzen Welt anerkannt und gewann drei Jahre in Folge den Best Browser Award von About.com und erreichte damit die höchste HTML5-Technologiebewertung im technischen Bereich. Bedürftige Benutzer können es gerne auf der offiziellen Website herunterladen und ausprobieren. Neue Funktionen: [Neues Design] Die globale Schnittstelleninteraktion und das Stildesign wurden umfassend reformiert, und die Details wurden geformt und hypnotisiert. [Neue Homepage] Das Seitenlayout wurde neu geplant und der traditionelle zweistufige Stil wurde in einen dreistufigen Stil geändert - Bühnenstil, der auf den ersten Blick klar und frisch ist [Neues Layout] Leistung
2024-01-29
Kommentar 0
1269

Wie wähle ich alle untergeordneten Elemente mit CSS rekursiv aus?
Artikeleinführung:CSS (oder Cascading Style Sheets) wird zum Rendern und Gestalten von Webseiten verwendet. Es wird nicht allein, sondern zusammen mit HTML oder XML verwendet, um das Erscheinungsbild und Layout einer Webseite zu definieren. CSS hilft Entwicklern dabei, alle HTML-Elemente zu gestalten, einschließlich Überschriften, Absätze, Text, Bilder, Tabellen usw. Darüber hinaus wird auch angegeben, wie sie auf verschiedenen Bildschirmen, auf druckbaren oder anderen Medientypen angezeigt werden. Es kann auch verwendet werden, um responsive Webdesigns für verschiedene Bildschirmgrößen und Geräte zu erstellen. CSS spielt eine wichtige Rolle in der Webentwicklung, da es von allen gängigen Webbrowsern umfassend unterstützt wird und es Entwicklern ermöglicht, hervorragende Benutzeroberflächen (UI) und dynamische Webanwendungen zu erstellen, die Benutzer ansprechen und ihr Gesamterlebnis verbessern. CSS verwenden
2023-09-11
Kommentar 0
1701