Insgesamt10000 bezogener Inhalt gefunden










3 Tipps zum Beschleunigen Ihrer Bootstrap -Website
Artikeleinführung:Schlüsselpunkte
Laden Sie nur die erforderlichen Komponenten im Bootstrap -Paket herunter. Unnötige Komponenten erhöhen die Größe der Website und verlangsamen die Geschwindigkeit. Wenn nicht bestimmte Funktionen verwendet werden, löschen Sie sie, um die Geschwindigkeit zu optimieren.
Verwenden Sie keine vorkompilierten Download -Pakete, sondern wählen Sie Quellcode. Auf diese Weise können Sie nur die benötigten Komponenten einfügen und ein schlankeres und effizientes Stylesheet für Ihre Produktionsumgebung erstellen.
Implementieren Sie bewährte Client -Optimierungstechniken wie das Schreiben von optimiertem CSS und JavaScript -Code, Komprimieren und Zusammenführen von CSS und JavaScript -Code sowie die Optimierung von Bilddateigrößen. Diese Schritte können die Geschwindigkeit und Leistung Ihrer Website erheblich verbessern.
Die Website-Optimierung ist eine Reihe von serverseitigen und Client-Technologien, die das Netzwerk beschleunigen sollen
2025-02-15
Kommentar 0
224

javascript – Fragen zur Bootstrap-Formularvalidierung
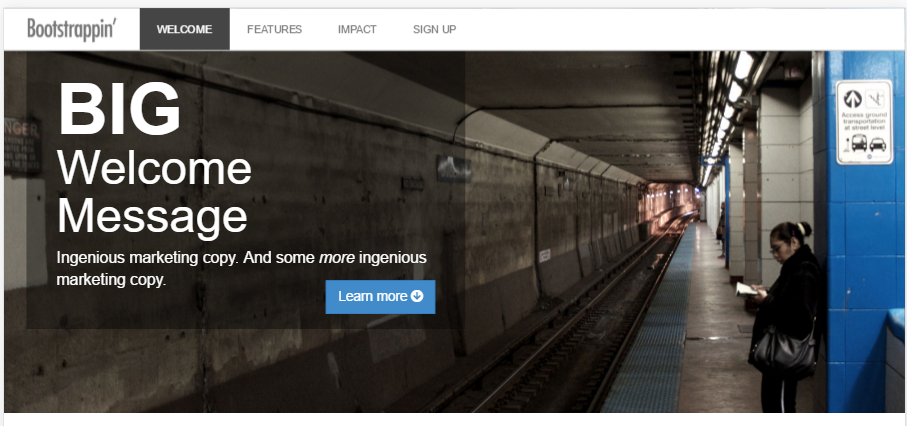
Artikeleinführung:Der im Hintergrund festgelegte Bootstrap kann die meisten Stile hinsichtlich des Stils erfüllen. Es gibt ein Problem mit der Formularübermittlung, bei der die vorgefertigte Bootstrap-Vorlage verwendet wird. Der Code lautet wie folgt: <div class="container"> In Bezug auf die Methode der Formularüberprüfung gibt es auf der offiziellen Website keine Einführung.
2016-08-04
Kommentar 0
1514

Edu-Tech-Plattform: Eine hochmoderne digitale College-Website-Vorlage
Artikeleinführung:Dies ist eine Einreichung für die Wix Studio Challenge: Community Edition.
Meine Community-Plattform
Wir stellen die Edu-Tech-Plattform vor – eine vollständig responsive, klar gestaltete digitale Hochschulvorlage, die auf Bildungseinrichtungen zugeschnitten ist, die beweisen möchten, was sie tun möchten
2024-11-01
Kommentar 0
481

Ideen für Frontend-Entwicklungsprojekte für 5
Artikeleinführung:Blog-Vorlage: Ein klares und minimalistisches Blog-Layout mit Schwerpunkt auf Lesbarkeit.
Dashboard-Benutzeroberfläche: Ein funktionsreiches Admin-Dashboard mit Diagrammen, Tabellen und Widgets.
Veranstaltungswebsite: Eine Werbewebsite für eine Veranstaltung oder Konferenz mit Zeitplan und Registratur
2025-01-12
Kommentar 0
618

AstroJS: Dev.to-Inhalte einfach integrieren
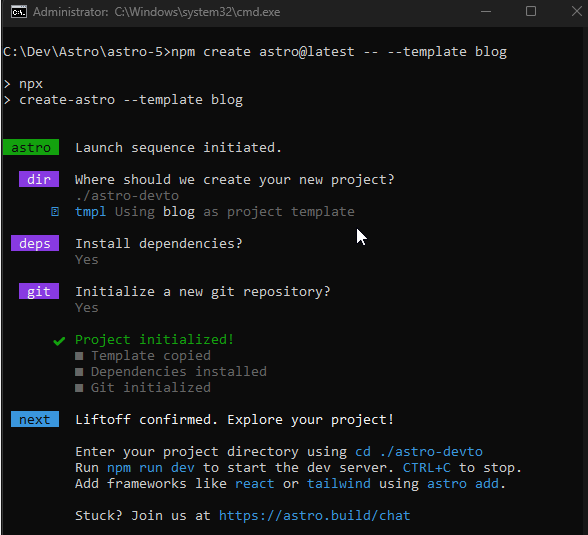
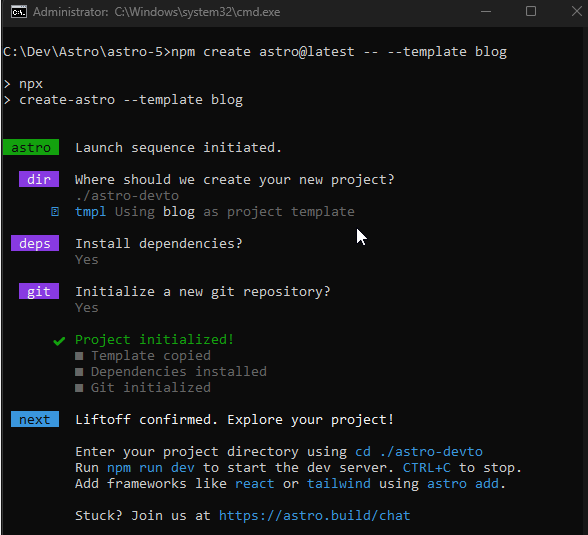
Artikeleinführung:Starten Sie ein neues Projekt mit der Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
cd [Projektname] && npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool
2024-12-29
Kommentar 0
939

Testen Sie Dev.to
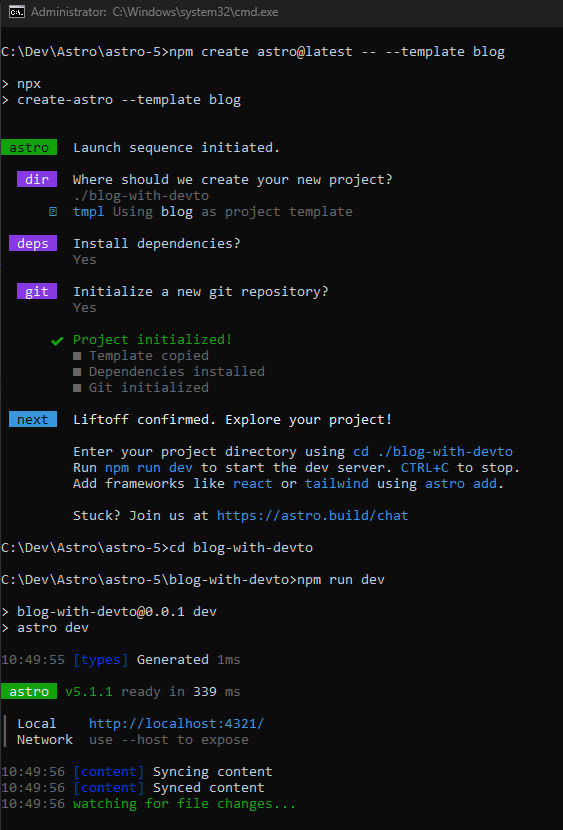
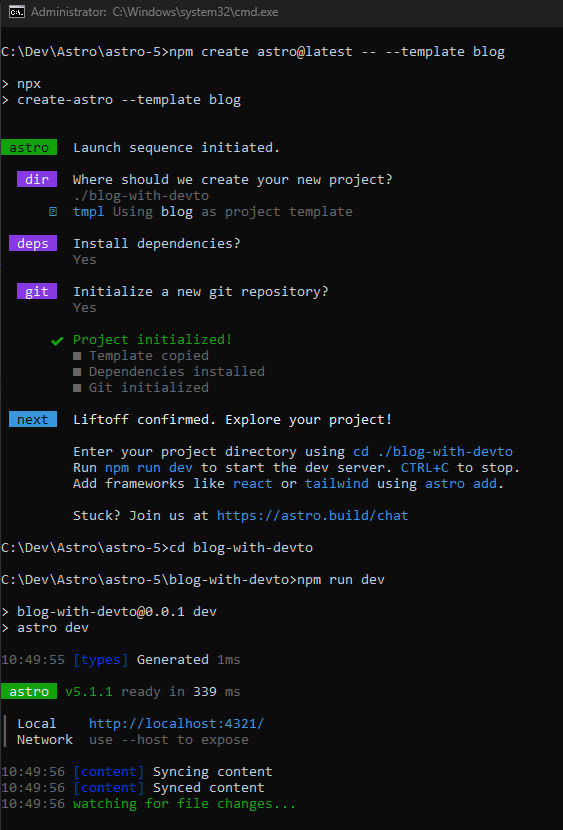
Artikeleinführung:Angehängter Installationsbildschirm für die Astro-Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool, das das Laden von Daten ermöglicht
2024-12-27
Kommentar 0
773

Websites, die Sie kennen sollten, erhalten Sie KOSTENLOSE Website-Vorlagen
Artikeleinführung:Der Aufbau einer gut aussehenden und funktionalen Website beginnt mit der richtigen Vorlage. Ganz gleich, ob Sie als Entwickler einen schnellen Einstieg benötigen oder als Geschäftsinhaber eine professionelle Website wünschen: Mit kostenlosen Website-Vorlagen können Sie Zeit sparen und die Arbeit vereinfachen.
Im
2025-01-07
Kommentar 0
626