Insgesamt10000 bezogener Inhalt gefunden

jquery versteckt Tabelle
Artikeleinführung:Mit der Entwicklung der Web-Frontend-Technologie ist es immer üblicher geworden, plattform- und geräteübergreifende Webanwendungen zu entwickeln. In Webanwendungen werden Tabellen immer häufiger eingesetzt. Tabelle ist ein HTML-Element, das sich sehr gut zum Anzeigen von Daten eignet. In einigen Fällen müssen wir die Tabelle jedoch ausblenden. Zu diesem Zeitpunkt kann uns das jQuery-Framework bei der Realisierung dieser Funktion helfen. In diesem Artikel wird erläutert, wie Sie mit jQuery eine Tabelle ausblenden, einschließlich der folgenden Aspekte: 1. Die gesamte Tabelle ausblenden2
2023-05-28
Kommentar 0
1785

jquery verbirgt HTML-Elemente
Artikeleinführung:Bei der Webentwicklung ist es häufig erforderlich, Elemente auf der Seite ein- und auszublenden, beispielsweise das Ein- oder Ausblenden bestimmter Elemente in verschiedenen Seitenzuständen. In diesem Fall können wir jQuery, eine JavaScript-Bibliothek, verwenden, um diese Vorgänge zu implementieren. In diesem Artikel wird die Verwendung von jQuery zum Ausblenden von HTML-Elementen vorgestellt und einige praktische Codebeispiele bereitgestellt, um den Lesern zu helfen, diese Technologie besser zu beherrschen. 1. Verwenden Sie die Methode hide(), um Elemente auszublenden. jQuery bietet eine Methode namens hide
2023-05-23
Kommentar 0
629

jquery zeigt ein verstecktes Tag an
Artikeleinführung:jQuery ist eine JavaScript-Bibliothek, die häufig für die Front-End-Entwicklung verwendet wird. Sie bietet viele praktische APIs, mit denen viele gängige Funktionen schnell implementiert werden können. Unter diesen ist das Ein- und Ausblenden von Elementen eine der am häufigsten verwendeten Funktionen in der Front-End-Entwicklung. In diesem Artikel stellen wir vor, wie Sie jQuery zum Anzeigen und Ausblenden der Tag-Funktion verwenden. In jQuery ist die einfachste Möglichkeit zum Ein- und Ausblenden von Elementen die Verwendung der Methoden .show() und .hide(). Mit diesen Methoden lässt sich die Sichtbarkeit von Elementen einfach steuern. Folgendes wird mit jQuery angezeigt
2023-05-28
Kommentar 0
1014

Versteckte HTML-Schaltflächen: Schaltflächen mithilfe von CSS ein- und ausblenden
Artikeleinführung:Ausgeblendete HTML-Schaltflächen: Verwenden von CSS zum Ein- und Ausblenden von Schaltflächen In der Webentwicklung ist das Ausblenden von Schaltflächen eine sehr häufige Anforderung. Manchmal müssen wir einige Aktionselemente ausblenden und bei Bedarf anzeigen, anstatt ständig Platz auf der Seite zu belegen. In diesem Fall können wir CSS verwenden, um die Schaltfläche auszublenden und anzuzeigen. Hier ist eine Möglichkeit, dies zu erreichen: 1. Fügen Sie das „Hide Button“-Tag „html<button class="hide-btn">hide button</button>`` in HTML hinzu
2023-04-21
Kommentar 0
3194

jquery legt span fest, um es auszublenden
Artikeleinführung:Beim Interface-Design vieler Websites geht es oft darum, bestimmte Elemente ein- oder auszublenden. Zum Ausblenden von Elementen bietet das JQuery-Framework eine sehr praktische Möglichkeit. Dieser Artikel konzentriert sich darauf, wie JQuery Span-Elemente verbirgt. 1. Grundwissen Bevor wir es erklären, müssen wir einige Grundkenntnisse verstehen. 1.1 JQuery-Framework JQuery ist ein sehr beliebtes JavaScript-Framework. Es bietet viele einfache, schnelle und leistungsstarke Funktionen zum Bearbeiten und Verarbeiten von HTML-Dokumenten
2023-05-23
Kommentar 0
954

Verstecktes Box-CSS: Seitenelemente einfach ein- und ausblenden
Artikeleinführung:Hidden-Box-CSS: Seitenelemente einfach ausblenden und anzeigen Im Webdesign ist Hidden-Box eine häufig verwendete CSS-Technik, mit der Seitenelemente einfach ausgeblendet und angezeigt werden können, wodurch die Interaktivität und Bedienbarkeit der Seite erhöht wird. In diesem Artikel stellen wir vor, wie Sie mit CSS den Hidden-Box-Effekt erzielen, einschließlich Stileinstellungen, Ereignisbindung und praktischer Anwendung. 1. Stileinstellung Um den Hidden-Box-Effekt zu erzielen, müssen Sie zunächst einen Hidden-Box-Stil definieren. Sie können das Element ausblenden, indem Sie das Anzeigeattribut des Elements auf „none“ setzen, wie unten gezeigt: „.h“.
2023-04-23
Kommentar 0
782
thinkphp隐藏中url的index.php,thinkphpindex.php_PHP教程
Artikeleinführung:thinkphp隐藏中url的index.php,thinkphpindex.php。thinkphp隐藏中url的index.php,thinkphpindex.php 在本地进行测试 1.修改apache配置文件将如下代码#去掉 # LoadModule rewrite_module modules/mod_rewrite.so 在in
2016-07-13
Kommentar 0
1145

Element Vue zeigt ausgeblendete Spalten dynamisch an
Artikeleinführung:Beim Erstellen von Seiten mit Vue.js und Element UI müssen Sie häufig Tabellen zum Anzeigen von Daten verwenden. Manchmal ist es notwendig, bestimmte Spalten dynamisch ein- oder auszublenden, damit Benutzer die benötigten Informationen an ihre Bedürfnisse anpassen können. Element UI bietet eine praktische, benutzerfreundliche und leistungsstarke Tabellenkomponente. Dieser Artikel konzentriert sich auf das dynamische Ein- und Ausblenden von Spalten in Element UI-Tabellen. 1. Grundidee: Die Tabellenkomponente in Element UI stellt Spaltenobjekte für jedes Spaltenpaar bereit
2023-05-24
Kommentar 0
2143

Gibt es Software, die Apps verbirgt?
Artikeleinführung:Die Software, die Anwendungen ausblendet, ist der X-Klon. Die Methode zum Ausblenden ist: Zuerst wird die Anwendung in den X-Klon importiert; anschließend wird die ursprüngliche Anwendung außerhalb des X-Klons deinstalliert oder Verschlüsselungsfunktion ausblenden.
2020-08-26
Kommentar 0
3464
php修改title,并隐藏源码
Artikeleinführung:php修改title,并隐藏源码
2016-06-23
Kommentar 0
1523

jquery setzt tr dynamisch auf Ein- und Ausblenden
Artikeleinführung:Da auf Webseiten eine große Menge an Daten und Informationen angezeigt wird, können Bildlaufleisten und Paginierung unsere Anforderungen nicht mehr erfüllen. Daher brauchen wir einige bessere Möglichkeiten, Daten anzuzeigen und auszublenden. In diesem Artikel wird erläutert, wie Sie mit jQuery die Anzeige und Ausblendung von tr dynamisch festlegen und Daten in der Tabelle direkt anzeigen oder ausblenden. 1. Löschen Sie die Tabelle. Beim dynamischen Einrichten der Tabelle ist es am besten, zuerst die Tabelle zu löschen. Verwenden Sie den folgenden Code, um die Tabelle zu löschen: „javascript$("#myTable tbody tr").remove();```
2023-05-18
Kommentar 0
1252

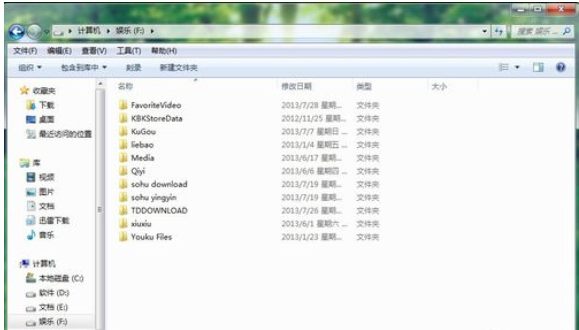
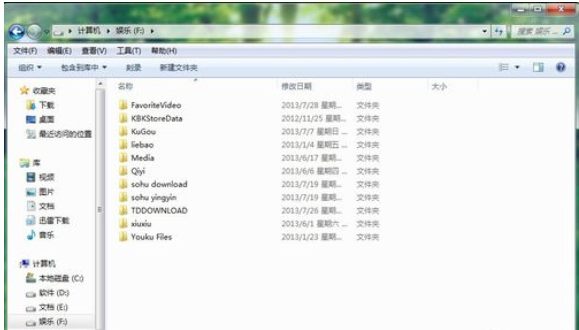
So blenden Sie Ordner ein und aus
Artikeleinführung:Für Computerdateien müssen wir sie oft verwenden. Wissen Sie also, wie man wichtige Ordner ausblendet? Aus diesem Grund bietet Ihnen System House eine detaillierte Einführung zum Ein- und Ausblenden von Ordnern, damit Sie wissen, wie man Ordner ein- und ausblendet um eine bessere Computernutzung zu erreichen! Einführung in die Methode zum Anzeigen und Ausblenden von Ordnern 1. Wie unten gezeigt, gibt es auf dem F-Laufwerk meines Computers einen Ordner mit dem Namen „chaplinlong's writing experience in Baidu Hidden“, wie man ihn anzeigt. 2. Klicken Sie in der Symbolleiste auf „Extras“ und wählen Sie in der Popup-Liste „Ordneroptionen“ aus. 3. Klicken Sie im neu erscheinenden Fenster auf „Ansicht“, wie in der Abbildung unten gezeigt. 4. Ziehen Sie das Bild oben, um „Versteckte Dateien und Ordner“ zu finden, und wählen Sie das Bild unten aus.
2024-08-17
Kommentar 0
1158


jquery bestimmt das Ein- und Ausblenden
Artikeleinführung:jQuery bestimmt, wie jQuery angezeigt und ausgeblendet wird. jQuery ist eine JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Bei der Webentwicklung ist es häufig erforderlich, bestimmte Elemente basierend auf einer bedingten Beurteilung anzuzeigen oder auszublenden. Diese Funktion kann einfach mit jQuery erreicht werden. jQuery bietet mehrere Methoden, um zu bestimmen, ob ein Element angezeigt oder ausgeblendet wird. Hier sind einige häufig verwendete Methoden: 1. is()-Methode Die is()-Methode wird verwendet, um zu bestimmen, ob ein Element mit dem angegebenen Selektor oder einem bestimmten DOM-Element übereinstimmt. Gibt „true“ zurück, wenn die Bedingungen erfüllt sind, andernfalls
2023-05-14
Kommentar 0
2199

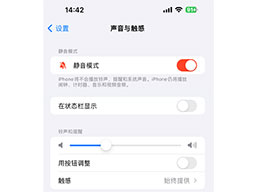
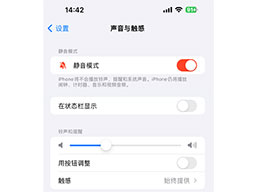
Tipp: Blenden Sie das Stummschaltsymbol bei Modellen der iPhone 15 Pro-Serie aus
Artikeleinführung:Wenn die Modelle der iPhone 15 Pro-Serie stummgeschaltet sind, wird in der Statusleiste in der oberen linken Ecke ein „Stumm“-Symbol angezeigt. Wenn Sie möchten, dass die Statusleiste übersichtlicher dargestellt wird, können Sie das Stummschaltsymbol ausblenden. Das iOS17-System bietet eine Methode zum Ausblenden des Symbols für die stille Glocke auf dem iPhone15Pro und ProMax: 1. Öffnen Sie die App „Einstellungen“ auf dem iPhone15Pro oder 15ProMax. 2. Wählen Sie „Sounds and Touch“ und deaktivieren Sie dann die Anzeigeoption „In der Statusleiste“. Das Folgende ist der Effekt, nachdem das Stummschaltsymbol ausgeblendet wurde:
2024-04-02
Kommentar 0
791

So blenden Sie Elemente in CSS ein und aus
Artikeleinführung:CSS-Techniken zum Ein- und Ausblenden von Klicks In der Webentwicklung ist es häufig erforderlich, bestimmte Elemente wie Menüs, Eingabeaufforderungsfelder usw. auszublenden oder anzuzeigen. Obwohl JavaScript diese Funktion erreichen kann, möchten wir manchmal nicht zu viele Skripte einführen oder die Browserkompatibilität einschränken. Mit der CSS-Click-to-Show-Hide-Technik können Elemente mithilfe von CSS ohne Verwendung von JavaScript ein- und ausgeblendet werden. Wie verwende ich die CSS-Click-to-Show-Hide-Technik? Legen Sie zunächst fest, dass das Element, das Sie ausblenden möchten, angezeigt wird: none;
2023-04-21
Kommentar 0
942

So blenden Sie das Papierkorbsymbol auf dem Desktop ein oder aus
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie das Papierkorbsymbol auf Ihrem Desktop auf einem Windows 10-PC ein- oder ausblenden.
2 Möglichkeiten, das Papierkorbsymbol auf dem Desktop anzuzeigen oder auszublenden
Um das Papierkorbsymbol auf dem Windows 10-Desktop anzuzeigen oder auszublenden, gehen Sie wie folgt vor:
Weg 1: v
2024-08-02
Kommentar 0
1070