Insgesamt10000 bezogener Inhalt gefunden

Discuz Editor: ein effizientes Post-Layout-Tool
Artikeleinführung:Discuz Editor: Ein effizientes Post-Layout-Tool Mit der Entwicklung des Internets sind Online-Foren zu einer wichtigen Plattform für die Kommunikation und den Informationsaustausch geworden. Im Forum können Nutzer nicht nur ihre Meinungen und Ideen äußern, sondern auch mit anderen diskutieren und interagieren. Bei der Veröffentlichung eines Beitrags kann ein klares und schönes Format oft mehr Leser anziehen und genauere Informationen vermitteln. Um Benutzern das schnelle Schreiben und Bearbeiten von Beiträgen zu erleichtern, wurde der Discuz-Editor ins Leben gerufen und zu einem effizienten Beitragssatz-Tool entwickelt. Disku
2024-03-10
Kommentar 0
849

Geben Sie das Start11-Tool frei, um ein einheitliches Schnittstellenlayout zwischen Win10-System und Win11 zu erreichen
Artikeleinführung:Nach der Einführung des Win11-Systems haben viele Benutzer Gefallen an der neuen Win11-Bedienoberfläche gefunden, können jedoch kein Update durchführen, da die Hardwarekonfiguration ihres Computers nicht den Anforderungen von Win11 entspricht. Kürzlich hat Stardock den Benutzern die Start11-Software zur Verfügung gestellt, die dies ermöglicht Sie können das Schnittstellenlayout von Win11 auf Win10 verwenden. Veröffentlichung des Start11-Tools: 1. Heute stellt Stardock Company den Benutzern die neueste Start11v1.0-Version zur Verfügung, die es Win10-Benutzern ermöglicht, das Win11-Schnittstellenlayout zu verwenden. 2. Es gibt keine Computerkonfigurationsanforderungen. Auch wenn wir die Anforderungen von Win11 nicht erfüllen, können wir es dennoch verwenden, um die Betriebserfahrung von Win11 zu erhalten. 3. Hauptsächlich für Fenster
2024-01-05
Kommentar 0
1012

Kann der Miniprogrammtitel zentriert werden?
Artikeleinführung:Der Miniprogrammtitel kann zentriert werden. Zentrierungsmethode: Verwenden Sie das Flex-Layout-Tool, um das WeChat-Applet zu zentrieren. Die Syntax lautet: display: flex; ).
2020-06-13
Kommentar 0
6694

So stellen Sie die Papiergröße in Word ein
Artikeleinführung:So legen Sie die Papiergröße in Word fest: Öffnen Sie zunächst die auf Ihrem Computer installierte Word-Software. Klicken Sie dann auf das Seitenlayout-Tool und dann auf das Papierformat-Tool Papierformat Das ist es.
2020-03-27
Kommentar 0
12736


HTML-Tutorial: So verwenden Sie das Rasterlayout für adaptives Layout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für adaptives Layout Im modernen Webdesign ist adaptives Layout von entscheidender Bedeutung, da es sicherstellt, dass die Webseite auf verschiedenen Geräten und Bildschirmgrößen die beste Wirkung erzielen kann. Das CSSGrid-Layout ist ein leistungsstarkes Tool, mit dem flexible und reaktionsschnelle Layouteffekte erzielt werden können. In diesem Artikel wird die Verwendung des Rasterlayouts für adaptives Layout vorgestellt und spezifische Codebeispiele bereitgestellt. Zunächst müssen wir uns einige Grundkenntnisse über das Rasterlayout aneignen. Rasterlayout
2023-10-20
Kommentar 0
790

CSS3 implementiert eine flexible Box-Modellanwendung
Artikeleinführung:Als Teil der CSS3-Spezifikation kann das Flexbox-Layoutmodell den CSS-Code vereinfachen, der zum Vervollständigen des Layouts in vielen typischen Szenarien erforderlich ist. Das Layoutmodell bietet außerdem viele nützliche Funktionen zur Erfüllung allgemeiner Layoutanforderungen, einschließlich der Anordnung, Ausrichtung, Größenänderung und Zuweisung von Leerraum für Elemente in Containern. Das Flexbox-Layoutmodell kann als großartiges Werkzeug im Werkzeugkasten eines Webentwicklers dienen.
2018-03-10
Kommentar 0
1680

CSS3-Flexbox-Layout-Tutorial: Wie ordne ich Elemente flexibel an?
Artikeleinführung:CSS3Flexbox-Layout-Tutorial: Wie ordne ich Elemente flexibel an? Einleitung: Beim Webdesign ist das Layout ein entscheidender Teil. Ein leistungsstarkes Layout-Tool ist das Flexbox-Layout in CSS3. Das Flexbox-Layout bietet eine einfache und flexible Möglichkeit, Elemente auf einer Webseite zu verwalten und anzuordnen. Dieser Artikel stellt die Grundprinzipien und die Verwendung des Flexbox-Layouts vor und enthält einige Codebeispiele, um den Lesern zu helfen, das Flexbox-Layout besser zu verstehen und anzuwenden. 1. Flexbox-Tuch
2023-09-09
Kommentar 0
909

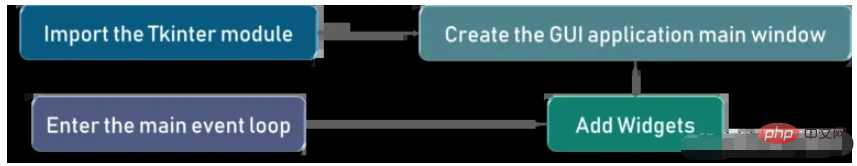
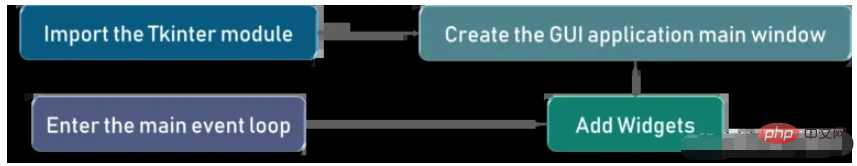
So verwenden Sie das Python-GUI-Layout-Tool Tkinter
Artikeleinführung:Grafische Benutzeroberfläche (GUI) Die grafische Benutzeroberfläche (GUI) ist nichts anderes als eine Desktop-Anwendung, die uns bei der Interaktion mit dem Computer hilft. Eine GUI-Anwendung wie ein Texteditor kann eine Reihe verschiedener Dateitypen erstellen, lesen, aktualisieren und löschen. Anwendungen wie Solitaire, Chess und Solitaire sind Spielversionen von GUI-Programmen, und GUI-Anwendungen wie Google Chrome, Firefox und Microsoft Edge werden zum Surfen im Internet verwendet. Dies sind einige der verschiedenen Arten von GUIs, die wir auf unseren Computern verwenden Jeden Tag können wir über Tkinter auch einfache ähnliche Anwendungen erstellen. Als Einführung in die GUI werden wir heute eine sehr einfache Anwendung erstellen
2023-05-09
Kommentar 0
1487

HTML-Tutorial: So verwenden Sie das Rasterlayout für das adaptive Rasterelementlayout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für das adaptive Rasterelement-Layout Im modernen Webdesign ist das adaptive Layout von entscheidender Bedeutung. Durch adaptives Layout können Webseiten auf verschiedenen Geräten und Bildschirmen den besten Anzeigeeffekt erzielen und so ein besseres Benutzererlebnis bieten. In dieser Hinsicht ist das CSSGrid-Layout ein leistungsstarkes Tool, das uns dabei helfen kann, Anpassungsfähigkeit im Webseiten-Layout zu erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe des Rasterlayouts ein adaptives Rasterelementlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstens in HTM
2023-10-18
Kommentar 0
1026

So verwenden Sie das perspektivische Deformationswerkzeug in ps. So verwenden Sie das perspektivische Deformationswerkzeug in ps
Artikeleinführung:PS ist eine Software, die wir bei unserer Arbeit häufig verwenden. Wissen Sie also, wie Sie das PS-Perspektivverformungstool verwenden, wenn Sie es verwenden? Heute zeigt Ihnen der Herausgeber, wie Sie das perspektivische Deformationstool in PS verwenden. Wenn Sie daran interessiert sind, schauen Sie sich unten um. Wie verwende ich das perspektivische Verformungswerkzeug in PS? So verwenden Sie das perspektivische Verformungswerkzeug in ps 1. Öffnen Sie zuerst ps, drücken Sie dann Strg + N, um eine neue Datei zu erstellen, und erstellen Sie dann eine neue Ebene. 2. Klicken Sie in der Menüleiste auf Bearbeiten → Perspektiventransformation. 3. Klicken Sie dann auf die Leinwandposition in der oberen linken Ecke des Layoutstatus, um das Layout zu platzieren. 4. Passen Sie im Layoutstatus die Layoutscheitelpunkte an die entsprechenden Scheitelpunkte an und klicken Sie dann auf Transformieren. 5. Ziehen Sie im Verformungsschritt die Scheitelpunkte auf ähnliche Weise, um den perspektivischen Verformungseffekt zu erzielen.
2024-08-15
Kommentar 0
438

Beherrschen Sie die CSS3-Flexbox-Kenntnisse und wie können Sie das Rasterlayout flexibel anpassen?
Artikeleinführung:Wie kann eine flexible Anpassung des Rasterlayouts durch Beherrschung der CSS3-Flexbox-Kenntnisse erreicht werden? Im modernen Webdesign ist das Rasterlayout ein gängiges Layoutmuster. Mit der Flexbox von CSS3 können wir das Rasterlayout flexibler implementieren und das Layout dynamisch anpassen. In diesem Artikel wird detailliert beschrieben, wie Sie mit Flexbox das Rasterlayout implementieren, und es werden entsprechende Codebeispiele aufgeführt. Flexbox ist ein Modul in CSS3, das eine neue Layoutmethode einführt, mit der verschiedene komplexe Layouts problemlos implementiert werden können. Werkzeug
2023-09-09
Kommentar 0
983

So implementieren Sie mit CSS3 ein flexibles Box-Layout
Artikeleinführung:Das traditionelle Layout-Schema basiert auf dem Box-Modell von Float, Display und Position. Mit der Verbesserung der Entwicklungssprachen ist das flexible Box-Layout-Modell zu einem guten Werkzeug im Werkzeugkasten des Webentwicklers geworden.
2018-09-26
Kommentar 0
4797

Detaillierte Erläuterung der automatischen Abstands- und Fülleffekte im CSS Flex-Layout
Artikeleinführung:Ausführliche Erläuterung der automatischen Abstands- und Fülleffekte im flexiblen CSSFlex-Layout. Einführung: Im modernen Webdesign ist es sehr wichtig, ein responsives Layout zu implementieren. Das elastische Flex-Layout von CSS ist ein leistungsstarkes Tool, mit dem wir flexible Layouteffekte erzielen können. Dieser Artikel konzentriert sich auf die automatischen Abstands- und Fülleffekte im Flex-Layout. Anhand spezifischer Codebeispiele erhalten Sie ein detailliertes Verständnis dafür, wie Sie diese Funktionen flexibel nutzen können, um bessere Webseiten-Layouteffekte zu erzielen. 1. Einführung in Flex Layout Flex Layout ist eine moderne Form von CSS
2023-09-26
Kommentar 0
1889

So verwenden Sie das Radiergummi-Werkzeug in Worttabellen
Artikeleinführung:So verwenden Sie das Radiergummi-Werkzeug in einer Worttabelle: 1. Wählen Sie zunächst die gesamte Tabelle aus. 2. Wechseln Sie dann zur Registerkarte [Layout] und wählen Sie die Option [Radiergummi-Werkzeug] aus. 3. Verwenden Sie abschließend das Radiergummi-Werkzeug nach Bedarf Löschen Sie einfach, was Sie nicht benötigen.
2020-03-05
Kommentar 0
12025

So zeigen Sie Prozentsätze in Excel-Kreisdiagrammdaten an
Artikeleinführung:Excel-Kreisdiagramme werden als Prozentsätze angezeigt: Wählen Sie das Kreisdiagramm aus, das Sie als Prozentsätze anzeigen möchten, suchen Sie auf der Registerkarte „Design“ des Diagrammtools nach „Schnelllayout“, wählen Sie einen Layoutstil mit einem Prozentzeichen aus und klicken Sie darauf.
2019-06-21
Kommentar 0
15227