Insgesamt10000 bezogener Inhalt gefunden

Welche Versionen von Bootstrap4 gibt es?
Artikeleinführung:Die aktuellen Hauptversionen von Bootstrap4 sind: v4.0, v4.1, v4.2, v4.3, v4.4, v4.5. Die letzte aktualisierte Version ist die endgültige Version der Hauptversionen in Bootstrap4 : v4.0.0, v4.1.3, v4.2.1, v4.3.1, v4.4.1.
2020-11-26
Kommentar 0
2556

Was ist der Unterschied zwischen Bootstrap4 und Bootstrap3?
Artikeleinführung:Die Unterschiede zwischen Bootstrap4 und Bootstrap3: 1. Unterschiedliche mobile Prioritätseinstellungen 2. Unterschiedliches Schreiben des Quellcodes: Bootstrap4 ist in Sass geschrieben und Bootstrap3 ist in Less geschrieben. 3. Verschiedene Rastersysteme; 4. Verschiedene Layoutmethoden.
2019-06-11
Kommentar 0
13507

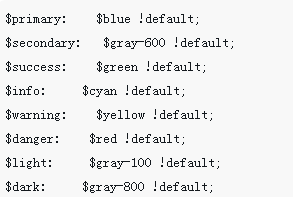
Benutzerdefinierte Einstellungen für Bootstrap 4
Artikeleinführung:Dieses Mal werde ich Ihnen die benutzerdefinierten Einstellungen von Bootstrap 4 vorstellen. Was sind die Vorsichtsmaßnahmen für benutzerdefinierte Einstellungen von Bootstrap 4? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-17
Kommentar 0
3315

So implementieren Sie eine Paging-Abfrage in Bootstrap4 + Vue2
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode für die Verwendung von Bootstrap4 + Vue2 zur Implementierung der Paging-Abfrage vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
2018-06-19
Kommentar 0
2651

Welche Versionen von Bootstrap4 gibt es?
Artikeleinführung:Die aktuelle Version 4 von Bootstrap verfügt nur über Bootstrap v4.0.0 und keine anderen Versionen. Bootstrap4 hat auch einige neue Funktionen: 1. Von Less zu Sass. 2. Verbessertes Rastersystem. 3. Geben Sie die Unterstützung für IE8 auf. 4. Optionaler Flexbox-Modus.
2019-08-02
Kommentar 0
3590

So legen Sie Schaltflächen in Bootstrap4 fest
Artikeleinführung:Bootstrap4 legt den Schaltflächencode fest: <button type="button" class="btn">, Bootstrap 4 bietet Schaltflächen unterschiedlicher Stile und Schaltflächen unterschiedlicher Stile können über die Klasse ausgewählt werden.
2019-07-12
Kommentar 0
2280

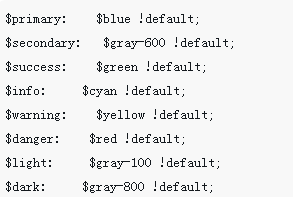
Empfohlen: Einführung in häufig verwendete Stile in Bootstrap4
Artikeleinführung:Der Inhalt dieses Artikels handelt von Empfehlungen: Eine Einführung in häufig verwendete Stile in Bootstrap4, die einen gewissen Referenzwert hat. Ich hoffe, dass sie für Sie hilfreich ist. Der Inhalt dieses Artikels handelt von Empfehlungen: Eine Einführung in häufig verwendete Stile in Bootstrap4, die einen gewissen Referenzwert hat. Ich hoffe, dass sie für Sie hilfreich ist.
2018-10-13
Kommentar 0
2437

Wie integriert Angular Bootstrap4? Methodeneinführung
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie Bootstrap4 in Angular integrieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2020-11-25
Kommentar 0
3577

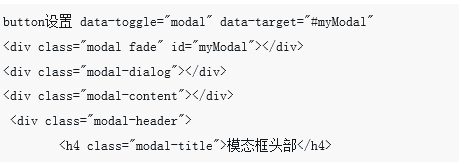
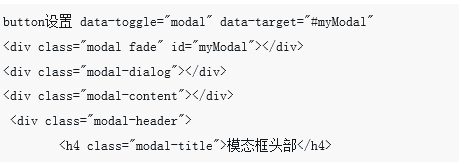
So richten Sie eine modale Box in Bootstrap4 ein
Artikeleinführung:So richten Sie eine modale Box in Bootstrap4 ein: Sie können eine kleine modale Box erstellen, indem Sie die Klasse „.modal-sm“ hinzufügen, und die Klasse „.modal-lg“ kann auch eine große modale Box erstellen.
2019-07-12
Kommentar 0
2703

So richten Sie eine Tabelle in Bootstrap4 ein
Artikeleinführung:Bootstrap4 verwendet die Klasse .table, um die Basistabelle zu formatieren. Gestreifte Tabelle: Klasse .table-striped hinzugefügt. Tabelle mit Rand: .table-bordered-Klasse hinzufügen. Mouseover-Statustabelle: .table-hover-Klasse usw. hinzufügen.
2019-07-17
Kommentar 0
2654