Insgesamt10000 bezogener Inhalt gefunden

So markieren Sie Bilder auf Meitu Xiuxiu Teilen Sie, wie Sie Bilder auf Meitu Xiuxiu markieren
Artikeleinführung:Mit der Markierungsfunktion von Meitu Xiu Xiu können Benutzer Bilder mit Text, Grafiken und anderen Markierungen versehen, um die Schönheit und Klarheit der Bilder zu verbessern und gleichzeitig das Urheberrecht der Bilder zu schützen. Freunde, die wissen möchten, wie man Bilder in Meitu Xiuxiu markiert, kommen und lernen es jetzt! So markieren Sie Bilder auf Meitu Xiuxiu 1. Öffnen Sie zunächst die Meitu Xiuxiu-APP und wählen Sie die Option „Markierungsfunktion“. 2. Fügen Sie dann das Bild hinzu und klicken Sie, um die Markierung einzugeben. 3. Wählen Sie dann das Symbol, den Text usw. aus, den Sie markieren möchten, und speichern Sie ihn schließlich im Album!
2024-07-16
Kommentar 0
565

HTML-Bild-Tag
Artikeleinführung:Leitfaden zum HTML-Bild-Tag. Hier besprechen wir die Attribute von HTML-Bild-Tags wie src, srcset usw. und ihre Beispiele zusammen mit dem Code.
2024-09-04
Kommentar 0
357

Wie kopiere ich Bilder vom Mac auf die Festplatte?
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie Bilder vom Mac auf die Festplatte kopieren. Wenn diese Methoden für Sie hilfreich sind, schauen Sie sich bitte diese Website an. Fangen wir jetzt an! Wie kopiere ich Fotos vom Mac auf eine neu erworbene mobile Festplatte? Die Methode zum Kopieren von Fotos vom Mac auf die Festplatte ist wie folgt: Schließen Sie die mobile Festplatte an den Computer an, klicken Sie unten auf das Symbol [Launcher], suchen Sie und Klicken Sie auf das Symbol [Fotos]. Halten Sie im Fenster [Fotos] die [Umschalt]-Taste gedrückt, um alle Fotos auszuwählen. Klicken Sie auf die Option [Datei-Exportieren-X-Fotos exportieren]. Suchen Sie zunächst die Fotos auf Ihrem Mac, die Sie auf Ihre Festplatte kopieren möchten. Angenommen, ein Foto ist auf dem Desktop gespeichert. Platzieren Sie die Maus im Fotobereich, klicken Sie mit der rechten Maustaste und wählen Sie im Popup-Optionsfeld „Bild.JPG kopieren“. Sie können die folgenden Schritte ausführen
2024-01-25
Kommentar 0
796

Welche Tags werden für Bilder in React verwendet
Artikeleinführung:In React verwenden Bilder das Tag „<img>“, aber der Pfad zum Bild kann nicht direkt in das srcs-Attribut des Tags geschrieben werden. Er kann in der Form „<img src={require('image url“ eingeführt werden ')} />" Bild.
2020-12-18
Kommentar 0
2545

Einführung in die Verwendung von Bild-Tags in HTML
Artikeleinführung:Dieser Artikel stammt aus der HTML-Einführungs-Tutorial-Kolumne. Er stellt die Verwendung von Bild-Tags in HTML vor und hat einen gewissen Referenzwert. Ich hoffe, er kann jedem helfen. Das <img>-Tag ist ein Bild-Tag im Definitionstext. Es kann den Namen des Bildes, die Größe des Bildes und einige Bildattribute des Bildes bereitstellen.
2020-02-28
Kommentar 0
3686

Das HTML-Bild-Tag ist
Artikeleinführung:HTML-Einführungs-Tutorial: In HTML werden Bilder durch das <img>-Tag definiert. Um ein Bild auf der Seite anzuzeigen, müssen Sie das Quellattribut (src) verwenden. src bezieht sich auf „Quelle“. Der Wert des Quellattributs ist die URL-Adresse des Bildes.
2019-09-09
Kommentar 0
3248

Der Cursor-Cursor-Stil wird durch Bilder ersetzt
Artikeleinführung:Die Mauszeiger-Stile sind begrenzt. Sie können sich auf http://css-cursor.techstream.org/ beziehen. Sie können den Cursor-Stil anpassen, indem Sie „cursor:url('xxx.cur',auto;“) festlegen Ich weiß nicht, warum. Was zu tun? Eine andere Möglichkeit besteht darin, den Mauszeiger durch ein Bild zu ersetzen. So verwenden Sie es. 1. Erstellen Sie ein Cursorbild (PS und andere Tools). Achten Sie darauf, keinen weißen Hintergrund zu verwenden. Verwenden Sie einen transparenten Hintergrund. Der transparente Hintergrund ist normalerweise ein Bild im GIF- oder PNG-Format.
2017-07-24
Kommentar 0
2307
So verwenden Sie das img-Tag von HTML-Bildern
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das img-Tag von HTML-Bildern verwenden und welche Vorsichtsmaßnahmen für die Verwendung des img-Tags von Bildern gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-01-17
Kommentar 0
3524

Bild-![]() -Tag in HTML
-Tag in HTML
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zum HTML-Bild-IMG-Tag vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
2018-06-04
Kommentar 0
2700

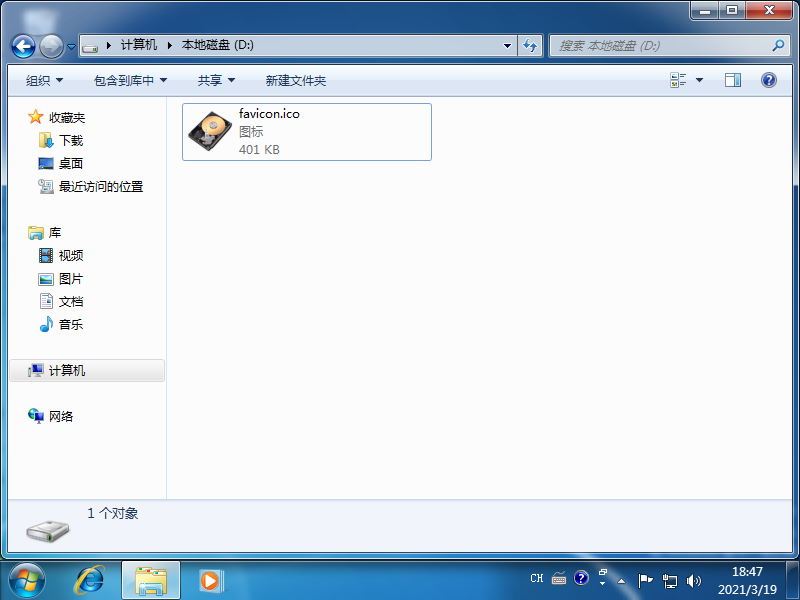
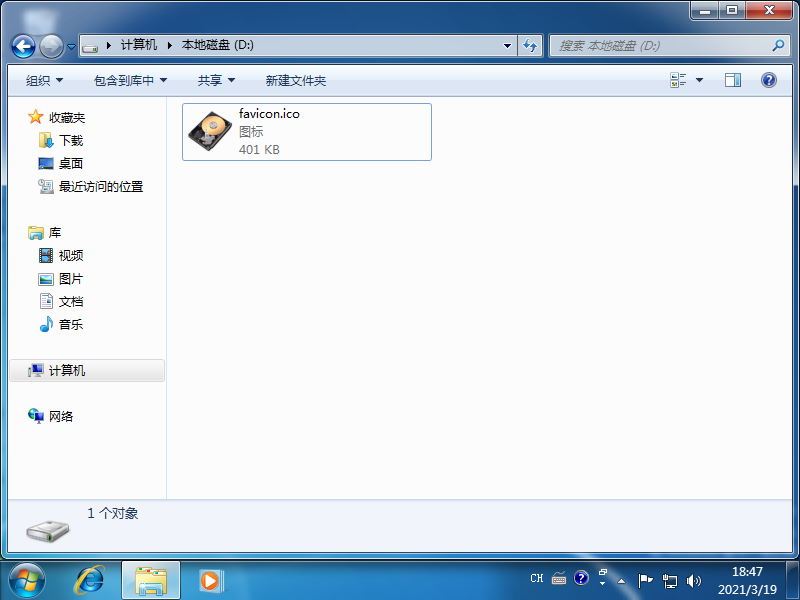
So ändern Sie das Festplattensymbol im Win7-System
Artikeleinführung:Haben Sie genug Festplattenpartitionssymbole im Windows 7-System gesehen? Heute werden wir versuchen, ein Festplattensymbol zu erstellen, das Ihnen gefällt. Im Folgenden finden Sie detaillierte Schritte. Ich hoffe, dass sie für alle hilfreich sind. Zuerst müssen Sie eine Festplatte oder Ihre Lieblingssymboldatei vorbereiten. Hier wird das Symbol im ICO-Format verwendet. 1. Öffnen Sie das Festplattenpartitionssymbol der Festplatte, auf der Sie ändern möchten, und legen Sie dann die ICO-Datei im Stammverzeichnis ab. Ich ändere hier das Laufwerk D. 2. Klicken Sie mit der rechten Maustaste in das Stammverzeichnis von Laufwerk D, erstellen Sie einen leeren Text mit dem Namen „Autorun“ und ändern Sie die Erweiterung „txt“ in „inf“. 3. Öffnen Sie die Datei, geben Sie den folgenden Inhalt ein und speichern Sie: [autorun]icon=favicon.ico. 4. Nach dem normalen Neustart des Computers das Laufwerk D
2023-07-07
Kommentar 0
2194

Kann JS das getaggte Video-Thumbnail eines Videos erfassen?
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit JS das getaggte Video-Thumbnail eines Videos erfassen können. Was sind die Vorsichtsmaßnahmen für die Aufnahme von Video-Thumbnails mit JS-Tags? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-08
Kommentar 0
5703

So stellen Sie den CSS-Mauszeiger auf den Bildstil ein
Artikeleinführung:In CSS können Sie das Cursor-Attribut verwenden, um den Mauszeiger auf einen Bildstil festzulegen. Sie müssen lediglich einen oder mehrere durch Kommas getrennte „url()“-Werte zum Cursor-Attribut hinzufügen, um das als Maus verwendete Bild anzugeben Zeiger. Die Syntax „Cursor: URL (Bilddateipfad)“.
2021-11-09
Kommentar 0
4465

JavaScript implementiert Bildkarusselleffekte mit titles_javascript-Fähigkeiten
Artikeleinführung:Was ich hier mit Ihnen teile, ist ein 4-Bildschirm-JS-Bildkarussellcode mit Titeln und Textbeschreibungen, der perfekt mit IE6 kompatibel ist. Bilder können gescrollt und umgeschaltet werden, indem die Maus auf die Nummernregisterkarte gesetzt wird, um die Bilder zu wechseln. Klicken Sie auf das Bild, um zur angegebenen Seite zu gelangen.
2016-05-16
Kommentar 0
1472

Wie implementiert man Bild-Tagging- und Anmerkungsfunktionen in Vue?
Artikeleinführung:Wie implementiert man Bild-Tagging- und Anmerkungsfunktionen in Vue? Bei der Entwicklung von Webseiten oder Anwendungen müssen wir Bilder häufig markieren und mit Anmerkungen versehen, um den Bildinhalt besser anzuzeigen und zu erklären. Als beliebtes Front-End-Framework bietet Vue eine Fülle von Tools und Komponenten, mit denen sich Bild-Tagging- und Anmerkungsfunktionen problemlos implementieren lassen. In diesem Artikel wird erläutert, wie Sie Vue zum Implementieren von Bildkennzeichnungs- und Anmerkungsfunktionen verwenden, und relevante Codebeispiele bereitstellen. Vorbereitung Bevor Sie beginnen, müssen einige Vorbereitungen getroffen werden. Zuerst müssen wir ein Vue-Element erstellen
2023-08-18
Kommentar 0
3154

So verweisen Sie auf Bilder in einem Tag in HTML
Artikeleinführung:Ja, das <a>-Tag in HTML kann zum Verweisen auf Bildlinks verwendet werden. Die Schritte umfassen: 1) Festlegen des Linkziels (href); 2) Einfügen des Bildes (img); 3) Festlegen des Bildpfads (src); 4) Hinzufügen von alternativem Text (alt); Dies macht das Bild anklickbar, hilft Suchmaschinen bei der Indexierung des Bildes und ermöglicht die Steuerung mithilfe von CSS-Stilen.
2024-04-27
Kommentar 0
1119

So ändern Sie das im Artikel angezeigte Titelbild im Empire CMS-System
Artikeleinführung:Titelbild der sich ändernden Artikel im Empire CMS-System anzeigen: Melden Sie sich zunächst im Systemhintergrund des Empire CMS an und betreten Sie die Bedienoberfläche. Suchen Sie zuerst die Spalte des entsprechenden Artikels, klicken Sie dann rechts im jeweiligen Artikel auf Ändern, klicken Sie rechts im Titelbild auf das kleine gelbe Symbol und wählen Sie dann ein Bild aus.
2019-07-30
Kommentar 0
3435