Insgesamt10000 bezogener Inhalt gefunden

Wie kann man mit Vue Bildwechsel und Karusselleffekte erzielen?
Artikeleinführung:Wie kann man mit Vue Bildwechsel und Karusselleffekte erzielen? Vue ist ein JavaScript-Framework zum Erstellen von Benutzeroberflächen, das eine elegante und effiziente Möglichkeit bietet, Daten und Interaktionslogik in Webanwendungen zu verwalten. Eine der vielen großartigen Funktionen von Vue ist, dass es problemlos Bildwechsel und Karusselleffekte bewältigen kann. In diesem Artikel stellen wir vor, wie Sie mit Vue diese Effekte erzielen. Zunächst müssen wir einige grundlegende HTML-Strukturen und -Stile für die Anzeige von Bildern vorbereiten. Wir können <i verwenden
2023-08-18
Kommentar 0
2502

Wie implementiert man schnelle Vorschau- und Wechselfunktionen von Bildern über Vue?
Artikeleinführung:Wie implementiert man schnelle Vorschau- und Wechselfunktionen von Bildern über Vue? Vue ist ein JavaScript-Framework zum Erstellen von Benutzeroberflächen, das uns dabei helfen kann, eine dynamische Datenbindung und Komponentenentwicklung zu erreichen. Während des Entwicklungsprozesses stoßen wir häufig auf die Notwendigkeit, Benutzern Bildvorschau- und Umschaltfunktionen bereitzustellen. In diesem Artikel wird erläutert, wie Sie diese Funktion mit Vue implementieren, und Codebeispiele werden verwendet, um den Lesern zu helfen, diese Technologie besser zu verstehen und anzuwenden. Zunächst müssen wir entsprechende Plug-Ins in das Vue-Projekt einführen, die uns bei der Implementierung des Diagramms helfen
2023-08-18
Kommentar 0
1274

Wie implementiert man Bildübergänge und Szenenwechsel in Vue?
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es ist einfach zu verwenden, flexibel und skalierbar und kann Entwicklern dabei helfen, schnell effiziente und interaktive Anwendungen zu erstellen. In Vue ist es eine häufige Anforderung, Bildübergänge und Szenenwechsel zu implementieren. In diesem Artikel wird erläutert, wie diese Funktion mithilfe der Übergangseffekte von Vue implementiert wird, und es werden relevante Codebeispiele bereitgestellt. Zuerst müssen wir das Vuetify-Framework in die Vue-Instanz einführen, das Vue umfangreiche UI-Komponenten und interaktive Funktionen bereitstellt.
2023-08-19
Kommentar 0
1697

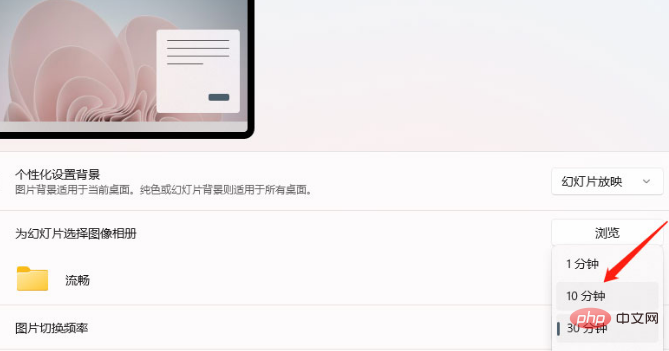
Wie stelle ich den automatischen Wechsel des Windows 11-Hintergrundbilds ein? Einführung in das Festlegen der Hintergrundbildersetzungszeit in Windows 11
Artikeleinführung:Viele Benutzer wissen nicht, wie sie den automatischen Wechsel der Windows 11-Hintergrundbilder nach dem Update der Windows 11-Version einrichten können. Der folgende Editor zeigt Ihnen, wie Sie die Hintergrundbildwechselzeit in Windows 11 einstellen. Werfen wir einen Blick darauf. Wie richte ich den automatischen Wechsel von Windows 11-Hintergrundbildern ein? Einführung in die Einstellung der Hintergrundbildersetzungszeit in Windows 11 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und öffnen Sie das Personalisierungsfenster im Dropdown-Menü. 2. Klicken Sie um die Hintergrundspalte einzugeben 3. Suchen Sie rechts nach der Option „Bildwechselhäufigkeit“ und „Zeit“. Öffnen Sie die Dropdown-Seite und nehmen Sie benutzerdefinierte Änderungen vor. Dieser Artikel ist Windo
2023-04-06
Kommentar 0
4241

Wie stelle ich den abgerundeten Eckenstil des Rahmens in CSS ein? Die Eigenschaft border-radius legt den Stil abgerundeter Ecken fest (Bild und Text).
Artikeleinführung:Bei der Entwicklung von Web-Frontends müssen wir möglicherweise einige abgerundete Eckeneffekte festlegen, z. B. abgerundete Avatare, abgerundete Schaltflächen usw., damit die Dinge auf der Webseite komfortabler aussehen. Wie werden diese abgerundeten Eckeneffekte mithilfe von CSS-Stilen erreicht? In diesem Kapitel erfahren Sie, wie Sie den abgerundeten Eckenstil des Rahmens in CSS festlegen. Die Eigenschaft border-radius legt den Stil des Rahmens (Bild und Text) fest. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-18
Kommentar 0
14571
请教超链接图片的切换的实现
Artikeleinführung:
请问超链接图片的切换的实现请问我有一张小图片和一张大图片,页面显示小图片,当鼠标经过显示大图片,并且图片是超链接。怎么用CSS实现两张图片的切换?------解决方案--------------------
HTML code
._NO{width:80px;height:100px;border:1px solid red
2016-06-13
Kommentar 0
897

Verwendung von HTML, CSS und jQuery zur Implementierung erweiterter Bildwechselfunktionen
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um die erweiterte Funktion des Bildwechsels zu implementieren. Einführung: Im modernen Webdesign ist der Bildwechsel eine häufige Anforderung. Durch die Verwendung von HTML, CSS und jQuery können wir verschiedene Formen von Bildwechseleffekten erzielen. In diesem Artikel erfahren Sie, wie Sie mit diesen Technologien erweiterte Funktionen der Bildumschaltung implementieren und konkrete Codebeispiele bereitstellen. 1. HTML- und CSS-Layout: Zuerst müssen wir eine HTML-Struktur erstellen, um Bilder und Schaltschaltflächen unterzubringen. Kann einen gebrauchen
2023-10-25
Kommentar 0
919

Einfache Schritte zum Erstellen eines Puzzles mit fehlenden Effekten in ppt2013
Artikeleinführung:Klicken Sie in der Menüleiste auf „Einfügen“ und „Tabelle“, um zur einfachen Veranschaulichung eine 4*4-Quadratmatrix zu zeichnen und so die mühsamen Schritte des manuellen Zeichnens eines Rechtecks zu vermeiden. Wählen Sie die Tabelle aus, deaktivieren Sie auf der Registerkarte „Design“ die Kontrollkästchen „Titelzeile“ und „Rahmenzeile“ und stellen Sie in der Schaltfläche „Füllen“ die Option „Keine Füllfarbe“ ein. Klicken Sie auf der Registerkarte „Design“ auf die Schaltfläche „Zeichnungsrahmen“ und wählen Sie die Stiftfarbe aus. Hier habe ich Orange gewählt. Nachdem Sie der Tabelle Rahmen hinzugefügt haben, klicken Sie auf die Schaltfläche „Rahmen“ und wählen Sie „Alle Ränder“ aus dem Dropdown-Menü aus. Wechseln Sie zur Registerkarte „Layout“, klicken Sie auf die Schaltfläche „Zellengröße“ und geben Sie die Höhe und Breite von unten ein. Die Höhe beträgt 3 cm und die Breite 4 cm. Auf diese Weise wird der vorläufige Tabellenstil gezeichnet. Um den fehlenden Effekt zu erzielen, klicken Sie auf den Zeichenrand – Radierer, um die unnötigen Linien zu löschen. zu lokalen Zellen
2024-04-16
Kommentar 0
436

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2450






