Insgesamt10000 bezogener Inhalt gefunden




So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS
Artikeleinführung:So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS: 1. Erstellen Sie einen äußersten übergeordneten Ring. 2. Zeichnen Sie zwei Halbkreise durch den „Clip-Pfad“ und positionieren Sie sie absolut so, dass sie den übergeordneten Ring abdecken Farbe des übergeordneten Rings durch Drehen des rechten Halbkreises um 4. Wenn er größer als 50 ist, stellen Sie den Rotationsgrad des rechten Halbkreises auf 0 ein, ändern Sie seine Randfarbe, um den Effekt der ersten 50 zu erzielen, und drehen Sie dann den linken Halbkreis , das heißt Der Effekt kann erzielt werden.
2023-01-31
Kommentar 0
2418

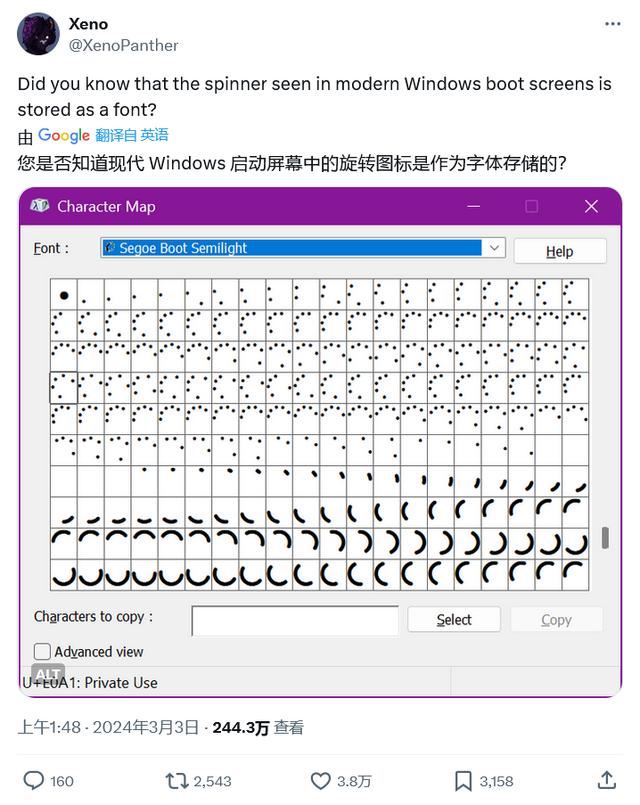
Neues verstecktes Easter Egg im Win11-System: Der Startbildschirm lädt keine Animationen mehr und wird im Schriftartformat gespeichert
Artikeleinführung:Die Quelle @XenoPanther hat kürzlich getwittert, dass er ein verstecktes Easter Egg im Windows 11-System entdeckt hat. Der rotierende Kreis auf dem Systemstartbildschirm wird nicht als Animation, sondern als Schriftart gespeichert. Dieser rotierende Kreis verwendet eine Schriftart namens „SegoeBootSemilight“, die zur Segoe-Schriftartenreihe gehört. Der Benutzer öffnet die „Character Map“ im Windows 11-System und wählt die Schriftart aus, um die relevanten Informationen zur Schriftart anzuzeigen. Wie oben gezeigt, gibt es mehrere Versionen eines sich drehenden Kreises, die alle zu einer sich drehenden Animation kombiniert werden. Man kann also sagen, dass der sich drehende Kreis mit Schriftarten animiert ist und keine echte Animation ist.
2024-04-11
Kommentar 0
1104

So legen Sie den Klingelton in AI fest – die spezifische Methode zum Festlegen des Klingeltons in AI
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Ellipsen-Werkzeug, um einen perfekten Kreis zu zeichnen. 2. Klicken Sie links auf die Schaltfläche „Pfadtext“ und geben Sie Text entlang des kreisförmigen Rahmens ein. 3. Wählen Sie den Buchstaben aus und öffnen Sie das Zeichen Bedienfeld und stellen Sie die Schriftgröße auf 20,7 pt4 ein. Wählen Sie den Kreis aus, klicken Sie im Effektmenü auf 3D-Optionen und wählen Sie die Schaltfläche „Rotation“ aus. 5. Stellen Sie in den geöffneten 3D-Rotationsoptionseinstellungen die Positionsoption auf „Benutzerdefinierter Rotationseffekt“ ein und ändern Sie die Parameter und klicken Sie zum Speichern auf OK. 6. Schließlich ist es ein Ring. Fügen Sie dem Text einfach einen roten Fülleffekt hinzu
2024-05-06
Kommentar 0
694

So erstellen Sie eine Animation von Text, der sich um den Avatar im Ausschnitt dreht_ Tutorial zum Erstellen einer Animation von Text, der sich im Ausschnitt um den Avatar dreht
Artikeleinführung:1. Öffnen Sie zunächst den Ausschnitt und klicken Sie auf das +-Zeichen in der Mitte, um mit der Erstellung zu beginnen. 2. Anschließend importieren Sie ein grünes Hintergrundbild. 3. Klicken Sie dann auf das Bild-in-Bild unten – fügen Sie ein neues Bild-in-Bild hinzu und fügen Sie ein rotes Bild hinzu. 4. Klicken Sie auf die Maske unten und wählen Sie die kreisförmige Maskenanwendung aus. 5. Fügen Sie dann das Avatar-Bild, das Sie erstellen möchten, in Form eines Bild-in-Bildes hinzu (am besten schneiden Sie das Foto im Verhältnis 1:1 zu) oder klicken Sie unten auf die Anwendung „Maske-Kreismaske“. 6. Klicken Sie abschließend auf „Text“ – „Neuer Text“, geben Sie Ihren eigenen Text ein und wählen Sie „In Animation umbrechen“ – „Animation in Schleife“ (und denken Sie daran, die Position des Textes zwischen dem roten Kreis und dem Avatar-Kreis anzupassen). Hinweis: Bei der Texteingabe müssen zwischen den Wörtern Leerzeichen stehen.
2024-04-16
Kommentar 0
1181

So drehen Sie einen Kreis mit CSS3-Animation
Artikeleinführung:So drehen Sie einen Kreis mit CSS3-Animation: 1. Erstellen Sie eine neue HTML-Beispieldatei und definieren Sie das div als „<div class="demo"></div>“ 2. Legen Sie Ränder mit unterschiedlichen Effekten über Animationsattribute fest, um sie zu drehen. Der Code lautet „Animation: Kreis 2s unendlich linear; @keyframes Kreis {0% {transform: rotieren(0deg);}“.
2023-02-01
Kommentar 0
2451


Verwenden Sie Shape, um Animationsbeispielcode zu erstellen
Artikeleinführung:Im Vergleich zu WPF/Silverlight kann man sagen, dass das Animationssystem von UWP erheblich verbessert wurde. In diesem Artikel wird jedoch nicht auf die Verwendung von Shape für einige Fortschritts- und Warteanimationen eingegangen Darüber hinaus werden auch einige verwandte Techniken vorgestellt. 1. Verwenden Sie StrokeDashOffset, um die Warteaufforderungsanimation zu erstellen. Die kreisförmige Warteaufforderungsanimation ist sehr einfach zu erstellen. Lassen Sie sie einfach rotieren. Es ist jedoch nicht einfach, andere Formen als Kreise zu erstellen, z. B. Dreiecke. Sie können sie nicht einfach zulassen Drehen: Um dieses Problem zu lösen, können Sie verwenden
2018-05-11
Kommentar 0
2866

So erzielen Sie einen kreisförmigen Text-Scroll-Effekt in CSS
Artikeleinführung:So implementieren Sie kreisförmiges Scrollen von Text in CSS: 1. Verwenden Sie das Animationsattribut für das Textelement, um eine kreisförmige Animation zu binden. 2. Verwenden Sie die Regel „@keyframes“ und die Anweisung „transform: TranslateX (Wert %)“, um festzulegen Text in jedem Frame der Animation. Verschieben Sie einfach die Position.
2021-11-09
Kommentar 0
20783

So implementieren Sie die CSS-Karussellfunktion
Artikeleinführung:Implementierungsschritte: 1. Erstellen Sie einen kreisförmigen Container und legen Sie mithilfe von CSS-Stilen Breite, Höhe, Rand, abgerundete Ecken und andere Attribute fest, damit er wie ein Drehteller aussieht. 2. Erstellen Sie mehrere fächerförmige Bereiche im Container. 3. Verwenden Sie CSS-Animationen, um den Rotationseffekt des Plattenspielers zu erzielen. 4. Verwenden Sie JavaScript, um die Rotationsgeschwindigkeit und die Stoppposition des Plattenspielers zu steuern. 5. Wenn der Plattenspieler stoppt, wird das Gewinnergebnis ermittelt auf der Stoppposition.
2024-03-04
Kommentar 0
1180

CSS3 realisiert die Codefreigabe für den Kreisrotations-Countdown
Artikeleinführung:Viele Antwort-H5-Schnittstellen verfügen über einen rotierenden Countdown-Effekt, eine Animation, die sich kontinuierlich dreht und verringert, ähnlich dem Bild unten. In diesem Artikel erfahren Sie hauptsächlich, wie Sie die Kreisrotations-Countdown-Funktion in CSS3 implementieren. Freunde, die sie benötigen, können darauf verweisen.
2018-02-26
Kommentar 0
2951

So erstellen Sie mit CSS eine Rotationsanimation
Artikeleinführung:Schritte zum Implementieren der Verwendung von CSS zum Erstellen einer Rotationsanimation. Im modernen Webdesign sind Animationseffekte ein sehr wichtiges und beliebtes Element. Unter anderem kann Rotationsanimation Webseiten Lebendigkeit und Attraktivität verleihen. In diesem Artikel werden die spezifischen Schritte zur Verwendung von CSS zum Erstellen einer Rotationsanimation vorgestellt und einige Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur erstellen Erstellen Sie zunächst ein Element in HTML, um den Rotationsanimationseffekt anzuzeigen. Es kann ein Bild, Text, eine Schaltfläche oder ein anderes Element sein. Hier ist ein einfaches Beispiel: <divc
2023-10-26
Kommentar 0
1881

CSS zum Implementieren einer Bildrotationsanimation
Artikeleinführung:Im Webdesign gehören Bilder zu den unverzichtbaren Elementen. Um die Webseite interessanter und attraktiver zu gestalten, können wir mithilfe der CSS3-Animationstechnologie Bildern Rotationsanimationseffekte hinzufügen. Als Nächstes wird in diesem Artikel erläutert, wie Sie mithilfe von CSS eine Bildrotationsanimation implementieren. 1. Schritte Um eine Bildrotationsanimation zu implementieren, müssen wir die folgenden Schritte ausführen: 1. Fügen Sie ein Bild-Tag zu HTML hinzu: Fügen Sie zunächst ein Bild-Tag zu HTML hinzu. Beispiel: <img src="image.jpg" alt="image">2
2023-05-09
Kommentar 0
3728

CSS-Transformation: So erzielen Sie den Rotationseffekt von Elementen
Artikeleinführung:CSS-Transformation: Um den Rotationseffekt von Elementen zu erzielen, sind spezifische Codebeispiele erforderlich. Im Webdesign sind Animationseffekte eine der wichtigen Möglichkeiten, die Benutzererfahrung zu verbessern und die Aufmerksamkeit des Benutzers zu erregen, und Rotationsanimationen sind eine der klassischeren Methoden. In CSS können Sie das Attribut „transform“ verwenden, um verschiedene Verformungseffekte von Elementen zu erzielen, einschließlich Rotation. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der CSS-Transformation den Rotationseffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwendung von CSSs „transf
2023-11-21
Kommentar 0
1360