Insgesamt10000 bezogener Inhalt gefunden


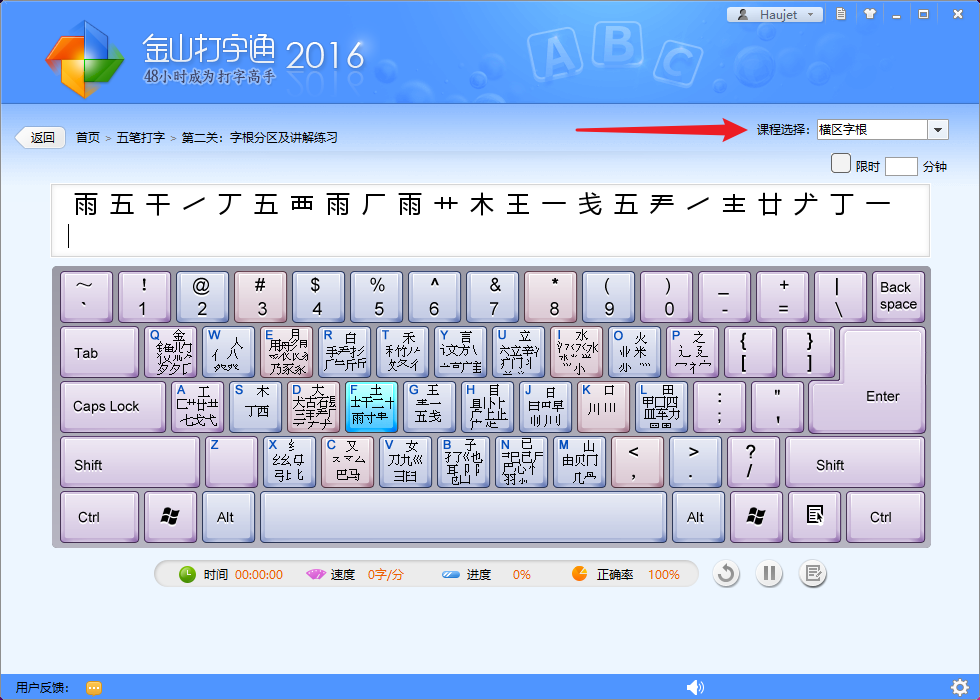
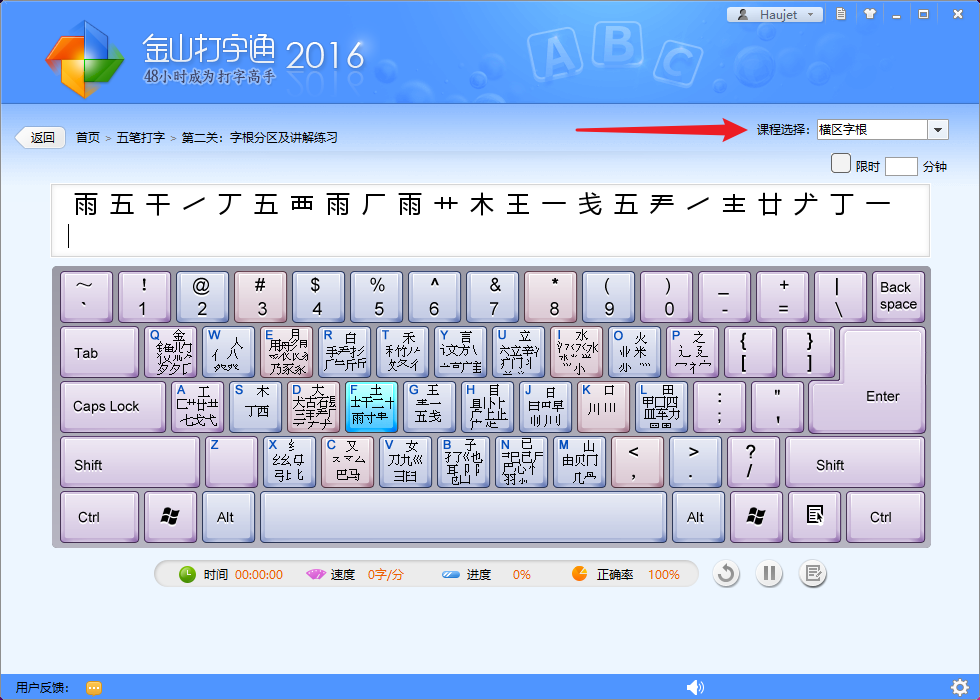
So üben Sie das Wubi-Schreiben für Anfänger - Tippübungen mit der Wubi-Eingabemethode
Artikeleinführung:Die Wubi-Eingabemethode, auch Wubi-Eingabemethode genannt, ist eine effiziente Eingabemethode für chinesische Schriftzeichen. Für Anfänger erfordert das Beherrschen der Wubi-Schriftart eine gewisse Zeit und Geduld. Nachfolgend hat der Herausgeber die Lernmethoden für Wubi-Schriftart-Anfänger zusammengestellt. 1. Verstehen Sie die Prinzipien der Wubi-Schriftart zur Eingabemethode für Striche und Radikale. Jedes chinesische Schriftzeichen kann aus verschiedenen Strichen und Radikalen bestehen. Daher liegt der Schlüssel zum Erlernen der Wubi-Schriftart darin, die Kombinationsregeln von Strichen und Grundzeichen zu verstehen. In der Fünf-Strich-Schriftart gibt es fünf Grundstriche: horizontal, vertikal, links, rechts und gefaltet. Diese Grundstriche können zu verschiedenen Wurzelzeichen kombiniert werden, die wiederum zu vollständigen chinesischen Schriftzeichen kombiniert werden können. 2. Lernen Sie die Radikale und Schlüsselpositionen. In der Wubi-Schriftart entspricht jeder Buchstabenschlüssel einem oder mehreren Radikalen. daher
2024-03-18
Kommentar 0
990

Warum sollten CSS3-Animationen mit jQuery verwendet werden? Entdecken Sie die Kombination ihrer Stärken
Artikeleinführung:Warum sollten CSS3-Animationen mit jQuery verwendet werden? Entdecken Sie ihre vorteilhaften Kombinationen. Im modernen Webdesign sind Animationseffekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung. Die Animationsfunktionen von CSS3 und jQuery, einer leistungsstarken JavaScript-Bibliothek, können umfangreiche Animationseffekte liefern. Warum also beide zusammen verwenden? In diesem Artikel werden die Vorteile der Kombination von CSS3-Animationen mit jQuery untersucht und anhand von Codebeispielen weiter veranschaulicht. CSS3 bietet eine Reihe leistungsstarker Animationsfunktionen, wie z
2023-09-08
Kommentar 0
1037

CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Rotationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, Rotationseffekte zu implementieren. Einführung: CSS-Animationen sind eine der wichtigen Komponenten des modernen Webdesigns. CSS-Animationen können Webseiten Interaktivität und visuelle Attraktivität verleihen. In diesem Artikel erfahren Sie, wie Sie mit CSS einen einfachen und schönen Rotationseffekt implementieren. Mithilfe einfacher Codebeispiele können Sie diese Technik leicht beherrschen. Erstellen Sie eine HTML-Struktur: Zuerst müssen wir eine HTML-Struktur erstellen, um unseren Rotationseffekt beizubehalten. Fügen Sie in der HTML-Datei den folgenden Code hinzu: <divclas
2023-10-21
Kommentar 0
1237

CSS3-Animation vs. jQuery: Wählen Sie die Technologie, die Ihren Projektanforderungen entspricht
Artikeleinführung:Vergleich von CSS3-Animation und jQuery: Wählen Sie die Technologie, die zu Ihren Projektanforderungen passt. Einführung: In der Front-End-Entwicklung sind Animationseffekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung. Früher verwendeten Entwickler hauptsächlich jQuery, um Animationseffekte auf der Seite zu implementieren. Mit der Entwicklung von CSS3 stehen jedoch leistungsstarke Animationsfunktionen zur Verfügung, die es ermöglichen, Animationseffekte mit reinem CSS zu erzielen. In diesem Artikel werden CSS3-Animationen und jQuery verglichen und erläutert, wie Sie die Technologie auswählen, die Ihren Projektanforderungen entspricht. 1. CSS3-Animation
2023-09-08
Kommentar 0
1275

h5 und CSS3 erstellen ein Eingabefeld mit Eingabeaufforderungstext
Artikeleinführung:Ein für Webkit einzigartiges CSS, das den Textstil im Inneren steuern kann. Mit den Animationseffekten und Pseudoklassen von CSS3 können wir ganz einfach ein animiertes Eingabefeld erstellen, das sich sehr gut für die Systemanmeldung, Suche usw. eignet. Wenn Sie interessiert sind Wenn Sie auf diesen Artikel verweisen, kann er Ihnen möglicherweise weiterhelfen
2017-05-23
Kommentar 0
4810

Beispiel für die gemeinsame Nutzung der CSS3-Funktion „font-feature-settings' zur Reduzierung des Zittereffekts bei Schriftartanimationen
Artikeleinführung:Bei der Arbeit am GithubProfile-Projekt habe ich digitale Animationsanzeigeeffekte verwendet, beispielsweise die Anzahl der Commits, Sterne und Follower auf der Seite „Mein GithubProfile“. Bei der tatsächlichen Verwendung kommt es aufgrund der ungleichen Breite der digitalen Schriftarten während der digitalen Wachstumsanimation zu deutlichen Erschütterungen, und das Erlebnis ist sehr schlecht. Font-Feature-Settings ist eine erweiterte Funktion von CSS, mit der Anpassungen an der OpenType-Schriftart und der Grafikanzeige vorgenommen werden. In diesem Artikel wird hauptsächlich die Verwendung der CSS3-Funktion „Font-Feature-Settings“ vorgestellt, um den Zittereffekt von Schriftartanimationen zu reduzieren. Ich hoffe, dass sie allen helfen kann.
2017-12-29
Kommentar 0
2435

10 schöne und praktische Textanimationseffekte, um Ihre Seiten attraktiver zu machen!
Artikeleinführung:Bilder und Text sind unverzichtbare Bestandteile von Webseiten. Der richtige Einsatz von Bildern kann Webseiten lebendig machen, gewöhnlicher Text jedoch nicht. Anschließend können Sie dem Text einige Stile hinzufügen, um einen gut aussehenden Texteffekt zu erzielen und die Seite interaktiver und attraktiver zu gestalten. Unten stellt Ihnen die chinesische PHP-Website 6 schöne und praktische Textanimations-Spezialeffekte vor. Kommen Sie und sammeln Sie sie!
2021-08-10
Kommentar 0
18910

So verbessern Sie die Übergangsleistung Ihrer Anwendung durch die Übergangskomponente und CSS-Animation von Vue
Artikeleinführung:So verbessern Sie die Übergangsleistung Ihrer Anwendung durch die Übergangskomponente und CSS-Animation von Vue. Einführung: In Webanwendungen sind Übergangseffekte eine der wichtigen Komponenten zur Verbesserung der Benutzererfahrung. Vue.js bietet eine Übergangskomponente zur Verarbeitung der Übergangseffekte von Elementen. In Kombination mit CSS-Animationen können Sie problemlos verschiedene Übergangseffekte erstellen. In diesem Artikel wird erläutert, wie Sie mit der Übergangskomponente und der CSS-Animation von Vue die Übergangsleistung der Anwendung verbessern und dies anhand von Codebeispielen veranschaulichen. eins
2023-07-18
Kommentar 0
1513
Erstellen Sie animierte Effektschaltflächen mit reinem CSS
Artikeleinführung:Wir wissen, dass CSS3 eine aktualisierte Version der CSS-Technologie ist und dass sich die Entwicklung der CSS3-Sprache in Richtung Modularität entwickelt. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören: Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw. In diesem Artikel stellt Ihnen der Editor eine sehr gute CSS3-Schaltflächenanimation vor. Diese CSS3-Schaltfläche verfügt über insgesamt 5 Animationsmethoden, von denen jede eine Mouseover-Animation ist Ich glaube nicht, dass die Erweiterung so schwierig ist wie bei anderen Schaltflächen. Wir können den CSS-Code nach Belieben ändern.
2017-11-21
Kommentar 0
2298

Verwenden Sie CSS, um interessante Text-Swing-Animationseffekte zu erstellen
Artikeleinführung:Im vorherigen Artikel „Super praktisch! In „Verwenden von CSS3 zum Überlagern und gemeinsamen Anzeigen von zwei Bildern“ haben wir zwei Spezialeffekte vorgestellt, die CSS3 zum Überlagern und gemeinsamen Anzeigen von zwei Bildern verwenden. Dieses Mal stellen wir Ihnen vor, wie Sie mit CSS Text-Swing-Animationseffekte erstellen. Wenn Sie interessiert sind, können Sie mehr darüber erfahren
2021-08-30
Kommentar 0
4460

So erstellen Sie schöne Schriftarten in Word
Artikeleinführung:1. Machen Sie den Text animiert. Sie können in Word dynamische Texteffekte festlegen, um Ihrem Dokument einen Hauch von leuchtenden Farben zu verleihen. Schritt 1: Wenn Sie Text auswählen, um dynamische Effekte festzulegen, führen Sie den Menübefehl [Format → Schriftart] aus, um das Dialogfeld „Schriftart“ aufzurufen, und legen Sie Schriftart, Schriftgröße und andere Parameter fest. Schritt 2: Klicken Sie im Schriftartendialogfeld auf die Registerkarte [Texteffekte]. In den dynamischen Effekten sind sechs Effekte voreingestellt. Nach der Bestätigung sehen Sie den ausgewählten Text [eingehüllt] in einem bunten Feuerwerk. 2. Schöne Schriftarten sind überall zu sehen. Wenn Sie hart daran gearbeitet haben, den Text in Word zu gestalten und verschiedene schöne Schriftarten einzurichten, stellen Sie beim Öffnen auf anderen Computern fest, dass er sich im System eines anderen befindet.
2024-04-26
Kommentar 0
625

Was ist CSS3?
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie. Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen sowie Texteffekte umfasst , Module wie mehrspaltiges Layout.
2021-04-02
Kommentar 0
4821

Was macht CSS3?
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie. Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen sowie Texteffekte umfasst , Module wie mehrspaltiges Layout.
2020-11-10
Kommentar 0
3145

HTML CSS3 was ist
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie (Cascading Style Sheets). Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul und Hintergrund umfasst und Module wie Rahmen, Texteffekte und mehrspaltige Layouts.
2019-05-28
Kommentar 0
3670

Was ist CSS3?
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie (Cascading Style Sheets). Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul und Hintergrund umfasst und Module wie Rahmen, Texteffekte und mehrspaltige Layouts.
2019-08-03
Kommentar 0
4771

CSS3, was bedeutet das?
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Cascading-Stylesheet-Technologie. Sie wurde 1999 formuliert. Am 23. Mai 2001 stellte W3C den Arbeitsentwurf von CSS3 fertig, der hauptsächlich Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen umfasst , Texteffekte, mehrspaltiges Layout und andere Module.
2021-06-01
Kommentar 0
2997

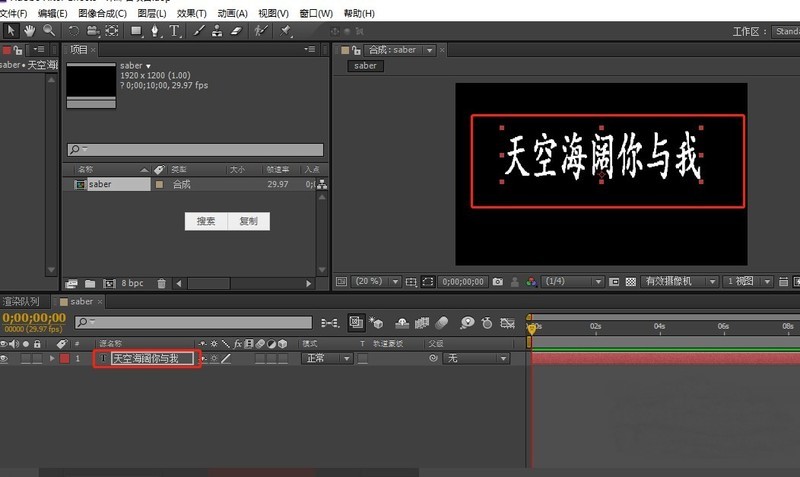
So verwenden Sie das Sabre-Spezialeffekt-Plug-in in AE_Tutorial zur Verwendung des Sabre-Spezialeffekt-Plug-ins in AE
Artikeleinführung:1. Erstellen Sie eine neue Komposition, klicken Sie mit der rechten Maustaste auf das Ebenenbedienfeld, um eine neue Textebene zu erstellen, und fügen Sie den gewünschten Text hinzu. 2. Klicken Sie dann mit der rechten Maustaste auf das Ebenenbedienfeld und erstellen Sie eine neue einfarbige Ebene mit einer beliebigen Farbe. 3. Als nächstes können Sie Säbel auswählen, auf die einfarbige Ebene klicken (2019CC ist eine einfarbige Ebene), Effekt – Videosopilot – Säbel, 4. Wählen Sie im benutzerdefinierten Körper die Textebene für den Thementyp und dann die Textebene aus Sie haben gerade die Textebene betreten. 5. Sie können sehen, dass der Text bereits eine Wirkung erzielt hat. In der Voreinstellung stehen verschiedene Effekte zur Auswahl und die Parameter können an Ihre eigenen Bedürfnisse angepasst werden. 6. Sie können auch Schlüsselbilder hinzufügen, um Animationseffekte zu erstellen
2024-06-01
Kommentar 0
502