Insgesamt10000 bezogener Inhalt gefunden

Wie erreicht man mit CSS die gleiche Skalierung der Bilder auf der Seite? (Beispiel)
Artikeleinführung:Beim Durchsuchen der Seite oder bei der eigentlichen Arbeit stoßen wir gelegentlich auf Probleme mit der Bildskalierung. In diesem Artikel wird Ihnen das Problem der gleichen Skalierung von CSS-Bildern vorgestellt, dh der gleichen Proportionalität der Anzeige von CSS-Bildern. Ich hoffe, es hilft Freunden in Not.
2018-08-13
Kommentar 0
6573

Microsoft Edge-Browser-Update: Funktion „Bild vergrößern' hinzugefügt, um die Benutzererfahrung zu verbessern
Artikeleinführung:Einer Nachricht vom 21. März zufolge hat Microsoft kürzlich seinen Microsoft Edge-Browser aktualisiert und eine praktische „Bild vergrößern“-Funktion hinzugefügt. Wenn Benutzer den Edge-Browser verwenden, können Benutzer diese neue Funktion jetzt ganz einfach im Popup-Menü finden, indem sie einfach mit der rechten Maustaste auf das Bild klicken. Noch praktischer ist, dass Benutzer auch mit der Maus über das Bild fahren und dann die Strg-Taste doppelklicken können, um schnell die Funktion zum Vergrößern des Bildes aufzurufen. Nach Angaben des Herausgebers wurde der neueste veröffentlichte Microsoft Edge-Browser im kanarischen Kanal auf neue Funktionen getestet. Die stabile Version des Browsers hat außerdem offiziell die praktische Funktion „Bild vergrößern“ eingeführt, die Benutzern ein komfortableres Durchsuchen von Bildern ermöglicht. Darauf haben auch ausländische Wissenschafts- und Technologiemedien geachtet
2024-03-21
Kommentar 0
1174

Der Unterschied zwischen ![]() und in CSS
und in CSS
Artikeleinführung:Während des Ladevorgangs der Webseite wird das als CSS-Hintergrundbild vorhandene Bildhintergrundbild erst dann geladen, wenn die Struktur geladen ist (nachdem der gesamte Inhalt der Webseite angezeigt wurde) und das Tag img in HTML vorhanden ist Teil der Webseitenstruktur (Inhalt) und wird dabei geladen. Mit anderen Worten: Die Webseite lädt zuerst den Inhalt des Tags img und dann den Hintergrund des Hintergrundbilds -image. Wenn Sie ein großes Bild einfügen, wird nach dem Herunterladen des Bildes kein Inhalt angezeigt. Wenn Sie CSS verwenden, um dasselbe Bild einzuführen, wird das Hintergrundbild erst geladen, wenn die Webseitenstruktur und der Inhalt geladen sind, was sich nicht auf das Durchsuchen des Webseiteninhalts auswirkt.
2017-06-21
Kommentar 0
2450

So entwickeln Sie mit Layui eine Fotoalbumfunktion, die das Vergrößern und Verkleinern von Bildern unterstützt
Artikeleinführung:So entwickeln Sie mit Layui eine Fotoalbumfunktion, die das Vergrößern und Verkleinern von Bildern unterstützt. Durch die Anzeige von von Benutzern hochgeladenen Bildern können Benutzer Bilder einfach durchsuchen und verwalten. Um ein besseres Benutzererlebnis zu bieten, besteht eine häufige Anforderung darin, die Funktion zum Vergrößern und Verkleinern von Bildern zu unterstützen. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework eine Fotoalbumfunktion entwickeln, die das Vergrößern und Verkleinern von Bildern unterstützt, und es werden spezifische Codebeispiele bereitgestellt. Stellen Sie zunächst sicher, dass Sie die CSS- und JS-Dateien des Layui-Frameworks importiert haben. Du
2023-10-24
Kommentar 0
1029

Laden Sie Bilder effizient mit HTML und JavaScript
Artikeleinführung:Ich habe zuvor ein Tutorial geschrieben, in dem es darum ging, wie man Bilder mithilfe von HTML, CSS oder JavaScript vorab auf einer Webseite lädt. Der Grund, warum wir uns die Mühe machen, Bilder vorab zu laden, besteht darin, den Benutzern ein besseres Surferlebnis zu bieten, damit sie nicht auf das Laden der Bilder warten müssen. Der gleiche Gedanke zur Verbesserung der Benutzererfahrung gilt auch für das verzögerte Laden von Bildern. Wenn wir eine Website durchsuchen, sind Bilder einer der größten Faktoren, die das Seitengewicht beeinflussen. Durch optimales Laden wird die Leistung verbessert und Bandbreite gespart. In diesem Tutorial lernen wir verschiedene Möglichkeiten zum verzögerten Laden von Bildern kennen. Die Notwendigkeit des verzögerten Ladens von Bildern Wir beginnen dieses Tutorial damit, zu verstehen, warum Sie sich mit dem verzögerten Laden von Bildern beschäftigen sollten. Nehmen wir an, Sie erstellen eine Portfolio-Website für einen Fotografen und sie befinden sich auf einer Seite
2023-08-25
Kommentar 0
1717

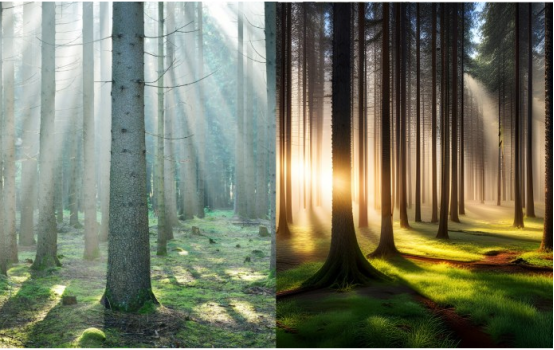
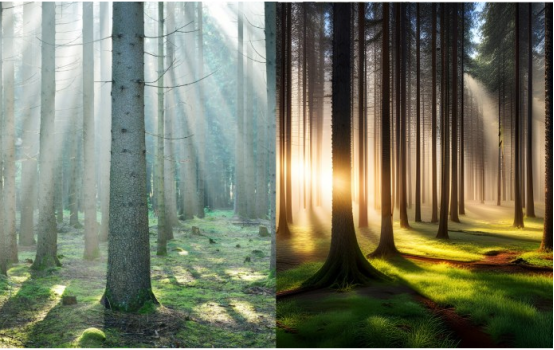
Wie generative KI die Bildsuche neu definiert
Artikeleinführung:Um den Inhalt neu zu schreiben, ohne die ursprüngliche Bedeutung zu ändern, muss die Sprache ins Chinesische umgeschrieben werden, und der Inhalt von Chonglou muss nicht neu geschrieben werden Seine Fähigkeit, einzigartige Texte, Töne und Bilder zu erzeugen, hat großes Interesse geweckt. Das Potenzial der generativen KI beschränkt sich jedoch nicht nur auf die Erstellung neuer Daten. Die zugrunde liegenden Technologien der generativen KI, wie z. B. Transformer und Diffusionsmodelle, können viele andere Anwendungen unterstützen, einschließlich der Suche und Entdeckung von Informationen. Insbesondere könnte generative KI die Bildsuche revolutionieren und es Menschen ermöglichen, visuelle Informationen auf eine Weise zu durchsuchen, die bisher nicht möglich war. Hier erfahren Sie, wie generative KI das Bildsucherlebnis neu definieren kann. Bilder und Text
2023-09-29
Kommentar 0
837

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1208
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1063
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
811

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1541
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1100
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
984
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Artikeleinführung:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
Kommentar 0
1020
实例讲解PHP面向对象之多态,实例讲解面向对象_PHP教程
Artikeleinführung:实例讲解PHP面向对象之多态,实例讲解面向对象。实例讲解PHP面向对象之多态,实例讲解面向对象 什么是多态性? 多态性是继数据库抽象和继承后,面向对象语言的第三个特征。多态即多
2016-07-13
Kommentar 0
909