Insgesamt10000 bezogener Inhalt gefunden

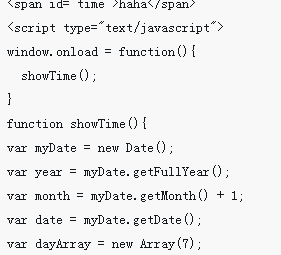
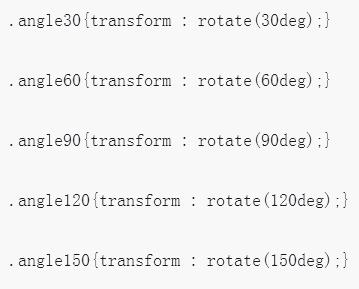
Jquery + HTML5 realisiert den Uhreffekt der Spracherinnerung
Artikeleinführung:Das Beispiel in diesem Artikel beschreibt den Uhreffekt von Jquery+html5, mit dem ein Wecker eingestellt und eine Spracherinnerung bereitgestellt werden kann. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Dies ist ein auf Jquery + HTML5 basierender Uhr-Spezialeffektcode, der einen Wecker stellen und Spracherinnerungen bereitstellen kann. Das größte Merkmal ist, dass er auch Spracherinnerungen bereitstellen kann Freunde kommen und studieren es. Operationsrendering:
2017-08-17
Kommentar 0
2454

Mehrstufiger Webmenüeffekt mit horizontalem Layout, implementiert durch jquery CSS
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jquery CSS implementierte mehrstufige Webmenüeffekt vorgestellt und die Implementierungstechnik des dynamischen Transformationseffekts von jquery-Seitenelementattributen beschrieben. Freunde, die ihn benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1184

Erstellen Sie eine einfache Uhr mit HTML5 und CSS3
Artikeleinführung:Die Verwendung von HTML5 und CSS zur Erzielung des Pendeleffekts wird häufig in Projekten angetroffen. Heute werde ich den Implementierungscode eines einfachen Uhreffekts basierend auf HTML5 + CSS auf der Plattform teilen.
2017-09-14
Kommentar 0
2750

Detaillierte Erklärung von 7 wunderschönen jQuery/HTML5-Animationen und Quellcode
Artikeleinführung:jQuery ist ein sehr beliebtes JavaScript-Framework. Mit jQuery können wir einfache Animationseffekte erstellen, aber in Kombination mit HTML5 werden solche Animationseffekte noch herausragender. In diesem Artikel werden 7 jQuery in Kombination mit HTML5-Animationen und Quellcode-Downloads vorgestellt. 1. HTML5/SVG realisiert die Kuckucksuhr-Animation. Dies ist eine sehr interessante HTML5-Animation. Es handelt sich um eine altmodische Uhr mit einem Kuckucksläuten und einem romantischen Paartanz. Online-Demo-Quellcode-Download 2. HTML5/CSS3 zur Erzielung eines 3D-Bildreflexionseffekts. Diese Anwendung verwendet hauptsächlich CSS3.
2017-03-08
Kommentar 0
1775

Lassen Sie uns über einige der Effekte sprechen, die jquery+css erzielen kann
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist die Gestaltung von Webseiten immer farbenfroher geworden. Mit jQuery und CSS können Sie eine Vielzahl von Spezialeffekten erzielen, um Webseiten schöner und interessanter zu gestalten. In diesem Artikel werden einige Implementierungseffekte der Verwendung von jQuery und CSS im Webdesign vorgestellt. 1. Bildkarusselleffekt Auf Webseiten sind Karussellbilder ein häufiger Spezialeffekt und können zur Anzeige von Produkten, Werbung usw. verwendet werden. Mit jQuery und CSS können viele verschiedene Karusselleffekte erstellt werden, z. B. Links- und Rechtsgleiten, Ein- und Ausblenden, Zoom und andere Effekte. Unten sehen Sie ein Bild, das das Schieben nach links und rechts implementiert
2023-04-25
Kommentar 0
624

jquery html5 macht eine coole Disc-Uhr_jquery
Artikeleinführung:Bei dieser Arbeit handelt es sich um eine in jquery html5 implementierte Uhr. Der Effekt ist sehr gut. Ich kann sie jedem als Referenz empfehlen.
2016-05-16
Kommentar 0
1383

HTML, CSS und jQuery: Tipps zum Erzielen von Bildbeschneidungseffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zur Implementierung von Bildbeschneidungseffekten Einführung: Im modernen Webdesign ist die Implementierung bildbezogener Spezialeffekte eine sehr häufige Anforderung. Unter diesen ist der Bildbeschneidungseffekt ein sehr attraktiver Effekt, der der Webseite Dynamik und visuelle Effekte verleihen kann. In diesem Artikel werden die Techniken zur Verwendung von HTML, CSS und jQuery zum Erzielen von Bildbeschneidungseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verstehen Sie das Canvas-Tag von HTML5: Bevor wir Bildbeschneidungseffekte implementieren, benötigen wir zunächst
2023-10-27
Kommentar 0
1010

Wie erreicht man den Verlängerungseffekt, wenn die Maus in CSS3 nach oben bewegt wird? (Bilder + Videos)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von CSS3 vorgestellt, um den Effekt einer Änderung der Mauslänge zu erzielen. Bei der Gestaltung von Frontend-Seiten ist die Funktion von CSS äußerst leistungsfähig. Solange Sie es gut nutzen, können Sie auf vielen Websites verschiedene wunderbare dynamische Effekte erzielen. Daher habe ich Ihnen im vorherigen Artikel auch einige Methoden zur Verwendung von CSS zum Erzielen von Animationseffekten vorgestellt, z. B. [Wie erzielt man Rotations- und Bewegungseffekte in CSS3-Animationen? 】【Wie kann man den langsamen Vergrößerungseffekt von Bildern erzielen, wenn man in CSS3 mit der Maus darüber fährt?】 Während Sie auf die Einführung von Wissenspunkten warten, können Freunde in Not darauf verweisen.
2018-10-19
Kommentar 0
6590
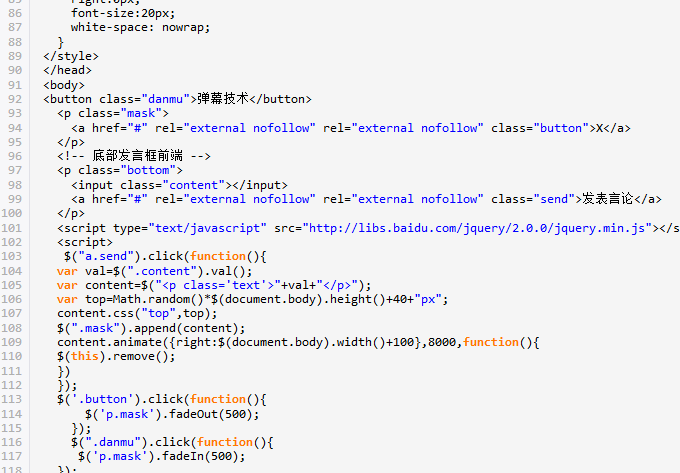
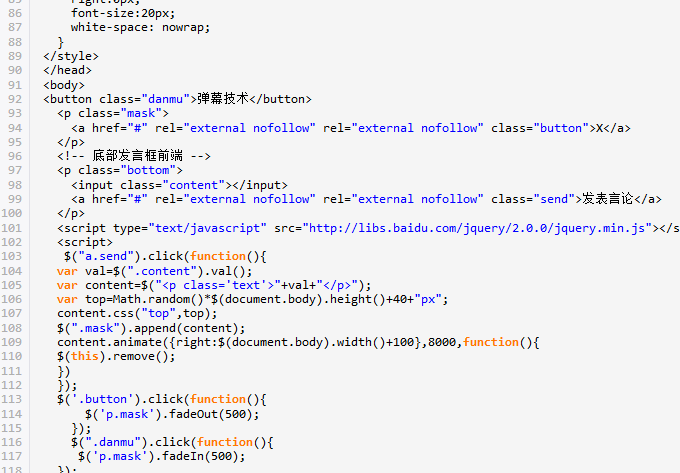
jQuery-CSS erzielt einen atemberaubenden dynamischen Blockdrift-Effekt_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery CSS implementierte dynamische Blockdrift-Effekt vorgestellt und die damit verbundenen Fähigkeiten von jQuery im dynamischen Betrieb von Seitenelementstilen basierend auf Zufallszahlen und Zeitfunktionen behandelt
2016-05-16
Kommentar 0
1873

Ein vollständiges Beispiel für den von jQuery implementierten Sperreffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte Sperreffekt vorgestellt. Er analysiert anhand eines vollständigen Beispiels, wie jQuery den Sperreffekt durch die Kombination der Zeitfunktion zur Steuerung des Eingabetexts und -stils erzielt dieser Artikel.
2018-01-25
Kommentar 0
2107
jquery implementiert den Kommentar-Scrolling-Effekt von Sina Weibo_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich JQuery vorgestellt, um den Scroll-Effekt der Nachahmung von Sina-Weibo-Kommentaren zu realisieren. Es implementiert den Timing-Scroll-Effekt von Seitengrafiken und Texten basierend auf JQuery. Es handelt sich um eine klassische JQuery Scroll-Effekt, der sehr nützlich ist, Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1352

Zusammenfassung der Farbverwendung in HTML und CSS
Artikeleinführung:In HTML kann eine Farbe auf die folgenden drei Arten dargestellt werden: Farbname, RGB-Wert oder HEX-Wert. In der tatsächlichen Entwicklung können Sie mit Farben viele Dinge tun. Sie können auch den Farbeffekt der Schriftart anpassen, um einen Verlaufseffekt zu erzielen. Sie können auch CSS-Attribute verwenden, um verschiedene gewünschte Farbeffekte für Rahmen, Schriftarten, Bilder usw. festzulegen.
2017-06-09
Kommentar 0
1685