Insgesamt10000 bezogener Inhalt gefunden


Tipps zur CSS-Optimierung von Milchglaseigenschaften: Filter und Hintergrundfilter
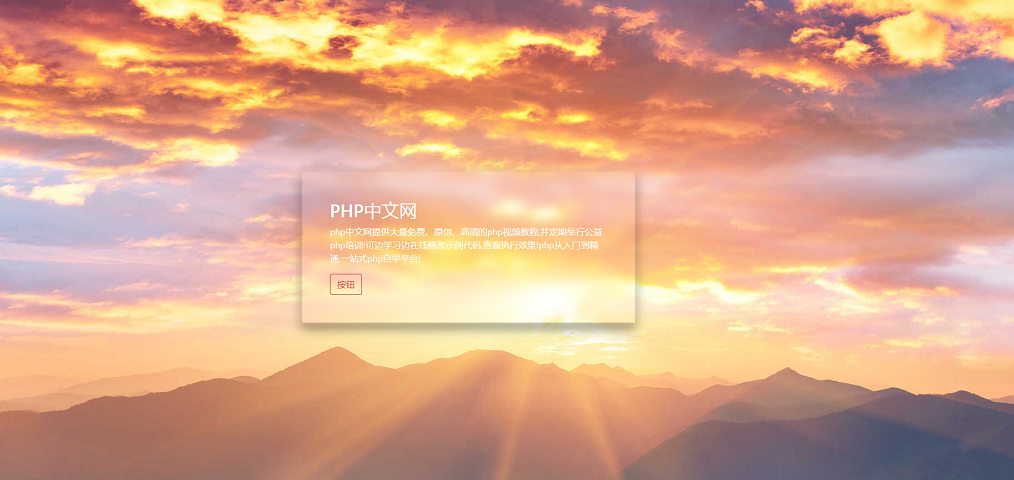
Artikeleinführung:Fähigkeiten zur CSS-Optimierung von Milchglasattributen: Filter und Hintergrundfilter Im modernen Webdesign wird der Milchglaseffekt (Unschärfe) häufig für den Hintergrund oder Bilder einiger Schnittstellenelemente verwendet, um einen verschwommenen und weichen visuellen Effekt zu erzielen. In der Vergangenheit bestand die Hauptmethode zur Erzielung des Milchglaseffekts darin, das Bild mithilfe einer Bildverarbeitungssoftware unscharf zu machen und das unscharfe Bild dann als Hintergrund zu verwenden. Diese Methode erfordert jedoch zusätzliche Bildressourcen und kann den Grad des Unschärfeeffekts nicht dynamisch anpassen. Und
2023-10-20
Kommentar 0
1719

Tipps zum Erzielen eines Verlaufsrahmeneffekts mithilfe von CSS-Eigenschaften
Artikeleinführung:Die Technik zur Realisierung des Verlaufsrahmeneffekts mit CSS-Eigenschaften erfordert spezifische Codebeispiele. Im Webdesign ist der Rahmen ein wichtiges Element, das reichhaltigere visuelle Effekte auf die Seite bringen kann. Und wenn Sie am Rand einen Verlaufseffekt erzielen können, erhöht dies die Attraktivität der Seite zusätzlich. In diesem Artikel werden einige Techniken zur Verwendung von CSS-Eigenschaften zum Erzielen von Verlaufsrandeffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Verwenden Sie das Attribut „border-image“, um Verlaufsränder zu implementieren<style>.gradient-
2023-11-18
Kommentar 0
1131

So erstellen Sie mit CSS einen Verlaufsrandeffekt
Artikeleinführung:So verwenden Sie CSS zum Erstellen eines Verlaufsrahmeneffekts CSS ist ein wichtiger Bestandteil des Webdesigns und kann Webseiten eine Vielzahl von Effekten hinzufügen. Unter diesen ist die Erstellung eines Verlaufsrandeffekts eine häufige Anforderung. Wir können diesen Effekt leicht erreichen, indem wir die CSS-Eigenschaft „Gradient“ verwenden. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen Farbverlaufsrahmeneffekt erstellen und spezifische Codebeispiele anhängen. 1. Rahmen mit linearem Farbverlauf Zunächst stellen wir vor, wie man einen Randeffekt mit linearem Farbverlauf erstellt. Hier ist ein Beispielcode: <style&g
2023-10-21
Kommentar 0
2680
So zeigen Sie den Rand von td an, wenn es sich um eine leere_HTML/Xhtml_Webseitenproduktion handelt
Artikeleinführung:Ich habe zuvor zusammengefasst, wie man CSS verwendet, um den hellen und dunklen Randeffekt des Tischrandes, bordercolordark, bordercolorlight, zu erzielen, und dann fragte mich ein Internetnutzer, warum er einen ähnlichen CSS-Stil geschrieben habe, aber der Randeffekt der Tabelle ist nur normal zu sehen Unter Opera und unter IE gibt es dann nichts.
Ich habe Opera 9 heruntergeladen und festgestellt, dass dies tatsächlich der Fall ist. Der Grund ist nicht mehr derselbe
2016-05-16
Kommentar 0
1213

Wie erreicht man abgerundete Ränder und kreisförmige Effekte in CSS? (Bild + Video-Tutorial)
Artikeleinführung:Der Effekt abgerundeter CSS-Ränder wird normalerweise in Navigationsleisten oder Eingabeaufforderungsfeldern im Front-End-Webdesign verwendet. Der Effekt, abgerundete Ränder oder abgerundete Bilder über CSS festzulegen, kann dazu führen, dass die gesamte Webseite reichhaltiger aussieht. In diesem Artikel erfahren Sie, wie Sie mit CSS den Effekt abgerundeter Ränder festlegen.
2018-09-13
Kommentar 0
13164

Wie erstelle ich mit CSS korrekt Verlaufsränder?
Artikeleinführung:Definieren von Verlaufsrändern mithilfe von CSS: Das Entwerfen eines Rahmens mithilfe eines Verlaufseffekts verleiht Webelementen einen Hauch von visuellem Interesse. Das Randbild...
2024-12-31
Kommentar 0
485

Was bedeutet Groove in CSS?
Artikeleinführung:In CSS stellt Groove einen Rahmenstil dar, der einen Groove-ähnlichen Effekt erzeugt. Die spezifische Anwendung ist wie folgt: Verwenden Sie die CSS-Eigenschaft border-style: Groove; der rillenförmige Rand hat eine konkave Innenkante, eine erhöhte Außenkante und einen Schatteneffekt.
2024-04-28
Kommentar 0
812


So verwenden Sie CSS, um den Rand eines Elements zu animieren
Artikeleinführung:So verwenden Sie CSS, um Animationseffekte für Elementränder zu erzielen. Einführung: Um das visuelle Erlebnis des Benutzers und die Attraktivität der Seite zu erhöhen, werden im Webdesign häufig einige Animationseffekte verwendet, um Seitenelemente lebendiger und interessanter zu gestalten. Unter diesen ist die Randanimation ein sehr häufiger Effekt, der dazu führen kann, dass sich der Elementrand ändert, flackert oder dynamisch fließt. In diesem Artikel wird erläutert, wie Sie mit CSS den Rand von Elementen animieren und spezifische Codebeispiele bereitstellen. 1. Realisieren Sie die Animation des Randfarbwechsels. Sie können den Animationseffekt des Randfarbwechsels realisieren
2023-11-21
Kommentar 0
1736

Wie erstelle ich mit HTML und CSS einen Glas-/Unschärfeeffekt?
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML und CSS eine Überlagerung mit Glas-/Unschärfeeffekt erstellen. In diesem Artikel müssen Sie hauptsächlich das Filterattribut und den :before-Selektor beherrschen.
2021-08-30
Kommentar 0
1924

So entfernen Sie Ränder aus Bildern mithilfe von CSS
Artikeleinführung:Entfernen Sie Ränder aus CSS-Bildern. Bei der Frontend-Entwicklung müssen wir berücksichtigen, wie wir die Schönheit und das Benutzererlebnis der Website optimieren können. Unter anderem hat der Anzeigeeffekt von Bildern großen Einfluss auf die Gesamtqualität der Website. Um das Bild hervorzuheben, müssen wir häufig den Bildrand entfernen, um bessere Effekte zu erzielen. Wie entfernt man also mit CSS den Rand eines Bildes? Finden wir es unten gemeinsam heraus. 1. Verwenden Sie CSS, um den Rand eines Bildes zu entfernen. Bei einem Bild können Sie den Rand auf zwei Arten entfernen: 1.
2023-04-25
Kommentar 0
2794


CSS-Schatteneffekt: Wie stellt man den CSS-Randschatten ein?
Artikeleinführung:Beim Webdesign müssen wir häufig einige Spezialeffekte auf der Webseite festlegen, damit die gestaltete Webseite schöner aussieht. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS einen Schatteneffekt für den Rand festlegen Lassen Sie uns ohne weiteres einen genaueren Blick darauf werfen, wie der CSS-Randschatteneffekt eingestellt wird.
2018-09-05
Kommentar 0
10534