Insgesamt10000 bezogener Inhalt gefunden
js截取字符串 PHP在字符串中查找指定字符串并删除的代码
Artikeleinführung:js截取字符串:js截取字符串 PHP在字符串中查找指定字符串并删除的代码:$a = "abcababa"; $count=strpos($a,"ab"); $str=substr_replace($a,"",$count,2); 输出结果:cababa 代码虽短,但也算是一个小算法!
2016-07-29
Kommentar 0
1442
Fünf Beispiele für Web-Formular-Design-Tipps_HTML/Xhtml_Webseitenproduktion
Artikeleinführung:1. Mobile Auswahl für Formulartexteingabe: Wenn im Texteingabefeld eine Eingabeaufforderung hinzugefügt wird, müssen Besucher diese häufig mit der Maus auswählen und löschen und dann nützliche Informationen eingeben. Tatsächlich wird alles viel einfacher, solange Sie onMouseOver="this.focus()" onFocus="this.select()"-Code zu <textarea> hinzufügen, wie zum Beispiel:
2016-05-16
Kommentar 0
1247

So implementieren Sie die Sperrfunktion in js
Artikeleinführung:Implementierungsmethode: 1. HTML-Dateien erstellen; 2. HTML-Codestruktur hinzufügen; 3. Verwenden Sie div-, input- und button-Tags, um Effektanzeigefelder, Eingabefelder und Sperrschaltflächen auf der Seite zu entwerfen Skript-Tags Und schreiben Sie JS-Code, um den Sperreffekt zu erzielen. 5. Sehen Sie sich den Designeffekt über den Browser an.
2024-03-04
Kommentar 0
1282

So implementieren Sie den Effekt des MUI-Nummerneingabefelds im WeChat-Applet
Artikeleinführung:In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung des MUI-Nummerneingabefeldeffekts im Detail vorgestellt. Wir werden Sie anhand von Codebeispielen unterrichten. Wir hoffen, dass Sie Ihren eigenen MUI-Nummerneingabefeldeffekt basierend auf dieser Implementierungsidee vervollständigen können.
2018-02-02
Kommentar 0
2838

So beschränken Sie das HTML-Eingabefeld auf die Eingabe reiner Zahlen
Artikeleinführung:Methode, um das Eingabefeld nur auf reine Zahlen zu beschränken: Verwenden Sie über das Ereignis oninput die Funktion replace() im Ereignis mit dem regulären Ausdruck „/[^\d]/g,'', um die Eingabe zu begrenzen Das Eingabetextfeld kann nur Zahlen eingeben, andere Zeichen werden automatisch gelöscht.
2021-04-07
Kommentar 0
8605

Wie schützt das Java-Framework vor XSS-Angriffen?
Artikeleinführung:Java-Frameworks können XSS-Angriffe auf verschiedene Weise abwehren: Sie filtern Benutzereingaben und entfernen oder maskieren potenziell schädliche Zeichen. Escapen Sie Benutzerausgaben, um zu verhindern, dass sie als Code interpretiert werden. Aktivieren Sie die integrierten XSS-Verteidigungstools des Frameworks, z. B. den XSS-Filter von SpringSecurity.
2024-06-04
Kommentar 0
886


Wie verwende ich JavaScript, um eine Echtzeitsuchfunktion im Texteingabefeld zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um eine Echtzeitsuchfunktion im Texteingabefeld zu implementieren? Mit der Entwicklung des Internets sind Suchfunktionen zu einem unverzichtbaren Bestandteil des Webdesigns geworden. Die Echtzeitsuche nach Texteingabefeldern ist eine benutzerfreundliche Möglichkeit, während der Benutzereingabe schnell relevante Ergebnisse bereitzustellen und so das Benutzererlebnis zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Echtzeitsuchfunktion des Texteingabefelds implementieren, und es werden spezifische Codebeispiele bereitgestellt. Fügen Sie zunächst ein Texteingabefeld hinzu und a
2023-10-24
Kommentar 0
1328

Kindeditor-Bild-Upload-Funktion
Artikeleinführung:KindEditor ist ein in Javascript geschriebener Open-Source-Online-HTML-Editor, der es Benutzern ermöglicht, sichtbare und zugängliche Bearbeitungseffekte auf der Website zu erzielen. Entwickler können KindEditor verwenden, um das herkömmliche mehrzeilige Texteingabefeld (Textbereich) durch ein visuelles zu ersetzen 1. Um das Rich-Text-Eingabefeld zu verwenden, laden Sie die neueste Version von KindEditor von der offiziellen Website herunter. Kopieren Sie nach dem Entpacken alle Dateien in den statischen Ordner des Projekts. Beachten Sie, dass die folgenden Verzeichnisse nach Bedarf gelöscht werden können: asp – ASP-Programm asp.n
2018-05-16
Kommentar 0
4289

js在输入框屏蔽按键,只能键入数字的示例代码
Artikeleinführung:本篇文章主要介绍了js在输入框屏蔽按键,只能键入数字的示例代码。需要的朋友可以过来参考下,希望对大家有所帮助
2016-05-16
Kommentar 0
1104

So erstellen Sie einen dynamischen Eingabefeldeffekt mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen dynamischen Eingabefeldeffekt. Im modernen Webdesign können dynamische Effekte die Interaktivität und das Erlebnis zwischen Benutzern und der Website erhöhen. Unter diesen ist der dynamische Eingabefeldeffekt ein sehr häufiges Interaktionsdesign. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Eingabefeldeffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um den Eingabefeldeffekt zu erzielen. In HTML können wir &l verwenden
2023-10-28
Kommentar 0
830


So löschen Sie die Eingabemethode in Win10
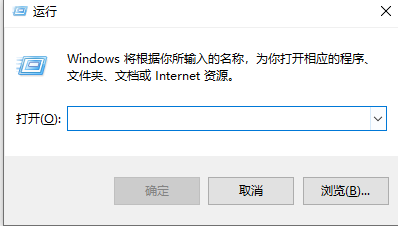
Artikeleinführung:Freunde, die häufig Computer verwenden, sollten die Microsoft-Eingabemethode verwenden. Diese Eingabemethode läuft jedoch bei der Texteingabe in mancher mobilen Software außer Betrieb, was bei der Verwendung sehr unpraktisch ist. Wenn wir normalerweise andere Eingabemethoden verwenden, können wir diese Eingabemethode von Microsoft löschen. Sehen wir uns an, wie die Eingabemethode in Win10 gelöscht wird. So löschen Sie die Eingabemethode in Win10 1. Es gibt ein Verknüpfungssymbol und drücken Sie gleichzeitig die Tastenkombination Win+R, um das laufende Fenster zu öffnen. 2. Geben Sie „control“ in das Befehlseingabedialogfeld ein, um das Bedienfeld aufzurufen. 3. Nachdem Sie das Bedienfeld aufgerufen haben, wählen Sie die Option „Sprache und Region der Uhr“. 4. Nachdem Sie die Sprach- und Regionseinstellungen eingegeben haben, wählen Sie „Eingabemethode tauschen“, um die Eingabemethode einzugeben.
2023-07-22
Kommentar 0
2310