Insgesamt10000 bezogener Inhalt gefunden
css3中的前缀
Artikeleinführung:css3中的前缀
2016-07-21
Kommentar 0
909

CSS3-Boxschatten
Artikeleinführung:CSS3 Box-Shadow (Schatten äußerer Schatten und äußeres Leuchten)
2016-10-20
Kommentar 0
1563

Video-Tutorial zu CSS3-3D-Spezialeffekten
Artikeleinführung:1: Übergang in CSS3 2: Übergangsattribut in CSS3 3: Analyse des Übergangseffekts in CSS3 4: Fünf Effekte des Übergangs in CSS3
2017-08-24
Kommentar 0
1874

Die Rolle des CSS3-Selektors
Artikeleinführung:Die Rolle von CSS3-Selektoren und Codebeispielen CSS (Cascading Style Sheets) ist eine Sprache zum Definieren von Webseitenstilen. Mithilfe von CSS3-Selektoren können wir bestimmte Elemente auf der Seite genau auswählen und ändern und so eine flexiblere Stilsteuerung erreichen. In diesem Artikel wird die Rolle von CSS3-Selektoren vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Die Rolle des CSS3-Selektors bei der genauen Auswahl von Elementen: Der CSS3-Selektor kann bestimmte Elemente auf der Seite basierend auf dem Tag-Namen, dem Klassennamen, der ID und anderen Attributen des Elements auswählen. Auswahl über CSS3
2024-02-20
Kommentar 0
930
Progressive Verbesserung und elegante Verschlechterung in CSS3
Artikeleinführung:Die beiden Konzepte der progressiven Verbesserung und der eleganten Degradation wurden nach dem Aufkommen von CSS3 populär. Da Low-Level-Browser CSS3 nicht unterstützen, die Spezialeffekte von CSS3 jedoch zu gut sind, um darauf zu verzichten, wird CSS3 in High-Level-Browsern verwendet, während in Low-Level-Browsern nur die grundlegendsten Funktionen gewährleistet sind. Der Zweck beider besteht darin, sich auf unterschiedliche Erfahrungen unter verschiedenen Browsern zu konzentrieren, ihr Fokus ist jedoch unterschiedlich, was zu unterschiedlichen Arbeitsabläufen führt.
2017-12-05
Kommentar 0
1475

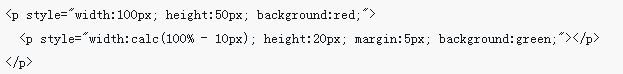
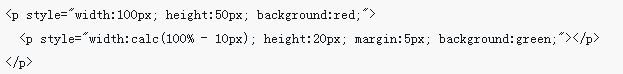
So verwenden Sie die calc()-Methode von CSS3
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie die calc()-Methode von CSS3 verwenden und welche Vorsichtsmaßnahmen für die Verwendung der calc()-Methode von CSS3 gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-20
Kommentar 0
2009

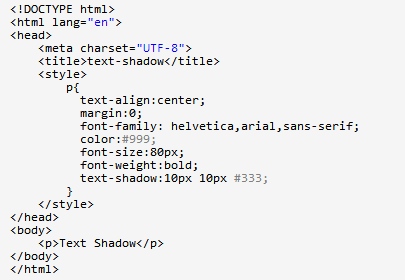
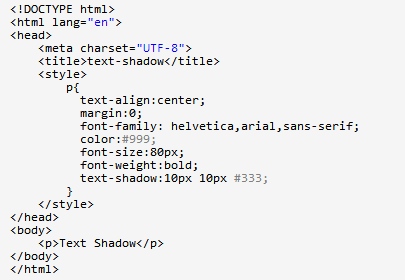
So verwenden Sie die Text-Shadow-Eigenschaft von CSS3
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie die Text-Shadow-Eigenschaft von CSS3 verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Text-Shadow von CSS3 gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
2018-01-22
Kommentar 0
2030

So verwenden Sie CSS3
Artikeleinführung:CSS (Cascading Style Sheets) ist eine Sprache, die zur Gestaltung von Elementen auf Webseiten verwendet wird. Es wurde bereits 1996 veröffentlicht und nach Jahren der Entwicklung und Verbesserung nun in der CSS3-Version veröffentlicht. CSS3 bietet Entwicklern viele neue Funktionen und Features, wie z. B. Animationseffekte, Steuerung der Textdarstellung und des Textlayouts und mehr. In diesem Artikel werfen wir einen genaueren Blick auf die Verwendung von CSS3. 1. CSS3-Selektoren CSS3 führt viele neue Selektoren ein, die es Entwicklern ermöglichen, Elemente genauer auszuwählen, um Stile anzuwenden. Hier sind einige gängige Selektoren: 1
2023-04-24
Kommentar 0
719

CSS3-Nutzung
Artikeleinführung:CSS3 ist eine aktualisierte Version von CSS. Sie fügt viele neue Funktionen hinzu, die es uns ermöglichen, den Stil und die Effekte der Seite flexibler zu steuern. Dieser Artikel stellt die Verwendung von CSS3 vor und hilft Ihnen, CSS3 besser zu beherrschen. 1. Schriftarten einbetten In CSS3 können wir die @font-face-Regel verwenden, um Schriftarten einzubetten. Das bedeutet, dass wir uns nicht mehr auf die Standardschriftbibliothek des Browsers verlassen müssen, sondern unsere eigenen definierten Schriftarten verwenden können, um bessere Seiteneffekte zu erzielen. @font-face { Schriftfamilie: "
2023-05-27
Kommentar 0
692
So verwenden Sie CSS3-Medienabfragen
Artikeleinführung:Die Medienabfragefunktion von CSS3 ermöglicht die Realisierung eines reaktionsfähigen Layouts. Tatsächlich besteht das Grundprinzip darin, die Medienabfragefunktion (Medien/Meta) von CSS3 zu verwenden, um die Größe des Geräts herauszufinden und dann verschiedene Größen zu schreiben oder zu schreiben Überschreiben Sie den CSS-Stil, damit die Benutzeroberfläche wie „Transformiert“ aussieht. Als Nächstes erkläre ich Ihnen, wie Sie CSS3-Medienabfragen verwenden.
2017-11-24
Kommentar 0
2000

CSS3-Rotationsfunktion
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist CSS (Cascading Style Sheets) immer leistungsfähiger geworden, insbesondere mit dem Aufkommen von CSS3, das Webdesignern viele Vorteile gebracht hat. Unter diesen ist die Rotationsfunktion von CSS3 zweifellos eine der praktischsten und am weitesten verbreiteten Funktionen im Webdesign. In diesem Artikel werden die Prinzipien und Anwendungen der CSS3-Rotation vorgestellt. Prinzip der CSS3-Rotationsfunktion Die Rotationsfunktion von CSS3 bietet vier Rotationsmethoden, nämlich Drehung im Uhrzeigersinn, Drehung gegen den Uhrzeigersinn, dreidimensionale Drehung und Ebenendrehung. Im Folgenden stellen wir die Prinzipien dieser vier Rotationsmethoden vor.
2023-05-29
Kommentar 0
781
CSS3网格布局基础知识
Artikeleinführung:CSS3网格布局基础知识
2016-06-24
Kommentar 0
1757
CSS3动画的回调处理
Artikeleinführung:CSS3动画的回调处理
2016-07-21
Kommentar 0
1072