Insgesamt10000 bezogener Inhalt gefunden

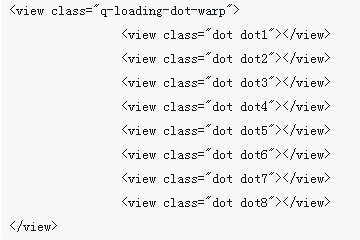
CSS3 zeichnet eine kreisförmige Ladekreisanimation
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie man eine kreisförmige Lade- und Drehanimation in CSS3 zeichnet. Was sind die Vorsichtsmaßnahmen zum Zeichnen einer kreisförmigen Lade- und Drehanimation in CSS3?
2018-03-20
Kommentar 0
3184


Was kann Leinwand?
Artikeleinführung:Canvas kann Grafiken zeichnen, Bilder verarbeiten, Animationen erstellen, physische Effekte simulieren, Text verarbeiten, Daten visualisieren, Spiele erstellen, virtuelle Realität erstellen, animierte Diagramme erstellen, Echtzeiteffekte erzielen und vieles mehr. Ausführliche Einführung: 1. Zeichnen Sie Grafiken. Mit Canvas können Sie verschiedene Formen wie Rechtecke, Kreise, Dreiecke, Sterne usw. zeichnen. Sie können auch Effekte wie Farbverläufe und Schatten verwenden, um die visuellen Effekte von Grafiken zu verbessern Bilder, Leinwandbilder können geladen und angezeigt werden und Bilder können skaliert, gedreht und gespiegelt werden. 3. Erstellen Sie Animationen usw.
2023-10-16
Kommentar 0
1532

So verwenden Sie HTML und CSS, um einen Animationseffekt beim Laden von Seiten zu erzielen
Artikeleinführung:Beim Durchsuchen einer Website kommt es häufig zu der Situation „Laden, bitte warten“. Zu diesem Zeitpunkt erscheint ein Kreis auf der Seite, der sich weiter dreht, bis der Ladevorgang abgeschlossen ist. Freunde, die HTML und CSS lernen, können Sie HTML und CSS verwenden, um einen Animationseffekt beim Laden von Seiten zu erzielen? In diesem Artikel wird die CSS3-Seitenladeanimation mit allen untersucht und der Code der Seitenladeanimation mit allen geteilt. Interessierte Freunde können darauf verweisen.
2018-10-30
Kommentar 0
5408

Verwenden Sie CSS3, um praktische Ladeanimationseffekte (zwei Arten) zu erstellen.
Artikeleinführung:Im vorherigen Artikel „Erstellen Sie ein cooles dreieckiges Hintergrundbild mit CSS3“ haben wir vorgestellt, wie Sie mit CSS3 einen coolen dreieckigen Hintergrund erstellen. Dieses Mal teilen wir weiterhin CSS3-Effekte und sehen, wie man mit reinem CSS3 Ladeanimationseffekte erzielt. Wenn Sie interessiert sind, können Sie mehr erfahren
2021-08-27
Kommentar 0
2015
Tutorial zum Laden der Animationsmethode in der WeChat-Applet-Ladekomponente
Artikeleinführung:WeChat-Miniprogramme werden immer beliebter. In diesem Artikel wird hauptsächlich die Verwendung der Ladekomponente des WeChat-Miniprogramms zum Anzeigen der Ladeanimation vorgestellt. Er analysiert die zugehörigen Ereignisvorgänge und Attributeinstellungstechniken der Ladekomponente zum Anzeigen der Ladeanimation in Form von Beispielen. Ich hoffe, es kann jedem helfen.
2017-12-11
Kommentar 0
9530


Pure CSS3 realisiert spezielle Animationseffekte zum Laden von Seitenkreisen
Artikeleinführung:Wenn die Internetgeschwindigkeit nicht gut ist, wird die Seite beim Öffnen einer Website oder beim Ansehen eines Videos sehr langsam geladen. Zu diesem Zeitpunkt wird der Benutzer normalerweise aufgefordert, „Die Seite wird geladen, bitte warten“ und es wird ein Kreis angezeigt rotiert weiter. Freunde, die HTML und CSS lernen, können Sie CSS3 verwenden, um den Kreislade-Animationseffekt zu erzielen? In diesem Artikel wird ein in reinem CSS3 implementierter Kreis-(Lade-)Animations-Spezialeffekt vorgestellt. Interessierte Freunde können darauf verweisen.
2018-10-27
Kommentar 0
11278

Das js-Plug-in YprogressBar bietet wunderschöne Javascript-Fähigkeiten für den Fortschrittsbalkeneffekt
Artikeleinführung:ProgressBar.js ist ein schöner, reaktionsfähiger Fortschrittsbalkeneffekt, der dynamische SVG-Pfade verwendet. Fortschrittsbalken beliebiger Form können mit ProgressBar.js einfach erstellt werden. Diese JavaScript-Bibliothek bietet mehrere integrierte Formen wie Linien, Kreise und Quadrate, Sie können jedoch mit Illustrator oder einem anderen Vektorgrafik-Editor Ihre eigenen Fortschrittsbalkeneffekte erstellen.
2016-05-16
Kommentar 0
1514

ProgressBar.js – Schöner responsiver SVG-Fortschrittsbalken
Artikeleinführung:ProgressBar.js ist ein schöner, reaktionsfähiger Fortschrittsbalkeneffekt, der dynamische SVG-Pfade verwendet. Fortschrittsbalken beliebiger Form können mit ProgressBar.js einfach erstellt werden. Diese JavaScript-Bibliothek bietet mehrere integrierte Formen wie Linien, Kreise und Quadrate, Sie können jedoch mit Illustrator oder einem anderen Vektorgrafik-Editor Ihre eigenen Fortschrittsbalkeneffekte erstellen.
2016-12-16
Kommentar 0
1759

CSS3 realisiert einen Kreis
Artikeleinführung:Im Webdesign ist es oft notwendig, verschiedene Formen für das Layout zu verwenden, und der Kreis ist eine der grundlegendsten und am häufigsten verwendeten Formen. In der Vergangenheit erforderte die Realisierung einer Kreisform oft den Einsatz von Bildern oder JavaScript-Technologien, aber nach der Veröffentlichung des CSS3-Standards kann eine Kreisform einfach über CSS ohne den Einsatz zusätzlicher Technologien realisiert werden, wodurch die Seitenladegeschwindigkeit verbessert und die Entwicklungskosten gesenkt werden. In CSS3 gibt es zwei Hauptmethoden, um einen Kreis zu erstellen: die Verwendung der Eigenschaft „border-radius“ oder die Verwendung der Eigenschaft „clip-path“. Es wird im Folgenden aufgeteilt
2023-05-27
Kommentar 0
838


Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
Artikeleinführung:Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
1288

CSS3-Animationsimplementierung des Leseeffekts
Artikeleinführung:Als ich das letzte Mal vier CSS3-Ladeanimationen geteilt habe, machen wir heute weiter (der Titel setzt sich vom vorherigen Mal fort). Online-Demo: http://liyunpei.xyz/loading.html (Kontinuierlich aktualisiert) Bitte beachten Sie: Einige der Keyframe-Animationen im Code verwenden lineare Kurven, während andere Beschleunigungskurven verwenden. Ersteres wird mit konstanter Geschwindigkeit ausgeführt und die gesamte Animation wird mit fester Geschwindigkeit ausgeführt. Letzteres verfügt über eine Beschleunigungs- und Verzögerungsphase, die zu Beginn der Animation beschleunigt und langsamer wird, wenn die Animation kurz vor dem Ende steht (z. B. Ich habe eine Animation auf 50 % eingestellt,
2017-07-23
Kommentar 0
1709

So entwerfen Sie einen Bus mit PPT und fügen Animationseffekte hinzu._Tutorial zum Entwerfen eines Busses mit PPT und zum Hinzufügen von Animationseffekten
Artikeleinführung:Öffnen Sie PPT, fügen Sie ein abgerundetes Rechteck ein, stellen Sie den Formumriss auf Schwarz und die Formfüllung auf Weiß ein. Fügen Sie ein Rechteck ein, setzen Sie den Formumriss auf Schwarz und setzen Sie die Formfüllung auf Weiß, um das zu erstellen Effekt eines Fensters. Verwenden Sie zwei Kreise als Räder, stellen Sie den Formumriss auf Schwarz und die Formfüllung auf Weiß ein. Drücken Sie nach dem Einfügen der beiden schwarzen Vollkreise Strg+A, um alle Formen auszuwählen, und drücken Sie dann Strg+G , um die Formen miteinander zu kombinieren. Fügen Sie den Animationseffekt „Einfliegen“ hinzu (die Standardrichtung dieses Effekts ist von unten nach oben, wir können sie in „von links“ ändern) und klicken Sie dann auf „Wiedergabe“, um den Effekt anzuzeigen (wir erhöhen die Dauer). dass es intuitiver ist)
2024-06-02
Kommentar 0
981

So deaktivieren Sie CSS3-Effekte
Artikeleinführung:CSS3 ist eine Stylesheet-Sprache, die für Webdesign verwendet wird. Sie kann uns dabei helfen, verschiedene schöne Effekte wie abgerundete Ecken, Farbverläufe, Animationen und mehr zu erzielen. In der tatsächlichen Entwicklung müssen wir jedoch aufgrund von Kompatibilitäts- und Leistungsproblemen mit CSS3-Effekten manchmal CSS3-Effekte deaktivieren, um die Ladegeschwindigkeit und das Benutzererlebnis von Webseiten zu verbessern. Zunächst müssen wir die Kompatibilitätsprobleme von CSS3-Effekten verstehen. Obwohl CSS3 weitgehend unterstützt wird, gibt es immer noch einige alte Browser, die CSS3-Effekte nicht vollständig unterstützen. Die Verwendung inkompatibler CSS3-Effekte führt dazu, dass Webseiten in diesen angezeigt werden
2023-04-21
Kommentar 0
669
使用PHP 50创建图形的巧妙方法
Artikeleinführung:: 使用PHP 50创建图形的巧妙方法:我将图形编辑程序分为两类:一类(是)绘图程序,利用这种程序可以一个像素一个像素(地)绘制图像;另外一类(是)制图程序,这种程序提供了一组对象,例如线、椭圆和矩形,您可以使用这些对象来组合成一幅大图像,例如 JPEG。绘图程序非常适合进行像素级(的)控制。但(是)对于业务图形来说,制图程序(是)比较好(的)方式,因为大部分图形都(是)由矩形、线和椭圆组成(的)。 PHP 内置(的)制图基本操作与
2016-07-29
Kommentar 0
1174
Implementierungsschritte zum Schreiben eines Parallelogramms mit CSS3-Code
Artikeleinführung:Wir wissen, dass Sie, wenn Sie CSS3 zum Erstellen eines Rotationseffekts verwenden möchten, das Transformationsattribut von CSS3 verwenden müssen, um ihn zu schreiben. Die Syntax lautet transform: skew. Lassen Sie uns als Fallstudie ein gedrehtes Viereck für alle erstellen. Interessierte können es selbst tun.
2017-11-30
Kommentar 0
2716

Der Vorgang zum Entwerfen schöner Muster in Adobe Illustrator CS6
Artikeleinführung:Mit dem Werkzeug „Verkleinern und Erweitern“ wählen wir ein Rechteck aus. Dann wählen wir „Effekt – Verzerren“ und „Transformieren – Verkleinern und Erweitern“. gezeigt, und wir fahren fort, die Parameter zu ändern, um die folgende Reihe von Grafiken zu erhalten, wählen dann den Kreis aus, wählen Effekt-Verzerrung und Transformation-Ripple-Effekt, die Parameter sind wie in der Abbildung gezeigt, ändern die Parameter weiterhin wie folgt: Dann wir Wählen Sie den Kreis aus, wählen Sie Effekt-Verzerrung und Transformation-Aufrauen. Die Parameter sind wie in der Abbildung gezeigt. Welleneffekt: Sie können unregelmäßige Muster erstellen, ein Rechteck nach Belieben zeichnen, das Rechteck auswählen – Effekt – Verzerren und Transformieren – Welleneffekt
2024-06-01
Kommentar 0
957

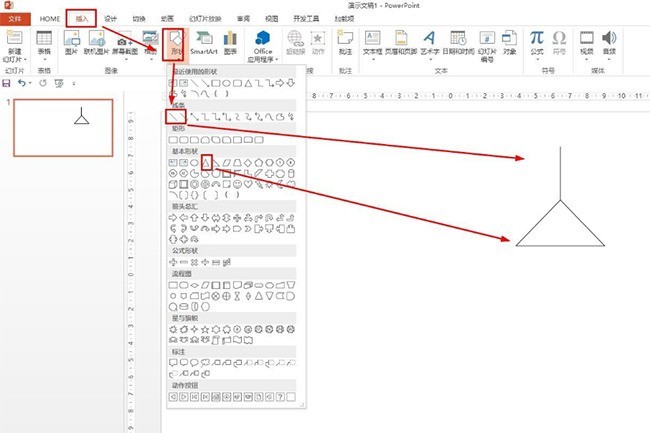
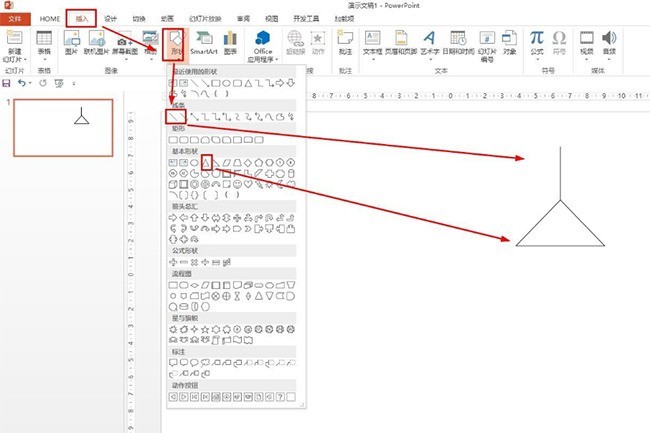
Detaillierte Schritt-für-Schritt-Methode zum Entwerfen großer Baumgrafiken in PPT
Artikeleinführung:Klicken Sie auf Einfügen – Form – Linie und Dreieck auswählen – Dreieck, das unter der Linie hängt. Klicken Sie auf „Einfügen – Form – Kurve auswählen“ und zeichnen Sie einen Bogen unter dem Dreieck. Auf diese Weise entsteht eine Lampe. Wählen Sie eine gerade Linie in der Form und zeichnen Sie eine kürzere Linie um den Bogen, um das Licht der Lampe zu erzeugen. Verwenden Sie die rechteckige Form, um ein Rechteck zu zeichnen – und verbinden Sie die Rechtecke dann mit geraden Linien, um einfach eine Wasserleitung zu zeichnen. Klicken Sie auf Einfügen – Form – Kurve auswählen – Zeichnen Sie das Auslassrohr der Wasserleitung in das Rechteck und zeichnen Sie eine Wellenlinie, um eine einfache Zeichnung der Wasserleitung und des Abwassers zu erstellen – Schreiben Sie auf die Wasserleitung: Fabrikabwasser. Klicken Sie abschließend auf „Einfügen“ – „WordArt“ – „Typ auswählen“ – Geben Sie das Thema ein: Energieeinsparung, geringer CO2-Ausstoß und Umweltschutz
2024-04-17
Kommentar 0
1111