Insgesamt10000 bezogener Inhalt gefunden

Zusammenfassung der benutzerdefinierten CSS-Radiostile und JS-Methoden zum Erhalten von Radiowerten
Artikeleinführung:In unserer täglichen Arbeit ist es unverzichtbar, mit Formularen in HTML in Berührung zu kommen. In HTML-Formularen wird jedes Mal, wenn <input type="radio"> erscheint, ein Radio-Objekt erstellt. Ein Optionsfeld stellt eines aus einer Reihe sich gegenseitig ausschließender Optionsfelder dar. Wenn eine Schaltfläche ausgewählt wird, wird die Auswahl der zuvor ausgewählten Schaltfläche aufgehoben. Deshalb werden wir heute eine detaillierte Zusammenfassung darüber erstellen, wie man den Radiostil schöner macht und den Radiowert erhält.
2017-06-01
Kommentar 0
3679

Zusammenfassung der allgemeinen Verwendung von RadioButton
Artikeleinführung:Das RadioButton-Steuerelement von Windows Forms bietet dem Benutzer eine Reihe von zwei oder mehr sich gegenseitig ausschließenden Optionen. Obwohl Optionsfelder und Kontrollkästchen scheinbar ähnlich funktionieren, gibt es einen wichtigen Unterschied: Wenn der Benutzer ein Optionsfeld auswählt, können andere Optionsfelder in derselben Gruppe nicht gleichzeitig ausgewählt werden. Stattdessen können Sie beliebig viele Kontrollkästchen aktivieren. Durch das Definieren einer Optionsfeldgruppe wird dem Benutzer Folgendes mitgeteilt: „Hier ist eine Reihe von Optionen, aus denen Sie eine und nur eine auswählen können.“
2017-06-06
Kommentar 0
6342

So implementieren Sie mit Vue Mehrfachauswahlfelder und Optionsfelder
Artikeleinführung:So implementieren Sie mit Vue Mehrfachauswahlfelder und Optionsfelder. Vue ist ein beliebtes JavaScript-Framework, das in der Webentwicklung weit verbreitet ist. In Vue können wir problemlos verschiedene interaktive Effekte implementieren, darunter Mehrfachauswahlfelder und Optionsfeldfelder. In diesem Artikel wird erläutert, wie Sie mit Vue Mehrfachauswahlfelder und Optionsfelder implementieren, und es werden spezifische Codebeispiele bereitgestellt. Implementieren einer Mehrfachauswahlbox Eine Mehrfachauswahlbox wird verwendet, um dem Benutzer die Auswahl mehrerer Optionen zu ermöglichen. In Vue können wir die V-Model-Direktive verwenden, um eine bidirektionale Datenbindung von Mehrfachauswahlfeldern zu implementieren. Hier ist ein einfaches Beispiel
2023-11-07
Kommentar 0
1144

Beispiele zur Erläuterung der Verwendung von PHP zur Implementierung mehrerer Auswahlvorgänge
Artikeleinführung:In der Webentwicklung sind Formulare eine der wichtigsten Komponenten. Formulare enthalten verschiedene Eingabeelemente wie Eingabefelder, Kontrollkästchen und Optionsfelder. Diese Elemente ermöglichen es Benutzern, Informationen einzugeben oder auszuwählen und sie dann zur Verarbeitung an den Hintergrund zu senden. Unter diesen ist das Mehrfachauswahlfeld ein spezielles Kontrollkästchen, mit dem der Benutzer mehrere Optionen auswählen kann. In PHP wird der Betrieb von Mehrfachauswahlfeldern durch Festlegen der Eigenschaften von Formularelementen erreicht. 1. Legen Sie den HTML-Code des Mehrfachauswahlfelds fest. Um das Mehrfachauswahlfeld festzulegen, müssen wir das Eingabe-Tag im Formular verwenden und gleichzeitig das Typattribut festlegen
2023-04-04
Kommentar 0
1310
如何实现这种效果
Artikeleinführung:
怎么实现这种效果比如在顶端有一组radio 按钮,横着摆的,下面是一个div 层 层里面有个表单。刚打开这个页面时候 没有radio 按钮被选中 然后层里面的表单显示灰色 就是不可以点。再然后选中任何一个radio 就会显示层里面的不同的表单,同时不刷新页面,就是激活那样。如何实现?------解决方案--------------------change
2016-06-13
Kommentar 0
933

So legen Sie in PHP einen Wert für ein Optionsfeld fest
Artikeleinführung:PHP ist eine Back-End-Programmiersprache, die vor allem im Bereich der Webentwicklung weit verbreitet ist. In der Webentwicklung müssen wir häufig Optionsfelder für Optionsauswahlvorgänge verwenden. In diesem Artikel erfahren Sie, wie Sie Werte für Optionsfelder in PHP festlegen. Zuerst müssen wir den HTML-Code des Optionsfelds verstehen. Normalerweise fügen wir mehrere Optionsfelder in ein Formular ein, und jedes Optionsfeld verfügt über ein Namensattribut und ein Wertattribut. Unter ihnen repräsentiert das Namensattribut das Radio
2023-04-04
Kommentar 0
991

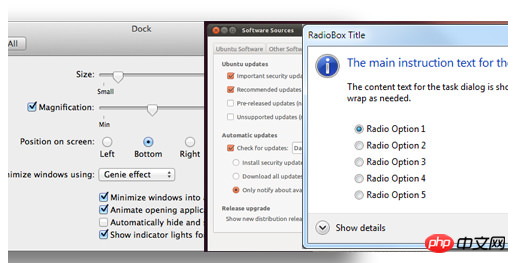
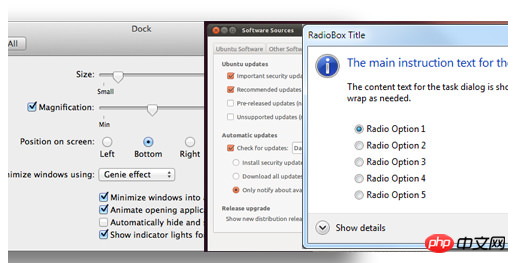
Ausführliche Erläuterung des Radiobeispiels für CSS3-Verschönerungs-Radiobuttons
Artikeleinführung:Diese reine CSS3-Methode zur Verschönerung von Optionsfeldern eignet sich für die folgenden Situationen: 1. Sie ist mit IE9 und höher kompatibel. Wenn sie mit IE8 kompatibel sein muss, müssen Sie einen IE-Hack schreiben, um den Stil zu entfernen Unterstützt nur das Optionsfeld, da das Optionsfeld den Stil auswählt. Der Kontrollkästchen-Auswahleffekt erfordert jedoch eine Bild- oder Symbolschriftbibliothek 3. Zur Unterstützung des Umschalteffekts ist kein JS erforderlich das endgültige Rendering: HTML-Code: <label for="man" class="rad
2017-06-30
Kommentar 0
2012

Der Unterschied zwischen BUTTON-Tag und INPUT-Tag
Artikeleinführung:Um das Thema in einem Satz zusammenzufassen: <button> hat die gleiche Wirkung wie <input type="button" ... >, ist aber hinsichtlich der Steuerbarkeit leistungsfähiger. Der Forms-Teil der HTML 4.01-Spezifikation spezifiziert die folgenden Steuerelementtypen: Schaltflächen, Kontrollkästchen, Optionsfelder, Menüs, Texteingabe, Dateiauswahl, ausgeblendete Steuerelemente, Objektsteuerelemente. Zusätzlich zu Schaltflächen/Menüs/Objektsteuerungen
2017-06-27
Kommentar 0
1882

Wie deaktiviere ich ein Optionsfeld mit JavaScript/jQuery?
Artikeleinführung:Manchmal müssen wir ein Optionsfeld mithilfe von JavaScript oder JQuery deaktivieren. Beispielsweise verwenden wir Optionsfelder in einem Formular. Wenn der Benutzer auf die Schaltfläche „Formular löschen“ klickt, müssen wir alle Optionsfelder deaktivieren und dem Benutzer erneut erlauben, eine beliebige Option aus den Optionsfeldern auszuwählen. In diesem Tutorial lernen wir verschiedene Möglichkeiten kennen, einzelne oder mehrere Optionsfelder mithilfe von JQuery oder JavaScript zu deaktivieren. Deaktivieren von Optionsfeldern mit JavaScript Wir können auf Optionsfelder in JavaScript zugreifen, indem wir ID, Tag, Name oder andere Mittel verwenden. Anschließend können wir die aktivierte Eigenschaft des Optionsfelds deaktivieren, indem wir einen falschen booleschen Wert zuweisen. Syntax-Benutzer können die folgenden Schritte ausführen
2023-08-31
Kommentar 0
913

Wie JQuery Optionsfelder bestimmt
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklung ist jQuery als leichte JavaScript-Bibliothek weit verbreitet. In einigen Webanwendungen ist es erforderlich, einige Vorgänge an Optionsfeldern auszuführen, z. B. den Wert des Optionsfelds abzurufen. Wie ermittelt jQuery nun Optionsfelder? In diesem Artikel wird es ausführlich vorgestellt. 1. HTML-Radiobuttons Bevor wir uns mit der Beurteilung von Radiobuttons befassen, müssen wir wissen, was HTML-Radiobuttons sind. Ein Optionsfeld ist ein Steuerelement, mit dem eine Option aus mehreren Optionen ausgewählt werden kann. In HTML können wir
2023-05-24
Kommentar 0
659

Wie kann ich mithilfe von JavaScript überprüfen, ob ein Optionsfeld ausgewählt ist?
Artikeleinführung:In HTML ermöglichen Optionsfelder Entwicklern die Erstellung mehrerer Optionen zur Auswahl. Der Benutzer kann jede Option auswählen und wir können ihren Wert ermitteln und wissen, welche Option der Benutzer aus mehreren Optionen ausgewählt hat. Daher ist es wichtig zu prüfen, welches Optionsfeld der Benutzer ausgewählt hat, um seine Auswahl aus mehreren Optionen zu verstehen. Lassen Sie es uns anhand von Beispielen aus dem wirklichen Leben verstehen. Wenn Sie ein Formular ausfüllen und nach dem Geschlecht fragen, sehen Sie, dass Ihnen drei Optionen angeboten werden und Sie nur eine auswählen können. In diesem Tutorial lernen wir zwei Möglichkeiten kennen, mit JavaScript zu überprüfen, ob ein Optionsfeld ausgewählt ist. Mithilfe des Attributs „checked“ des Radio-Buttons können wir mit verschiedenen Methoden auf das Radio-Element in JavaScript zugreifen. Von
2023-08-24
Kommentar 0
2002

So implementieren Sie Mehrfachauswahl- und Optionsfelder in Vue
Artikeleinführung:Vue ist ein sehr beliebtes JavaScript-Framework, das Entwicklern hilft, schnell interaktive Webanwendungen zu erstellen. In diesem Artikel wird vorgestellt, wie Vue Mehrfachauswahl- und Optionsfelder implementiert. ## Schaltfläche „Mehrfachauswahl“ Die Schaltfläche „Mehrfachauswahl“ wird normalerweise verwendet, um dem Benutzer die Auswahl mehrerer Optionen zu ermöglichen. In Vue können wir Mehrfachauswahlschaltflächen über die V-Model-Direktive und das Checkbox-Element implementieren. Zuerst müssen wir in der Vue-Instanz ein Array definieren. Dieses Array speichert alle ausgewählten Optionen. Wir können jede Option als Objekt darstellen und erstellen
2023-04-07
Kommentar 0
1929

So richten Sie die Stop-Motion-Effekt-Animation für den Ausschnitt-Countdown ein
Artikeleinführung:So richten Sie die Countdown-Stop-Motion-Effekt-Animation ein. Folgen Sie dem Editor, um das herauszufinden. Öffnen Sie zunächst die professionelle Version von Cutout, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Medien“ und dann auf die Schaltfläche „Materialbibliothek“, geben Sie das Wort „Landschaft“ in die Suchleiste ein, wählen Sie ein Video aus und fügen Sie es der Videospur hinzu, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Spezialeffekte“, wählen Sie den Countdown-Spezialeffekt in den Grundlagen aus und fügen Sie ihn der Spezialeffektspur hinzu, wie im Bild unten gezeigt. Verschieben Sie die Zeitleiste an das Ende des Spezialeffekts, wählen Sie das Videomaterial aus und klicken Sie auf die Schaltfläche „Einfrieren“, wie im Bild unten gezeigt. Wählen Sie das Videomaterial aus und klicken Sie auf die Schaltfläche „Löschen“, um das Video zu löschen, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Retro“, wählen Sie den weißen Randeffekt aus und fügen Sie ihn der Effektspur hinzu, wie unten gezeigt. Klicken Sie auf die Textschaltfläche, wählen Sie den Standardtext aus, fügen Sie ihn der Textspur hinzu und ändern Sie den Textinhalt
2024-06-13
Kommentar 0
1180


jquery legt das ausgewählte Ereignis für das Optionsfeld fest
Artikeleinführung:In der Webentwicklung ist ein Optionsfeld ein übliches Benutzereingabefeld, das es dem Benutzer ermöglicht, eine von mehreren Optionen auszuwählen. In einigen Fällen müssen wir das vom Benutzer ausgewählte Optionsfeld entsprechend behandeln, z. B. um unterschiedliche Inhalte basierend auf dem ausgewählten Optionsfeld anzuzeigen. Zu diesem Zeitpunkt müssen wir also jQuery verwenden, um das Auswahlereignis des Optionsfelds zu implementieren. In diesem Artikel erfahren Sie, wie Sie mit jQuery ein Prüfereignis für ein Optionsfeld festlegen. 1. Vorbereitungsarbeiten Bevor Sie jQuery zum Festlegen des ausgewählten Ereignisses für das Optionsfeld verwenden, müssen Sie zunächst jQ in die Webseite einführen.
2023-05-18
Kommentar 0
2607

So implementieren Sie die Löschfunktion der Mehrfachauswahlschaltfläche in PHP
Artikeleinführung:Mit der Entwicklung von Webanwendungen wird die Technologie der Mehrfachauswahltasten immer häufiger eingesetzt. Das Hauptanwendungsszenario von Mehrfachauswahlschaltflächen besteht darin, dass Benutzer mehrere Listenelemente auswählen müssen. Entwickler können diese Funktion mit der Mehrfachauswahlschaltflächenkomponente implementieren. In der Praxis ist das Löschen ein sehr häufiges Szenario für Mehrfachauswahl-Schaltflächenkomponenten. In diesem Artikel wird erläutert, wie Sie mit PHP die Löschfunktion von Mehrfachauswahl-Schaltflächen implementieren. Zuerst müssen wir eine PHP-Datei mit dem Namen „delete.php“ erstellen. In dieser Datei müssen wir eine Array-Variable „$i“ definieren
2023-04-24
Kommentar 0
628

jQuery imitiert den Beispielcode für den Auswahleffekt von Optionsfeldern
Artikeleinführung:Ich habe gerade angefangen, JQuery zu lernen, und es war sehr mühsam, die Schaltflächen in einigen CSS-Formularen bei der Arbeit zu verschönern. Deshalb habe ich darüber nachgedacht, JQuery zu verwenden, um sie für Kontrollkästchen zu ersetzen. Dies ist ein einfacher Stilwechseleffekt die toggleClass()-Methode. Ich wusste vorher nie, wie man das Optionsfeld macht, denn wenn eines der Optionsfelder ausgewählt ist, müssen die Stile der anderen entfernt werden. Wenn sich die beiden Optionsfelder auf derselben Ebene befinden, verwenden Sie siblings(), um es zu finden die anderen direkt.
2017-03-31
Kommentar 0
1724

Einführung und Anwendung des Bootsrtap-Formulars
Artikeleinführung:Wie oben erwähnt, ist ein Formular ein Webseitensteuerelement, das zur Kommunikation mit Benutzern verwendet wird. Ein gutes Formulardesign kann eine bessere Kommunikation zwischen Webseiten und Benutzern ermöglichen. Zu den gängigen Elementen in Formularen gehören hauptsächlich: Texteingabefelder, Dropdown-Auswahlfelder, Optionsfelder, Kontrollkästchen, Textfelder und Schaltflächen usw. Jedes Steuerelement spielt eine andere Rolle und verschiedene Browser haben unterschiedliche Darstellungsstile für Formularsteuerelemente. Ebenso sind Formulare der Kerninhalt des Bootstrap-Frameworks. In diesem Artikel werden die Grundformulare von Bootstrap ausführlich vorgestellt.
2017-07-02
Kommentar 0
1346

Wo kann man die Zeitlupen-Spezialeffekte von Schnitten anpassen?
Artikeleinführung:1. Öffnen Sie die Cutout-App, klicken Sie auf [Erstellung starten] und importieren Sie Videodateien, die langsame Spezialeffekte erfordern. 2. Klicken Sie auf [Hinzufügen], schieben Sie die Videodatei an den Anfang der Zeitlupe und klicken Sie unten auf die Schaltfläche [Teilen]. 3. Schieben Sie dann die Videodatei an den Endteil, an dem Zeitlupe erforderlich ist, und klicken Sie unten auf die Schaltfläche [Teilen]. 4. Auf diese Weise wird ein Video geteilt, das langsame Spezialeffekte erfordert. Wählen Sie das Video aus und klicken Sie unten auf die Schaltfläche [Geschwindigkeit ändern]. 5. Wählen Sie [Normale Geschwindigkeitsänderung] und schieben Sie das Symbol [roter Kreis] nach links. Das Video wird langsamer.
2024-03-25
Kommentar 0
700

Was bedeutet deaktiviert in vue
Artikeleinführung:In Vue.js bestimmt das Attribut „disabled“, ob ein Formularelement deaktiviert ist, was dazu führt, dass das Element ausgegraut ist, nicht bearbeitet werden kann und nicht in der Lage ist, zu interagieren oder Daten zu übermitteln. Es kann auf Eingabefelder, Textbereiche, Auswahlfelder, Options-/Kontrollkästchen und Schaltflächen angewendet werden, um zu verhindern, dass Benutzer bestimmte Felder bearbeiten oder übermitteln, die Interaktion einschränken oder dynamische Formulare erstellen.
2024-05-02
Kommentar 0
912