Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
Artikeleinführung:Wie UniApp-Anwendungen Menünavigation und Seitenleistenanzeige implementieren UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann Entwicklern dabei helfen, Anwendungen für mehrere Plattformen gleichzeitig mit einem Codesatz zu entwickeln, einschließlich iOS, Android, H5 , usw. . In UniApp-Anwendungen ist es eine häufige Anforderung, Menünavigation und Seitenleistenanzeige zu implementieren. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren dieser beiden Funktionen verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Menünavigation wird hauptsächlich auf verschiedenen Seiten verwendet.
2023-10-21
Kommentar 0
2034

Schritte zum Implementieren des Dropdown-Tab-Menüeffekts einer responsiven Navigationsleiste mit reinem CSS
Artikeleinführung:Schritte zum Implementieren des Dropdown-Tab-Menüeffekts einer responsiven Navigationsleiste mithilfe von reinem CSS. Die Navigationsleiste ist eines der häufigsten Elemente in Webseiten, und das Dropdown-Tab-Menü ist ein Effekt, der häufig in der Navigationsleiste verwendet wird kann mehr Navigationsmöglichkeiten bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von reinem CSS einen responsiven Dropdown-Menüeffekt für die Navigationsleiste implementieren. Schritt 1: Erstellen Sie eine grundlegende HTML-Struktur. Zuerst müssen wir eine grundlegende HTML-Struktur zur Demonstration erstellen und der Navigationsleiste einige Stile hinzufügen. Nachfolgend finden Sie eine einfache HTML-Struktur
2023-10-28
Kommentar 0
1716

Design des CSS-Navigationsleistenmenüs: Entwerfen Sie mehrere Navigationsleistenmenüstile
Artikeleinführung:Design des CSS-Navigationsleistenmenüs: Es sind verschiedene Codebeispiele für die Navigationsleiste erforderlich. Durch verschiedene Stile und Layouts kann es Benutzern prägnante und intuitive Navigationsmethoden bieten. In diesem Artikel werden verschiedene Designstile für CSS-Navigationsleistenmenüs vorgestellt und bereitgestellt sowie entsprechende Codebeispiele gegeben. Vertikales Navigationsleistenmenü: Ein vertikales Navigationsleistenmenü wird normalerweise an der Seite oder oben auf einer Webseite angezeigt und nimmt eine größere Breite ein, um mehr Navigationsoptionen zu ermöglichen. Der Code zum Implementieren des vertikalen Navigationsleistenmenüs lautet wie folgt: HTML
2023-11-18
Kommentar 0
1019

So springen Sie, wenn Sie auf die Laui-Seitenleiste klicken
Artikeleinführung:Um Click Jump in der Laui-Sidebar zu implementieren, müssen Sie die folgenden Schritte ausführen: Definieren Sie den Sprungpfad und geben Sie den Zielpfad im href-Attribut des Menüelements an. Fügen Sie Laui-Abhörereignisse hinzu, warten Sie auf Menüelementklicks und springen Sie zum angegebenen Pfad. Optional können Sie die Navigationskomponente „lay-nav-side sidebar“ verwenden, die automatisch den Klicksprung von Navigationsmenüelementen verarbeitet.
2024-04-26
Kommentar 0
690

Tipps und Methoden zum Implementieren von Spezialeffekten für Seitenleistenmenüs mit CSS
Artikeleinführung:Tipps und Methoden zum Implementieren von Spezialeffekten für Seitenleistenmenüs mit CSS. Mit der Entwicklung des Webdesigns sind Seitenleistenmenüs in den letzten Jahren zu einem häufigen Element auf vielen Webseiten geworden. Unabhängig davon, ob es für Navigationsfunktionen oder die Anzeige von Inhalten verwendet wird, kann es den Benutzern Komfort und ein besseres Benutzererlebnis bieten. In diesem Artikel werden einige gängige CSS-Techniken und -Methoden vorgestellt, die Ihnen bei der Implementierung eines schönen und besonderen Seitenleistenmenüs helfen. 1. Grundlegende Layout- und Stileinstellungen Zuerst müssen wir das grundlegende Layout und den Stil des Seitenleistenmenüs festlegen. Sie können ein div-Element verwenden, um die gesamte Seitenleiste darzustellen
2023-10-24
Kommentar 0
1686

So lesen Sie offizielle Dokumente von Oracle
Artikeleinführung:Um die offizielle Oracle-Dokumentation anzuzeigen, besuchen Sie https://docs.oracle.com und führen Sie die folgenden Schritte aus: Geben Sie ein Schlüsselwort oder einen Produktnamen in die Suchleiste ein oder verwenden Sie die Menü- und Seitenleiste, um Dokumentationskategorien zu durchsuchen. Wählen Sie einen bestimmten Dokumenttyp aus (z. B. Benutzerhandbuch oder API-Referenz). Das Dokument wird im Browser geöffnet und kann über das Navigationsmenü und die Suchleiste navigiert werden. Links in der Seitenleiste ermöglichen die Navigation in verschiedenen Teilen des Dokuments, wobei Links unten auf verwandte Dokumente verweisen. Das Dokument kann im PDF-, HTML- oder EPUB-Format heruntergeladen werden, indem Sie auf die Schaltfläche „Herunterladen“ klicken.
2024-04-18
Kommentar 0
1181

So verwenden Sie Layui, um die Funktion des zusammenklappbaren Seitenleistenmenüs zu implementieren
Artikeleinführung:So verwenden Sie Layui, um die Funktion des zusammenklappbaren Seitenleistenmenüs zu implementieren. In den letzten Jahren haben immer mehr Websites damit begonnen, Seitenleistenmenüs zu verwenden, um die Seitennavigation und funktionale Vorgänge zu organisieren. Die Minimierungsfunktion des Seitenleistenmenüs spart nicht nur Platz auf der Seite, sondern verbessert auch das Benutzererlebnis. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework ein zusammenklappbares Seitenleistenmenü implementieren. Layui ist ein einfaches und benutzerfreundliches Front-End-Framework. Es bietet eine Fülle von Komponenten und APIs, die uns beim schnellen Aufbau von Schnittstellen unterstützen. Hier sind die Schritte zum Implementieren eines zusammenklappbaren Seitenleistenmenüs: Schritt 1
2023-10-25
Kommentar 0
929

Die Rolle des Navigations-Tags in HTML
Artikeleinführung:Das <nav>-Tag definiert einen Navigationsbereich in HTML und hilft bei der Organisation von Navigationselementen, verbessert die Zugänglichkeit und Benutzerfreundlichkeit und spielt eine Rolle bei der On-Page-SEO. Zu den Verwendungsmethoden gehört das Einbeziehen von Elementen wie Links, Menüs, Formularen und Schaltflächen, um Navigationsstrukturen wie obere Navigationsleisten und Seitenleistennavigation zu erstellen.
2024-04-27
Kommentar 0
625

So implementieren Sie ein festes Layout der seitlichen Navigationsleiste mithilfe von HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein festes Seitennavigationsleistenlayout. Die Navigationsleiste ist ein sehr wichtiger Bestandteil des Webseitenlayouts. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches Layout mit fester Seitennavigationsleiste implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir eine Grundstruktur in der HTML-Datei erstellen. Hier ist ein einfaches Beispiel: <!DOCTYPEhtml><htm
2023-10-28
Kommentar 0
994

Wie entwerfe ich ein modernes Seitenleistenmenü mit HTML und CSS?
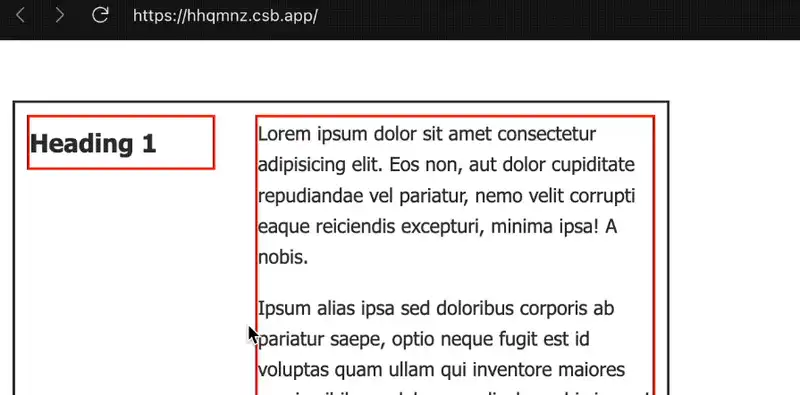
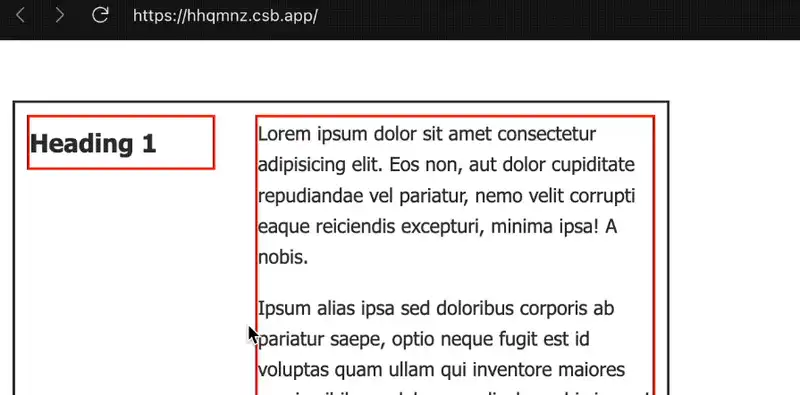
Artikeleinführung:Wenn Sie über das Layout einer typischen Website nachdenken, werden Sie höchstwahrscheinlich rechts oder links vom Hauptinhaltsbereich eine Liste wichtiger Links (die Navigationslinks für verschiedene Abschnitte der Webseite) einfügen. Diese Komponente wird „Sidebar“ genannt und oft als Menü auf Webseiten verwendet. Obwohl es weit verbreitet ist, fügen Entwickler dieses Element häufig zu Websites hinzu, um zwischen Seiten oder sogar zu verschiedenen Teilen einer Webseite zu navigieren. Lassen Sie uns diese Funktion verstehen und versuchen, eine moderne Seitenleiste zu erstellen, die nur HTML und CSS verwendet. Was ist ein Seitenleistenmenü? Eine Seitenleiste ist eine statische Spalte, die sich rechts oder links vom Hauptinhaltsbereich befindet. Diese Komponente enthält Navigationslinks, Widgets oder andere notwendige Links innerhalb der Website (für die Startseite, den Inhalt oder andere Teile). Zur Veranschaulichung wird unten ein Beispiel gegeben
2023-08-31
Kommentar 0
1431

So implementieren Sie ein festes Seitenleistenlayout mithilfe von HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein festes Seitenleistenlayout. Im Webdesign ist das feste Seitenleistenlayout eine gängige und praktische Layoutmethode. Mit einem festen Seitenleistenlayout können wir das Navigationsmenü, die Suchleiste oder andere wichtige Inhalte an einer Seite der Webseite anheften, sodass sie beim Scrollen der Seite sichtbar bleiben. In diesem Artikel werde ich vorstellen, wie man mit HTML und CSS ein einfaches und praktisches festes Seitenleistenlayout implementiert, und konkrete Codebeispiele bereitstellen. Zuerst müssen wir die grundlegende HTML-Struktur erstellen. im HTML-Dokument
2023-10-20
Kommentar 0
969


So verbergen Sie virtuelle Tasten auf dem Huawei nova7pro
Artikeleinführung:1. Zuerst suchen wir auf dem Desktop des Mobiltelefons nach [Einstellungen] und klicken darauf, um sie einzugeben. 2. Nachdem Sie das Einstellungsmenü aufgerufen haben, suchen Sie nach [System und Updates] und klicken Sie darauf, um es zu öffnen. 3. Klicken Sie, um den [Systemnavigationsmodus] auf der Systemseite zu öffnen. 4. Klicken Sie unter der Drei-Tasten-Navigation im ausgewählten Bildschirm auf, um [Weitere Einstellungen] aufzurufen. 5. Zum Schluss klicken wir, um den Schalter [Navigationsleiste kann ausgeblendet werden] einzuschalten, klicken dann auf den Abwärtspfeil ganz links in der Navigationsleiste, um die Navigationsleiste auszublenden, und wischen vom unteren Bildschirmrand nach oben Rufen Sie die Navigationsleiste auf.
2024-05-07
Kommentar 0
984

So ändern Sie die Navigationsleiste in dedecms
Artikeleinführung:So ändern Sie die Navigationsleiste von dedecms: 1. Melden Sie sich bei der dedeCMS-Backend-Verwaltungsoberfläche an. 2. Suchen Sie in der linken Menüleiste nach „System“, geben Sie „Vorlagenverwaltung“ ein und wählen Sie „Vorlagenverwaltung“ aus, um sie zu öffnen 4. Suchen Sie nach „head.htm“ oder einer ähnlichen Datei, öffnen Sie sie und sehen Sie sich den HTML-Code an. 5. Beginnen Sie hier mit der Änderung des Stils der Navigationsleiste.
2023-07-19
Kommentar 0
1804

So fügen Sie Bildern mithilfe von Licht- und Schattenmagie Ränder hinzu. Anleitung zum Hinzufügen von Rändern zu Bildern.
Artikeleinführung:Einführung in die Methode zum Hinzufügen: 1. Klicken Sie nach dem Öffnen der Software in der Navigation auf die Schaltfläche „Bild öffnen“. 2. Wählen Sie das Symbol zum Hinzufügen eines Rahmens auf dem Computer aus und klicken Sie dann auf „Öffnen“. 3. Klicken Sie nach dem Öffnen des Bilds auf das Rahmensymbol auf dem Computer Navigation 4. Wählen Sie im Popup-Dropdown-Menü den gewünschten Randmodus aus. 5. Wählen Sie nach dem Öffnen des Musterrandmodus-Dialogfelds einen Rand aus Bild ist fertig. Mit dem Rand sieht das Bild viel besser aus.
2024-06-25
Kommentar 0
1020

Eine einfache Möglichkeit, einem Word-Dokument einen automatischen Taschenrechner hinzuzufügen
Artikeleinführung:1. Klicken Sie nach dem Öffnen von Word auf die Registerkarte „Start“ und wählen Sie im Popup-Menü den Menüpunkt „Optionen“. 2. Klicken Sie im sich öffnenden Word-Optionsfenster links auf die Seitenleiste [Menüband anpassen]. 3. Wählen Sie nun den Menüpunkt [Befehl nicht im Menüband] im Dropdown-Menü [Wählen Sie einen Befehl an folgender Stelle aus] auf der rechten Seite aus. 4. Klicken Sie unten im rechten Fenster auf die Schaltfläche [Neuer Tab]. 5. Klicken Sie mit der rechten Maustaste auf die neue Registerkarte und wählen Sie im Popup-Menü den Menüpunkt [Umbenennen]. 6. Benennen Sie die neue Registerkarte im Popup-Fenster um, zum Beispiel: Rechner. 7. Suchen Sie links den Menüpunkt [Berechnen] und klicken Sie dann auf die Schaltfläche [Hinzufügen], um ihn der soeben erstellten Registerkarte [Rechner] hinzuzufügen. 8. Geben Sie die Gleichungen ein, die später in Word berechnet werden sollen.
2024-04-26
Kommentar 0
935

Bleiben Sie dabei hängen – Fehlerbehebung bei der CSS-Sticky-Positionierung
Artikeleinführung:Geschrieben von Ibadehin Mojeed✏️
Sie arbeiten tagelang, vielleicht sogar monatelang daran, eine elegante Webseite zu erstellen. Zuerst sieht alles gut aus, aber dann fangen Sie an zu scrollen … und plötzlich sind Ihre Sticky-Elemente – Navigationsmenüs, Kopfzeilen oder die Handlungsaufforderungen in der Seitenleiste – sichtbar.
2024-11-27
Kommentar 0
489

So zeigen Sie die Wortnavigationsleiste an und wenden sie an
Artikeleinführung:Nach der Eingabe des Word-Dokuments bearbeiten wir den Text im Kapitel. Tatsächlich können wir den Text in der Word-Navigationsleiste bearbeiten. Wissen Sie also, wie die Word-Navigationsleiste angezeigt wird? Wie wird es angewendet? Im Folgenden erklärt Ihnen der Herausgeber, wie Sie die Wortnavigationsleiste anzeigen und anwenden. Sie können mitmachen und lernen. 1. Öffnen Sie zunächst ein leeres Word-Dokument, geben Sie einen Artikel ein und navigieren Sie dann, um den Effekt zu sehen, wie in der Abbildung unten gezeigt. 2. Klicken Sie dann auf „Ansicht“ und wählen Sie in der Menüleiste „Ansicht“ die Option „Navigationsbereich“ aus, wie in der Abbildung unten dargestellt. 3. Klicken Sie dann auf der Registerkarte „Navigationsbereich“ auf den Navigationsbereich „Links“. 4. Die Navigation der folgenden Kapitel wird angezeigt.
2024-03-20
Kommentar 0
1038

So verwenden Sie Bilder zum Importieren von Wiedergabelisten in QQ Music (QQ Music-Tutorial zum Hochladen von Bildern und Importieren von Wiedergabelisten)
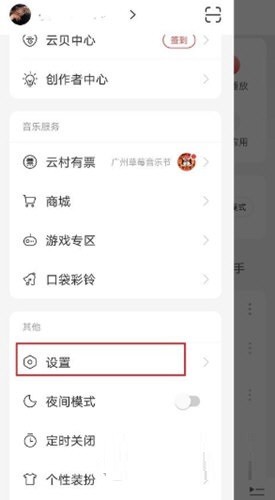
Artikeleinführung:So verwenden Sie Bilder zum Importieren von Wiedergabelisten in QQ Music (Tutorial zum Hochladen von Bildern zum Importieren von Wiedergabelisten) Beim Importieren von Wiedergabelisten in QQ Music können wir Bilder mit Songnamen zum Importieren verwenden Playlist-Songs werden automatisch erkannt und importiert. Der Herausgeber der chinesischen PHP-Website gibt Ihnen eine detaillierte Einführung in die Verwendung von Bildern zum Importieren von Wiedergabelisten in QQ Music. Interessierte Freunde schauen sich bitte um. Wie verwende ich Bilder zum Importieren von Wiedergabelisten in QQ Music? 1. Klicken Sie auf das Menü „Seitenleiste“ in der oberen rechten Ecke des QQ Music Personal Center. 2. Klicken Sie in den Playlist-Einstellungen auf die Option „Externe Playlist importieren“. 3. Klicken Sie in der Bildimportoberfläche auf „Bild hochladen“. 4. Suchen Sie das gewünschte Bild im Album, um den Import abzuschließen. 5. Klicken Sie unten auf „One-Click Guide“.
2024-06-14
Kommentar 0
920

So fügen Sie Hintergrundmusik in PPT ein
Artikeleinführung:1. Schritte zum Hinzufügen von Hintergrundmusik zu PPT Um Hintergrundmusik zu PPT hinzuzufügen, können Sie die folgenden Schritte ausführen: 1. Öffnen Sie PowerPoint: Starten Sie Microsoft PowerPoint und öffnen Sie Ihre Präsentation. 2. Wählen Sie die Folie aus, zu der Sie Musik hinzufügen möchten: Wählen Sie im Bereich „Foliennavigation“ auf der linken Seite die Folie aus, zu der Sie Musik hinzufügen möchten. 3. Wechseln Sie zur Registerkarte „Einfügen“: Wählen Sie in der Menüleiste die Registerkarte „Einfügen“. 4. Klicken Sie auf die Schaltfläche „Audio“: Suchen Sie auf der Registerkarte „Einfügen“ die Schaltfläche „Audio“ und klicken Sie darauf. 5. Wählen Sie die Audiodatei aus: Wählen Sie die Audiodatei aus, die Sie einfügen möchten, und klicken Sie auf „Einfügen“. 6. Musikparameter festlegen: Klicken Sie mit der rechten Maustaste auf das eingefügte Audiosymbol und wählen Sie „
2024-01-15
Kommentar 0
1726