Insgesamt10000 bezogener Inhalt gefunden

18 Arten von Textanimations-Spezialeffekten basierend auf anime.js
Artikeleinführung:Dies ist ein Spezialeffekt für Textanimationen, der auf anime.js basiert. Diese Texteffekte werden verwendet, um unterschiedliche Textanimationseffekte zu erzeugen, wenn Text über die vorderen und hinteren Navigationstasten gewechselt wird.
2017-01-18
Kommentar 0
2481

Nutzen Sie HTML5 geschickt, um verschiedene Animationen für Button-Hintergründe zu entwerfen
Artikeleinführung:So verwenden Sie HTML5 geschickt zum Entwerfen verschiedener Animationseffekte für Schaltflächenhintergründe. Wenn die Maus über die Schaltfläche gleitet, werden bei diesem Spezialeffekt CSS3-Animationen verwendet, um die Eigenschaften „Hintergrundgröße“ und „Hintergrundposition“ zu animieren, um verschiedene Hintergrundanimationseffekte zu erzielen. In diesem Artikel stellen wir Ihnen ein einfaches Beispiel für die Gestaltung verschiedener Animationen für Schaltflächenhintergründe in HTML5 vor. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-12
Kommentar 0
1527

So erstellen Sie einen digitalen Scrolleffekt in PPT_Tutorial zum Erstellen eines digitalen Scrolleffekts in PPT
Artikeleinführung:Öffnen Sie zunächst unsere PPT-Präsentation: Wechseln Sie dann zur Seite [Einfügen], wählen Sie das Steuerelement [Textfeld] aus und fügen Sie das [Vertikale Textfeld] ein: Geben Sie dann Daten in das Textfeld ein und passen Sie die Schriftgröße und den Schriftstil an: Wählen Sie alle Daten aus, wechseln Sie zur Seite [Animation]: Erweitern Sie die Animationseffektleiste, stellen Sie den Effekt auf [Benutzerdefinierte Straßenstärke zeichnen] ein und wählen Sie den Effekt [Gerade Linie] aus: Wechseln Sie dann zur Seite [Einfügen], fügen Sie [ Form] und wählen Sie [Rechteck] 】, decken Sie die zusätzlichen Zahlen ab: Passen Sie die Füllfarbe und die Umrissfarbe des Rechtecks an, die Füllfarbe stimmt mit der Hintergrundfarbe überein und der Umriss ist auf [keine Linien] eingestellt, sodass die Das Rechteck deckt die Zahlen ab, die nicht angezeigt werden müssen: Wenn wir die Folie abspielen, werden Sie feststellen, dass die Zahlen scrollen:
2024-04-25
Kommentar 0
1190

Wie heißt das Format der Animation?
Artikeleinführung:Das Format animierter Bilder wird als Gif-Format bezeichnet. Der vollständige englische Name von Gif kann als Graphics Interchange Format übersetzt werden. Es schaltet mehrschichtige Bilder je nach Zeit um Durch Umschalten der Frequenz wird ein dynamisches Bild erzeugt, wodurch der Effekt einer Animation erzielt wird.
2021-01-06
Kommentar 0
54151

So erstellen Sie einen Flash-Black-Effekt mit Clipping. Tutorial zum Erstellen eines Flash-Black-Effekts mit Clipping.
Artikeleinführung:1. Öffnen Sie zunächst den Clip und importieren Sie zwei Landschaftsvideos aus der Materialbibliothek des Medienmenüs. 2. Klicken Sie dann auf das Textmenü in der Textspur der Timeline, um Text einzugeben. 3. Geben Sie dann den Text ein der Spur des zweiten Videos. Kopieren Sie überall den gleichen Text. 4. Ändern Sie die beiden Textteile in unterschiedliche Inhalte und halten Sie die Textdauer in der Spur mit der Videodauer in Einklang. 5. Fügen Sie eine 2-sekündige Ausblendanimation hinzu 6. Klicken Sie abschließend auf die Option „Dynamik“ im Menü „Spezialeffekte“, wählen Sie den Effekt „Blitzschwarz“ aus, verschieben Sie ihn auf die Spur für Spezialeffekte und speichern Sie ihn
2024-06-02
Kommentar 0
786

Wir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Implementierung der Leuchtschaltertaste. Diese Schaltfläche sieht aus wie ein altmodischer Lichtschalter, aber aufgrund ihres schwarzen Hintergrunds verleiht die gesamte Schaltfläche den Menschen einen leuchtenden Effekt.
2017-03-08
Kommentar 0
2699
js und css zur Implementierung der Login-Popup- und Center-Methode
Artikeleinführung:Wir alle wissen, dass js dynamische Effekte erzielen kann und dass viele Funktionen dies benötigen. In diesem Artikel werden wir eine kleine Funktion vorstellen, die in js und css geschrieben ist und mit der js eine Popup-Anmelde- und Center-Schnittstelle realisiert Gleichzeitig wird die Hintergrundfarbe abgedunkelt.
2017-11-29
Kommentar 0
1796

So ändern Sie die Hintergrundmusik auf Tide. Liste der Tutorials zum Einstellen der Hintergrundmusik auf Tide.
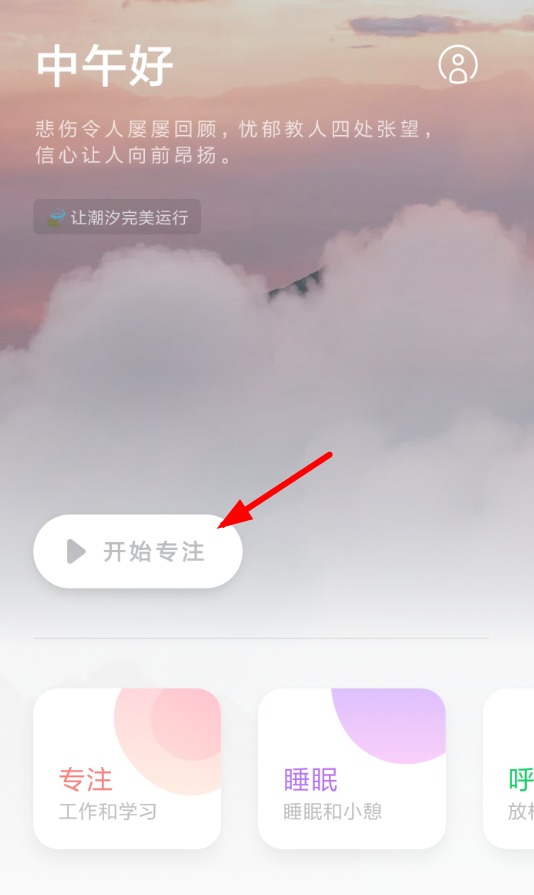
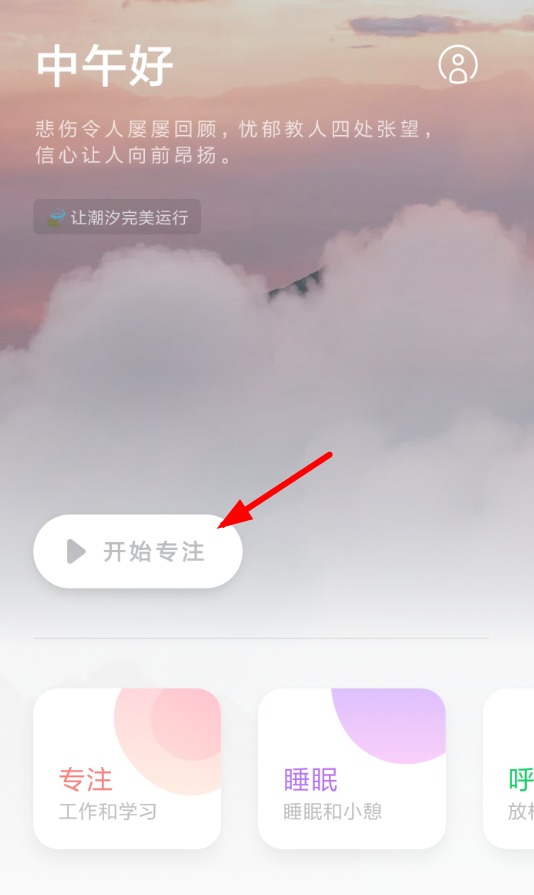
Artikeleinführung:Die Hintergrundmusikfunktion der Tide App hilft Benutzern, sich zu entspannen und ihre Konzentration zu verbessern, indem sie sanfte und beruhigende Musik und natürliche Klänge bereitstellt, und führt sie in einen meditativen Zustand, um inneren Frieden zu erreichen. Gleichzeitig bietet es auch Pomodoro-Zeit- und White-Noise-Funktionen, damit Benutzer ihre Zeit besser einteilen und sich auf die Arbeit konzentrieren können. Unten zeigt Ihnen der Editor, wie Sie das weiße Hintergrundrauschen ändern können. Freunde, die es brauchen, lesen Sie bitte weiter! So ändern Sie die Hintergrundmusik bei Tide 1. Öffnen Sie die Tide-App und klicken Sie, um mit der Fokussierung zu beginnen. 2. Wischen Sie nach links/rechts, um die Hintergrundmusik zu wechseln. 3. Sie können auch über die Schaltfläche unten auf der Seite die Menüseite Hintergrundmusik aufrufen und Ihre bevorzugte Hintergrundmusik auswählen.
2024-07-03
Kommentar 0
876

Was ist die Jipian Wubi-Eingabemethode? Wie wechselt man den Eingabemodus mit der Jipian Wubi-Eingabemethode?
Artikeleinführung:Jidian Wubi Input Method ist eine Computer-Eingabesoftware, die speziell für Wubi-Schreibbegeisterte entwickelt wurde. Aufgrund ihrer hervorragenden Effizienz und intelligenten Eingabefunktionen ist sie bei professionellen Schreibkräften sehr beliebt. Die Jidian Wubi-Eingabemethode übernimmt die Essenz der traditionellen Wubi-Code-Eingabe und integriert eine Reihe innovativer Funktionen, um den unterschiedlichen Anforderungen verschiedener Benutzer gerecht zu werden. Für Benutzer, die sich mit Wubi auskennen, ist die Eingabemethode Jiji Wubi zweifellos eine ausgezeichnete Wahl, um die Tippgeschwindigkeit und -genauigkeit zu verbessern. Wechseln Sie den Eingabemodus der Stange Wubi-Eingabemethode: Tastenkombination: „Strg +“ Wechseln Sie zwischen „Wubi-Schriftart“ und „Wubi Pinyin“ Statusleistenschalter: Klicken Sie in der Statusleiste auf „Wubi-Schriftart“ oder „Wubi Pinyin“ Hinweis: „Wubi-Schriftart“ und „Pinyin-Eingabe“ müssen über die Statusleiste umgeschaltet werden. 2. Wenn Sie Pinyin vorübergehend verwenden möchten
2024-07-31
Kommentar 0
326

Legen Sie verschiedene Hintergrundbilder fest, um den Sperrbildschirm und den Startbildschirm Ihres iPhones zu unterscheiden
Artikeleinführung:Apple hat die Anpassung des Sperrbildschirms in iOS 16 auf ein völlig neues Niveau gehoben und ermöglicht Ihnen, die Schriftart und den Stil der Uhr zu ändern, Widgets hinzuzufügen und dynamische Wetter- und Astronomie-Hintergrundbilder anzuwenden. Es ändert sich also auch, wie Sie einen anderen Hintergrund für den Startbildschirm als Ihren Sperrbildschirm festlegen können. Lesen Sie weiter, um herauszufinden, wie es geht. Wenn Sie Ihren Sperrbildschirm zum ersten Mal anpassen, werden Sie feststellen, dass iOS 16 empfiehlt, dasselbe Hintergrundbild für Ihren Startbildschirm zu verwenden. Dies liegt daran, dass Apple bei einigen Hintergrundbildern beim Wechsel vom Sperrbildschirm zum Startbildschirm einen dynamischen Übergang vornimmt, wenn der Hintergrund derselbe ist. Wenn Sie beim Erstellen Ihres Sperrbildschirms zunächst „Als Hintergrundbildpaar festlegen“ vorgeschlagen haben, später aber entschieden haben, dass Sie ein anderes Hintergrundbild für den Startbildschirm verwenden möchten, können Sie dies tun. Befolgen Sie einfach die folgenden Schritte. Bereich nutzen
2023-11-30
Kommentar 0
1619

Umschalten der CSS-Implementierung
Artikeleinführung:CSS-Implementierungsschalter CSS (Cascading Style Sheets) ist eine Sprache zum Schreiben von Webseiten und Anwendungen, die das Erscheinungsbild, das Layout und die Dynamik von Text und Bildern steuert. Bei der Erstellung von Webseiten müssen wir häufig CSS verwenden, um Umschalteffekte zu erzielen und Webseiten lebendiger und interessanter zu gestalten. Hier sind einige gängige CSS-Methoden zum Erzielen von Umschalteffekten. 1. Pseudoklassen verwenden Pseudoklassen sind Tags in CSS, die verwendet werden, um zusätzlich zum Stil von Elementen einige spezielle Stile hinzuzufügen. Bei der Implementierung von Umschalteffekten können wir Pseudoklassen in CSS-Selektoren verwenden. Zum Beispiel können wir:ho verwenden
2023-05-27
Kommentar 0
1951

Was sind die Funktionen des HTML-Online-Editors?
Artikeleinführung:Die Funktionen des HTML-Online-Editors sind: 1. Was Sie sehen, ist, was Sie erhalten: Durch den Editor stimmt die Wirkung des bearbeiteten Texts, der Bilder und anderer HTML-Tags, die auf der Seite ausgegeben werden, mit der Wirkung überein, die während der Bearbeitung angezeigt wird. 2. Automatische Konvertierung von HTML-Code: Bearbeitung im Bearbeitungszustand. Texte, Bilder und andere Inhalte werden automatisch in eine HTML-Auszeichnungssprache konvertiert, die vom Browser im Hintergrund erkannt werden kann. 4. Bequem und schnell. Mit dem WYSIWYG-Editor lassen sich erstklassige Grafik- und Textinhalte schnell und komfortabel bearbeiten. 5. Kompatibel und konsistent mit den vorhandenen Inhalten des Systems.
2023-06-21
Kommentar 0
1754

Empfohlene Artikel zu Animationspräsentationen
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Realisierung der Leuchtschaltertaste. Diese Schaltfläche ist sehr nützlich ...
2017-06-13
Kommentar 0
1503

So richten Sie Tide-Hintergrundmusik ein. So richten Sie Hintergrundmusik ein
Artikeleinführung:In Tide, einer App, die sich auf die Verbesserung der Konzentration, Meditation und Entspannung konzentriert, ist die Hintergrundmusik ein ganz besonderes und entscheidendes Merkmal. Benutzer können durch eine sorgfältige Konfiguration der Hintergrundmusik eine Klangumgebung schaffen, die am besten zu ihrer Stimmung und Szene passt. Der erste Schritt zum Ändern der Hintergrundmusik mit Tide besteht darin, auf der Startseite auf die Option „Fokus starten“ zu klicken, um mit der Wiedergabe des standardmäßigen weißen Rauschens zu beginnen. Während auf der Fokusseite weißes Rauschen abgespielt wird und der Benutzer die Musik ändern muss, muss er nur auf dem Bildschirm nach links oder rechts wischen, um den Wechsel abzuschließen. Im dritten Schritt können Sie außerdem die Schaltfläche unten auf der Seite verwenden, um die Menüseite für Hintergrundmusik aufzurufen, sodass Sie Ihr bevorzugtes weißes Rauschen einstellen können!
2024-06-09
Kommentar 0
1087

Einführung in die Simultandolmetscherfunktion von „Lenovo Xiaoxin'
Artikeleinführung:Die Laptops der Lenovo Xiaoxin-Serie sind mit einer intelligenten Konferenzassistentenfunktion ausgestattet, die Simultandolmetscherfunktionen integriert und die Kommunikationseffizienz in mehrsprachigen Umgebungen verbessern soll. Im Folgenden finden Sie eine detaillierte Einführung in diese Funktion: Der Lenovo Intelligent Conference Assistant kann eine Sprachkonvertierung in Echtzeit durchführen, die sofortige Übersetzung zwischen mehreren Sprachen unterstützen und Benutzern dabei helfen, Sprachbarrieren bei internationalen Konferenzen und bei der Fernkommunikation zu überwinden andere Szenarien. Texttranskription und -synchronisierung: Während einer Besprechung oder Rede kann Sprache in Echtzeit in Text umgewandelt werden, wodurch nicht nur eine Übersetzung bereitgestellt, sondern auch Textaufzeichnungen für eine einfache Überprüfung und Organisation nach der Besprechung erstellt werden. Umschalten des Satzmodus: Benutzer können je nach Bedarf zwischen verschiedenen Anzeigemodi wechseln, z. B. zweisprachiger geteilter Bildschirm, zweisprachiger Vollbildmodus usw., um sich an unterschiedliche Sehgewohnheiten und Bedürfnisse anzupassen. Akustische Aufzeichnungen und Unendlichkeit
2024-08-14
Kommentar 0
1020

So wechseln Sie in Javascript zur chinesischen Benutzeroberfläche
Artikeleinführung:JavaScript ist eine hochinterpretierte Programmiersprache, die verschiedene dynamische und interaktive Spezialeffekte in Webseiten einbetten kann. Bei der Entwicklung einer Webseite müssen Sie nicht nur Aspekte wie Seitenlayout, Inhalt und Stil berücksichtigen, sondern auch die Sprache und die kulturellen Unterschiede des Benutzers berücksichtigen. Daher müssen wir beim Entwerfen von Webseiten berücksichtigen, wie wir die Benutzeroberfläche in verschiedenen Sprachen wechseln können. Wenn Benutzer zur chinesischen Benutzeroberfläche wechseln müssen, kann uns JavaScript dabei helfen, dies problemlos zu erreichen. Im Folgenden stellen wir die spezifische Implementierungsmethode vor. 1. Legen Sie die Schaltfläche zum Umschalten der Sprache fest. Zuerst müssen wir der Seite eine Sprache hinzufügen
2023-05-16
Kommentar 0
1347

„Ripu PPT' PPT-Kontrastprinzip
Artikeleinführung:1. Der Hauptinhalt dieser Lektion befasst sich mit dem Kontrastprinzip der Animation. Im Grafikdesign ist der Einsatz von Animationen sehr wichtig. Wenn die Hintergrundfarbe zu hell ist, können Sie über dem Hintergrund einen Maskenfarbblock hinzufügen, um die Textinformationen hervorzuheben. Dies kann den visuellen Effekt effektiv verstärken, den Text hervorheben und die allgemeine Attraktivität des Designs verbessern. 3. Es ist notwendig, einen bestimmten Datensatz im Diagramm hervorzuheben und die Schlüsselpunkte durch Ändern der Farbe hervorzuheben. Die spezifische Anzeige ist in der Abbildung dargestellt. 4. Die Textanordnung im Layout hebt wichtige Informationen hervor, indem die Schriftgröße und -farbe der Haupt- und Untertitel geändert wird. Der spezifische Vorgang ist in der Abbildung dargestellt. 5. Zweitens die Anwendung von Animationen in der Animation, damit der Bildschirm durch wiederholtes Zoomen die Schnittstelle wechseln kann, was stärker betont wird. Die spezifische Referenz ist in der Abbildung dargestellt. 6. Die Rotationsanimation wird durch Hinzufügen einer Radanimation und einer Top-Bewegung erstellt
2024-03-20
Kommentar 0
553

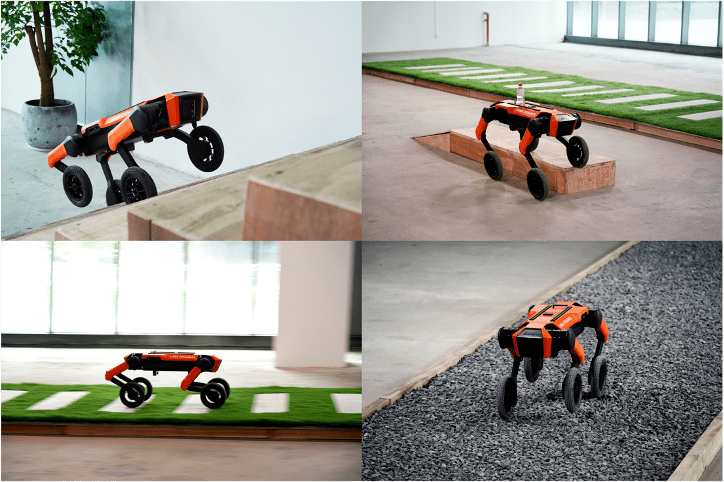
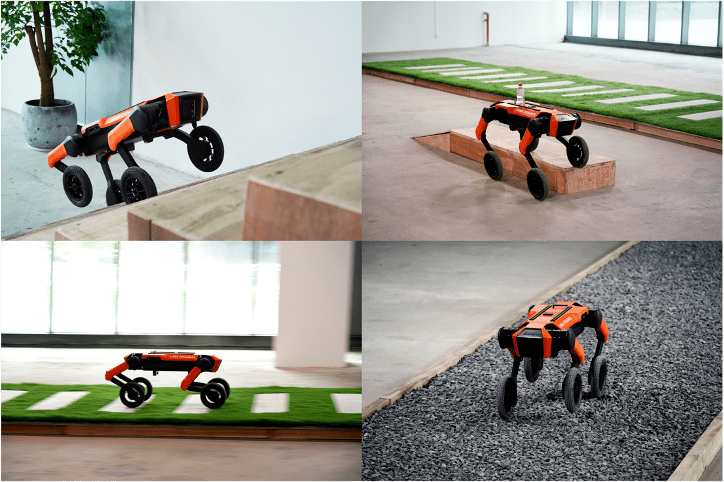
Zhuji Dynamics bringt den ersten vierrädrigen Roboter W1 mit „Universal-Chassis' auf den Markt
Artikeleinführung:Es versteht sich, dass W1 auf der Grundlage der „Motion Intelligence“ von Zhuji Dynamics entwickelt wurde. Es kombiniert Bein- und Radstrukturen, ist mit selbst entwickelten Hochleistungsgelenken ausgestattet, verfügt über Echtzeit-Geländewahrnehmung und Geländemobilitätsfähigkeiten effizienter als ein einfacher Roboter mit Beinen ist effizienter und ihre anwendbaren Szenarien sind umfangreicher und komplexer. Konkret hat W1 die Fähigkeitsüberprüfung in mehreren komplexen Anwendungsszenarien erfolgreich bestanden: Treppenauf- und -abstieg: Integration sensorischer Bewegungssteuerung, um ein stabiles Treppenauf- und -abwärtsgehen auf Rädern zu erreichen, Hangauf- und -abstieg: Der Körper kann auf gleicher Höhe mit der Hangoberfläche bleiben und den Boden. Wechseln Sie flexibel nach Bedarf. Kann die Gangart flexibel und problemlos wechseln und die Herausforderungen unterschiedlicher Geländearten problemlos bewältigen. Passen Sie den Körper bei Hochgeschwindigkeitsbewegungen frei an
2023-09-26
Kommentar 0
1318