Insgesamt10000 bezogener Inhalt gefunden

CSS3-Animation vs. jQuery: Wählen Sie die Technologie, die Ihren Projektanforderungen entspricht
Artikeleinführung:Vergleich von CSS3-Animation und jQuery: Wählen Sie die Technologie, die zu Ihren Projektanforderungen passt. Einführung: In der Front-End-Entwicklung sind Animationseffekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung. Früher verwendeten Entwickler hauptsächlich jQuery, um Animationseffekte auf der Seite zu implementieren. Mit der Entwicklung von CSS3 stehen jedoch leistungsstarke Animationsfunktionen zur Verfügung, die es ermöglichen, Animationseffekte mit reinem CSS zu erzielen. In diesem Artikel werden CSS3-Animationen und jQuery verglichen und erläutert, wie Sie die Technologie auswählen, die Ihren Projektanforderungen entspricht. 1. CSS3-Animation
2023-09-08
Kommentar 0
1289

Rendern Sie Vorlagen mit der Funktion html/template.Execute in der Go-Sprachdokumentation
Artikeleinführung:Verwenden Sie die Funktion html/template.Execute in der Go-Sprachdokumentation, um die Vorlage zu rendern. Bei der Entwicklung von Webanwendungen ist die Vorlagen-Engine ein sehr wichtiger Bestandteil. Die Template-Engine kann die endgültige HTML-Seite ausgeben, indem sie die Template-Datei mit den Daten zusammenführt. Gleichzeitig kann die Template-Engine dynamische Daten von HTML-Seiten trennen, wodurch die Anwendung einfacher zu pflegen und zu erweitern ist. Die Template-Engine der Go-Sprache ist sehr leistungsfähig und wird häufig in tatsächlichen Projekten verwendet. G
2023-11-03
Kommentar 0
1654

5 CSS3.0-Layout-Empfehlungen für praktische Fallvideo-Tutorials
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie. Die CSS3-Sprachentwicklung entwickelt sich in Richtung Modularität. Mithilfe des CSS3-Layouts können Sie farbenfrohere Webseiten erstellen, z. B. Animationseffekte, Übergangseffekte usw. Diese spezielle chinesische PHP-Website empfiehlt Ihnen 5 praktische Video-Tutorials zum CSS3.0-Layout. Ich hoffe, dass sie Ihnen hilfreich sein werden!
2017-06-01
Kommentar 0
3015

Animierte Filmkarte mit HTML und CSS
Artikeleinführung:Interaktive Komponenten sind im modernen Webdesign unverzichtbar. Dieser Blog führt Sie durch die Erstellung einer stilvollen und animierten Filmkarte mit HTML und CSS. Obwohl Sie ein Anfänger oder ein fortgeschrittener Entwickler sind, eignet sich dieses Projekt perfekt für die Praxis
2024-12-04
Kommentar 0
281

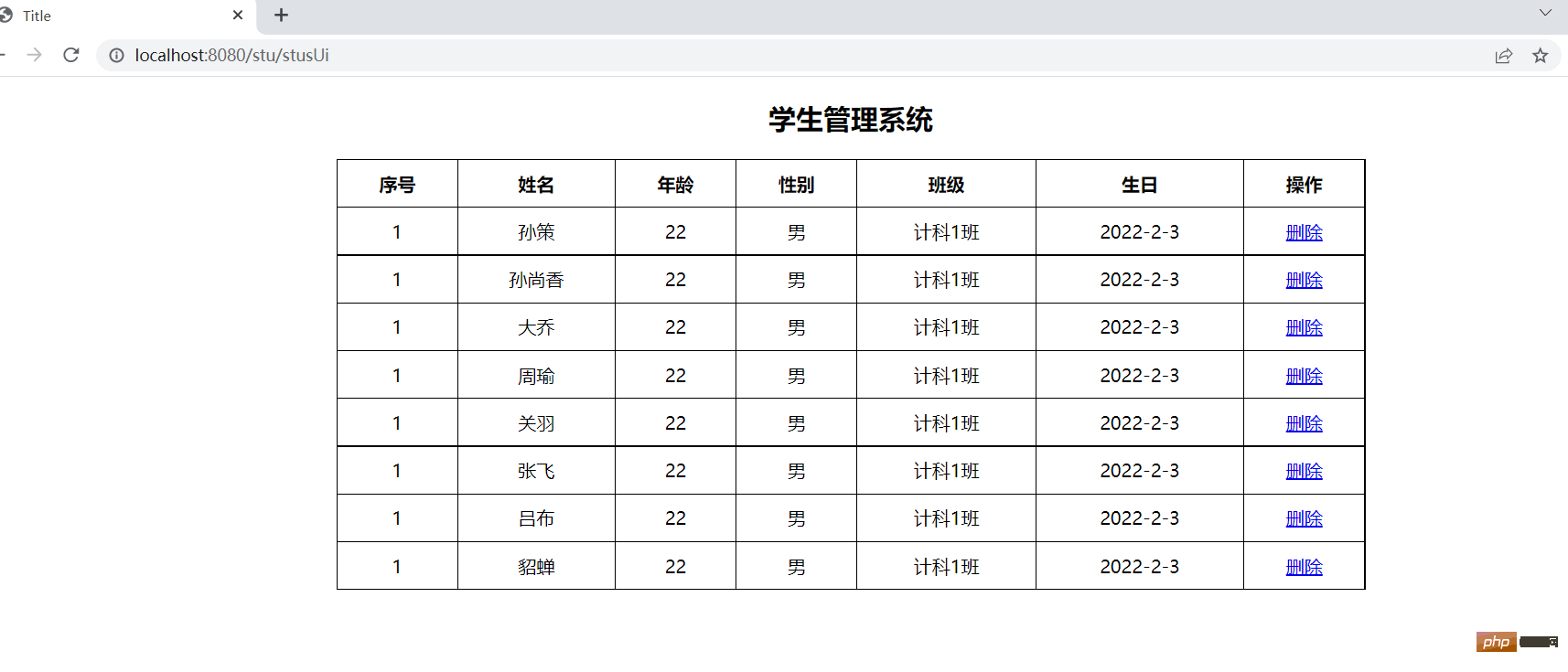
So implementieren Sie eine in das Springboot-Microservice-Projekt integrierte HTML-Seite
Artikeleinführung:SpringBoot-Microservice-Projekte stellen Dienste normalerweise über die REST-API bereit, anstatt HTML-Seiten direkt zu integrieren. Wenn Sie HTML-Seiten in das SpringBoot-Projekt integrieren, können Sie nach einer kurzen Vereinbarung die folgenden gängigen Methoden verwenden: **Thymeleaf: **Thymeleaf ist ein Tool zum Erstellen erweiterbarer XML-/HTML-/Textvorlagen in Web- und unabhängigen Java-Umgebungen Motor. Es lässt sich problemlos in SpringBoot integrieren, ist einfach zu verwenden und unterstützt Funktionen wie Vorlagenvererbung und Ausdruckssprache. **FreeMarker: **FreeMarker ist eine vorlagenbasierte View-Rendering-Engine, die dynamisches HTML unterstützt.
2023-05-13
Kommentar 0
1444

Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um dynamisches Seitenrendering einer Website zu implementieren?
Artikeleinführung:Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um dynamisches Seitenrendering einer Website zu implementieren? Einleitung: Bei der Entwicklung einer Website ist es häufig erforderlich, Webseiteninhalte basierend auf den vom Backend übergebenen Daten dynamisch zu generieren. Die Go-Sprache bietet eine praktische Vorlagen-Engine, die mithilfe von Vorlagenfunktionen ein dynamisches Seitenrendering von Webseiten realisieren kann. In diesem Artikel wird erläutert, wie Sie Vorlagenfunktionen in der Go-Sprache verwenden, um den Rendering-Prozess von Webseiten abzuschließen, und entsprechende Codebeispiele geben. 1. Vorbereitung: Zuerst müssen wir ein Go-Sprachprojekt erstellen. Mit dem folgenden Befehl kann ein neues Element erstellt werden
2023-07-29
Kommentar 0
1280

Detaillierte grafische Erklärungen der 8 neuesten und coolsten HTML5-Animationsanwendungen
Artikeleinführung:HTML5 ist allmählich ausgereift und immer mehr Webprojekte verwenden HTML5-Technologie, einschließlich CSS3. In diesem Artikel werden hauptsächlich einige der neuesten HTML5-Animationsanwendungen vorgestellt. Die meisten davon sind cool und einige sind praktischer. Jede Animation bietet den Download von Quellcode. 1. HTML5 Canvas implementiert eine Zeichenbrett-Graffiti-Animationsanwendung. Dies ist ein HTML5-Netzwerk-Zeichenbrett mit grundlegenden Grafik-Zeichenfunktionen. Es ist relativ einfach und basiert auf Canvas und ist daher sehr flexibel. Online-Demo-Quellcode-Download 2. HTML5-Holzstapelspiel Das Gameplay dieses Spiels besteht darin, Holz zu stapeln und...
2017-03-08
Kommentar 0
2280

Wie Spring Boot Thymeleaf integriert
Artikeleinführung:Grundlegende Einführung in Thymeleaf SpringBoot empfiehlt offiziell die Verwendung von Thymeleaf als Template-Engine. SpringBoot bietet eine Reihe von Standardkonfigurationen für Thymeleaf und einen View-Resolver für Thymeleaf. Sobald die Abhängigkeiten von Thymeleaf in das Projekt importiert werden, wird die entsprechende automatische Konfiguration (ThymeleafAutoConfiguration) automatisch wirksam, sodass Thymeleaf perfekt in SpringBoot integriert werden kann. Die Thymeleaf-Vorlagen-Engine kann perfekt mit HTML-Tags kombiniert werden, um das Backend-Rendering von Daten zu erleichtern. Thymeleaf unterstützt statische und dynamische Effekte.
2023-05-16
Kommentar 0
1406

Erstellen Sie eine Vorlage mit Joomla: Schritt für Schritt
Artikeleinführung:Dieses Tutorial führt Sie durch die notwendigen Schritte, um eine Joomla-Vorlage von Grund auf zu erstellen. Wir werden jedes Detail besprechen; also fangen wir an! Dieses Tutorial ist ein Auszug aus dem kürzlich veröffentlichten „Joomla! 1.6: User's Guide“ von Pearson. Spielplan Was sind Joomla-Vorlagen? Welche Funktionen bieten Joomla-Vorlagen? Was ist der Unterschied zwischen einer Vorlage ohne Inhalt und einer Vorlage mit zum CMS hinzugefügten Inhalten? Wie unterscheidet sich der Localhost-Designprozess vom statischen HTML-Webseiten-Designprozess? Welche Auswirkungen hat das tabellenlose Design in Joomla? Welcher Zusammenhang besteht zwischen W3C-Standards, Benutzerfreundlichkeit und Zugänglichkeit? Aus welchen Dateien besteht eine Joomla-Vorlage und welche Funktionen erfüllen sie? So erstellen Sie Quellen anhand von CSS anstelle von Tabellen
2023-09-04
Kommentar 0
1318

Warum das Web Iframe verwendet
Artikeleinführung:Der Hauptgrund dafür ist, dass Iframe die Vorteile einer geteilten Seitenstruktur, der Wiederverwendung von Code, der domänenübergreifenden Kommunikation, des Ladens von Inhalten Dritter, der Sicherheitsisolation, des parallelen Ladens und des unabhängigen Scrollens bietet. Detaillierte Beschreibung: 1. Geteilte Seitenstruktur: Sie können eine große Webseite in mehrere kleine Module unterteilen, sodass mehrere Entwicklungsteams parallel arbeiten und die Projektentwicklung beschleunigen können. 2. Wiederverwendung von Code: Sie können eine Webseite als Vorlage verwenden , in Auf diese Vorlage wird in anderen Webseiten verwiesen, wodurch die Coderedundanz verringert wird. 3. Domänenübergreifende Kommunikation: Durch Laden von Webseiten unter anderen Domänennamen in Iframes kann eine domänenübergreifende Kommunikation usw. erreicht werden.
2023-09-08
Kommentar 0
1539

Die Document Foundation kündigt neue Funktionen und Verbesserungen der Open-Source-Office-Suite LibreOffice an
Artikeleinführung:Laut Nachrichten vom 2. Juni ist die Projektauswahl für die Open-Source-Office-Suite LibreOffice im Google Summer of Code (GSoC) 2023 abgeschlossen. Das Projekt wurde von der Documentation Foundation als Reaktion auf langjährige Benutzerwünsche nach neuen Funktionen und Verbesserungen durchgeführt. Zukünftige Versionen von LibreOffice werden viele lang erwartete Funktionen und Verbesserungen einführen. Eine davon ist die Unterstützung für den Import und Export von APNG-Bildern (animiertes PNG). APNG ist ein Animationsformat, das mit PNG-Bildern kompatibel ist und mehr Farben und teilweise Transparenz unterstützt als GIF-Bilder. Da außerdem alle gängigen Webbrowser APNG bereits unterstützen, können Benutzer diese Funktion in größerem Umfang nutzen. Eine weitere neue Funktion, auf die sich Benutzer freuen, wird es in Libre geben
2023-06-03
Kommentar 0
995

Wie kann man mit Vue Bildimitationen und Simulationseffekte erzielen?
Artikeleinführung:Wie kann man mit Vue Bildimitationen und Simulationseffekte erzielen? Vue.js ist ein Front-End-Entwicklungsframework, das es uns ermöglicht, verschiedene interaktive Effekte bequemer zu erzielen. In diesem Artikel erfahren Sie, wie Sie mit Vue Bildimitationen und Simulationseffekte erzielen, um unsere Bilder auf der Seite lebendiger und interessanter zu gestalten. Zunächst müssen wir relevante Bibliotheken und Plug-Ins in das Vue-Projekt einführen. In diesem Beispiel verwenden wir Vue-Tilt.js, um den Neigungseffekt des Bildes zu erzielen, und Vue-Reveal.js, um die Animation des Bildes zu erzielen
2023-08-25
Kommentar 0
792

CodeIgniter: Entdecken Sie Ansichten und Vorlagen
Artikeleinführung:Ansichten sind eine Schlüsselkomponente in jeder MVC-Anwendung, und die CodeIgniter-Anwendung bildet da keine Ausnahme. Heute lernen wir, was Ansichten sind, und sehen, wie Sie sie verwenden, um Vorlagenlösungen für Ihre CodeIgniter-Projekte zu erstellen. Im ersten Teil dieses Tutorials werden CodeIgniter-Anfänger mit den Ansichten und deren Verwendung in einer typischen Anwendung vertraut gemacht. In der zweiten Hälfte werden die Beweggründe für die Suche nach einer Vorlagenlösung erörtert und der Leser durch die notwendigen Schritte zum Erstellen einer einfachen, aber effektiven Vorlagenbibliothek geführt. Wenn Sie mehr mit CodeIgniter machen möchten, sehen Sie sich die CodeIgniter-Plugin- und Code-Skript-Reihe auf EnvatoMarket an. Was ist eine Ansicht? Sicht
2023-08-31
Kommentar 0
1113

Die Geheimwaffe von Java JSP: Verborgenes Potenzial aufdecken
Artikeleinführung:Serverseitige Template Engine jsP ist eine serverseitige Template Engine, was bedeutet, dass sie dynamische Inhalte auf dem Server rendern kann. Es verwendet vordefinierte Vorlagen namens Tag Library Files (TLF), die eine Mischung aus HTML- und Java-Code enthalten. Die Kombination ermöglicht es Entwicklern, dynamische Inhalte einfach in statische HTML-Seiten einzubetten. Wiederverwendbarkeit JSP-Tag-Bibliotheken ermöglichen die Wiederverwendung von Code und ermöglichen Entwicklern so eine einfache Wartung und Aktualisierung von Anwendungen. Mithilfe von TLF können sie wiederverwendbare Komponenten wie Navigationsmenüs oder Formularelemente erstellen und diese seitenübergreifend verwenden. Dadurch werden Redundanz und Fehlermöglichkeiten erheblich reduziert. Datenbindung JSP unterstützt die Datenbindung, die es Entwicklern ermöglicht, Java-Objekte an HTML-Steuerelemente zu binden.
2024-03-18
Kommentar 0
794

Erfahrungsaustausch in der modularen JavaScript-Entwicklung in der Front-End-Entwicklung
Artikeleinführung:Erfahrungsaustausch in der modularen JavaScript-Entwicklung in der Front-End-Entwicklung Mit der rasanten Entwicklung der Web-Technologie ist die Front-End-Entwicklung zu einem wichtigen Bereich geworden, der der Back-End-Entwicklung ebenbürtig ist. In der Frontend-Entwicklung ist JavaScript eine sehr wichtige Sprache. Sie kann nicht nur Interaktivität und Animationseffekte für Webseiten bereitstellen, sondern auch komplexe Geschäftslogik implementieren. Wenn das Projekt jedoch wächst und komplexer wird, können wir nicht weiterhin den gesamten Code in eine Datei schreiben. Dies erschwert nicht nur die Wartung des Codes, sondern verursacht auch Probleme
2023-11-02
Kommentar 0
1015

Auf diesen großen Schritt warte ich schon seit 5 Jahren! Apples erstes faltbares Gerät enthüllt: kein iPhone
Artikeleinführung:Laut Nachrichten vom 23. Februar boomt der Markt für Android-Faltbildschirme, aber Apple steht still. Was ist seine Absicht? Laut DigiTimes entscheidet Apple im Laufe der Arbeit an dem Projekt derzeit über das Design seines ersten faltbaren Geräts, es wird jedoch nicht mit Android-Telefonen mit faltbarem Bildschirm ausgestattet sein. In einem bezahlten Bericht zitierte DigiTimes Quellen aus der Lieferkette mit der Aussage, dass Apple seit mindestens fünf Jahren an der Entwicklung seines ersten faltbaren Produkts arbeite. Das faltbare Gerät wird ein „größeres Gerät“ sein, kein iPhone, sondern ein Tablet oder Laptop. Es heißt, dass die Designarbeiten an dem Gerät derzeit im Vorfeld der Massenproduktionspläne im Gange seien. Da die Scharniermechanismen faltbarer Geräte in den letzten Jahren immer fortschrittlicher wurden, haben die faltbaren Geräte von Apple hauptsächlich gelöst
2024-02-23
Kommentar 0
1029

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1274
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1133
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
875