Insgesamt10000 bezogener Inhalt gefunden

Wie erstelle ich einen CSS3-Randschatteneffekt? (Bilder + Videos)
Artikeleinführung:In diesem Artikel wird Ihnen hauptsächlich die spezifische Implementierungsmethode des CSS3-Randschatteneffekts vorgestellt. Im Webdesign nutzen wir meist PS-Tools, um Effekte wie Bilder oder Randschatten und dreidimensionale Effekte zu erzielen. Wenn jedoch einige grundlegende Effekte mit P-Bildern vervollständigt werden müssen, ist dies relativ ineffizient.
2018-09-27
Kommentar 0
7152

So erzielen Sie mit CSS3 einen einfachen Schatteneffekt auf Bildern (vollständiger Code im Anhang)
Artikeleinführung:Der vorherige Artikel zeigte Ihnen, wie Sie mit CSS3 den Schatteneffekt von Text erzielen. In diesem Artikel erfahren Sie, wie Sie den Schatteneffekt von Bildern erzielen, der zwei Spezialeffekte umfasst: den Effekt einer gekrümmten Oberfläche/Ellipse und einen schwebenden Projektionseffekt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-29
Kommentar 0
6949

Einführung in das CSS3-Texteffektattribut text-shadow, Beispiele für Flammentexteffekte
Artikeleinführung:Um den Schatteneffekt von Text zu erzielen, mussten früher Bilder verwendet werden, was sehr unpraktisch war. Jetzt können Sie der Schriftart über CSS3 Text-Shadow Schatten hinzufügen und den entsprechenden Attributwert für Text-Shadow festlegen, um etwas zu erreichen Der Schriftschatteneffekt reduziert die Verwendung von Bildern.
2018-09-08
Kommentar 0
3198

So fügen Sie in Picture Factory Schattenkonturen zu Bildern hinzu_So fügen Sie Bildern in Picture Factory Schattenkonturen hinzu
Artikeleinführung:Schatten hinzufügen: Öffnen Sie das Dialogfeld „Schatteneinstellungen“, legen Sie den Schatteneffekt für das ausgewählte Bild fest (wird nur im kostenlosen Szenenrätsel angezeigt). Umriss hinzufügen: Öffnen Sie das Dialogfeld „Umriss hinzufügen“, legen Sie den Umriss für das ausgewählte Bild fest (wird nur angezeigt in). (das kostenlose Szenenrätsel) Fotorahmeneffekt löschen: Löscht den Fotorahmeneffekt für das ausgewählte Bild (wird nur in kostenlosen Szenenrätseln angezeigt).
2024-06-04
Kommentar 0
718

Ein Überblick über die neuen Funktionen von CSS3: Wie Sie mit CSS3 Schatteneffekte erzielen
Artikeleinführung:Überblick über die neuen Funktionen von CSS3: So erzielen Sie mit CSS3 Schatteneffekte Einführung: Mit der kontinuierlichen Weiterentwicklung von CSS3 können moderne Webdesigner ganz einfach Effekte erzielen, die bisher nur durch Bildtechnologie durch reines CSS möglich waren. Einer davon ist der Schatteneffekt. In diesem Artikel werden die Schatteneigenschaften von CSS3 vorgestellt und Codebeispiele bereitgestellt, die Ihnen dabei helfen, mit CSS3 Schatteneffekte zu erzielen. CSS3-Schatteneigenschaft: Über die Box-Shadow-Eigenschaft von CSS3 können wir HTML-Elementen einen Schatteneffekt hinzufügen. Dieses Attribut ermöglicht
2023-09-09
Kommentar 0
1163

Wie implementiert man Box Shadow in CSS3? Schatteneffekt in CSS3
Artikeleinführung:Wie füge ich Schatten zu CSS-Bildern hinzu? Wie implementiert man Box Shadow in CSS3? Ich glaube, dass viele Freunde, die gerade mit CSS in Kontakt gekommen sind, solche Fragen haben werden. In diesem Kapitel lernen Sie den Schatteneffekt in CSS3 kennen und erfahren, wie Sie den Box-Schatten in CSS3 implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-11-09
Kommentar 0
5095

Wie kann man mit CSS dafür sorgen, dass Bilder einen dreidimensionalen Effekt auf der Seite haben (Codetest)?
Artikeleinführung:Wenn auf der Webseite dreidimensionale Bilder vorhanden sind, vermittelt dies den Menschen immer ein High-Tech-Gefühl. Tatsächlich ist es nicht schwierig, einen dreidimensionalen Effekt zu entwerfen. Wir können den dreidimensionalen Effekt durch CSS erzielen. Es ist sehr einfach und leicht zu verstehen. Um den dreidimensionalen Effekt hervorzuheben, müssen wir den Schatten links schwerer und in der Mitte heller machen. dimensionaler Effekt des CSS-Schattens.
2018-08-09
Kommentar 0
11080

So heben Sie den Bildschatten in der PPT2021-Operationsmethode auf
Artikeleinführung:PPT2021 ist eine professionelle Office-Software von Microsoft. Die Software ist einfach zu bedienen und kann Benutzern die einfache Bearbeitung von Folien erleichtern. Wenn Sie nicht wissen, wie man sie bedient, können Sie das folgende Tutorial lesen. [Bedienungsmethode] 1. In PPT2021 gibt es einen Schatteneffekt auf dem Bild. So können Sie ihn beheben. 2. Wählen Sie dann das Bild aus und klicken Sie auf Bildformat. 3. Klicken Sie dann im Bildeffekt auf die Schatteneinstellung und dann auf die Einstellung „Kein Schatten“. 4. Wenn Sie sich das Bild noch einmal ansehen, ist kein Schatten mehr zu sehen.
2024-02-15
Kommentar 0
1090

Was sind die neuen Funktionen von CSS3?
Artikeleinführung:Die neuen Funktionen von CSS3 sind: 1. Abgerundeter Eckeneffekt; 3. Blockschatten und Textschatten; 5. Verwenden Sie „@Font-Face“. 7. Mehrere Hintergrundbilder; 9. Mehrspaltiges Layout usw.;
2019-03-06
Kommentar 0
76335

Welche drei neuen Randeffekte werden CSS3 hinzugefügt?
Artikeleinführung:Drei neue Randeffekte wurden zu CSS3 hinzugefügt: 1. Randbild „border-image“, mit dem ein Hintergrundbild zum Rand hinzugefügt werden kann. 2. Rand mit abgerundeten Ecken „border-radius“, mit dem ein oder mehrere abgerundete Eckeneffekte hinzugefügt werden können border; 3, Rahmenschatten „Box-Shadow“, der der Elementbox einen oder mehrere Schatten hinzufügen kann.
2022-04-25
Kommentar 0
2371

Detaillierte Erläuterung der Beispiele für lineare Gradienten in CSS3
Artikeleinführung:Der vorherige Artikel in der „CSS3 Classic Tutorial Series“ hat Ihnen die Verwendung der Textschattenfunktion im Detail vorgestellt. Im heutigen Artikel werfen wir einen Blick auf die spezifische Verwendung der Gradient-Eigenschaft, um Verlaufseffekte in CSS3 zu erzielen . In der Vergangenheit wurden Verlaufseffekte wie Schatten und Effekte mit abgerundeten Ecken alle in Bilder umgesetzt und konnten durch direktes Schreiben von CSS-Code erreicht werden.
2017-05-19
Kommentar 0
2179

CSS3-Box-Shadow-Schattengrafik-Tutorial
Artikeleinführung:In diesem Artikel wird hauptsächlich der CSS3-Box-Shadow-Schatten (äußerer Schatten und äußeres Leuchten) vorgestellt. Die Bilder zeigen die unterschiedlichen Auswirkungen verschiedener Positionen des Schattens.
2017-08-12
Kommentar 0
2125

So implementieren Sie die PHP-Fotoalbumfunktion
Artikeleinführung:So implementieren Sie die PHP-Albumfunktion: 1. Erstellen Sie die Album-Homepage und erzielen Sie den Paging-Effekt. 3. Implementieren Sie die Album-Upload-Funktion. 5. Definieren Sie die Funktion zum Durchsuchen von Bildern. $imgfile);“ usw. Die Anweisung kann die Funktion des Löschens von Bildern realisieren.
2022-01-19
Kommentar 0
2286

CSS3, Zusammenfassung der Verwendung eines linearen Gradienten (linearer Gradient)
Artikeleinführung:Im heutigen Artikel werfen wir einen Blick auf die spezifische Verwendung der Gradient-Eigenschaft in CSS3, um Verlaufseffekte zu erzielen. In der Vergangenheit wurden Verlaufseffekte wie Schatten- und abgerundete Eckeneffekte alle in Bilder umgesetzt und konnten durch direktes Schreiben von CSS-Code erreicht werden.
2017-02-11
Kommentar 0
1915

Was kann CSS3?
Artikeleinführung:CSS3 kann mit nur wenigen Codezeilen Effekte und sogar Animationseffekte erzielen, die bisher den Einsatz von Bildern und Skripten erforderten, wie etwa abgerundete Ecken, Bildränder, Schatten, Verläufe, Animationen usw. CSS3 macht Code einfacher und effizienter, vereinfacht den Designprozess von Front-End-Entwicklern, beschleunigt das Laden von Seiten und sorgt für ein fortschrittlicheres Benutzererlebnis.
2021-05-12
Kommentar 0
2186

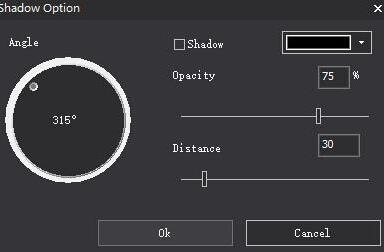
Wie man Bildschatten in WPS2019 beseitigt, erfahren Sie, nachdem Sie dies gelesen haben
Artikeleinführung:WPS2019 ist eine Software zur Dokumentenbearbeitung und -verarbeitung, die viele Freunde bei der täglichen Büroarbeit verwenden. Sie kann jedem dabei helfen, verschiedene Dokumente einfach zu bearbeiten und die Büroeffizienz zu verbessern. Einige Freunde wissen immer noch nicht, wie sie den Schatten des Bildes in WPS entfernen können. Deshalb werde ich Ihnen heute die Methode zum Entfernen des Schattens des Bildes vorstellen. Freunde, die interessiert sind, sollten einen Blick darauf werfen. Methodenschritte: 1. Öffnen Sie ein WPS-Dokument, das den Schatteneffekt des Bildes aufheben muss. 2. Klicken Sie, um das Bild auszuwählen, wechseln Sie zum Menü „Bildtools“ und klicken Sie auf die Schaltfläche „Schatten festlegen“. 3. Wie in der Abbildung unten gezeigt, wird der Schatteneffekt des Bildes im WPS-Dokument aufgehoben.
2024-02-13
Kommentar 0
1316

CSS3-Tutorial (4): Webseitenränder und Webseitentextshadow_css3_CSS_Webseite
Artikeleinführung:[Einführung] Webseitenproduktion Webjx-Artikeleinführung: Shadows gibt es seit CSS2, aber nur Safari unterstützt es, und das ist auch heute noch der Fall. Schatten können in CSS3 auf Ränder und Text angewendet werden, genau wie der Schatteneffekt von Bildern um ... herum.
2016-12-23
Kommentar 0
1736

So erzielen Sie mit CSS Schatteneffekte auf Elementen
Artikeleinführung:Die Methode zur Verwendung von CSS zum Implementieren des Schatteneffekts von Elementen erfordert spezifische Codebeispiele. Im Webdesign kann das Hinzufügen von Schatteneffekten zu Elementen die Seite lebendiger und dreidimensionaler machen. Mit CSS können wir durch einfachen Code verschiedene Schatteneffekte erzielen. In diesem Artikel werden mehrere gängige Methoden zum Erzielen von Elementschatteneffekten vorgestellt und spezifische Codebeispiele gegeben. Box-Shadow-Attribut Das Box-Shadow-Attribut ist ein Attribut, das zum Hinzufügen eines Box-Schatteneffekts in CSS3 verwendet wird. Es kann die Farbe, Position und Größe des Schattens steuern.
2023-11-21
Kommentar 0
1136

Wie kann ich mit Vue Bildrand- und Schatteneffekte erzielen?
Artikeleinführung:Wie kann man mit Vue Bildrand- und Schatteneffekte erzielen? Mit der rasanten Entwicklung des Internets sind Bilder zu einem unverzichtbaren Bestandteil des Webdesigns geworden. Durch das Hinzufügen einiger Spezialeffekte wie Ränder und Schatten zu Ihren Bildern können Sie Ihre Bilder auf der Webseite hervorheben und attraktiver machen. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework Rand- und Schatteneffekte von Bildern erzielen. Vue.js ist ein beliebtes Front-End-JavaScript-Framework, das häufig zum Erstellen von Benutzeroberflächen verwendet wird. Es verbindet Daten und Schnittstelle durch eine datengesteuerte Ansicht, sodass
2023-08-19
Kommentar 0
2750