Insgesamt10000 bezogener Inhalt gefunden

Verwendung von JavaScript und Tencent Maps zur Implementierung der Karten-Hotspot-Markierungsfunktion
Artikeleinführung:Verwendung von JavaScript und Tencent Maps zur Implementierung der Karten-Hotspot-Markierungsfunktion. Tencent Maps ist eine der am häufigsten verwendeten Kartendienstplattformen in China. Es verfügt über umfangreiche Kartendaten und leistungsstarke Entwicklungstools und kann Kartenanzeige- und Standortdienste für Webseiten und Mobilgeräte bereitstellen Anwendungen. In der modernen Webentwicklung müssen wir häufig bestimmte Hotspots auf der Karte markieren, damit Benutzer sie schnell verstehen und lokalisieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript und der Tencent Map API die Karten-Hotspot-Markierungsfunktion implementieren. Zuerst müssen wir das Ja von Tencent Maps vorstellen
2023-11-21
Kommentar 0
745

So erstellen Sie Artikel in Meipian. Liste der Methoden zum Erstellen von Artikeln in Meipian.
Artikeleinführung:Im digitalen Zeitalter rückt die Macht der Worte immer stärker in den Vordergrund. Als Plattform, die sich auf das Schaffen und Teilen konzentriert, verfolgt Meipian das Ziel, diese Worte elegant zur Geltung zu bringen und sie in Meisterwerke zu verwandeln, die die Seele berühren , bietet vielen Menschen, die Worte lieben, eine Bühne, um ihre Talente zu zeigen. In diesem Artikel erfahren Sie, wie Sie Artikel in schönen Artikeln erstellen. Liste der Artikelerstellungsmethoden in Meipian 1. Öffnen Sie [Meipian] und klicken Sie auf [Erstellen], wie in der Abbildung unten gezeigt. 2. Wählen Sie [Artikelerstellung], wie in der Abbildung unten gezeigt. 3. Geben Sie den Artikeltitel ein und klicken Sie auf; Fügen Sie dem Bild ein Bild hinzu, wie in der Abbildung unten gezeigt. 4. Klicken Sie nach der Eingabe des Textes auf [Fertig stellen] und wählen Sie [Weiter], z
2024-07-01
Kommentar 0
756

So importieren Sie Daten von der Xinzhi-Satellitenkarte. Tutorial zum Importieren von Daten von der Xinzhi-Satellitenkarte
Artikeleinführung:Öffnen Sie zunächst die App und klicken Sie auf das mit 1 gekennzeichnete Symbol im Bild, um die Benutzeroberfläche des zweiten Bildes aufzurufen. Klicken Sie auf das mit 2 gekennzeichnete Symbol in Ihrem eigenen Dokument Kein Bild unten, klicken Sie auf den Dateimanager, um es zu finden. Nachdem Sie die Datei gefunden haben, klicken Sie, um sie zu speichern. Das endgültige Bild ist das auf der Karte angezeigte Bild. Wenn Ihnen das aus den Dateidaten bestehende Bild zu klein erscheint, können Sie die Karte vergrößern.
2024-06-21
Kommentar 0
752

„Amap' fügt eine neue Methode zur Standortmarkierung hinzu
Artikeleinführung:Amap ist eine leistungsstarke Navigationssoftware, die je nach Bedarf neue markierte Orte hinzufügen kann, um ihre Reise zu erleichtern. Beim Hinzufügen eines neuen markierten Standorts müssen Benutzer lediglich die Amap-App öffnen, rechts auf die Schaltfläche „Standort hinzufügen“ klicken und dann den Ortsnamen, den Standort und andere Informationen eingeben, um den Vorgang zum Hinzufügen eines neuen markierten Standorts abzuschließen. Werfen wir einen Blick mit dem Herausgeber. Wie füge ich einen neuen markierten Ort auf der Amap-Karte hinzu? 1. Öffnen Sie die Amap-Karte und drücken Sie lange auf den Ort, den Sie auf der Karte markieren möchten, wie in der Abbildung unten gezeigt. 2. Klicken Sie unten auf „Hinzufügen“, wie in der Abbildung unten gezeigt. 3. Klicken Sie auf „Standort hinzufügen“, wie im Bild unten gezeigt. 4. Geben Sie alle erforderlichen Informationen ein, wie im Bild unten gezeigt. 5. Klicken Sie nach dem Ausfüllen unten auf „Senden“, wie im Bild unten gezeigt.
2024-02-26
Kommentar 0
809

So verwenden Sie JS und Amap, um die Standort-Heatmap-Funktion zu implementieren
Artikeleinführung:So nutzen Sie JS und Amap zur Realisierung der Standort-Heatmap-Funktion Mit der Popularität des Internets und mobiler Geräte wird die Nachfrage der Menschen nach geografischen Standortinformationen immer größer. Standort-Heatmaps können die Wärmeverteilung verschiedener Standorte in einem bestimmten Gebiet visuell darstellen und uns so dabei helfen, Daten und Trends besser zu verstehen. In diesem Artikel wird erläutert, wie Sie mit JS und Amap die Standort-Heatmap-Funktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitungsarbeiten Vor der Implementierung müssen wir die folgenden Vorbereitungsarbeiten abschließen: Registrieren Sie ein Konto auf der offenen Gaode-Plattform und beantragen Sie relevante APIs, um Gaode einzuführen
2023-11-21
Kommentar 0
1278

So verwenden Sie die Baidu Map API, um die automatische Aktualisierung von Kartenanmerkungen in PHP zu realisieren
Artikeleinführung:So verwenden Sie die Baidu Map API in PHP, um eine automatische Aktualisierung von Kartenanmerkungen zu realisieren. Einführung: In der Webentwicklung sind Kartenanmerkungen eine häufige Anforderung. Die Baidu Map API ist ein leistungsstarkes Tool, das eine Fülle kartenbezogener Funktionen bereitstellt. In diesem Artikel wird erläutert, wie Sie mit PHP und der Baidu-Karten-API eine automatische Aktualisierung von Kartenanmerkungen realisieren. 1. Einführung in die Baidu Map API Bei der Baidu Map API handelt es sich um eine Reihe von Tools, die Entwicklern Zugriff auf Baidu-Kartendaten ermöglichen, einschließlich Kartenanzeige, Standortsuche, Routenplanung und anderen Funktionen. Darunter das Kartenetikett
2023-07-29
Kommentar 0
1572

Detaillierte Einführung in die Bemaßung im Swift CAD Editor
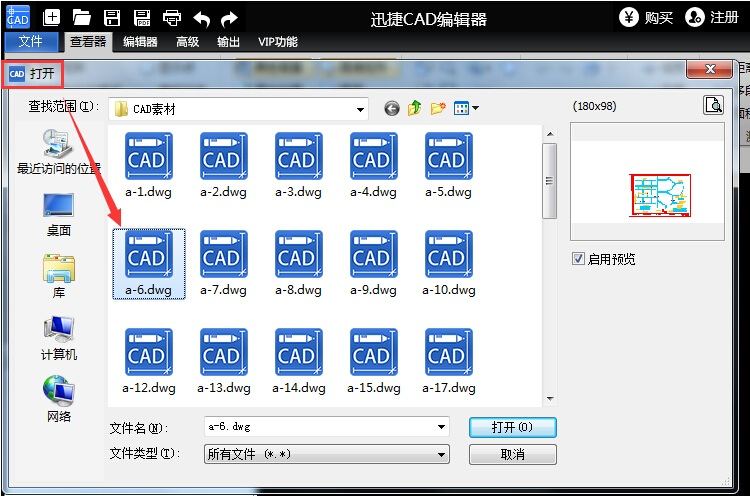
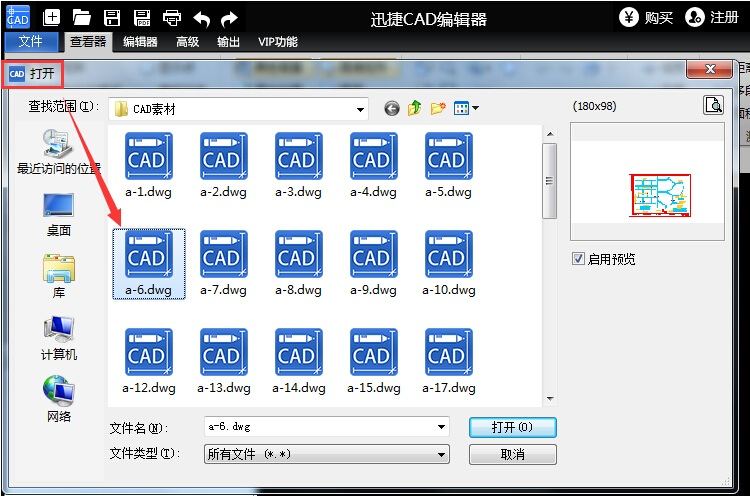
Artikeleinführung:1. Führen Sie den Quick CAD Editor aus, öffnen Sie ihn und wählen Sie wie folgt die Datei aus, die Sie bemaßen möchten: 2. Wählen Sie die Anweisungsschaltfläche [Anmerkung] im Bild, um sie zu öffnen. 3. Legen Sie dann den ersten und zweiten Punkt fest, den Sie markieren müssen. Ziehen Sie die Maus an die angegebene Position und klicken Sie, wie unten gezeigt: Wenn sich im virtuellen Feld keine Zahlen befinden, liegt dies an Ihrem Text Stellen Sie die [Texthöhe] auf den durch den roten Pfeil im Bild angezeigten Punkt ein, bis die Zahl angezeigt wird. 4. Wie im Bild gezeigt, ist der Effekt nach den Einstellungen des Editors zu sehen
2024-06-07
Kommentar 0
388

Wo öffnet man den Standard-Kartenmodus von Amap?
Artikeleinführung:Amap, als führender Anbieter digitaler Kartendienste in China, bietet Benutzern eine Vielzahl von Kartenanzeigemodi, um den Anforderungen verschiedener Szenarien gerecht zu werden. Unter anderem ist der Standard-Kartenmodus aufgrund seiner klaren und intuitiven Kartendarstellung für viele Nutzer zur ersten Wahl bei der täglichen Navigation geworden. Wie kann man also schnell den Standardkartenmodus von Amap öffnen? Benutzer, die mehr wissen möchten, lesen bitte diesen Artikel weiter. So legen Sie die Standardkarte auf Amap fest: 1. Öffnen Sie die Amap-App, klicken Sie unten rechts auf „Mein“ und dann oben rechts auf das Einstellungssymbol. 2. Klicken Sie auf Footprint-Einstellungen. 3. Wählen Sie eine Standardkarte aus.
2024-06-22
Kommentar 0
1163

So verwenden Sie JS und Baidu Maps, um die Funktion zur Kartenpunktaggregation zu implementieren
Artikeleinführung:So implementieren Sie die Kartenpunkt-Aggregationsfunktion mit JS und Baidu Maps. Die Kartenpunkt-Aggregationsfunktion besteht darin, dichte Punktmarkierungen auf der Karte zu einem Aggregationspunkt zusammenzuführen und die Anzahl der Aggregationspunkte anzuzeigen. Dies verbessert die Visualisierung von Punktmarkierungen auf der Karte und erleichtert Benutzern außerdem die Anzeige einer großen Anzahl von Punktmarkierungen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Kartenpunkt-Aggregationsfunktion vorgestellt und spezifische Codebeispiele bereitgestellt. Schritt 1: Einführung der Baidu Map API und des MarkerClusterer-Plug-Ins Zuerst müssen wir dies tun
2023-11-21
Kommentar 0
2049

So zeichnen Sie eine Heatmap mit der Amap-API in PHP
Artikeleinführung:So verwenden Sie die Amap-API zum Zeichnen einer Heatmap in PHP. Eine Heatmap ist eine visuelle Darstellung einer Karte basierend auf der Datendichte. Sie verwendet Farbverläufe, um die Dichte von Hotspots anzuzeigen und kann die Verteilung von Daten visuell darstellen . Die Amap-API bietet eine Heatmap-Zeichnungsfunktion, die die Verwendung von Heatmaps in PHP sehr einfach macht. In diesem Artikel wird die Verwendung der Amap-API zum Zeichnen von Heatmaps in PHP vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Um das Gaode Map-Entwicklerkonto und den API-Schlüssel zu erhalten, verwenden Sie Gaode
2023-07-29
Kommentar 0
1521

Wie implementieren CSS3-Eigenschaften das Symbollayout in Webseiten?
Artikeleinführung:Wie implementieren CSS3-Eigenschaften das Symbollayout in Webseiten? Da Webdesign immer komplexer und vielfältiger wird, werden im Webdesign immer häufiger Icons verwendet. CSS3 bietet viele neue Eigenschaften und Funktionen, die die Implementierung des Symbollayouts in Webseiten komfortabler und flexibler machen. In diesem Artikel werden einige häufig verwendete CSS3-Eigenschaften und deren Verwendung zum Implementieren des Symbollayouts in Webseiten vorgestellt. 1. Schriftartensymbol Ein Schriftartensymbol ist ein aus Schriftarten zusammengesetztes Symbol. Die Anzeige des Symbols erfolgt durch Festlegen der Schriftart. Im Vergleich zu herkömmlichen Bildsymbolen
2023-09-08
Kommentar 0
1085

So verwenden Sie das geografische Koordinatensystem zur Anzeige von Kartendaten in ECharts
Artikeleinführung:So verwenden Sie das geografische Koordinatensystem zum Anzeigen von Kartendaten in ECharts. Das geografische Koordinatensystem ist ein häufig verwendeter Koordinatensystemtyp in ECharts, der zum Anzeigen von Daten auf der Karte verwendet werden kann. Durch das geografische Koordinatensystem können wir verschiedene Daten auf der Karte anzeigen, wie z. B. geografische Verteilung, regionale Wärme, Verwaltungsgliederung usw. In diesem Artikel wird erläutert, wie das geografische Koordinatensystem in ECharts zum Anzeigen von Kartendaten verwendet wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Für die Vorbereitungsarbeit ist die Verwendung des geografischen Koordinatensystems erforderlich, um Kartendaten in ECharts anzuzeigen.
2023-12-17
Kommentar 0
969

So verwenden Sie JS und Baidu Maps, um die Anzeigefunktion für beliebte Attraktionen der Karte zu implementieren
Artikeleinführung:So implementieren Sie die Anzeigefunktion für beliebte Sehenswürdigkeiten mit JS und Baidu Maps Mit der rasanten Entwicklung der Tourismusbranche sind immer mehr Menschen daran interessiert, beliebte Sehenswürdigkeiten auf der ganzen Welt zu erkunden. Als Website- oder App-Entwickler müssen Sie möglicherweise Informationen zu beliebten Attraktionen auf einer Karte anzeigen, damit Benutzer ihre Reisen leichter verstehen und planen können. In diesem Artikel werde ich die Verwendung von JavaScript und der Baidu Map API zum Implementieren dieser Funktion vorstellen und spezifische Codebeispiele bereitstellen. Zuerst müssen wir den tatsächlichen Kartenwert über die Baidu Map API erhalten
2023-11-21
Kommentar 0
933

So verwenden Sie JS und Baidu Maps, um der Karte benutzerdefinierte Textanmerkungen hinzuzufügen
Artikeleinführung:So implementieren Sie die Funktion zum Hinzufügen benutzerdefinierter Textanmerkungen zu Karten mit JS und Baidu Maps. Karten sind eine häufig verwendete Funktion in der modernen Webentwicklung, und Baidu Maps bietet als einer der beliebtesten Kartendienste in China eine Fülle von Schnittstellen und Funktionen zur Befriedigung der Entwicklungsbedürfnisse der Benutzer. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript und der Baidu Map API benutzerdefinierte Textbeschriftungen auf der Karte hinzufügen und spezifische Codebeispiele anhängen. 1. Vorbereitungsarbeiten Zuerst müssen wir die Java der Baidu Map API in den HTML-Code einführen
2023-11-21
Kommentar 0
1911

Wie rufe ich die Baidu Map API über die Python-Programmierung auf, um städtische Verkehrs-Hotspot-Karten anzuzeigen?
Artikeleinführung:Wie rufe ich die Baidu Map API über die Python-Programmierung auf, um städtische Verkehrs-Hotspot-Karten anzuzeigen? Da der städtische Verkehr zunehmend überlastet wird, ist das Verständnis städtischer Verkehrsschwerpunkte für die Reiseplanung und das Verkehrsmanagement sehr wichtig. Baidu Maps bietet eine leistungsstarke API-Schnittstelle, mit der problemlos Verkehrs-Hotspot-Daten abgerufen und visuell angezeigt werden können. In diesem Artikel wird erläutert, wie Sie mithilfe der Python-Programmierung die Baidu Map API aufrufen, um Wärmekarten für den städtischen Verkehr anzuzeigen. Zuerst müssen wir eine Anwendung auf der offenen Plattform Baidu Map erstellen und die API erhalten
2023-07-30
Kommentar 0
1139

So verwenden Sie JS und Baidu Maps, um die Aggregationsfunktion für Kartenmarkierungen zu implementieren
Artikeleinführung:So verwenden Sie JS und Baidu Maps zur Implementierung der Kartenmarkierungs-Aggregationsfunktion. Die Kartenmarkierungs-Aggregationsfunktion ist eine der häufigsten Funktionen in modernen Kartenanwendungen. Sie kann Benutzern dabei helfen, eine große Anzahl von Markierungspunkten auf der Karte klarer anzuzeigen und zu reduzieren Anzahl der Markierungspunkte auf der Karte, um Probleme zu vermeiden, z. B. dass die Markierungspunkte zu dicht sind und es unmöglich ist, den spezifischen Standort klar zu erkennen. In diesem Artikel wird die Verwendung von JS und Baidu Maps zur Implementierung der Kartenmarkierungs-Aggregationsfunktion vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einige notwendige Vorkenntnisse verstehen. Baidu Map API: Baidu Map bietet eine Fülle von
2023-11-21
Kommentar 0
708

So verwenden Sie JS und Baidu Maps, um die Aggregationsfunktion für Kartenmarkierungen zu implementieren
Artikeleinführung:So verwenden Sie JS und Baidu Maps zur Implementierung der Kartenmarkierungs-Aggregationsfunktion. Die Kartenmarkierungs-Aggregationsfunktion ist eine der häufigsten Funktionen in modernen Kartenanwendungen. Sie kann Benutzern dabei helfen, eine große Anzahl von Markierungspunkten auf der Karte klarer anzuzeigen und zu reduzieren Anzahl der Markierungspunkte auf der Karte, um Probleme zu vermeiden, z. B. dass die Markierungspunkte zu dicht sind und es unmöglich ist, den spezifischen Standort klar zu erkennen. In diesem Artikel wird die Verwendung von JS und Baidu Maps zur Implementierung der Kartenmarkierungs-Aggregationsfunktion vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einige notwendige Vorkenntnisse verstehen. Baidu Map API: Baidu Map bietet eine Fülle von
2023-11-21
Kommentar 0
673

So verwenden Sie JS und Baidu Maps, um benutzerdefinierte Standortmarkierungen zur Karte hinzuzufügen
Artikeleinführung:So verwenden Sie JS und Baidu Map, um die Funktion zum Hinzufügen benutzerdefinierter Ortsmarkierungen zur Karte zu implementieren. Einführung: Baidu Map ist ein sehr häufig verwendeter Kartendienst. Er bietet eine Fülle von Kartenanzeigen und interaktiven Funktionen, einschließlich des Hinzufügens benutzerdefinierter Ortsmarkierungen. Mithilfe von JS und der Baidu Map API können wir die Funktion zum Hinzufügen benutzerdefinierter Standortmarkierungen auf der Karte problemlos implementieren. Das Folgende ist ein spezifisches Codebeispiel: Schritt 1: Vorbereitung Importieren Sie zunächst die Baidu Map API-Datei wie folgt in Ihre HTML-Datei : <scripttype
2023-11-21
Kommentar 0
1300

So markieren Sie die Abmessungen von Tianzheng Construction T20. So markieren Sie die Abmessungen von Tianzheng Construction T20
Artikeleinführung:Weiß jemand, wie man die Abmessungen des Tianzheng Construction T20 markiert? Im Folgenden stellt der Herausgeber die Bemaßungsmethode von Tianzheng Construction T20 vor. Ich hoffe, dass sie für alle hilfreich sein kann. Wie markiert man die Abmessungen des Tianzheng Construction T20? Methode zur Bemaßung von Tianzheng Construction T20 1. Öffnen Sie zunächst die Grafik, die bemaßt werden muss, wie in der Abbildung unten dargestellt. 2. Geben Sie dann manuell „zdbz“ ein und drücken Sie „Leertaste“ auf der Tastatur, wie in der Abbildung unten gezeigt. 3. Klicken Sie entsprechend den Eingabeaufforderungen mit der Maus, wie in der Abbildung unten dargestellt. 4. Klicken Sie weiter mit der Maus, um die Punkte auszuwählen, die markiert werden müssen. Wenn alles abgeschlossen ist, drücken Sie erneut die „Leertaste“, wie in der Abbildung unten gezeigt. 5. Die Bemaßung ist nun abgeschlossen, wie im Bild unten dargestellt.
2024-08-19
Kommentar 0
1118