Insgesamt10000 bezogener Inhalt gefunden

Reine CSS3 coole Karusselleffekte
Artikeleinführung:Dies ist ein cooler Karusselleffekt, der mit reinem CSS erstellt wurde. Der Karusselleffekt wird mit reinem CSS3, ohne JS, erstellt. Mit Vorwärts- und Rückwärtsnavigationstasten und Seitennavigationstasten. Der Inhalt des Karussells kann aus Bildern oder Text bestehen.
2017-03-31
Kommentar 0
2694

Klicken Sie auf die Javascript-Schaltfläche, um zu einer Schnittstelle zu springen
Artikeleinführung:In der Webentwicklung verwenden wir häufig Schaltflächen, um bestimmte Vorgänge auszuführen, beispielsweise das Navigieren zu einer bestimmten Seite. In JavaScript können wir das Schaltflächenklickereignis implementieren, indem wir einen Ereignis-Listener hinzufügen und window.location.href verwenden, um zu einer neuen Seite zu navigieren. Implementierungsmethode: 1. HTML-Codeteil Fügen Sie zunächst ein Schaltflächenelement im HTML-Code hinzu und definieren Sie eine ID dafür, um das Abrufen in JavaScript zu erleichtern. Beispielsweise nennen wir die ID der Schaltfläche „myButton“.
2023-05-09
Kommentar 0
2172

Lassen Sie uns über die globale Methode der Uniapp-Navigationsleistenschaltfläche sprechen
Artikeleinführung:Mit der rasanten Entwicklung mobiler Anwendungen beginnen immer mehr Entwickler, Uniapp basierend auf Vue.js zu verwenden, um plattformübergreifende Anwendungen zu entwickeln. Die Uniapp-Navigationsleistenschaltfläche ist auch eine sehr häufig verwendete Komponente in Anwendungen. In Anwendungen ist es häufig erforderlich, Schaltflächen rechts oder links in der Navigationsleiste hinzuzufügen, um Funktionen wie Sprünge und Operationen zu implementieren. In diesem Artikel wird erläutert, wie Sie globale Methoden zur Steuerung der Navigationsleistenschaltflächen in Uniapp verwenden. 1. Definieren Sie die globale Navigationsleistenmethode. Im Uniapp-Framework können die Navigationsleistenschaltflächen auf jeder Seite verwendet werden, um die Verwaltung zu erleichtern
2023-04-23
Kommentar 0
1494

So erstellen Sie mit CSS3 schöne und interaktive Schaltflächen
Artikeleinführung:Im modernen Webdesign gehören Buttons seit jeher zu den unverzichtbaren Elementen. Ob bei Formulareingaben, Navigationsmenüs oder Seiteninteraktionen: Schaltflächen sind der Schlüssel zur Benutzeraktion. Um das Benutzererlebnis zu verbessern, müssen wir beim Design auf die Schönheit und Interaktivität der Schaltflächen achten. Die CSS3-Technologie bietet viele native Schaltflächenstile und -eigenschaften. In diesem Artikel wird erläutert, wie Sie mit CSS3 schöne und hochgradig interaktive Schaltflächen implementieren. 1. Grundlegende CSS-Stile Definieren wir zunächst einige grundlegende CSS-Stile. In HTML verwenden wir häufig „<button>
2023-04-25
Kommentar 0
813

Ändern Sie die Uniapp-Navigationsleiste dynamisch
Artikeleinführung:Die Navigationsleiste ist eines der sehr wichtigen Elemente bei der Entwicklung mobiler Anwendungen. Unter normalen Umständen legen wir beim Entwerfen der Navigationsleiste den entsprechenden Stil entsprechend den Anforderungen der Anwendung fest, einschließlich Titel, Zurück-Schaltfläche, rechte Schaltfläche usw. In einigen Fällen hoffen wir jedoch, dass die Navigationsleiste dynamisch aktualisiert werden kann, z. B. indem der Stil der Navigationsleiste entsprechend dem Anmeldestatus des Benutzers oder Änderungen im Seiteninhalt dynamisch geändert wird. In diesem Artikel wird erläutert, wie Sie die Navigationsleiste in Uniapp dynamisch ändern. 1. Einführung in die Uniapp-Navigationsleiste In Uniapp enthält die Navigationsleiste drei Komponenten: Navigationsleiste
2023-05-22
Kommentar 0
2304

Albumfotos, die plötzlich verschwunden sind
Artikeleinführung:Dieses Phänomen kann in mehreren Situationen auftreten: 1. Eine langsame Internetgeschwindigkeit kann dazu führen, dass der Webseitencode ausgeführt wird, ohne dass er vollständig heruntergeladen wurde, was zu einer unvollständigen Seitenanzeige oder Fehlern führt. Versuchen Sie in diesem Fall, die Seite zu aktualisieren und warten Sie, bis sie vollständig geladen ist, bevor Sie fortfahren. 2. Das Webseitendesign ist falsch, was dazu führt, dass einige Codes nicht ausgeführt werden können. Bitte laden Sie den neuesten Aoyou-Browser herunter. 3. Ihr Browser ist nicht kompatibel und einige Codes können nicht ausgeführt werden. Bitte laden Sie den neuesten Aoyou-Browser herunter. 4. Wenn Ihr IE-Browser-Cache-Fehler auftritt, können Sie Folgendes versuchen, um ihn zu beheben: Klicken Sie mit der rechten Maustaste auf das IE-Browsersymbol auf dem Desktop, wählen Sie „Eigenschaften“, suchen Sie auf der allgemeinen Seite nach der Schaltfläche „Dateien löschen“ und klicken Sie darauf und wählen Sie „Alle löschen“ und klicken Sie dann auf die Schaltfläche „Cookies löschen“.
2024-01-04
Kommentar 0
642

Empfohlene Artikel zu Animationspräsentationen
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Realisierung der Leuchtschaltertaste. Diese Schaltfläche ist sehr nützlich ...
2017-06-13
Kommentar 0
1501

Wir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Implementierung der Leuchtschaltertaste. Diese Schaltfläche sieht aus wie ein altmodischer Lichtschalter, aber aufgrund ihres schwarzen Hintergrunds verleiht die gesamte Schaltfläche den Menschen einen leuchtenden Effekt.
2017-03-08
Kommentar 0
2697

Mein Computerbereich kann nicht geöffnet werden
Artikeleinführung:Mein Computerbereich kann nicht geöffnet werden. Es gibt mehrere Situationen, die dieses Phänomen verursachen können: 1. Ihre Internetgeschwindigkeit ist zu langsam und der Webseitencode wird ausgeführt, bevor er vollständig heruntergeladen wurde, was zu Unvollständigkeit führt, was natürlich ein Fehler ist . bitte aktualisieren. 2. Das Webseitendesign ist falsch, was dazu führt, dass einige Codes nicht ausgeführt werden können. Bitte laden Sie den neuesten Aoyou-Browser herunter. 3. Ihr Browser ist nicht kompatibel und einige Codes können nicht ausgeführt werden. Bitte laden Sie den neuesten Aoyou-Browser herunter. ★Urheberrechtserklärung: Diese Antwort wurde ursprünglich von einem Kleinbürger erstellt und niemand darf sie stehlen! ★4. Es liegt ein Fehler im Cache Ihres IE-Browsers vor. Klicken Sie mit der rechten Maustaste auf den Desktop-IE-Browser, wählen Sie „Eigenschaften“, klicken Sie auf die Schaltfläche „Dateien löschen“, wählen Sie „Alle löschen“ und klicken Sie auf die Schaltfläche „Cookies löschen“. 5. Der Website-Server hat zu viele Besuche, was zu einer Überlastung des Servers führt.
2024-01-12
Kommentar 0
1360

Ausführliche Erklärung zum Speichern von Seitentabelleninhalten und -stilen in einer Excel-Datei
Artikeleinführung:Nach Abschluss des Projekts habe ich ein kürzlich erstelltes Forum getestet, das über eine Exportfunktion verfügt. Nachdem ich auf die Schaltfläche zum Exportieren der Webseite geklickt und den Tabelleninhalt der Seite als Excel-Datei gespeichert hatte, stellte ich fest, dass der Tabellenstil nicht möglich war Nach der Analyse des Problems habe ich festgestellt, dass der Hauptgrund darin besteht, dass der Herausgeber meine Implementierungsideen wie folgt mitteilt:
2017-09-14
Kommentar 0
1628

Schritte zum Öffnen der 3D-Karte in der WeChat-App
Artikeleinführung:Wenn Freunde die mit WeChat gelieferte Kartenfunktion zur Navigation verwenden, können sie die Karte in 3D umwandeln, was intuitiver und klarer aussieht. Wie öffnet man eine 3D-Karte auf WeChat? . Öffnen Sie die WeChat-Anwendung und melden Sie sich bei Ihrem Konto an. 2. Klicken Sie in der unteren Navigationsleiste der WeChat-Startseite auf die Schaltfläche „Entdecken“ in der unteren rechten Ecke. 3. Wischen Sie auf der Entdeckungsseite nach unten, bis Sie die Option „Miniprogramm“ finden, und klicken Sie zum Aufrufen. 4. Auf der Miniprogrammseite können Sie beliebte Miniprogramme und Suchfelder sehen. Klicken Sie auf das Suchfeld und geben Sie „3D HD Navigation“ ein. 5. In den Suchergebnissen
2024-04-30
Kommentar 0
802

Wie implementiert dedecms eine bedingte Abfrage?
Artikeleinführung:dedecms kann SQL-Abfrageanweisungen verwenden, um bedingte Abfragen zu implementieren. Die Schritte sind: 1. Öffnen Sie den DedeCMS-Verwaltungshintergrund. 2. Navigieren Sie zur Seite „Datenbankverwaltung“. 3. Schreiben Sie die entsprechende Abfrageanweisung Schaltfläche „Ausführen“ oder entsprechendes Klicken Sie auf die Schaltfläche „Senden“, um die Abfrage auszuführen. 5. Zeigen Sie die Datensätze an, die die Abfragebedingungen erfüllen.
2023-08-03
Kommentar 0
1471

So löschen Sie den Home-Button im Edge-Browser. Tutorial zum Schließen des Home-Buttons in der Edge-Symbolleiste
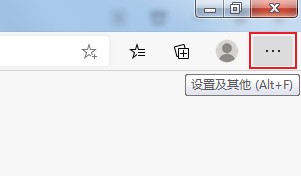
Artikeleinführung:Immer mehr Leute verwenden jetzt den Edge-Browser. Viele Leute klicken beim Eingeben der URL manchmal auf diese Schaltfläche, was dazu führt, dass die Seite springt. Sie möchten die Schaltfläche zum Schließen der Startseite löschen. Ich weiß nicht, wie man es bedient. Das heutige Software-Tutorial wird Ihnen die Lösung vorstellen. So löschen Sie die Edge-Home-Schaltfläche: 1. Doppelklicken Sie, um die Software aufzurufen, und klicken Sie auf die Schaltfläche... in der oberen rechten Ecke. 2. Klicken Sie dann in der Optionsliste unten auf Einstellungen. 3. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie in der linken Menüleiste auf die Option „Darstellung“. 4. Suchen Sie dann rechts die Schaltfläche „Home anzeigen“ und schalten Sie die Umschalttaste aus.
2024-08-30
Kommentar 0
492

Wie kann das Flex-Layout von CSS3 verwendet werden, um den adaptiven Effekt der Webnavigationsleiste zu erzielen?
Artikeleinführung:Wie kann das Flex-Layout von CSS3 verwendet werden, um den adaptiven Effekt der Webnavigationsleiste zu erzielen? Im Webdesign ist die Navigationsleiste ein sehr wichtiger Bestandteil. Es hilft Benutzern nicht nur, schnell verschiedene Seiten der Website zu finden, sondern verbessert auch die Benutzererfahrung und die Seitenästhetik. Aufgrund der unterschiedlichen Bildschirmgrößen wird die Anpassungsfähigkeit der Navigationsleiste jedoch zu einem Designproblem. Glücklicherweise bietet uns das Flex-Layout von CSS3 eine einfache und flexible Lösung. Erstens können wir in der HTML-Struktur eine ungeordnete Liste verwenden
2023-09-10
Kommentar 0
1415

Pure JS implementiert den Code zum Klicken auf die Schaltfläche, um zum Seitenanfang zurückzukehren
Artikeleinführung:Ist Ihnen aufgefallen, dass beim Durchsuchen einer Website auf einem Computer oder einem Mobiltelefon in der unteren rechten Ecke eine Schaltfläche angezeigt wird, die den Benutzer auffordert, direkt nach oben zurückzukehren? Dann wissen Sie, wie das geht Verwenden Sie natives JS, um den Effekt zu erzielen, dass die Seite wieder oben angezeigt wird. In diesem Artikel wird Ihnen der reine JS-Code zum Klicken auf eine Schaltfläche zur Verfügung gestellt, um zum Anfang zurückzukehren. Er hat einen gewissen Referenzwert und interessierte Freunde können darauf verweisen.
2018-10-19
Kommentar 0
7472

CSS-Implementierung von Tab
Artikeleinführung:Im Webdesign ist die Erzielung eines Tab-Switching-Effekts eine häufige Anforderung. Dieser Effekt lässt sich leicht mit CSS erzielen. Lassen Sie uns im Detail erklären, wie Sie mit CSS den Tab-Wechsel erreichen. Zuerst müssen wir den HTML-Code vorbereiten. Der Tab-Wechsel besteht oft aus einer Reihe von Inhaltsbereichen und entsprechenden Navigationsschaltflächen, wie unten gezeigt: „html<div class="tabs"> <div class="tab-nav"> <a href="#" Klasse = "aktiv">
2023-05-21
Kommentar 0
1005

So verwenden Sie jQuery, um die Seite wieder an den Anfang zu bringen (Code angehängt)
Artikeleinführung:Ist Ihnen beim Durchsuchen der Website aufgefallen, dass eine Schaltfläche zum Zurückkehren zum Anfang angezeigt wird? Wissen Sie, wie Sie zum Anfang einer HTML-Seite zurückkehren? In diesem Artikel wird der jQuery-Code mitgeteilt, der die einfachste HTML-Seite an die Spitze zurückgibt. Interessierte Freunde können darauf verweisen.
2018-10-18
Kommentar 0
4327

Was bewirkt die feste Positionierung?
Artikeleinführung:Zu den Funktionen der festen Positionierung gehören das Erstellen fester Navigationsleisten, schwebender Eingabeaufforderungsfelder, fester Werbepositionen, Schaltflächen zum Zurückkehren nach oben, fester Kopfzeilen und Spalten sowie das Erstellen schwebender Menüs usw. Detaillierte Einführung: 1. Eine feste Navigationsleiste erstellen wird häufig verwendet, um eine feste Navigationsleiste zu erstellen. Durch Festlegen der Navigationsleiste kann die Navigationsleiste immer oben oder unten auf der Seite bleiben Beim Scrollen der Seite kann eine feste Positionierung verwendet werden, um eine feste Position für das Eingabeaufforderungsfeld festzulegen.
2023-10-24
Kommentar 0
1711

Wie kann man den Effekt erzielen, dass man in jquery durch Klicken auf die Webseite an den Anfang zurückkehrt? (Bilder + Videos)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von JQuery-Code vorgestellt, um den Effekt zu erzielen, dass die Webseite wieder oben angezeigt wird. Wenn wir die Seiten großer Websites durchsuchen, müssen wir alle darauf gestoßen sein. Beim Durchsuchen einer langen Seite wird beim Scrollen zum unteren Teil ein Schaltflächeneffekt angezeigt, der dem Zurückkehren zum oberen Teil ähnelt. Dieser besondere Effekt des Zurückklickens nach oben kann das Benutzererlebnis erheblich verbessern. Dann ist es sehr einfach, eine solche Funktion zu implementieren.
2018-10-13
Kommentar 0
6595

Was soll ich tun, wenn die Split-Screen-Schaltfläche des Edge-Browsers verschwindet? Was soll ich tun, wenn die Split-Screen-Schaltfläche des Edge-Browsers verschwindet?
Artikeleinführung:Was soll ich tun, wenn die Schaltfläche „Geteilter Bildschirm“ im Edge-Browser verschwindet? Viele Benutzer stellen fest, dass die Schaltfläche „Geteilter Bildschirm“ fehlt, wenn sie den Edge-Browser verwenden. Was sollten sie tun? Tatsächlich ist die Methode sehr einfach. Benutzer können die Einstellungen unter dem Edge-Browser eingeben, um sie zu bedienen. Interessierte Freunde können sich die Anleitung zur Lösung des Problems des Verschwindens der Split-Screen-Schaltfläche im Edge-Browser ansehen. Wie lässt sich das Problem lösen, dass die Split-Screen-Schaltfläche im Edge-Browser verschwindet? 1. Öffnen Sie zunächst den Edge-Browser. In der oberen rechten Ecke des Browsers sehen Sie ein Einstellungs- und ein anderes Symbol Klicken Sie mit der Maus auf das Symbol. 2. Nach dem Klicken wird unten das Menüfenster des Edge-Browsers angezeigt. Suchen Sie im Fenster nach dem Element „Einstellungen“ und klicken Sie darauf. 3. Die Einstellungsseite des Edge-Browsers wird geöffnet.
2024-08-26
Kommentar 0
729
















