Insgesamt10000 bezogener Inhalt gefunden

Implementierung eines HTML-Karussells
Artikeleinführung:Im Webdesign ist Karussell ein häufiger visueller Effekt, der zur Anzeige mehrerer Bilder oder Inhalte verwendet wird. HTML bietet eine Vielzahl von Methoden zum Implementieren von Karussellfunktionen. In diesem Artikel werden einige davon vorgestellt. 1. Verwenden Sie eine CSS3-Animation zur Implementierung eines Karussells. Die CSS3-Animation ist eine einfache Methode zur Implementierung eines Karussells. Durch das Setzen von Animationen können Bilder oder Inhalte automatisch wiederholt werden. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Richten Sie den Karussell-Bildcontainer in HTML ein, wie unten gezeigt: „html<div class="carousel">
2023-05-09
Kommentar 0
4319

CSS-Attributtechniken zur Erzielung eines Bildkarusselleffekts
Artikeleinführung:CSS-Attributtechniken zur Erzielung von Bildkarusselleffekten erfordern spezifische Codebeispiele. Im modernen Webdesign sind Bildkarusselleffekte zu einem der häufigsten Elemente geworden. Mit Bildkarusselleffekten können Webseiten dynamischer und attraktiver gestaltet werden. In diesem Artikel werden verschiedene CSS-Attributtechniken zum Erzielen von Bildkarusselleffekten vorgestellt und spezifische Codebeispiele gegeben. Verwenden Sie das Animationsattribut, um ein Bildkarussell zu implementieren. Das Animationsattribut ist eine Eigenschaft in CSS3, die zum Erstellen von Animationseffekten verwendet werden kann. Durch Setzen des Animationsattributs und @
2023-11-18
Kommentar 0
1165

CSS3-Animation vs. jQuery: Wählen Sie die Technologie, die Ihren Projektanforderungen entspricht
Artikeleinführung:Vergleich von CSS3-Animation und jQuery: Wählen Sie die Technologie, die zu Ihren Projektanforderungen passt. Einführung: In der Front-End-Entwicklung sind Animationseffekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung. Früher verwendeten Entwickler hauptsächlich jQuery, um Animationseffekte auf der Seite zu implementieren. Mit der Entwicklung von CSS3 stehen jedoch leistungsstarke Animationsfunktionen zur Verfügung, die es ermöglichen, Animationseffekte mit reinem CSS zu erzielen. In diesem Artikel werden CSS3-Animationen und jQuery verglichen und erläutert, wie Sie die Technologie auswählen, die Ihren Projektanforderungen entspricht. 1. CSS3-Animation
2023-09-08
Kommentar 0
1287

Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Artikeleinführung:Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
2023-09-08
Kommentar 0
1341


So erstellen Sie einen dynamischen Countdown mit PPT
Artikeleinführung:Zeichnen Sie zunächst einen Kreis, ändern Sie Farbe und Größe und schreiben Sie eine Countdown-Zahl in den Kreis. Wählen Sie den Kreis aus, fügen Sie die Animation [Rad] hinzu, klicken Sie dann mit der rechten Maustaste auf die Animation, wählen Sie [Effekteinstellungen] und stellen Sie die Dauer unter [Timing] auf 1 Sekunde ein. Kopieren Sie diese PPT-Seite und ändern Sie die Zahlen auf jeder Seite. Wählen Sie dann in der Optionsleiste [Animation] die Option [Animationseffekte danach automatisch festlegen] aus und stellen Sie die Zeit auf 0 ein. Auf diese Weise wird ein schöner dynamischer Countdown-Effekt vervollständigt.
2024-04-25
Kommentar 0
733

So deaktivieren Sie Animationseffekte in NetEase Cloud Music
Artikeleinführung:NetEase Cloud Music ist zu einer der am häufigsten verwendeten Musik-Hörsoftware unter jungen Menschen geworden, die NetEase Cloud Music zum Anhören von Musik und Audioromanen verwendet. Weiß jemand, wie man Animationseffekte in NetEase Cloud Music deaktiviert? Hier ist der Editor. Ich werde Ihnen eine detaillierte Einführung in die Methode zum Deaktivieren von Animationseffekten in NetEase Cloud Music geben. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. Bedienungsmethode: 1. Klicken Sie auf das Zahnradsymbol „Einstellungen“ in der oberen rechten Ecke der Software. 2. Klicken Sie in der sich öffnenden Fensteroberfläche in der linken Spalte auf die Option „Allgemein“ und suchen Sie dann in der rechten Spalte „Animation“ nach „Animationseffekte deaktivieren“. 3. Zum Schluss „Animationseffekte deaktivieren“
2024-08-10
Kommentar 0
1132

So erstellen Sie einen dynamischen Countdown in PPT_Verstehen Sie den Animationseffekt
Artikeleinführung:Zuerst zeichnen wir einen Kreis, ändern Farbe und Größe und schreiben die Countdown-Zahl in den Kreis. Wir wählen den mittleren Kreis aus, fügen die Animation [Rad] hinzu, klicken dann mit der rechten Maustaste auf die Animation, wählen [Effekteinstellungen] und stellen die Dauer unter [Timing] auf 1 Sekunde ein. Dann kopieren wir diese PPT-Seite und ändern die Zahlen auf jeder Seite, wählen dann alle Seiten aus, aktivieren in der Optionsleiste [Animation] oben die Option [Animationseffekte danach automatisch festlegen] in der Filmwechselmethode und setzen die Zeit auf 0 . Auf diese Weise ist ein schöner dynamischer Countdown-Effekt fertig. Nachdem Sie den oben genannten Vorgang gelernt haben, können Sie verschiedene Countdown-Bildmaterialien verwenden, um eine coole Countdown-Seite zu erstellen. Es ist ganz einfach.
2024-04-26
Kommentar 0
924

So verwenden Sie CSS3-Animationsfunktionen, um die Leistung von Webseiten und das Benutzererlebnis zu verbessern
Artikeleinführung:So verwenden Sie CSS3-Animationsfunktionen, um die Leistung von Webseiten und das Benutzererlebnis zu verbessern. Im heutigen Internetzeitalter ist Webdesign zu einer Kunstform geworden, mit der Menschen häufig in Kontakt kommen. Unter anderem spielen Animationseffekte eine wichtige Rolle im Webdesign, da sie Benutzern lebendigere und reichhaltigere Inhalte präsentieren und das Benutzererlebnis verbessern können. Übermäßige oder unangemessene Animationseffekte können sich jedoch auch negativ auf die Leistung der Webseite und das Benutzererlebnis auswirken. In diesem Artikel wird erläutert, wie Sie CSS3-Animationsfunktionen verwenden, um die Leistung von Webseiten und das Benutzererlebnis zu verbessern, und einige davon anhängen
2023-09-09
Kommentar 0
1017

Code optimieren: Möglichkeiten zur Reduzierung von Reflow und Neuzeichnen
Artikeleinführung:Teil 1: Optimierte Code-Implementierung: Tipps zur Reduzierung von Reflow und Neuzeichnen Bei der Entwicklung von Webanwendungen ist die Optimierung der Leistung eine wichtige Aufgabe. Unter anderem ist die Reduzierung des Seiten-Reflows (Reflow) und des Repaints (Repaint) einer der wichtigsten Punkte zur Verbesserung der Webseitenleistung. In diesem Artikel finden Sie einige Tipps und spezifische Codebeispiele, die Ihnen dabei helfen, Reflows und Neuzeichnungen besser zu reduzieren und die Leistung von Webseiten zu verbessern. Verwenden Sie CSS3-Animationen anstelle von JavaScript-Animationen. Versuchen Sie bei Elementen, die Animationseffekte erfordern, CSS3-Animationen anstelle von JavaScript-Animationen.
2024-01-26
Kommentar 0
1194


So entwerfen Sie einen Bus mit PPT und fügen Animationseffekte hinzu._Tutorial zum Entwerfen eines Busses mit PPT und zum Hinzufügen von Animationseffekten
Artikeleinführung:Öffnen Sie PPT, fügen Sie ein abgerundetes Rechteck ein, stellen Sie den Formumriss auf Schwarz und die Formfüllung auf Weiß ein. Fügen Sie ein Rechteck ein, setzen Sie den Formumriss auf Schwarz und setzen Sie die Formfüllung auf Weiß, um das zu erstellen Effekt eines Fensters. Verwenden Sie zwei Kreise als Räder, stellen Sie den Formumriss auf Schwarz und die Formfüllung auf Weiß ein. Drücken Sie nach dem Einfügen der beiden schwarzen Vollkreise Strg+A, um alle Formen auszuwählen, und drücken Sie dann Strg+G , um die Formen miteinander zu kombinieren. Fügen Sie den Animationseffekt „Einfliegen“ hinzu (die Standardrichtung dieses Effekts ist von unten nach oben, wir können sie in „von links“ ändern) und klicken Sie dann auf „Wiedergabe“, um den Effekt anzuzeigen (wir erhöhen die Dauer). dass es intuitiver ist)
2024-06-02
Kommentar 0
987

Wie man mit dem CDR CorelDRAW-Tutorial ein Bild in eine Strichzeichnung umwandelt
Artikeleinführung:Öffnen Sie zunächst CorelDRAW. Nachdem der Download abgeschlossen ist, müssen Sie die Comics in CorelDRAW importieren und dann in der Menüleiste auf [Bitmap]-[Umrisszeichnung] klicken , um das Einstellungsfeld zu öffnen. Sie können sich die Renderings ansehen. Abbildung 1: Comics importieren und [Linienzeichnung] finden, um die Eigenschaften auf der rechten Seite anzupassen. Die Eigenschaften können entsprechend Ihren eigenen Anforderungen angepasst werden, aber im Allgemeinen ist die Standardeinstellung ausreichend. Freunde, Sie können sich das Bild unten ansehen, um den Effekt zu beobachten. Abbildung 2: Passen Sie das Bild an. Klicken Sie anschließend auf [OK]. Klicken Sie darauf und ziehen Sie es heraus. Hier verwende ich die Maus
2024-05-08
Kommentar 0
599

„Ripu PPT' PPT-Kontrastprinzip
Artikeleinführung:1. Der Hauptinhalt dieser Lektion befasst sich mit dem Kontrastprinzip der Animation. Im Grafikdesign ist der Einsatz von Animationen sehr wichtig. Wenn die Hintergrundfarbe zu hell ist, können Sie über dem Hintergrund einen Maskenfarbblock hinzufügen, um die Textinformationen hervorzuheben. Dies kann den visuellen Effekt effektiv verstärken, den Text hervorheben und die allgemeine Attraktivität des Designs verbessern. 3. Es ist notwendig, einen bestimmten Datensatz im Diagramm hervorzuheben und die Schlüsselpunkte durch Ändern der Farbe hervorzuheben. Die spezifische Anzeige ist in der Abbildung dargestellt. 4. Die Textanordnung im Layout hebt wichtige Informationen hervor, indem die Schriftgröße und -farbe der Haupt- und Untertitel geändert wird. Der spezifische Vorgang ist in der Abbildung dargestellt. 5. Zweitens die Anwendung von Animationen in der Animation, damit der Bildschirm durch wiederholtes Zoomen die Schnittstelle wechseln kann, was stärker betont wird. Die spezifische Referenz ist in der Abbildung dargestellt. 6. Die Rotationsanimation wird durch Hinzufügen einer Radanimation und einer Top-Bewegung erstellt
2024-03-20
Kommentar 0
578

„One Piece: Dream Pointer' Einführung in die Krokodilfähigkeiten
Artikeleinführung:„One Piece: Dream Pointer“-Krokodil-Fertigkeitsgeheimnisse, Liste der passiven Talenteffekte. Die stellvertretende C-Positionierung von Crocodile, das Brechen der S2-Gruppenpanzerung ist sehr nützlich, PVE verbessert das Bildschuberlebnis erheblich und PVP ist sehr beängstigend, wenn man den ersten Zug macht. Werfen wir einen Blick auf die Geheimnisse der Krokodilfähigkeiten und die Einführung passiver Talenteffekte. Einführung in die Krokodilfähigkeiten in „One Piece: Dream Pointer“ [Krokodilfähigkeitsgeheimnis] 1. Skorpiongift verursacht Schaden von bis zu 300 % der Angriffskraft eines einzelnen Feindes, mit einer Wahrscheinlichkeit von 100 %, den Feind zu vergiften Das maximale Lebenslimit von Sand und Krokodil beträgt 10 % des Schadens und hält 2 Runden an. 2. Der Sandsturm verursacht Schaden in Höhe von bis zu 195 % der Angriffskraft der gegnerischen Gruppe und hat eine Wahrscheinlichkeit von 50 %, dem Feind bis zu zwei Wirkungsebenen zu verleihen, was 2 Runden anhält. 3. Tauchen Sie ein Paar in die Reinkarnationsnahrung ein
2024-04-02
Kommentar 0
536

Fragen zum Front-End-Interview teilen? Wie viele schaffst du richtig?
Artikeleinführung:Der Meister sagte: Wenn Sie diese Website öffnen, werden Sie feststellen, dass bei jedem Klick interaktive dynamische Effekte angezeigt werden, die Sie auf früheren Websites nicht gesehen haben, und die Ersteller dieser Effekte, ja, das sind wir. Die aktuelle Popularität von HTML5- und WeChat-Miniprogrammen hat das Frontend zweifellos auf ein höheres Niveau gebracht. Lassen Sie uns ohne weitere Umschweife kurz über die Interviewtestpunkte großer Internetunternehmen sprechen und sehen, welche Fragen Sie beantworten können. !
Rekrutierung auf dem Ali-Campus:
1. So implementieren Sie die JS-Überwachung der CSS3-Animation, spezifisch für jeden Frame
2. Umgang mit Kompatibilitätsproblemen mit doppeltem Rand
2017-06-26
Kommentar 0
1572

Enthüllung der Anwendungszeichnung des BYD Hiace 07 EV: Marineästhetisches Design führt neuen Modetrend an
Artikeleinführung:Die Anwendungszeichnungen von BYDs neuestem Modell der Ocean-Serie, Hiace 07EV, wurden kürzlich im Internet veröffentlicht und deuten darauf hin, dass dieser neue SUV uns bald treffen wird. Zuvor hatte das Auto sein Debüt auf der Guangzhou Auto Show 2023 gegeben, was große Aufmerksamkeit erregte. Als erster SUV der „Seegeneration“ im Ozeannetzwerk von BYD basiert der Hiace 07EV auf der neuesten E-Plattform 3.0 von BYD und integriert viele Spitzentechnologien. Optisch setzt das neue Auto das Designkonzept der Marine-Ästhetik fort. Die Vorderseite verwendet viele scharfe Linien, um einen reichen und vielschichtigen visuellen Effekt zu erzeugen. Darüber hinaus ergänzen sich die hervorstehenden Rippen an der Vorderseite des Fahrzeugs und die Wärmeableitungsöffnungen an der Unterseite und verleihen dem gesamten Fahrzeug einen Hauch dynamischer Atmosphäre. Der Hiace 07EV übernimmt das beliebte Fastback-Design mit abgerundeten und glatten Karosserielinien. Durch Radkästen und Fenster
2024-01-16
Kommentar 0
1195

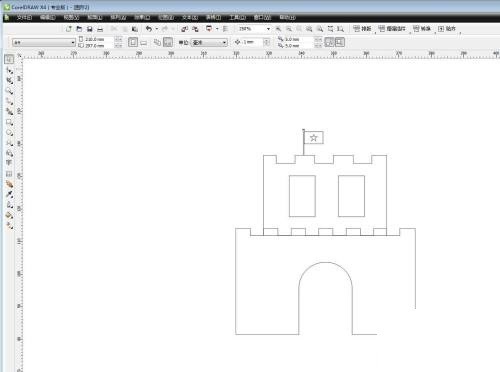
So füllen Sie das Schloss mit dem Backsteinmauereffekt in CDR x6. Tutorial zum Füllen des Schlosses mit dem Backsteinmauereffekt in CDR x6
Artikeleinführung:1. Starten Sie zunächst die Software, erstellen Sie eine neue Datei und zeichnen Sie zunächst den äußeren Umriss des Schlosses. 2. Wählen Sie dann unten die Form aus und klicken Sie auf Füllmusterfüllung. 3. Wählen Sie „Dual Color“, suchen Sie einen Ziegelwandeffekt und stellen Sie die Farben auf Rot und Grau ein. 4. Klicken Sie dann auf OK und Sie können den Fülleffekt sehen, aber das Muster ist zu groß. 5. Wir wählen das interaktive Füllwerkzeug aus, passen die Position an und reduzieren die Kantenposition. 6. Füllen Sie abschließend das obige Bild mit einem Linienmuster und stellen Sie die gleiche Größe ein.
2024-06-04
Kommentar 0
803

So erstellen Sie in CorelDRAW mit nur wenigen einfachen Schritten Text mit Graffiti-Effekt
Artikeleinführung:CorelDRAW ist sehr leistungsstark und wir können damit eine Vielzahl schöner Poster oder Werbebilder erstellen. Bei der Erstellung künstlerischer Poster kann das Hinzufügen künstlerischer Schriftarten die Poster harmonischer und schöner machen. Auch die Produktionsmethode ist sehr einfach und nutzt hauptsächlich die Maskenfunktion in der Software. Schauen wir uns als Nächstes an, wie man Text mit Graffiti-Effekt erstellt. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software, klicken Sie auf [Handzeichen-Werkzeug], um den geeigneten Stifttyp zum Zeichnen einiger Linien auszuwählen. 2. Verwenden Sie das [Text-Werkzeug], um den gewünschten Text einzugeben, die Größe anzupassen und 3. Klicken Sie auf die Farbpalette, klicken Sie mit der rechten Maustaste auf die Farbpalette, um einen schwarzen Umriss anzuwenden, und stellen Sie die Umrissgröße auf einen geeigneten Wert ein. 4. Verschieben Sie den Text in den leeren Bereich und wählen Sie alle Zeilen aus. Ct
2024-02-09
Kommentar 0
1163