Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
Artikeleinführung:So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov
2023-10-20
Kommentar 0
2371

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten, wenn die Maus darüber schwebt
Artikeleinführung:Techniken und Methoden zur Verwendung von CSS zum Implementieren von Popup-Spezialeffekten, wenn die Maus darüber schwebt. Bei der Gestaltung von Webseiten stoßen wir häufig auf die Notwendigkeit von Popup-Spezialeffekten, wenn die Maus darüber schwebt Erlebnis und Seiteninteraktivität. In diesem Artikel werden die Techniken und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten beim Schweben der Maus vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie das Übergangsattribut von CSS3, um eine Verlaufsanimation zu realisieren. Das Übergangsattribut von CSS3 kann die Verlaufsanimation von Elementen realisieren, indem die entsprechende Übergangszeit und der entsprechende Übergang festgelegt werden.
2023-10-26
Kommentar 0
1434

Wie erstelle ich mit CSS einen Button-Hover-Animationseffekt?
Artikeleinführung:Der Hover-Animationseffekt in CSS bezieht sich auf die Änderung des Erscheinungsbilds des Elements, wenn der Mauszeiger darüber schwebt. Wir verwenden CSS, um verschiedene Animationseffekte beim Hover zu erstellen, wie z. B. Skalieren, Ausblenden, Schieben oder Drehen von Elementen. Mit der Transformationseigenschaft des Button-Hover-Animationseffekts können Sie das Element skalieren, drehen oder verschieben. opacity – Dieses Attribut legt den Transparenzgrad des Elements fest, wobei 1 vollständig sichtbar und 0 vollständig transparent bedeutet. Hintergrundfarbe: Dieses Attribut legt die Hintergrundfarbe des Elements fest. color – Dieses Attribut legt die Textfarbe des Elements fest. Transition – Diese Eigenschaft steuert die Animation zwischen zwei Zuständen, z. B. dem Standardzustand und dem Hover-Zustand. bot
2023-09-06
Kommentar 0
1357

Die Rolle von Hover in HTML
Artikeleinführung:Die Rolle von Hover in HTML und spezifischen Codebeispielen In der Webentwicklung bedeutet Hover, dass bestimmte Aktionen oder Effekte ausgelöst werden, wenn der Benutzer mit dem Cursor über ein Element fährt. Es wird durch die CSS-Pseudoklasse :hover implementiert. In diesem Artikel stellen wir die Rolle des Hovers und spezifische Codebeispiele vor. Erstens ermöglicht Hover einem Element, seinen Stil zu ändern, wenn der Benutzer mit der Maus darüber fährt. Wenn Sie beispielsweise mit der Maus über eine Schaltfläche fahren, können Sie die Hintergrund- oder Textfarbe der Schaltfläche ändern, um den Benutzer daran zu erinnern, was als Nächstes zu tun ist.
2024-02-20
Kommentar 0
824

So entwerfen Sie eine Film-Countdown-Animation mit PPT
Artikeleinführung:Fügen Sie ein horizontales Textfeld in die PPT-Seite ein, geben Sie die Zahl 321 ein, legen Sie die Textgröße und -farbe fest usw. (Sie können auch einen Hintergrund für die Seite einfügen). Wählen Sie das Textfeld aus, klicken Sie auf die Schaltfläche [Schriftabstand] in der Gruppe [Start]-[Schriftart], wählen Sie die Option [Anderer Abstand], öffnen Sie das Dialogfeld [Schriftart], stellen Sie [Abstand] auf [Kompakt] ein und klicken Sie auf „Schriftabstand“. Messwert auf [180] stellen. Wählen Sie das Textfeld aus, klicken Sie auf [Animation]-[Animationsstil]-[Erscheinen] und dann auf [Animation hinzufügen]-[Verschwinden]. Klicken Sie nun auf die Schaltfläche [Animationsfenster], um das Animationsfenster zu öffnen, und Sie können die beiden gerade hinzugefügten Animationen sehen. Wählen Sie Animation 1 aus, klicken Sie mit der rechten Maustaste, wählen Sie [Effektoptionen] und stellen Sie im sich öffnenden Dialogfeld [Erscheinen] [Animationstext] auf [Nach Buchstaben], [Verzögerung zwischen Buchstaben] ein.
2024-04-17
Kommentar 0
578

So erstellen Sie einen Texteffekt im Papierschnittstil mit ausgeschnittenen Bildern. Tutorial zum Erstellen eines Texteffekts im Papierschnittstil mit ausgeschnittenen Bildern.
Artikeleinführung:Öffnen Sie zunächst die Materialbibliothek des Medienmenüs, geben Sie das Wort „Hintergrund“ in die Suchleiste ein und wählen Sie ein Hintergrundmaterial aus, das Sie der Videospur hinzufügen möchten. 2. Klicken Sie dann auf das Textmenü, wählen Sie den Standardtext aus und fügen Sie ihn der Textspur hinzu. 3. Klicken Sie dann auf das Farbfeld, um der Schriftart eine Farbe hinzuzufügen. 4. Aktivieren Sie dann die Strichschaltfläche im Textfeld auf der rechts 5. Wie unten gezeigt Passen Sie die Schattenparameter wie in 6 gezeigt an. Klicken Sie abschließend auf die Animationsschaltfläche und fügen Sie den Schüttelanimationseffekt in der Schleifenspalte hinzu.
2024-06-03
Kommentar 0
769

So verwenden Sie Hover in CSS
Artikeleinführung:Anleitung zur Verwendung der Hover-Pseudoklasse: Wird zum Anwenden von Stilen beim Schweben der Maus und zum Erstellen interaktiver Effekte verwendet. Syntax: selector:hover { Styles } Verwendungsschritte: Wählen Sie das Element aus, fügen Sie einen Doppelpunkt und eine Hover-Pseudoklasse hinzu und geben Sie den anzuwendenden Stil an. Gilt für verschiedene CSS-Eigenschaften wie Hintergrundfarbe, Farbe, Schriftgröße und Rahmenstil. HINWEIS: Seien Sie vorsichtig, um visuelle Unordnung zu vermeiden, da Touchscreen-Geräte möglicherweise nicht funktionieren und inkompatible Browser möglicherweise nicht angezeigt werden.
2024-04-26
Kommentar 0
1197

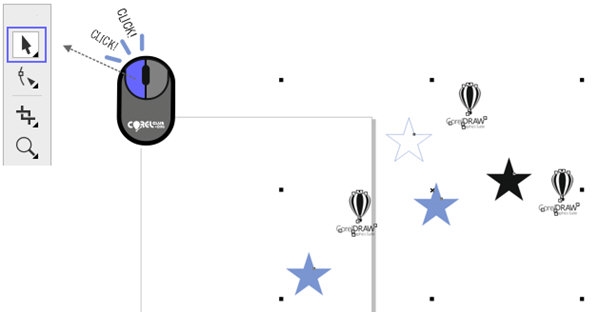
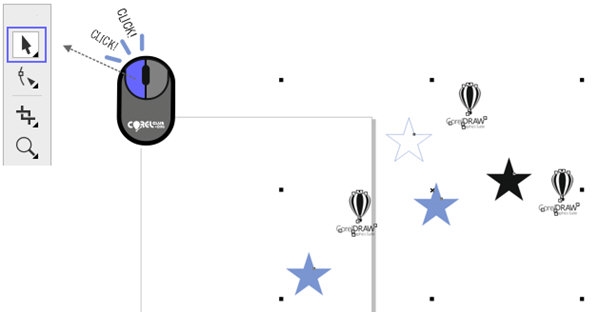
Eine Einführung in Tipps zur Verwendung der Maus in CorelDRAW. Sie können es in nur wenigen Schritten erlernen.
Artikeleinführung:Als bei Benutzern sehr beliebte Software verfügt CorelDRAW über zahlreiche Tastenkombinationen und Tipps, mit denen Benutzer bessere Zeichnungen erstellen können. Wenn Sie mit diesen Tipps vertraut sind, können Sie Ihre Arbeitseffizienz effektiv verbessern. Der Herausgeber ist heute hier, um Ihnen fünf Tipps zur Verwendung der Maus in CorelDRAW vorzustellen. Schauen Sie vorbei! Die spezifischen Vorgänge sind wie folgt: 1. Wählen Sie einfach alle Objekte mit der Maus aus [Doppelklicken Sie auf das Auswahlwerkzeug]. 2. Erstellen Sie ein Rechteck, das die gleiche Größe wie das Dokument hat. Doppelklicken Sie auf das Rechteck-Werkzeug, um automatisch ein Rechteck in der Größe der Hintergrundplatte zu erstellen. 3. Öffnen Sie das Dialogfeld zur Seitenauswahl Öffnen Sie schnell das Seitendialogfeld, um die Seite anzupassen.
2024-02-12
Kommentar 0
922

Tipps und Methoden zum Erzielen von Schaltflächenklickeffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten Im Webdesign sind Schaltflächenklickeffekte ein sehr wichtiger Bestandteil, da sie den Benutzern ein besseres interaktives Erlebnis bieten können. In diesem Artikel stellen wir einige CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten vor und stellen spezifische Codebeispiele bereit. Wir hoffen, dass dies für Sie hilfreich ist. Verwenden Sie die pseudo-selector:hover-Pseudoklasse selector:hover, um den Stil einer Schaltfläche zu ändern, wenn sich die Maus darüber befindet. Durch Festlegen verschiedener Hintergrundfarben, Rahmenstile oder Textstile können Sie die Schaltfläche gestalten
2023-10-24
Kommentar 0
1842

Was sind die neuen Funktionen von CSS3?
Artikeleinführung:Zu den neuen Funktionen von CSS3 gehören Selektoren, Boxmodelle, Farben, Hintergründe, Ränder und Schatten, Texteffekte, Layout und flüssiges Layout, mehrspaltiges Layout, Animationen und Übergänge, responsives Design usw. Detaillierte Einführung: 1. Selektoren, Attributselektoren, Pseudoklassenselektoren, Pseudoelementselektoren und Mehrfachselektoren. 2. Boxmodell. Die Boxgrößeneigenschaft ändert das Standard-CSS-Boxmodell, um das Layout zu vereinfachen. CSS3 fügt Unterstützung für Transparenz hinzu, verwenden Sie rgba(), hsla() oder opacity zum Festlegen usw.
2023-10-27
Kommentar 0
4622

Fotofliegende Spezialeffekte beim Erstellen elektronischer Fotoalben
Artikeleinführung:Bei der Produktion elektronischer Fotoalben kombiniert der Fotoflugeffekt „Picture King“ Bilder, Lieder, Untertitel, Eröffnungen, Enden, dynamische Hintergründe, Animationen, Fotorahmen usw. mit unzähligen Änderungen organisch und alle Vorgänge können damit abgeschlossen werden Nur ein Mausklick genügt und die Bedienung ist voll funktionsfähig und einfach. Die Software verfügt über integrierte Hunderte von dynamischen Hintergründen, Animationssortimenten und Fotorahmenvorlagen zur Auswahl. Sie können Bilder im JPG-, GIF- und PNG-Format und MP3-Songs hinzufügen, und Sie können selbst Hintergrundbilder hinzufügen. Konvertieren Sie mehrere Videos im MPEG-, VAI-Format und im Breitbildformat auf einmal. Die generierten Videodateien können auf dem Computer abgespielt oder auf einen USB-Stick kopiert werden, um sie in den meisten Videoplayern, beispielsweise auf DVD-Geräten, zu verwenden Sie können es auf Ihrem Fernseher ansehen, indem Sie es auf V brennen
2024-01-22
Kommentar 0
1032

So geben Sie Text in Photoshop ein_So geben Sie Text in Photoshop ein
Artikeleinführung:Öffnen Sie zunächst die Photoshop-Software, wie im Bild unten gezeigt, und klicken Sie auf die Schaltfläche „Öffnen“, um das Dokument zu öffnen. Wenn wir Text eingeben möchten, müssen wir zunächst eine neue Canvas-Datei erstellen und auf Datei – Neu klicken, wie unten gezeigt. Wählen Sie im Popup-Dialogfeld die A4-Datei aus, um eine Leinwanddatei im A4-Papierformat zu erstellen. Nach dem Erstellen der Leinwand sehen Sie eine leere Hintergrunddatei, die der von Word ähnelt, wie unten gezeigt. Wir wählen das T-Buchstaben-Werkzeug in der linken Symbolleiste aus und klicken dann auf den Pfeil in der unteren rechten Ecke, um horizontalen Text auszuwählen. Klicken Sie dann nach der Auswahl direkt auf den leeren Teil rechts, um die Maus in einen blinkenden Cursor zu verwandeln, und dann können Sie Text eingeben. Wie in der Abbildung unten gezeigt, können wir den Text direkt eingeben und er wird direkt darüber angezeigt.
2024-04-23
Kommentar 0
736

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1202
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1057
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
805

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1537
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1097