Insgesamt10000 bezogener Inhalt gefunden

Schlangenspiel implementiert durch WeChat-Applet [mit Quellcode]
Artikeleinführung:In diesem Artikel wird hauptsächlich das vom WeChat-Applet implementierte Snake-Spiel vorgestellt und das zugehörige Schnittstellenlayout und die Code-Logik-Betriebsfähigkeiten des WeChat-Applets zur Implementierung der Snake-Spielfunktion in Form von Beispielen analysiert. Außerdem wird der Quellcode zum Herunterladen bereitgestellt als Referenz. Freunde können darauf verweisen
2018-06-22
Kommentar 0
4740

So implementieren Sie das Snake-Spiel in Java
Artikeleinführung:In diesem Artikel erhalten Sie eine detaillierte Einführung in die Methode zur Implementierung des Snake-Spiels in Java. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2021-04-16
Kommentar 0
4026

Eine einfache Methode, das Snake-Spiel mit GUI in Java zu implementieren
Artikeleinführung:In diesem Artikel wird hauptsächlich die einfache Implementierungsmethode des Snake-Spiels in der Java-GUI-Programmierung vorgestellt. Außerdem wird der Demo-Quellcode als Referenz für Leser bereitgestellt brauche es kann sich darauf beziehen.
2017-09-20
Kommentar 0
3001
php 网页游戏开发入门教程一(webgame+design)_PHP教程
Artikeleinführung:php 网页游戏开发入门教程一(webgame+design)。一、简单的程序框架。 webgame程序构成: 三大部分。 第一是数据流程。第二是程序。第三是美术。 其中,数据流程包括了功能。也只有在
2016-07-21
Kommentar 0
1474

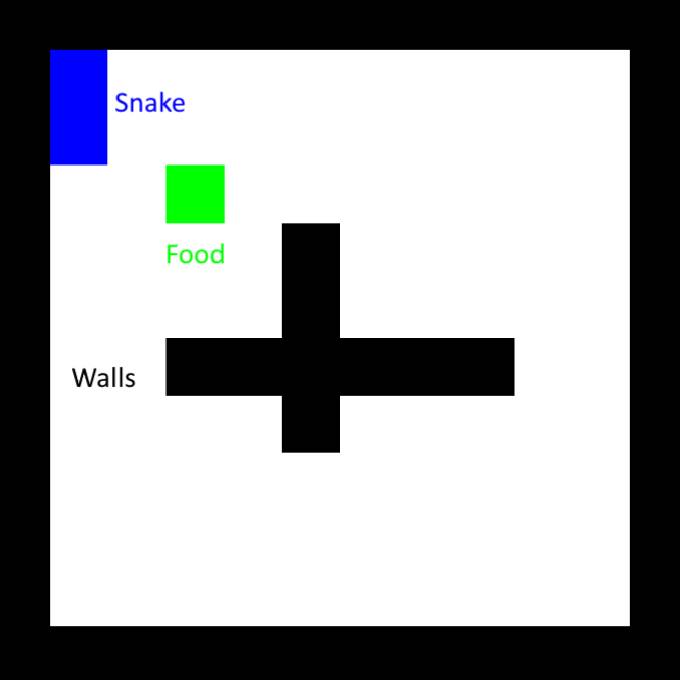
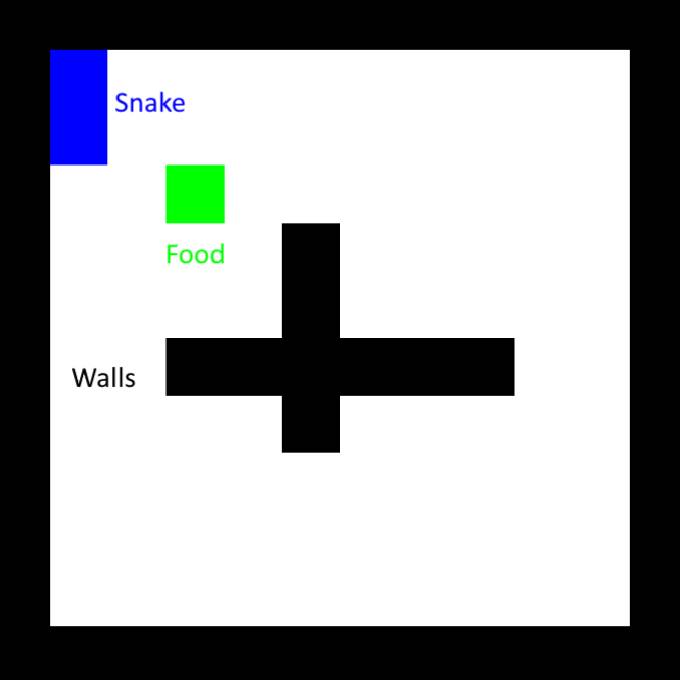
Wie man mit Python die KI trainiert, das Snake-Spiel zu spielen
Artikeleinführung:Hier ist eine einfache Anleitung, wie Sie mithilfe von Reinforcement Learning einer KI beibringen können, das Snake-Spiel zu spielen. Der Artikel zeigt Schritt für Schritt, wie man eine benutzerdefinierte Spielumgebung einrichtet und die in Python standardisierte Stable-Baselines3-Algorithmusbibliothek verwendet, um die KI für das Spielen von Snake zu trainieren. In diesem Projekt verwenden wir Stable-Baselines3, eine standardisierte Bibliothek, die eine benutzerfreundliche PyTorch-basierte Implementierung von RL-Algorithmen (Reinforcement Learning) bietet. Richten Sie zunächst die Umgebung ein. Es gibt viele integrierte Spielumgebungen in der Stable-Baselines-Bibliothek. Hier verwenden wir eine modifizierte Version des klassischen Snake, mit zusätzlichen kreuz und quer verlaufenden Wänden in der Mitte. Ein besserer Belohnungsplan wäre, nur Schritte zu belohnen, die näher am Essen liegen.
2024-01-23
Kommentar 0
1106
网页小游戏开发入门
Artikeleinführung:网页小游戏开发入门
2016-06-24
Kommentar 0
2712

Wie verwende ich CSS3-Eigenschaften für das Webseitenlayout?
Artikeleinführung:Wie verwende ich CSS3-Eigenschaften für das Webseitenlayout? CSS3 (Cascading Style Sheets 3) ist einer der Standards, mit denen das Layout und der Stil von Webseiten definiert werden. Im Vergleich zu früheren Versionen bietet CSS3 mehr Attribute und Funktionen, wodurch das Webseitenlayout flexibler und vielfältiger wird. In diesem Artikel werden einige häufig verwendete CSS3-Eigenschaften vorgestellt, damit Sie CSS3 besser für das Webseitenlayout nutzen können. Boxmodell (BoxModel) Das Boxmodell in CSS3 definiert das Layout und die Größe von Elementen. Das Box-Modell besteht aus Rand und Rand
2023-09-11
Kommentar 0
1449

Wie verwende ich Vue, um das Snake-Spiel zu implementieren?
Artikeleinführung:Snake ist ein klassisches Spiel, das einfach und leicht zu spielen ist, aber jede Menge Spaß macht. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework ein einfaches Schlangenspiel implementieren. 1. Projektvorbereitung Bevor wir beginnen, müssen wir VueCLI installieren. Wenn Sie es noch nicht installiert haben, können Sie die folgenden Schritte ausführen, um es zu installieren. Führen Sie im Terminal den folgenden Befehl aus: npminstall-g@vue/cli, um ein neues Vue-Projekt zu erstellen. vuecreatesnake-game betritt das gerade erstellte Projekt. CDs
2023-06-25
Kommentar 0
2213

Wie implementieren CSS3-Eigenschaften ein responsives Weblayout?
Artikeleinführung:Wie implementieren CSS3-Eigenschaften ein responsives Weblayout? Mit der Popularität mobiler Geräte und der rasanten Entwicklung des Internets ist responsives Webdesign zu einem Trend im modernen Webdesign geworden. Durch den Einsatz von responsivem Webdesign können Webseiten auf verschiedenen Geräten mit den besten Anzeigeeffekten dargestellt werden. CSS3-Eigenschaften spielen eine entscheidende Rolle bei der Implementierung eines responsiven Webseitenlayouts. Im Folgenden werden einige häufig verwendete CSS3-Eigenschaften und ihre Anwendung im responsiven Weblayout vorgestellt. @media query@media query wird in CSS verwendet
2023-09-09
Kommentar 0
974