Insgesamt10000 bezogener Inhalt gefunden

CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Rotationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, Rotationseffekte zu implementieren. Einführung: CSS-Animationen sind eine der wichtigen Komponenten des modernen Webdesigns. CSS-Animationen können Webseiten Interaktivität und visuelle Attraktivität verleihen. In diesem Artikel erfahren Sie, wie Sie mit CSS einen einfachen und schönen Rotationseffekt implementieren. Mithilfe einfacher Codebeispiele können Sie diese Technik leicht beherrschen. Erstellen Sie eine HTML-Struktur: Zuerst müssen wir eine HTML-Struktur erstellen, um unseren Rotationseffekt beizubehalten. Fügen Sie in der HTML-Datei den folgenden Code hinzu: <divclas
2023-10-21
Kommentar 0
1214


CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Rotations- und Zoomeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Rotations- und Skalierungseffekte erzielen. CSS-Animationen sind eine der wichtigen Technologien, um interaktive Effekte auf Webseiten zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mit CSS Rotations- und Skalierungseffekte erzielen. Bevor Sie dieses Tutorial studieren, stellen Sie bitte sicher, dass Sie über ein gewisses Verständnis der CSS-Grundlagen verfügen. Bevor Sie beginnen, benötigen Sie einen Editor zum Schreiben von Code, z. B. SublimeText, VisualStudioCode usw. Beim Schreiben von Code können Sie eine HTML-Datei erstellen und ablegen
2023-10-18
Kommentar 0
1779

Überblick über die neuen Funktionen von CSS3: Wie Sie mit CSS3 Rotationseffekte erzielen
Artikeleinführung:Übersicht über die neuen Funktionen von CSS3: So erzielen Sie mit CSS3 Rotationseffekte Einführung: CSS3 ist ein Standard zum Ändern des Stils von HTML-Webseitenelementen. Im Vergleich zu CSS2 führt CSS3 viele neue Funktionen ein, darunter den Rotationseffekt. Mithilfe der Rotationsfunktion von CSS3 können wir ganz einfach Rotationsanimationen zu Webseitenelementen hinzufügen, um die Seite lebendiger und interessanter zu gestalten. In diesem Artikel wird die Rotationsfunktion von CSS3 vorgestellt und einige Beispielcodes bereitgestellt, die jeder lernen und nachschlagen kann. 1. CSS3-Rotationsattribute In CSS3 gibt es zwei
2023-09-12
Kommentar 0
1205

CSS-Transformation: So erzielen Sie den Rotationseffekt von Elementen
Artikeleinführung:CSS-Transformation: Um den Rotationseffekt von Elementen zu erzielen, sind spezifische Codebeispiele erforderlich. Im Webdesign sind Animationseffekte eine der wichtigen Möglichkeiten, die Benutzererfahrung zu verbessern und die Aufmerksamkeit des Benutzers zu erregen, und Rotationsanimationen sind eine der klassischeren Methoden. In CSS können Sie das Attribut „transform“ verwenden, um verschiedene Verformungseffekte von Elementen zu erzielen, einschließlich Rotation. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der CSS-Transformation den Rotationseffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwendung von CSSs „transf
2023-11-21
Kommentar 0
1360

Tipps und Methoden zum Implementieren von Ladeanimationseffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Ladeanimationseffekten Mit der Entwicklung des Internets ist die Ladegeschwindigkeit zu einem wichtigen Indikator für die Benutzererfahrung geworden. Um das Nutzererlebnis beim Laden der Seite zu verbessern, verwenden wir in der Regel Ladeanimationseffekte, um die Interaktivität und Attraktivität der Seite zu erhöhen. Als eine der wichtigsten Technologien in der Front-End-Entwicklung bietet CSS viele Techniken und Methoden, um Ladeanimationseffekte zu erzielen. In diesem Artikel werden mehrere gängige Techniken und Methoden zum Implementieren von CSS-Ladeanimationseffekten vorgestellt und entsprechende Codebeispiele bereitgestellt. Spin-Loading-Animation Spin-Loading-Animation ist eine
2023-10-19
Kommentar 0
1058


Wie implementiert man Bilddrehung und Skalierungsanimation in Vue?
Artikeleinführung:Wie implementiert man Bilddrehung und Skalierungsanimation in Vue? Mit der kontinuierlichen Weiterentwicklung der Web-Technologie sind Animationseffekte zu einem wichtigen Bestandteil des Webdesigns geworden. In Vue können wir mithilfe von CSS-Animationen und den Übergangseffekten von Vue problemlos Bildrotations- und Skalierungsanimationen implementieren. Dieser Artikel beschreibt eine einfache Möglichkeit, diese Effekte zu erzielen, und stellt entsprechende Codebeispiele bereit. Zuerst müssen wir Vue und die entsprechenden CSS-Dateien vorstellen. Verwenden Sie in der HTML-Datei das Tag <script>, um Vu einzuführen
2023-08-25
Kommentar 0
2023

So erstellen Sie eine kreisförmige Rotationseffektanimation in Ae. So erstellen Sie eine kreisförmige Rotationseffektanimation in Ae
Artikeleinführung:1. Öffnen Sie zunächst die Ae-Software und erstellen Sie einen neuen elliptischen Pfad unter der Formebene. 2. Ändern Sie dann den Y-Achsen-Positionsparameter des Kreises auf 03. Klicken Sie dann auf das Menü „Hinzufügen“ und öffnen Sie die Repeater-Schaltfläche. Kopieren Sie dann, nachdem Sie den Parameter auf 10 geändert haben, und schalten Sie die Transformations-Repeater-Schaltfläche 5 ein. Legen Sie abschließend eine Keyframe-Animation für den Kreis fest und ändern Sie den Drehwinkel auf 60 Grad.
2024-05-09
Kommentar 0
448

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Rotationseffekten, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Implementierung von Rotationseffekten bei schwebender Maus erfordern spezifische Codebeispiele. Im modernen Webdesign sind dynamische Spezialeffekte eines der wichtigen Mittel, um die Aufmerksamkeit der Benutzer zu erregen. Der Rotationseffekt beim Bewegen der Maus ist zweifellos einer der beliebtesten Effekte. In diesem Artikel stellen wir vor, wie man mit CSS einen solchen Rotationseffekt erzielt, und stellen spezifische Codebeispiele bereit. Bevor wir beginnen, müssen wir klarstellen, dass das Transformationsattribut in CSS Transformationsoperationen wie Drehung, Skalierung, Verschiebung und Neigung von Elementen ausführen kann. hier i
2023-10-16
Kommentar 0
1702

So verwenden Sie Vue, um Lotterierad-Spezialeffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zur Implementierung von Lotterierad-Spezialeffekten. Als beliebtes Marketinginstrument tauchen Lotterieaktivitäten häufig in verschiedenen Aktivitäten auf. Um den Spaß und die Interaktivität zu erhöhen, können wir das Vue-Framework verwenden, um einen Lotterierad-Spezialeffekt zu implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue diesen Spezialeffekt erzielen, und es werden spezifische Codebeispiele aufgeführt. Zuerst müssen wir eine Vue-Instanz erstellen, um den Status und die Animation des Plattenspielers zu steuern. In diesem Beispiel müssen wir den Anfangszustand des Rades definieren, einschließlich der Preisliste, ob sich das Rad dreht,
2023-09-19
Kommentar 0
1254

Reines HTML5+CSS3 zum Erstellen der Bilddrehung
Artikeleinführung:In diesem Artikel wird hauptsächlich die durch reines HTML5 + CSS3 erzeugte Bilddrehung vorgestellt. Einige durch HTML5 in Kombination mit CSS3 erzielte Animationsspezialeffekte sind relativ einfach zu implementieren.
2018-06-05
Kommentar 0
1860

So erstellen Sie kreative geometrische Figurenanimationen in PPT_Schritte und Methoden zum Erstellen kreativer geometrischer Figurenanimationen in PPT
Artikeleinführung:1. Klicken Sie auf [Einfügen]-[Form]-[Dreieck] und drücken Sie die Umschalttaste, um ein Dreieck zu zeichnen. 2. Klicken Sie mit der rechten Maustaste auf das Dreieck – Form formatieren – Keine Füllung – Verlaufslinie – Wählen Sie Ihre Lieblingsfarbe in der Verlaufsblende – Passen Sie die Blendenposition an. 3. Klicken Sie auf islide-design-layout-zirkuläres Layout. 4. Passen Sie die Menge an: 35 – Startwinkel: etwa 66,7 – Layoutradius: etwa 19,8 – Rotationsmodus: automatische Drehung. 5. Alle Formen auswählen – Animation – Animation hinzufügen – Gyro. 6. Klicken Sie auf die Vorschau in der unteren rechten Ecke, um den Effekt zu sehen.
2024-04-25
Kommentar 0
1191

So erstellen Sie mit PPT einen großen Karussell-Lotterieeffekt
Artikeleinführung:Erstellen Sie zunächst einen großen Drehteller-Zeiger. Wir fügen zunächst eine Pfeilform mit einer beliebigen Farbe ein. Duplizieren Sie diesen Pfeil, drehen Sie ihn um, sodass er in die entgegengesetzte Richtung des ersten Pfeils zeigt, und stellen Sie die Füllung auf „Keine Füllung“ ein, um ihn auszublenden. Zum Schluss kombinieren Sie die beiden Formen miteinander. Dann fügen wir dem Zeiger eine rotierende Animation hinzu. Der spezifische Vorgang besteht darin, die Animation anzupassen: [Animation hinzufügen] – [Hervorhebung] – [Spiralunterstützung], und die Dauer beträgt dann 0,2 Sekunden. Aktivieren Sie dann das Kontrollkästchen oben, um den Folienanimationseffekt automatisch auf 0 Sekunden zu setzen. Die Diashow-Option ist eine Schleife. Fügen Sie zum Schluss noch das Copywriting auf der großen Platte hinzu, und der Turntable-Lotterie-Effekt ist abgeschlossen. Drücken Sie F5, um die Show zu starten, und drücken Sie 1, um den Zeiger anzuhalten.
2024-04-17
Kommentar 0
1171

So erstellen Sie in wenigen Schritten einen großen PPT-Plattenspieler
Artikeleinführung:Zuerst erstellen wir einen großen Drehteller-Zeiger. Zuerst fügen wir eine Pfeilform mit einer beliebigen Farbe ein. Dann duplizieren wir diesen Pfeil, drehen ihn um, sodass er in die entgegengesetzte Richtung des ersten Pfeils zeigt, und setzen seine Füllung auf „Keine Füllung“, um ihn auszublenden. Zum Schluss kombinieren Sie die beiden Formen miteinander. Dann fügen wir dem Zeiger eine rotierende Animation hinzu. Der spezifische Vorgang besteht darin, die Animation anzupassen: [Animation hinzufügen] – [Hervorhebung] – [Spiralunterstützung], und die Dauer beträgt dann 0,2 Sekunden. Aktivieren Sie dann das Kontrollkästchen oben, um den Folienanimationseffekt automatisch auf 0 Sekunden zu setzen. Die Diashow-Option ist eine Schleife. Zum Schluss fügen wir noch das Copywriting auf der großen Platte hinzu und der Turntable-Lotterie-Effekt ist abgeschlossen. Drücken Sie F5, um die Show zu starten, und drücken Sie 1, um den Zeiger anzuhalten. Wie wäre es mit einer selbstgemachten großen Karussell-Lotterie?
2024-04-26
Kommentar 0
708

„Glory of the King' Cheng Yaojin Star Magic Group Skin-Spezialeffekt-Display
Artikeleinführung:Die Veranstaltungsreihe „Honor of Kings“ am 5. Mai beginnt bald, einschließlich der Star Magic Group-Skins von Cheng Yaojin, Han Xin, Yun Zhongjun und Shangguan Wan'er. Spieler können durch die Teilnahme Skins und Spezialeffekte im Spiel erhalten In diesem Fall werde ich Ihnen eine ausführliche Einführung in Cheng Yaojins Spezialeffekte der Star Magic Group geben. Interessierte sollten vorbeikommen und einen Blick darauf werfen. Wie wäre es mit den Spezialeffekten der Magic Group of Stars von King of Glory Cheng Yaojin? 1. Spezialeffektanzeige 1. Kombinationsanzeige. 2. Normaler Angriff. 3. Spezialeffekt einer Fertigkeit. 4. Spezialeffekte der zweiten Fertigkeit. 5. Drei Fertigkeitsspezialeffekte. 6. Rotierendes Display. 2. Ausführliche Einführung 1. Skin-Name: Cheng Yaojin – Star Magic Group 2. Qualität: Nur Brave 3. So erhalten Sie: Vom 26. April bis 5. Mai können Sie Punkte erhalten, indem Sie tägliche Check-in- und Meilensteinaufgaben erledigen und verwenden sie eins
2024-04-26
Kommentar 0
951

So bedienen Sie PPT-Design-Rubik's-Cube-Renderings
Artikeleinführung:1. Öffnen Sie PPT und erstellen Sie eine leere Präsentation. 2. Fügen Sie ein Quadrat ein. 3. Kopieren Sie mehrere Quadrate und fügen Sie sie zu einem Ganzen zusammen, das auch als Ganzes quadratisch ist. 4. Drehen Sie die kombinierte Grafik dreidimensional isometrisch nach rechts oben. 5. Kopieren Sie die kombinierte Form und führen Sie eine dreidimensionale Drehung durch, wobei die Oberseite derselben Länge nach oben zeigt. 6. Verschieben Sie die Position der kombinierten Grafiken, um zwei Seiten des Zauberwürfels zu erhalten. 7. Kopieren Sie eine weitere kombinierte Form und führen Sie eine isometrische dreidimensionale Drehung unten links durch. 8. Wenn Sie die Position verschieben, erhalten Sie ebenfalls eine andere Seite. 9. Legen Sie abschließend die Themenfarbe für die kombinierte Form jedes Gesichts fest, um den endgültigen Effekt zu erzielen.
2024-03-26
Kommentar 0
888

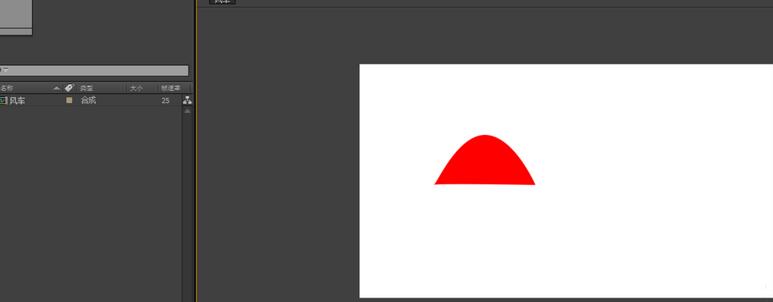
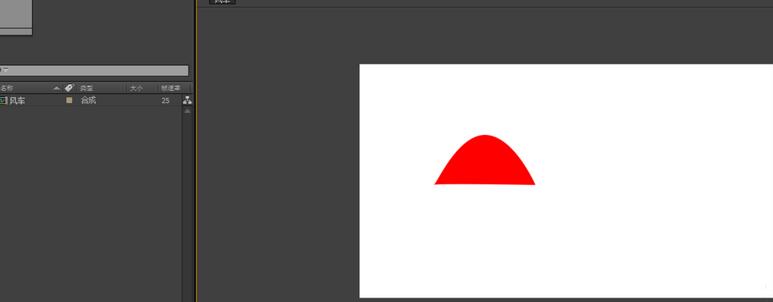
Detaillierte Methode zur Verwendung des AE-Loopout-Ausdrucks zum Erstellen einer rotierenden Windmühlenanimation
Artikeleinführung:1. Erstellen Sie eine neue Komposition (STRG+N) und zeichnen Sie mit dem Stiftwerkzeug einen Halbkreis (wenn es andere Möglichkeiten gibt, einen Halbkreis zu zeichnen, funktioniert das auch). 2. Kopieren Sie die Halbkreisebene mit Strg+D und passen Sie die Ankerpunkte so an, dass sich die Ankerpunkte der vier Blätter an derselben Stelle befinden. Dies dient der Vorbereitung für die spätere Drehung. 3. Erstellen Sie eine Vorsynthese der vier Ebenen, um eine einheitliche Steuerung der Tastenkombination Strg + Umschalt + C4 zu ermöglichen. Beachten Sie hier, dass der Ankerpunkt nach der Vorsynthese mithilfe des Ankerpunkts in die Mitte der Windmühle gezogen werden muss Andernfalls kann sich die Windmühle nicht mehr um den Mittelpunkt drehen. 5. Öffnen Sie das Rotationsattribut der Vorsynthese und verwenden Sie zwei Schlüsselbilder: 0 Grad bei 0 Sekunden, 360 Grad bei 1 Sekunde oder direkt 0 Grad (es wird trotzdem einmal gedreht). Windmühle dreht sich innerhalb von 0-1s
2024-04-07
Kommentar 0
998

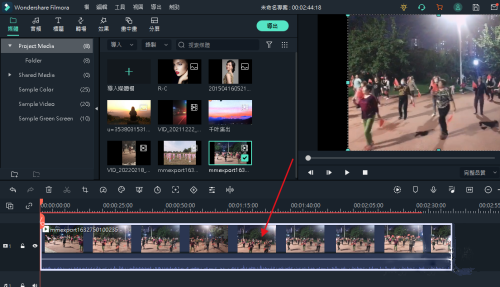
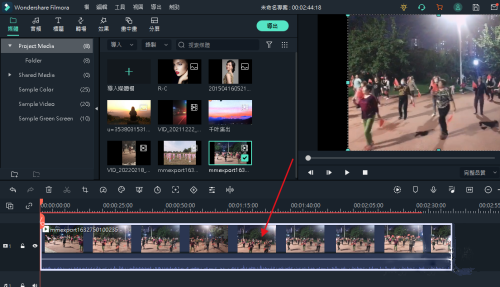
Anleitung zum Drehen von Videos in Wondershare Filmora und Umkehren der Methode
Artikeleinführung:Wondershare Meow Shadow ist eine benutzerfreundliche und leistungsstarke Videobearbeitungssoftware. Die Software bietet Übergänge, Text, Filter, verschiedene Aufkleber, Spezialeffekte und andere Funktionen. Wenn viele Benutzer Wondershare Meow Shadow zum Zuschneiden von Videos verwenden, möchten sie die Videos drehen, wissen aber nicht, was sie tun sollen, weil die aufgenommenen Videos nicht in der normalen Richtung sind, um den Zuschauern bessere visuelle Effekte zu bieten. Es spielt keine Rolle, ich erkläre Ihnen, wie Sie das Video mit Wondershare Meow Movie drehen lassen. 1. Doppelklicken Sie zunächst auf das zu drehende Video in der Timeline. 2. Klicken Sie im Popup-Fenster [Videofenster] auf [Transformieren (Verformung)]. Rotationseingabefeld], um eine Drehung zu erreichen. Wenn die Videodrehung nicht zufriedenstellend ist, können Sie die Schaltfläche „Zurücksetzen“ drücken
2024-02-10
Kommentar 0
1245