Insgesamt10000 bezogener Inhalt gefunden

Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um Erweiterungs- und Reduzierkomponenten zu kapseln
Artikeleinführung:Bei der Frontend-Entwicklung ist es häufig erforderlich, die Funktion zum Erweitern und Reduzieren zu verwenden, um den Inhalt der Seite zu reduzieren und das Benutzererlebnis zu verbessern. Vue.js ist ein beliebtes Front-End-Framework, das uns dabei helfen kann, die Funktion zum Erweitern und Reduzieren einfach zu implementieren. In diesem Artikel wird erläutert, wie Sie das Vue.js-Plug-In verwenden, um die Erweiterungs- und Reduzierkomponenten zu kapseln. 1. Erstellen Sie ein Vue.js-Plug-in. Der Prozess zum Erstellen eines Vue.js-Plug-ins ist sehr einfach. Wir werden die Erstellung des Plug-ins in den folgenden Schritten abschließen: 1. Erstellen Sie eine .vue-Datei und definieren Sie sie die Komponente. In dieser Komponente verwenden wir die Schreibweise HT
2023-06-15
Kommentar 0
2705


Kann vscode Java schreiben?
Artikeleinführung:vscode kann zum Schreiben von Java-Code verwendet werden, aber vscode unterstützt standardmäßig keine Java-Syntax. Wir können Java-bezogene Erweiterungs-Plug-Ins über das Erweiterungs-Mall in vscode finden, herunterladen und installieren und dann das Java-Erweiterungs-Plug-In konfigurieren Implementierung der Java-Syntax-Unterstützung.
2020-04-30
Kommentar 0
17276

Wie man mit PHP Erweiterungen im CMS entwickelt
Artikeleinführung:Mit der Popularität und Entwicklung von Content-Management-Systemen (CMS) sind Erweiterungs-Plug-Ins zu einer wichtigen Entwicklungsanforderung geworden. Als beliebte Programmiersprache kann PHP zur Entwicklung verschiedener Erweiterungs-Plug-Ins verwendet werden. In diesem Artikel wird erläutert, wie Sie mit PHP Erweiterungs-Plug-Ins in CMS entwickeln. Arten von Plug-Ins Zunächst einmal ist es für die Entwicklung sehr wichtig, die Arten von Plug-Ins zu verstehen. Es gibt drei gängige Arten von Plug-Ins: Vorlagen, Module und Plug-Ins. Vorlagen-Plug-Ins werden hauptsächlich verwendet, um das Erscheinungsbild des CMS zu ändern, z. B. um Farben, Schriftarten, Layout usw. zu ändern. Modul-Plug-Ins werden verwendet, um die Funktionalität von CMS zu erhöhen.
2023-06-21
Kommentar 0
969


So passen Sie den Pfad des vscode-Erweiterungs-Plug-Ins an (unter Windows)
Artikeleinführung:Standardmäßig wird das vscode-Erweiterungs-Plug-in auf dem Laufwerk C gespeichert. Wenn das Plug-in häufig heruntergeladen wird, belegt es den Speicherplatz auf Laufwerk C. Im folgenden Artikel erfahren Sie, wie Sie den Pfad des vscode-Erweiterungs-Plug-Ins anpassen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2020-10-23
Kommentar 0
4421



So löschen Sie Erweiterungs-Plug-Ins in vscode. So löschen Sie Erweiterungs-Plug-Ins in vscode
Artikeleinführung:1. Klicken Sie nach dem Öffnen der vscode-Oberfläche zunächst auf die Schaltfläche „Einstellungen“ im Menü „Code“ in der oberen linken Ecke. 2. Öffnen Sie dann das Erweiterungsverwaltungsfenster „Erweiterungen“ in der Unterspalte. 3. Suchen Sie dann nach dem Plug-in und wählen Sie es aus. in, das gelöscht werden muss, und klicken Sie auf das Verwaltungssymbol auf der rechten Seite. Klicken Sie einfach auf die Option „Deinstallieren“.
2024-05-09
Kommentar 0
614

So installieren Sie das 360-Browser-Plug-in
Artikeleinführung:Wie installiere ich das Plug-in im 360-Browser? Viele Funktionen in Browsern werden mithilfe von Erweiterungs-Plug-Ins abgeschlossen. Einige Browser bieten beispielsweise auch Erweiterungs-Download-Center an. Wie installieren wir Plug-ins im 360-Browser? Können alle gängigen Browser Erweiterungen installieren? Die spezifischen Schritte zum Installieren von Plug-Ins im 360-Browser sind sehr einfach. Nach dem Öffnen des 360-Browsers finden Sie oben im Browser eine Schaltfläche „Plug-In-Verwaltung“, die aus vier kleinen Quadraten besteht in die obere rechte Ecke und klicken Sie darauf. Zu diesem Zeitpunkt wird unten ein Optionsmenü angezeigt. Klicken Sie unten auf „Hinzufügen“. Dann wird es zum 360-Anwendungsmarkt springen, wo Sie können
2024-01-30
Kommentar 0
1290

So installieren Sie Erweiterungs-Plug-Ins in Microsoft Edge_So installieren Sie Erweiterungs-Plug-Ins in Microsoft Edge
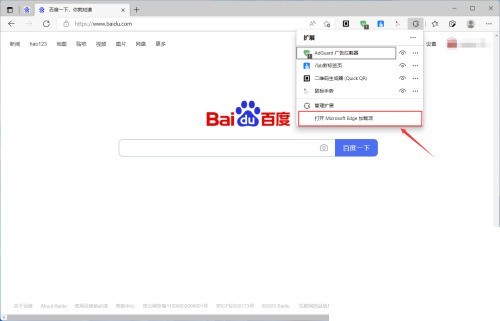
Artikeleinführung:1. Starten Sie zunächst Microsoft Edge und klicken Sie auf [Erweitern] - [Microsoft Edge-Ladeseite öffnen]. 2. Geben Sie dann den Namen des Plug-Ins, das Sie installieren möchten, in das Suchfeld ein und klicken Sie zur Suche auf die Eingabetaste. 3. Suchen Sie dann in den Suchergebnissen nach dem Plug-in, das Sie installieren möchten, und klicken Sie auf [Get]. 4. Klicken Sie abschließend im Bestätigungs-Popup-Fenster auf [Erweiterung hinzufügen] und warten Sie, bis die Installation abgeschlossen ist.
2024-04-02
Kommentar 0
436

So installieren Sie das U3D-Erweiterungs-Plug-in in vscode_Tutorial zur Installation des U3D-Erweiterungs-Plug-ins in vscode
Artikeleinführung:1. Zuerst können wir das erweiterte Installationscenter in vscode öffnen. 2. Geben Sie dann hier das Schlüsselwort [Unity] ein, um schnell zu suchen. 3. Anschließend können Sie einige Erweiterungen zu Unity sehen. 4. Bitte schauen Sie sich das Bild unten an und erkennen Sie den vollständigen Namen (wenn Ihr Englisch nicht gut ist, werde ich ihn nicht aufschreiben). 5. Zu diesem Zeitpunkt können wir den Installationsbefehl auf der rechten Seite des Symbols sehen. 6. Nach der endgültigen erfolgreichen Installation wird es genau wie ich als deaktiviert und deinstalliert angezeigt, was den Erfolg anzeigt.
2024-04-02
Kommentar 0
468

Wie verwalte ich Google Chrome-Plugins?
Artikeleinführung:Die Erweiterungs-Plug-In-Funktion in Google Chrome bietet Benutzern sehr umfangreiche Funktionen. Wenn jedoch zu viele Plug-Ins installiert sind, ist dies verwirrend und muss verwaltet werden. Wie verwaltet Google Chrome die Erweiterungs-Plug-Ins? Im Folgenden finden Sie eine detaillierte Einführung in die Plug-in-Methode für die Google Chrome-Serververwaltung. Wenn Sie interessiert sind, werfen Sie einen Blick darauf. 1. Öffnen Sie die Software, klicken Sie auf die Schaltfläche „Menü“ in der oberen rechten Ecke und wählen Sie „Erweiterungen“ unter „Weitere Tools“ in der Optionsliste unten, um sie zu öffnen. 2. In der neuen Oberfläche, die sich öffnet, können wir alle im Browser installierten Plug-Ins anzeigen. Wenn wir neue Plug-Ins hinzufügen müssen, können wir in der oberen linken Ecke und dann im kleinen Fenster auf „Erweiterungen“ klicken das taucht auf
2024-01-12
Kommentar 0
2064

So fügen Sie Erweiterungen zum Microsoft Edge-Browser hinzu. So fügen Sie Erweiterungen zum Microsoft Edge-Browser hinzu
Artikeleinführung:Der erste Schritt besteht darin, auf das Startmenü zu klicken, Microsoft Edge zu suchen und es zu öffnen. Klicken Sie im zweiten Schritt auf den Edge-Browser, drei Punkte in der oberen rechten Ecke und dann auf [Erweiterungen]. Der dritte Schritt besteht darin, im Suchfeld zu suchen oder auf [Microsoft Edge-Erweiterung herunterladen] zu klicken. Der vierte Schritt besteht darin, das Erweiterungs-Plug-in zu finden, das Sie hinzufügen möchten, und auf das Plug-in-Symbol zu klicken. Schritt 5: Die nächste Schnittstelle erscheint und Sie klicken auf [Get]. Schritt 6: Wenn die Benutzeroberfläche angezeigt wird, klicken Sie auf [Erweiterung hinzufügen]. Der siebte Schritt besteht darin, das Erweiterungs-Plug-in hinzuzufügen.
2024-05-09
Kommentar 0
1075