Insgesamt10000 bezogener Inhalt gefunden

Wie verwende ich den Hervorhebungseffekt in jQuery?
Artikeleinführung:Wie verwende ich den Hervorhebungseffekt in jQuery? In der Webentwicklung ist der Highlight-Effekt ein gängiges interaktives Design, das bestimmte Elemente hervorheben und die Aufmerksamkeit des Benutzers erregen kann. In jQuery kann der Hervorhebungseffekt durch einfachen Code erreicht werden, wodurch der Webseite einige dynamische und visuelle Effekte hinzugefügt werden. In diesem Artikel wird erläutert, wie Hervorhebungseffekte in jQuery implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliothek in Ihre Webseite einbinden. Sie können das Tag hinzufügen
2024-02-27
Kommentar 0
844

Das jQuery-Plug-in implementiert tabelleninterlaced Farbwechsel und Mouseover-Hervorhebungseffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code des jQuery-Plug-Ins vorgestellt, um den interlaced-Farbwechsel von Tabellen und den Mouse-Over-Hervorhebungseffekt zu realisieren. Er umfasst die mit jQuery verbundenen Techniken zum dynamischen Betreiben von Seitenelementen und zum dynamischen Ändern von Seitenelementstilen als Reaktion auf Mausereignisse. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1499

Wie kann ich mit JavaScript den Hervorhebungseffekt erzielen, indem ich das Navigationsmenü an eine bestimmte Position scrolle?
Artikeleinführung:Wie kann ich mit JavaScript den Hervorhebungseffekt erzielen, indem ich das Navigationsmenü an eine bestimmte Position scrolle? Das Navigationsmenü ist eine der häufigsten Komponenten im Webdesign. Um das Benutzererlebnis zu verbessern, können wir JavaScript verwenden, um den Hervorhebungseffekt zu erzielen, wenn das Navigationsmenü zu einer bestimmten Position scrollt. Auf diese Weise wird das Navigationsmenü beim Scrollen des Benutzers durch die Seite in Echtzeit aktualisiert und zeigt den aktuellen Standort an. Der Schlüssel zum Erreichen dieses Effekts besteht darin, das Seiten-Scroll-Ereignis zu überwachen und die Beziehung zwischen der aktuellen Scroll-Position und der angegebenen Position zu bestimmen. Unten werden wir es tun
2023-10-19
Kommentar 0
1716

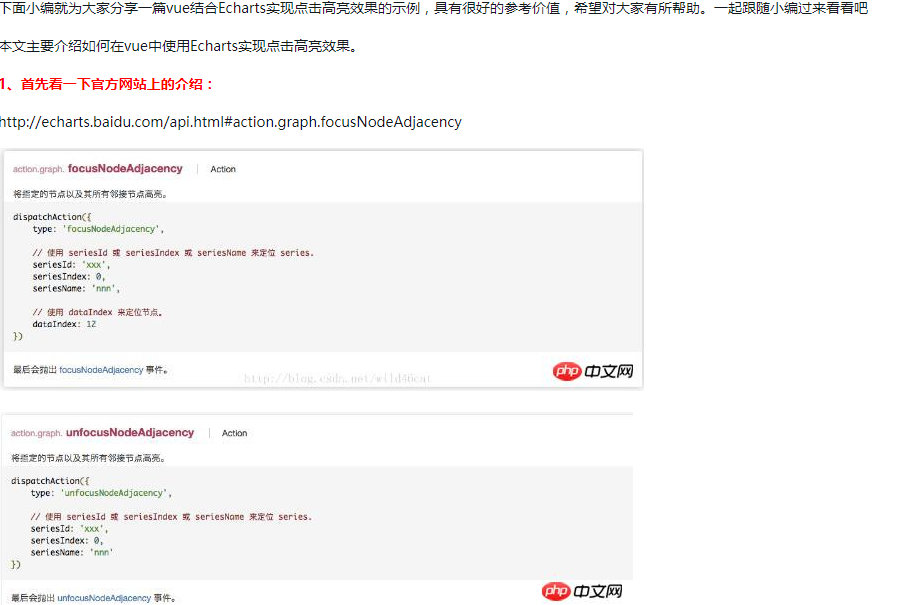
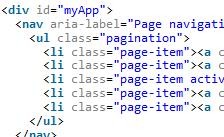
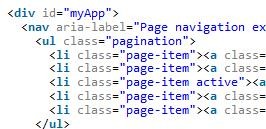
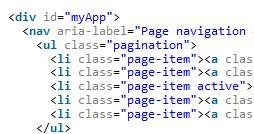
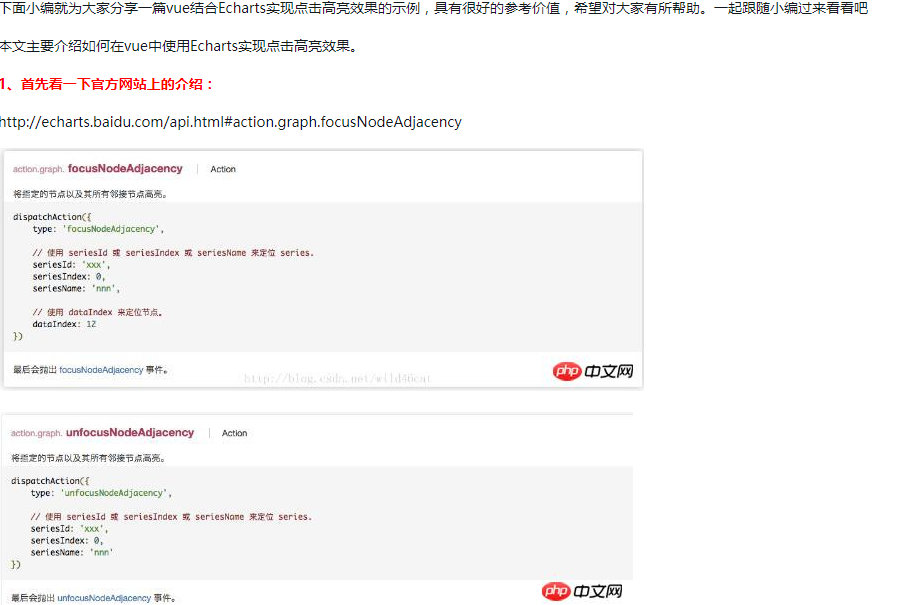
So erzielen Sie mit Vue einen Hervorhebungseffekt für die Klicknavigation
Artikeleinführung:Bei der Frontend-Entwicklung ist die Navigation ein wesentliches Element. Als Haupteingang zu einer Website oder Anwendung sind Design und Interaktion der Navigation einer der wichtigen Faktoren, die das Benutzererlebnis beeinflussen. In diesem Artikel wird erläutert, wie Sie mit Vue den Hervorhebungseffekt der Klicknavigation erzielen und so das interaktive Erlebnis des Benutzers verbessern. 1. Vorbereitung der Projektumgebung Bevor Sie beginnen, müssen Sie ein Projekt mit Vue vorbereiten. Sie können Tools wie Vue CLI verwenden, um schnell ein Projekt zu erstellen. Wir müssen die Vue- und Vue-Router-Bibliotheken im Projekt installieren. ```javascript//An
2023-04-01
Kommentar 0
2523


AngularJS entwickelt eine WebApp, um einen Hervorhebungs-Sprungschaltflächeneffekt zu erzielen und wie man ui-sref und ui-sref-active verwendet
Artikeleinführung:Der Hervorhebungseffekt der Menüleiste am unteren Rand der WebApp erfordert tatsächlich auch eine Interaktion, das heißt, sie muss beim Klicken springen. In diesem Fall ist es ein Befehl des ui.router-Routing-Moduls Im Allgemeinen werden Sprünge verwendet. Es gibt zwei Methoden: Die eine besteht darin, Anweisungen zum Springen zu verwenden, und die andere besteht darin, Dienste zum Springen zu verwenden. Die Anweisung lautet ui-sref, was dem Binden eines Klickereignisses an dieses Element entspricht. Wenn auf dieses Element geklickt wird, wird zur entsprechenden Seite oder Route gesprungen. Bei gleichzeitigem Klicken muss die Schaltfläche auch einen Hervorhebungseffekt haben. Dieser Befehl heißt ui-s.
2017-09-23
Kommentar 0
2059

Beispiel für die gemeinsame Nutzung der einfachen Quellcode-Syntaxhervorhebung in PHP
Artikeleinführung:Bei unserer täglichen Entwicklungsarbeit werden wir feststellen, dass bei der Anzeige von Webseiten viele Codes hervorgehoben werden. Dies hat zur Folge, dass die Webseite schöner und das Benutzererlebnis intuitiver wird. Deshalb werden wir heute vorstellen, wie Verwenden Sie PHP, um den Code-Hervorhebungseffekt zu erzielen!
2017-08-16
Kommentar 0
2400


Detaillierte Erläuterung der bedingten Verwendung von CSS-Klasseninstanzen in Vue
Artikeleinführung:Oftmals muss der CSS-Klassenname eines Elements geändert werden, während das Web ausgeführt wird. Beim Ändern von Klassennamen ist es jedoch manchmal am besten, den Stil bedingt anzuwenden. Sie haben beispielsweise einen Umblättereffekt. Der Umblättereffekt hat normalerweise einen Hervorhebungseffekt, der verwendet wird, um dem Benutzer die aktuelle Seite anzuzeigen, was für den Benutzer sehr hilfreich ist. Der Stil des Elements wird abhängig von der aktuell angezeigten Seite festgelegt.
2018-01-30
Kommentar 0
1595

Detaillierte Erläuterung der bedingten Verwendung von CSS-Klassen in Vue
Artikeleinführung:Oftmals muss der CSS-Klassenname eines Elements geändert werden, während das Web ausgeführt wird. Beim Ändern von Klassennamen ist es jedoch manchmal am besten, den Stil bedingt anzuwenden. Sie haben beispielsweise einen Umblättereffekt. Der Umblättereffekt hat normalerweise einen Hervorhebungseffekt, der verwendet wird, um dem Benutzer die aktuelle Seite anzuzeigen, was für den Benutzer sehr hilfreich ist. Der Stil des Elements wird abhängig von der aktuell angezeigten Seite festgelegt.
2018-01-27
Kommentar 0
1656

So verwenden Sie CSS-Klassen bedingt in Vue
Artikeleinführung:Oftmals muss der CSS-Klassenname eines Elements geändert werden, während das Web ausgeführt wird. Beim Ändern von Klassennamen ist es jedoch manchmal am besten, den Stil bedingt anzuwenden. Sie haben beispielsweise einen Umblättereffekt. Der Umblättereffekt hat normalerweise einen Hervorhebungseffekt, der verwendet wird, um dem Benutzer die aktuelle Seite anzuzeigen, was für den Benutzer sehr hilfreich ist. Der Stil des Elements wird abhängig von der aktuell angezeigten Seite festgelegt.
2018-01-29
Kommentar 0
2092

Ausführliche Erklärung und Beispiele des Zoom- und Hervorhebungseffekts basierend auf CSS3-Mouseover
Artikeleinführung:Ich erinnere mich noch daran, dass ich zuvor einen CSS3-Bild-Hover-Zoom-Effekt geteilt habe und der Effekt sehr gut war. Heute werden wir einen ähnlichen CSS-Mouse-Over-Vergrößerungs- und Hervorhebungseffekt vorstellen, mit der Ausnahme, dass es sich beim vorherigen um ein Bild handelte und dieses Mal um einen Farbblock. Tatsächlich kann dies jedes Webelement erreichen, nachdem es seine CSS-Prinzipien beherrscht Art der Hervorhebung und Vergrößerung von CSS3-Animationen. Die Darstellungen lauten wie folgt:
2017-03-28
Kommentar 0
2467


So lösen Sie das Problem, dass in der Win11-Taskleiste der Hervorhebungseffekt nicht angezeigt wird
Artikeleinführung:Im Allgemeinen werden die neuesten Nachrichten aus der Anwendungssoftware in der Taskleiste hervorgehoben. Viele Benutzer haben jedoch festgestellt, dass die Win11-Taskleiste nicht hervorgehoben ist, und fragen sich, ob es neue Nachrichten gibt. Wir können das Problem lösen, indem wir den Dienst deaktivieren. Wenn es nicht funktioniert, können wir das System nur neu installieren. Was tun, wenn die Win11-Taskleiste nicht hervorgehoben ist? Methode 1: 1. Klicken Sie zunächst mit der rechten Maustaste auf das Startmenü, wählen Sie „Ausführen“, geben Sie „msconfig“ ein und drücken Sie zur Bestätigung die Eingabetaste. 2. Geben Sie dann die Option „Dienste“ ein, aktivieren Sie unten „Alle Microsoft-Dienste ausblenden“ und klicken Sie auf „Alle deaktivieren“. 3. Klicken Sie dann mit der rechten Maustaste auf eine leere Stelle in der Taskleiste, öffnen Sie den „Task-Manager“ und wählen Sie alle Startdienste aus „Startup“ Alle Elemente sind deaktiviert. 4. Wenn wir Strom verbrauchen
2023-12-24
Kommentar 0
1626

6 empfohlene Artikel über Ballons
Artikeleinführung:Quelle: PS Alliance Autor: Sener In diesem Tutorial wird kurz vorgestellt, wie man Luftballons herstellt. Der Produktionsprozess ist relativ einfach, wobei hauptsächlich Verlaufsfarben verwendet werden, um die Oberflächenfarbe des Ballons zu bestimmen, und dann der Hervorhebungseffekt hinzugefügt wird. Endgültiger Effekt 1. Erstellen Sie eine neue Datei mit 800 * 600 Pixeln, füllen Sie den Hintergrund mit Schwarz, erstellen Sie dann eine neue Ebene und nennen Sie sie „Ballon“, schneiden Sie den Pfad des Ballons mit dem Stiftwerkzeug aus und drücken Sie zum Drehen Strg + Eingabetaste Fügen Sie es in eine Auswahl ein und füllen Sie es mit der Farbe: #FFE500. Der Effekt ist wie in Abbildung 1 dargestellt.
2017-06-14
Kommentar 0
2060

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1267
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1124
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
866