Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie einen Mausverfolgungseffekt mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen Mausverfolgungs-Spezialeffekt. Bei der Website-Entwicklung kann das Hinzufügen einiger Spezialeffekte das Benutzererlebnis verbessern und bestimmte visuelle Effekte hinzufügen. Ein häufiger Spezialeffekt ist die Mausverfolgung, d. h. Elemente können der Bewegung der Maus folgen und ihre Position oder ihren Stil in Echtzeit ändern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen einfachen Mausfolgeeffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir ein grundlegendes HT erstellen
2023-10-26
Kommentar 0
1475
VBScript 实现文字遮罩_文字特效
Artikeleinführung:用VBScript捕捉鼠标的移动,然后令光线射向也随着移动,这样就形成了鼠标像光源的效果。
2016-05-16
Kommentar 0
1444

So drehen Sie die Leinwand in Photoshop frei_So drehen Sie die Leinwand in Photoshop frei
Artikeleinführung:1. Öffnen Sie zunächst die PS-Leinwand und klicken Sie in der linken Symbolleiste auf das Werkzeug „Ansicht drehen“. 2. Rufen Sie dann das Werkzeug „Ansicht drehen“ auf, halten Sie die linke Maustaste auf der Leinwand gedrückt und ziehen Sie die Maus. 3. Schließlich dreht sich die Leinwand, indem Sie die Maus loslassen, um die freie Drehung der Leinwand abzuschließen.
2024-06-02
Kommentar 0
476

Erstellen benutzerdefinierter Cursor für eine bessere Benutzererfahrung
Artikeleinführung:Haben Sie schon einmal eine Website besucht und einen coolen, einzigartigen Cursor bemerkt, der Ihrer Maus folgt? Das sind benutzerdefinierte Cursor, und sie können mehr als nur gut aussehen! Sie können die Art und Weise verbessern, wie Menschen mit Ihrer Website interagieren. Bei @asayerio_techblog habe ich geschrieben
2024-08-17
Kommentar 0
565
jQuery-Barcode für verschiebbare Navigation im blauen Stil Sharing_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Spezialeffekt der verschiebbaren Navigationsleiste im jQuery-Stil vorgestellt, mit dem der Schieberegler nach links und rechts verschoben werden kann. Dies ist einfach, modisch und großzügig. Freunde in Not können sich darauf beziehen.
2016-05-16
Kommentar 0
1725

Tipps und Methoden zur Verwendung von CSS, um Jitter-Effekte zu erzielen, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Jitter-Effekten beim Schweben der Maus. Die Jitter-Effekte beim Schweben der Maus können der Webseite etwas Dynamik und Interesse verleihen und die Aufmerksamkeit des Benutzers erregen. In diesem Artikel stellen wir einige Techniken und Methoden zur Verwendung von CSS vor, um Jitter-Effekte beim Bewegen der Maus zu erzielen, und stellen spezifische Codebeispiele bereit. Das Prinzip des Jitters In CSS können wir Keyframe-Animationen (Keyframes) und Transformationseigenschaften verwenden, um den Jitter-Effekt zu erzielen. Mit der Keyframe-Animation können wir eine Animationssequenz definieren
2023-10-21
Kommentar 0
981

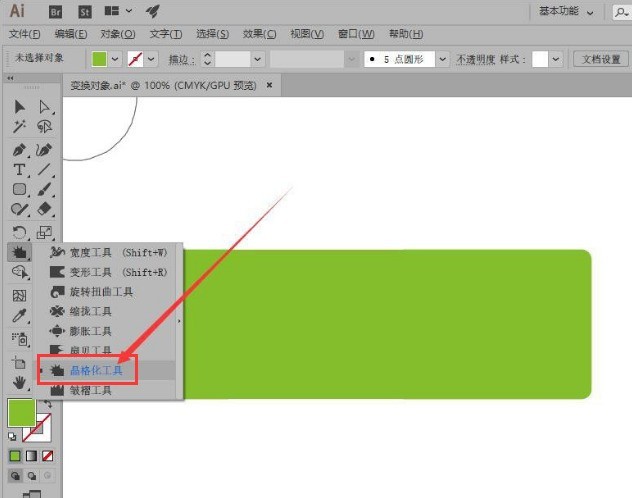
So fügen Sie Grafiken in AI einen Faltenverformungseffekt hinzu – Methode zum Hinzufügen eines Faltenverformungseffekts zu Grafiken
Artikeleinführung:1. Klicken Sie nach dem Öffnen des Bildmaterials zunächst auf das Gitterwerkzeug. 2. Bewegen Sie dann, wie im Bild unten gezeigt, den Mittelpunkt des Cursors an die Position im Bild unten. 3. Anschließend wird der Push-Pull-Effekt ausgeführt 4. Drücken Sie dann die linke Maustaste und halten Sie sie gedrückt, um den Cursor zu bewegen. 5. Doppelklicken Sie abschließend mit der Maus, um das Einstellungsfeld der Toolbox zu öffnen, und passen Sie die Parameterinformationen wie gezeigt an in der Abbildung unten, und speichern Sie dann die Einstellungen.
2024-05-06
Kommentar 0
684
Von jQuery implementierter Navigationsanimationseffekt (mit Demo-Quellcode)_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte Navigationsanimationseffekt vorgestellt, der den Effekt der Bewegung der unteren Leiste der Navigationsleiste mit der Maus realisieren kann. Dazu gehören auch die Reaktion von jQuery auf Mausereignisse und verwandte Techniken zur dynamischen Transformation von Seitenelementstilen Im Lieferumfang ist ein Demo-Quellcode für Leser enthalten, der als Referenz heruntergeladen werden kann. Freunde in Not können darauf zurückgreifen
2016-05-16
Kommentar 0
1682

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten, wenn die Maus darüber schwebt
Artikeleinführung:Techniken und Methoden zur Verwendung von CSS zum Implementieren von Popup-Spezialeffekten, wenn die Maus darüber schwebt. Bei der Gestaltung von Webseiten stoßen wir häufig auf die Notwendigkeit von Popup-Spezialeffekten, wenn die Maus darüber schwebt Erlebnis und Seiteninteraktivität. In diesem Artikel werden die Techniken und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten beim Schweben der Maus vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie das Übergangsattribut von CSS3, um eine Verlaufsanimation zu realisieren. Das Übergangsattribut von CSS3 kann die Verlaufsanimation von Elementen realisieren, indem die entsprechende Übergangszeit und der entsprechende Übergang festgelegt werden.
2023-10-26
Kommentar 0
1457

So fügen Sie animierte Spezialeffekte zu toonme hinzu. So fügen Sie animierte Spezialeffekte zu toonme hinzu
Artikeleinführung:Viele Internetnutzer wissen nicht, wie man Animations-Spezialeffekte zu Toonme hinzufügt (Methode zum Hinzufügen von Animations-Spezialeffekten zu Toonme), wie man es konkret bedient. Folgen Sie dem Editor, um es herauszufinden. Öffnen Sie die Tool-APP und wählen Sie auf der Vorlagenseite die Spezialeffektvorlage aus, die Sie erstellen möchten. Wählen Sie in der Vorlage das Foto aus, das Sie erstellen möchten. Klicken Sie auf dieses Symbol, um mit dem Bild zu arbeiten. Klicken Sie auf der Ergebnisseite auf das Pluszeichen und dann auf Animation. Wählen Sie Ihren bevorzugten Animationseffekt aus und klicken Sie zum Abschluss auf „Verwenden“.
2024-06-14
Kommentar 0
644

So sehen Sie Ihre eigenen Kommentare zu Bilibili Animation
Artikeleinführung:So überprüfen Sie die Kommentare, die Sie auf Bilibili Animation gepostet haben. Folgen Sie dem Editor, um ihn anzuzeigen. Bitte melden Sie sich zunächst bei Ihrem Bilibili-Konto auf dem grauen Avatar an, bewegen Sie den Mauszeiger auf den Avatar des Bilibili-Kontos, achten Sie besonders darauf, es ist kein Klicken erforderlich, bewegen Sie sich einfach zum Avatar und klicken Sie auf den Popup-Befehl Box Persönliches Zentrum. Suchen Sie dann in der Befehlsleiste links nach dem Wort „Meine Datensätze“ und klicken Sie darauf. Klicken Sie abschließend auf den Kommentardatensatz, um Ihre früheren Kommentardatensätze anzuzeigen.
2024-06-14
Kommentar 0
814
javascript简写效果“神秘的眼睛”_javascript技巧
Artikeleinführung:“眼睛跟随鼠标转动效果”——
265.com 把它放在网页的LOGO里,用javascript来实现,这个创意不错!
以前刚做FLASH的时候,用AS1实现过,今天下班早,在家简写了个:
2016-05-16
Kommentar 0
1025

Welche Ereignisse gibt es auf der Leinwand?
Artikeleinführung:Zu den Canvas-Ereignissen gehören Klickereignisse, Mousemove-Ereignisse, Mousedown-Ereignisse, Mouseup-Ereignisse, Mouseout-Ereignisse, Mouseenter-Ereignisse, Kontextmenüereignisse, Touchstart-Ereignisse, Touchmove-Ereignisse, Touchend-Ereignisse usw. Detaillierte Einführung: 1. Klicken Sie auf das Ereignis, um die Auswahl und Interaktion von Elementen zu realisieren. 2. Mousemove-Ereignis, um den Mausfolgeeffekt zu realisieren oder einen kontinuierlichen Pfad zu zeichnen usw.
2023-08-18
Kommentar 0
2966

Das klassische Design von Apple iOS 18 kehrt zurück: Wackelnde Symbole auf dem iPhone-Startbildschirm folgen der Animation, der Dunkelmodus verdunkelt Hintergrundbilder
Artikeleinführung:Vielen Dank an die Internetnutzer für ihre handschriftlichen Hinweise! Laut Nachrichten vom 13. Juni stellte Apple auf der WWDC2024 Global Developers Conference am frühen Morgen des 11. Juni ein neues iOS18-System vor, das freiere personalisierte Layout-Anpassungen ermöglicht. Beachten Sie, dass in der Beta-Entwicklervorschau für iOS18 die klassischen Funktionen des Schüttelns des Startbildschirmsymbols, um der Animation zu folgen, und des Dimmens des Hintergrunds im Dunkelmodus wie folgt zurückgekehrt sind: Symbolanimation beim Schütteln des Startbildschirms Apple hat zuvor das Schütteln des iPhone-Startbildschirms in iOS17 entfernt. Desktop-Symbole folgen der Verschiebungsanimation. Derzeit ist diese Funktion in der Vorschauversion von iOS 18 zurückgekehrt. Der Effekt ist wie folgt: Das iPhone hatte zuvor eine Funktion zum Dimmen von Hintergrundbildern, die verhindern kann, dass die Wand nach Eintritt in die Dunkelheit dunkler wird Modus.
2024-06-13
Kommentar 0
720

Erweitern Sie Ihre Webdesign-Fähigkeiten und lernen Sie die Eigenschaften des Canvas-Tags kennen
Artikeleinführung:Titel: Verstehen Sie die Eigenschaften des Canvas-Tags und verbessern Sie die Webdesign-Funktionen (einschließlich Codebeispiele) Text: Mit der rasanten Entwicklung des Internets wird Webdesign immer wichtiger. Um schöne und reichhaltige Benutzererlebnisse zu schaffen, sind Entwickler ständig auf der Suche nach neuen Technologien und Tools. Das Canvas-Tag ist eines davon und stellt eine leistungsstarke Zeichen-API bereit, mit der Entwickler Grafiken, Animationen und andere visuelle Effekte auf Webseiten zeichnen können. Wenn wir über das Canvas-Tag sprechen, müssen wir einige seiner wichtigen Attribute erwähnen
2023-12-28
Kommentar 0
1236